前回までで、ゲームを製作する下準備をしました。今回はタイトル画面を作成していきます。↑の動画でも解説しています。わからない、うまくいかない事があったら質問される前に、一回、動画の方で手順を確認してください
この記事は本のように順を追って解説しています。この記事は途中のページになります。
この記事を見ていて、現在の状況がわからない場合や忘れてしまった事などが出てきたら↓のリンクから目次ページへ飛べますので立ち戻って見てください。
<1枚絵でタイトルシーンを作成してみよう>
さて、それではタイトルシーンを作っていきましょう。
とりあえず最初は簡単な方法を紹介したいと思います。1枚絵でタイトル画面を表現したものです。
タイトル画面で色々凝ってみるものいいですが、 1枚絵のタイトル画面も、オブジェクトが少ないので、色々凝ったタイトルシーンより、ロード時間が比較的短いというメリットがあります。
一番最初のシーンは立ち上がりが早い方がいいと思うので、意外とシンプルも良い選択肢の一つと言えると思います。
絵を使うという事でUGUIを使う事になります。それではやっていきましょう。
<Canvasを設定しよう>
とりあえず、UIを設置するためにCanvasをおきましょう。UIの使い方がわからない方は↓の記事を参考にしてください。
前回、解像度によって映るものがズレてしまう話はしました。ブラウザゲーム以外のディスプレイが固有ではないプラットフォームのゲームを作っている場合、UIの調整が必要なのでしたよね。
そのため、ちゃんと画面内にUIが入るように設定してあげる必要があります。
※ブラウザゲームを作っている場合は別に設定しなくても大丈夫なのですが、他のプラットフォームで作る場合はよく使用するので、一応解説を見ていただけたらと思います。
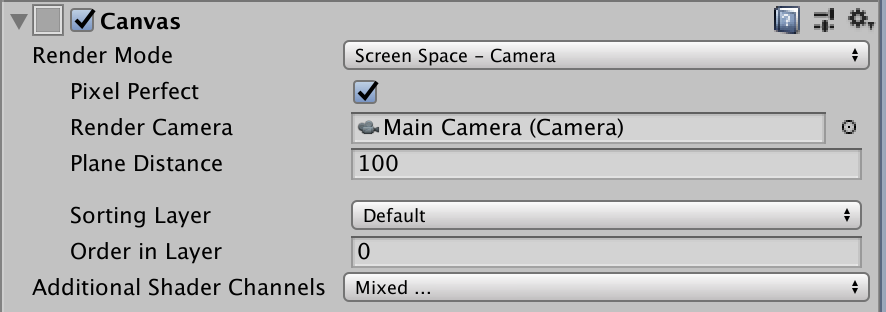
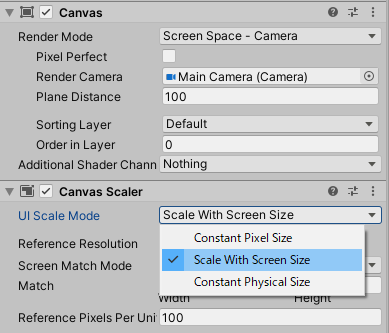
Canvasを設置したら、 Render ModeをScreen Space – Cameraに変更し、Render Cameraにメインカメラをアタッチします。

こうすることで、UIが映し出される空間がそのカメラからの距離になります。デフォルトでは画面の前面にくるような設定になっていました。何故このように変更するのかというと、後々調整がやりやすくなるからです。詳しい理由についてはゲームがだいぶ出来上がった頃に解説します。
次にインスペクターのCanvasScalerという項目をみましょう。これはキャンバスの大きさを調整してくれるコンポーネントです。

UI Scale Modeという項目をScale With Screen Sizeにしてください。これで、画面のサイズが変わってもその画面に合わせてUIを拡大縮小してくれるようになります。
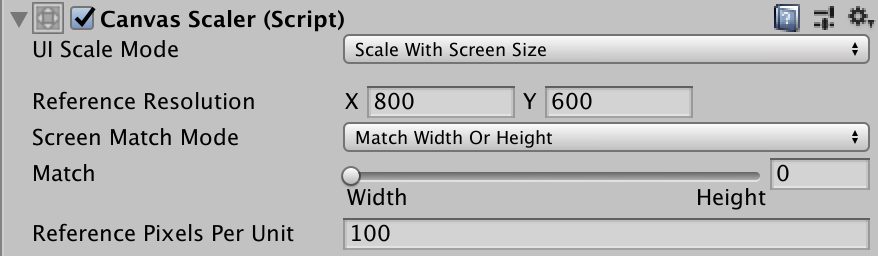
Scale With Screen Sizeにするとインスペクターが↓のようになります。

ここのReference Resolutionの値を前回決定した解像度の大きさにしてください。
Screen Match Modeですが、これは表示する1枚絵がどのような絵なのかによって変わります。引き延ばしても問題ないような模様的な絵だったり、人や動物のような引き延ばされてはまずいものだったり、もしくは最初から全部のアスペクト比の余白に対応できるような大きい絵など、色々あります。
うまく調整すれば、タイトル画面で帯を入れてアスペクト比を調整するなんてことしなくても大丈夫(タイトル画面はゲームによる有利不利が発生しなく、余白を持つことも容易な為)なのですが、対応がケースバイケースになってしまうので、今回はとりあえず全部に対応できるアスペクト比を固定する前提の設定をしていきたいと思います。
アスペクト比を固定する場合は、Screen Match ModeをMatch Width Or Height(おそらくデフォルト)に設定すればOKです。
Canvas Scalerについて詳しく知りたい方は↓の記事で解説しています。
また、複数の解像度に対応が必要なプラットフォームでゲームを作ろうと思っている方はこの設定では足りません。↓の記事を参考にしてみてください。
<1枚絵で背景を設定しよう>
さて、Canvasを設置して解像度についても考える事ができたら1枚絵を背景に設定していきたいと思います。まだ、一枚絵なんてかけてないと思いますが別に大丈夫です。
Imageの大きさを解像度に合わせよう
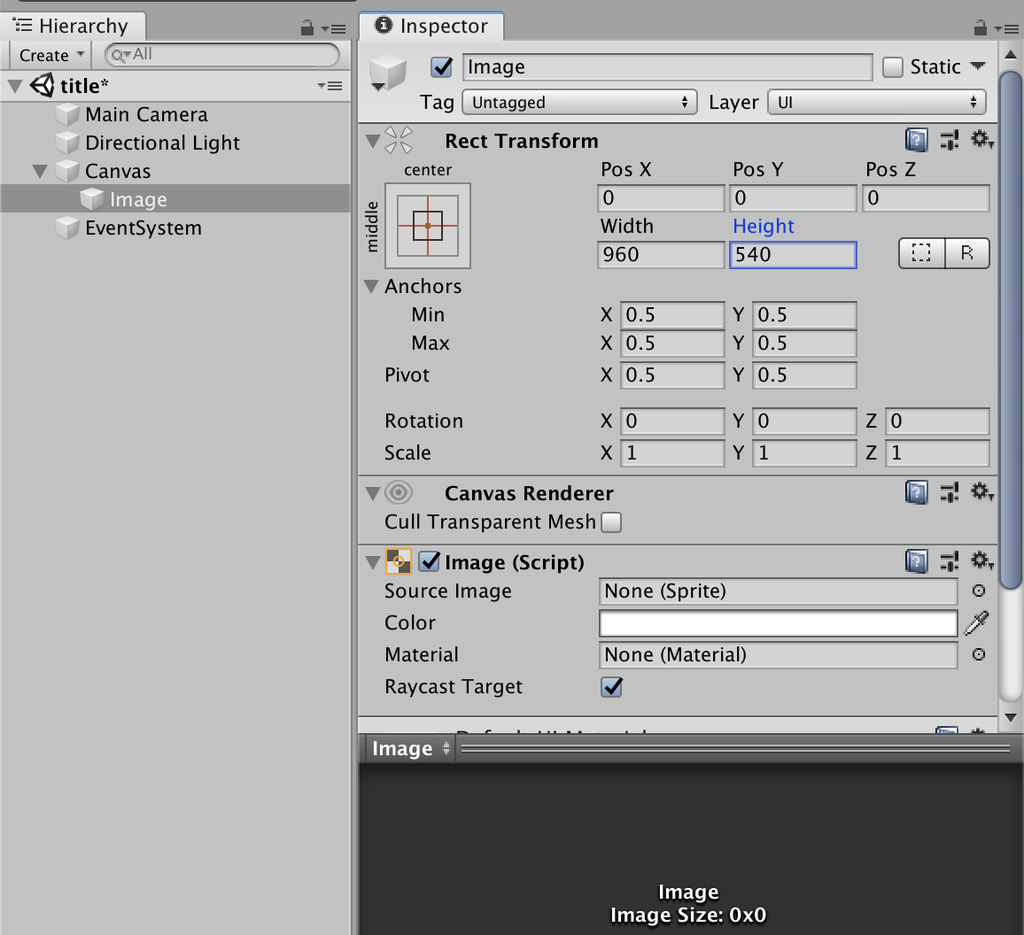
背景を表示する為にImageを設置してきます。
Canvasの下にImageを作成し、WidthとHeightを前回決めた解像度と同じに変更しましょう。

その後、適当にペイントでも何でもいいので↑の解像度と同じ大きさの画像を用意してください。
マジ適当で大丈夫です。
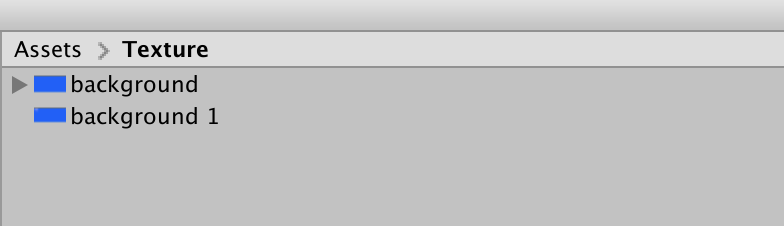
できたら、そのファイルをプロジェクトウィンドウにドラッグ&ドロップしましょう。自分はbackgroundという名前で保存しました。
整理できるようにフォルダを作ろう
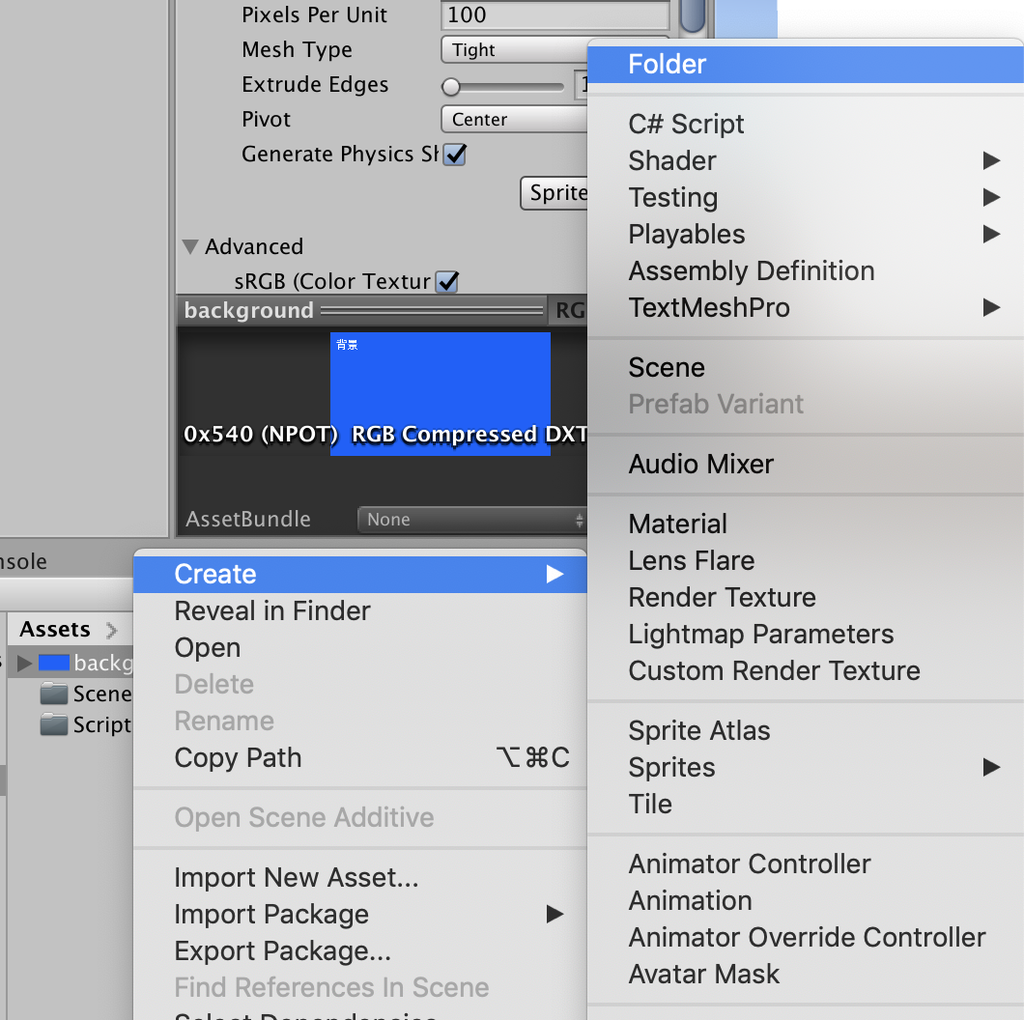
プロジェクトウィンドウで右クリック>Create>Folderでテクスチャ用フォルダを作っておいてその中に入れておくと、後々便利になるかなと思います。

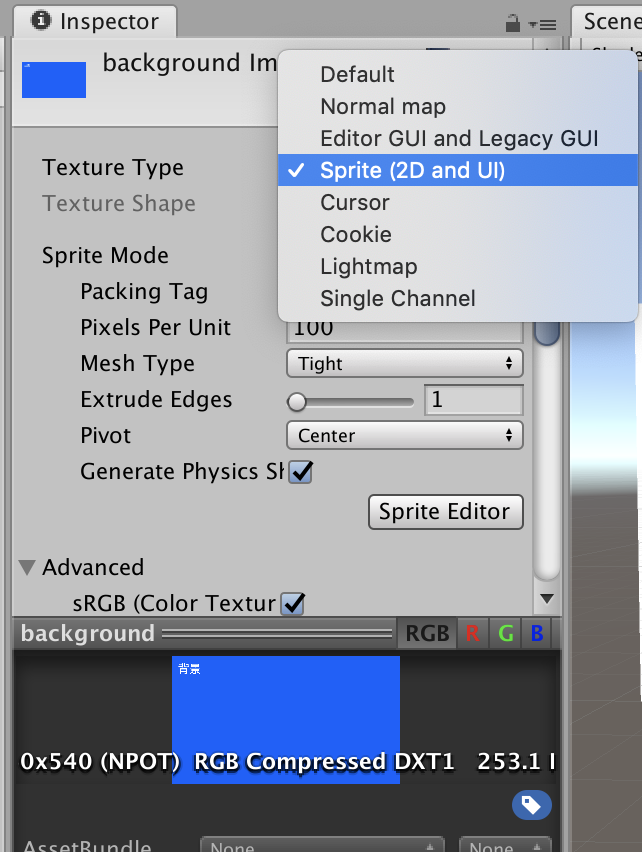
追加したテクスチャのタイプをSpriteにするのを忘れずに

スプライトがよくわからない方は↓の記事を参考にしてみてください。
下書きをImageに適用しよう
できたら、先ほど作ったImageにドラッグ&ドロップで背景を適応しましょう。
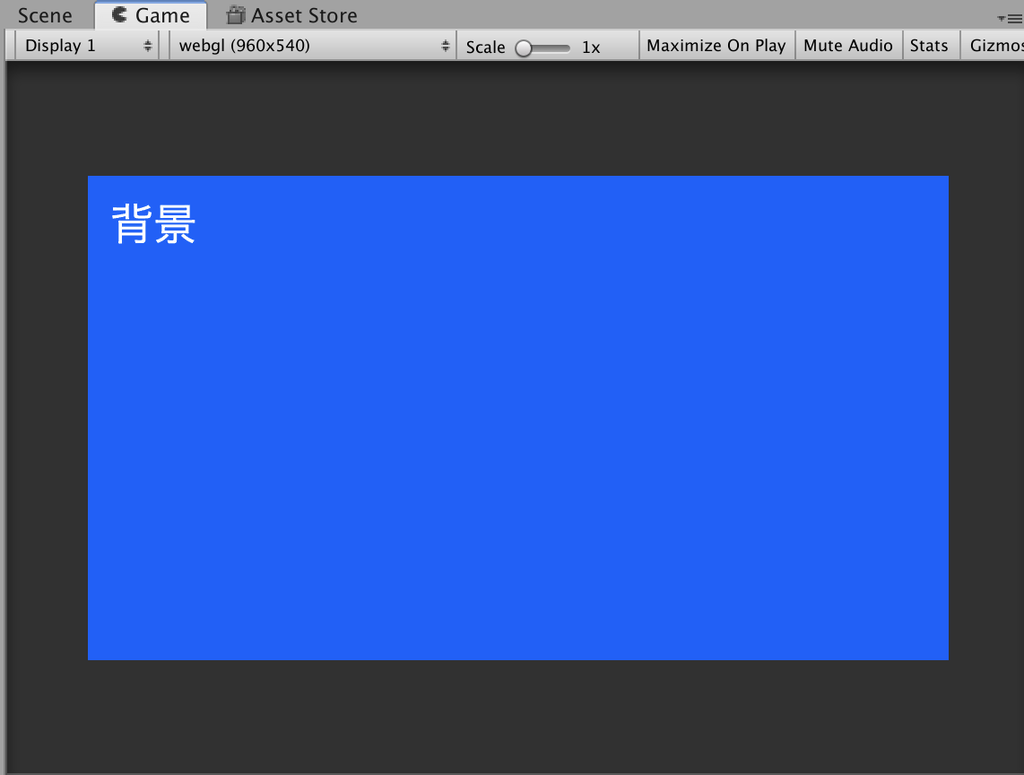
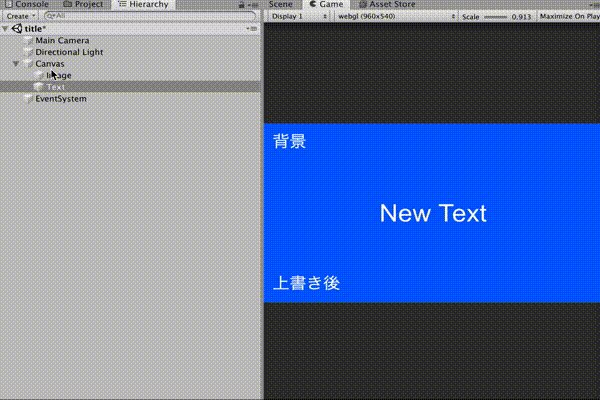
出来上がったら↓のようになります。これでタイトル画面の背景が出来上がりました。

いくらなんでも適当すぎだろ!とツッコミたくなる気持ちはわかりますが、実は筆者はこれが正解かなと思っています。特に個人制作の場合は↑の状態が正解です。
よく、イラストレーターさんとか漫画家さんとかが「ラフ」と言って下書きのような物を書いてから本番を書いていますが、個人的にはゲーム製作もこれをした方がいいかなと思います。
と言うのも、ゲーム作りというのは基本的に全体像が見えにくいという欠点があります。
おろらく、最初ゲーム制作する時って気合いを入れて作り始めると思うんですよ。そして、タイトルに気合いを入れた結果、タイトル画面で疲れちゃうと言いますか、タイトルを作った後、描かなくちゃいけない素材とかの多さに辟易としちゃうと言いますか、とにかく計画性なく突っ走った結果しんどくなってやめちゃうということもあります。
また、素材は有料なりフリーなりの素材を使って作ることもよく出てくるかなと思うのですが、どのような素材がいくつ必要なのかを知っておくというのも大事になってきます。最初から素材を使っていくと、後で、何か作りたいときに統一性を持たせようとしたら素材が足りなかったなど色々イメージと違う事がよく起こります。
そのため、とりあえず全部ラフで作ってしまって、後から全部当てはめていく方が全体像が見えて、何がいくつ必要なのかが把握できるのでいいかなと思います。
後で取っ替えやすくする為にフォルダ分けするといいよと↑で言ったわけですね
まぁ、下書きなんてめんどくさいと言う人の気持ちも分かります。ですが、Unityは元のファイルに上書き保存できれば、様々な場所で使用していても一気に変更を適応できます。そんなにめんどくさくないのでオススメです。
<Unityでファイルを上書きする方法>
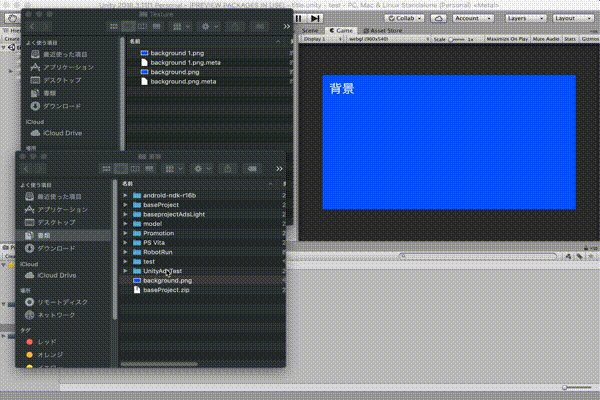
実はUnity上でファイルをプロジェクトウィンドウに持ってきて、同名のファイルを上書きしようとしても、ナンバリングされて上書きできないようになっています。↓のようになります。

では、どうするかと言うとエクスプローラー上もしくは、Finder上で上書き保存することでファイルを置き換える事ができます。

ポイントはUnityの外で上書きしないといけないと言う点です。この方法で元のファイルを上書きすれば色々な場所でしようしていても一括で変更が適応されます。
テクスチャだったら、テクスチャのフォルダを作って、そこに仮画像を入れていけば、本番の内容作るときに何が、いくつ必要なのかを把握する事ができて便利かと思います。
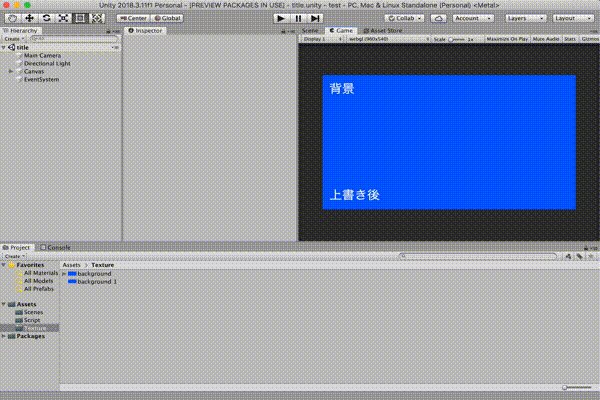
このように簡単にポンっと変更する事が可能で、フォルダ分けしておけば全体像が見えやすく、作業効率が上がると思うので下書きをオススメしているわけです。
<タイトルを置こう>
仮ですが、背景をとりあえず設置したところで今度はタイトルを置いてみようと思います。
今回はとりあえず、テキストでやってみようと思います。テキストだったら、後でタイトルを変更しようと思った時でもすぐに変更できるので便利です。
もちろんタイトルを絵で書いた方が豪華になるのですが、その辺りは皆さんの選択次第です。ちなみに絵でタイトルを作りたい場合は、もう一個Imageを作ってタイトルロゴをその中に突っ込めばできます。
ヒエラルキーの順番でUIの前後が変わる
ではテキストでやっていこうと思います。
テキストでやるにはとりあえず、Textを作成しヒエラルキー上でImageの下におきます。

ここで、ちょっと注意が必要です。UnityのUIシステムであるUGUIはヒエラルキーの順番で表示順を決定します。

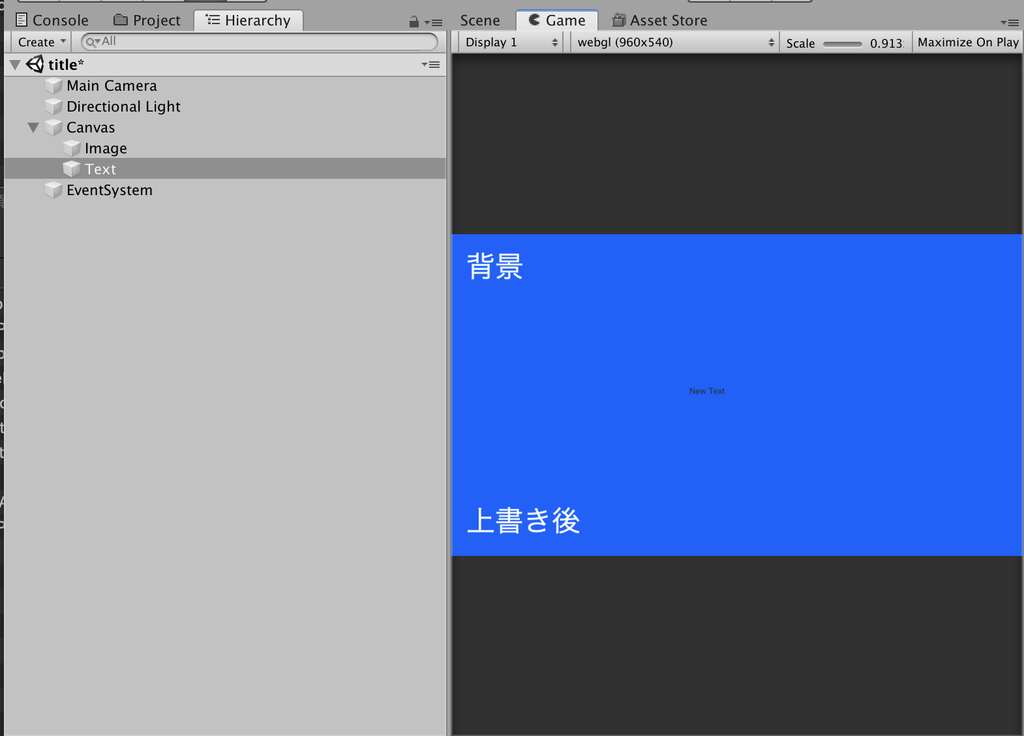
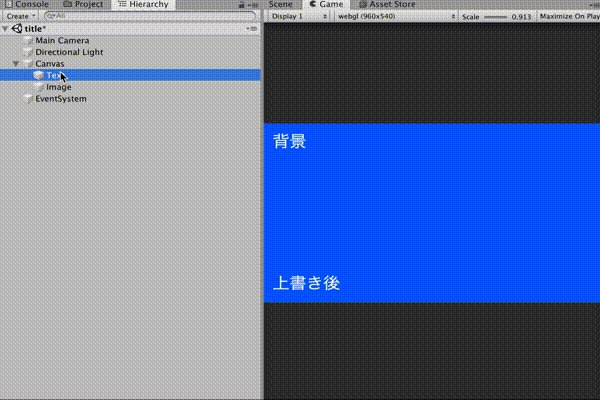
↑のようにTextをImageより上に持っていってしまうと、テキストが背景に隠れてしまいます。このようにUGUIはヒエラルキーの順番で画面に映す順序を決めています。
テキストを大きくしよう
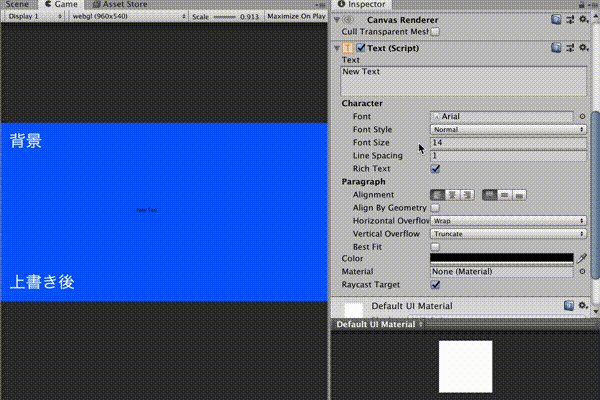
さて、では今のままだとテキストがちっちゃいと思うので少し、大きくしましょうか
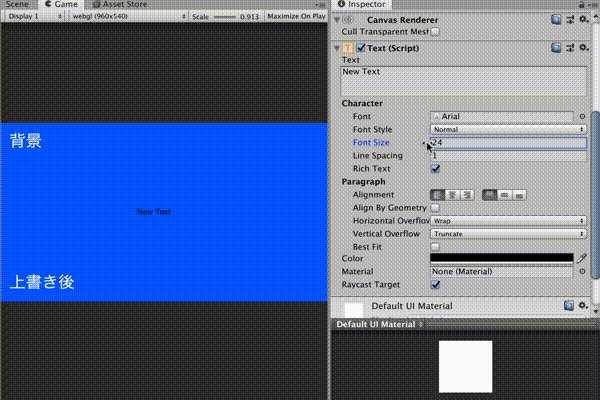
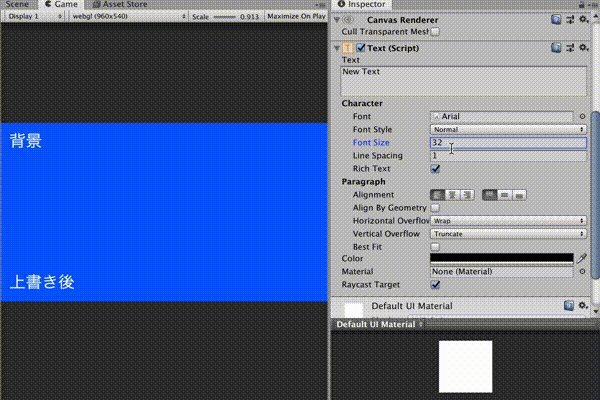
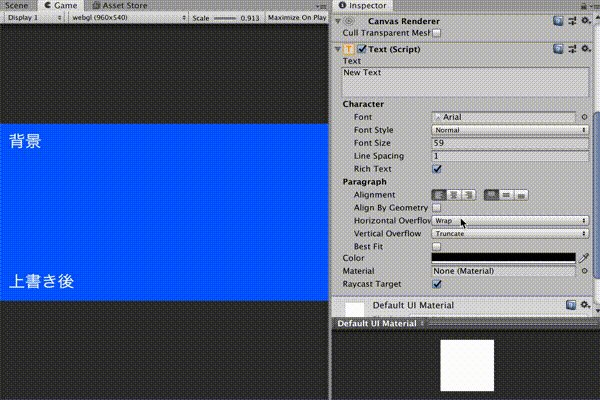
そのままの状態でFont Sizeを大きくすると・・・

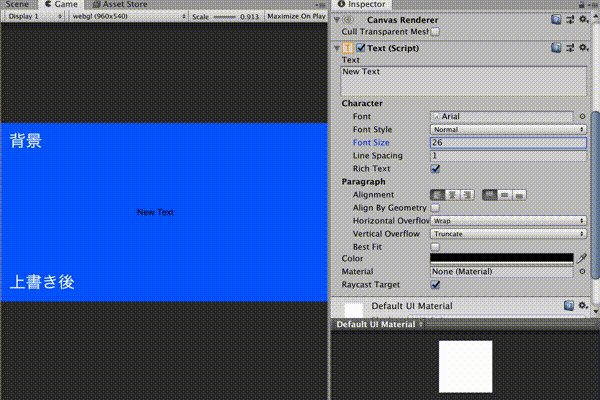
このように途中で消えてしまいます。これはTextの表示領域より文字の大きさが大きくなってしまったせいです。これを回避するにはTextのWidthとHeightを大きくするか、表示領域を越えても表示されるように設定する必要があります。
今回はタイトルという事で、いちいち表示領域を上げ下げしていてはめんどくさいので、表示領域を越えても表示するように設定したいと思います。
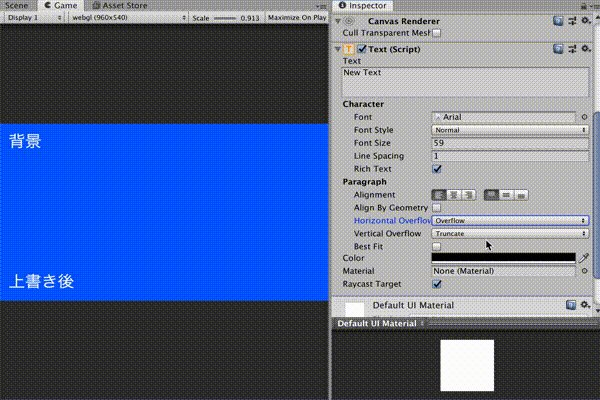
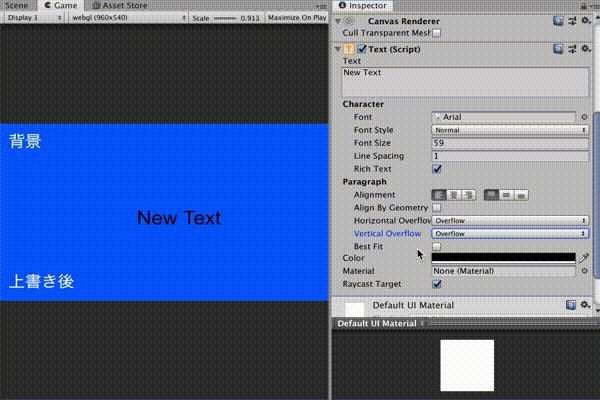
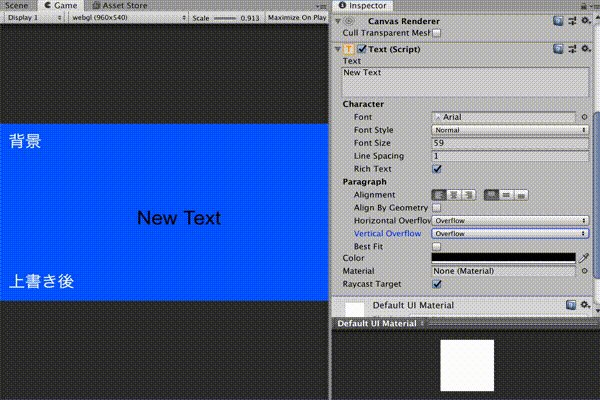
Horizontal OverflowとVertical OverflowをOverflowに変更してください。

Horizontal Overflowは水平方向を制御するパラメータで、Wrapだと水平方向をオーバーした時改行されて表示されます。
Vertical Overflowは垂直方向を制御するパラメータで、Truncateははみ出した分を消してしまいます。
これらをOverflowにする事で画面に1行で表示する事ができます。
それと、Textの注意点として、ただFontSizeをでかくするとメモリを食うのでScaleとセットででかくしてちょうどいい感じにしてください。詳しくは↓の記事にて解説しています。
テキストを整えよう
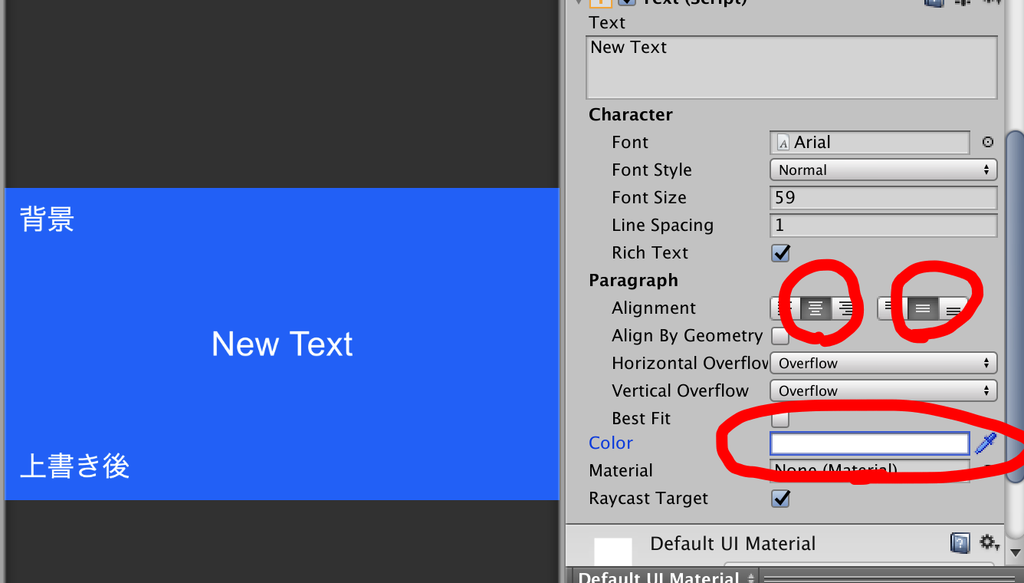
後は文字をセンタリングして、色を変えてみましょうか。Alignmentのところの左側が横の並び、右側が縦の並びになります。両方真ん中を選択すれば縦横センタリングになります。Colorで色を変更すれば色が変わります。

これでセンタリングして色を変える事ができました。
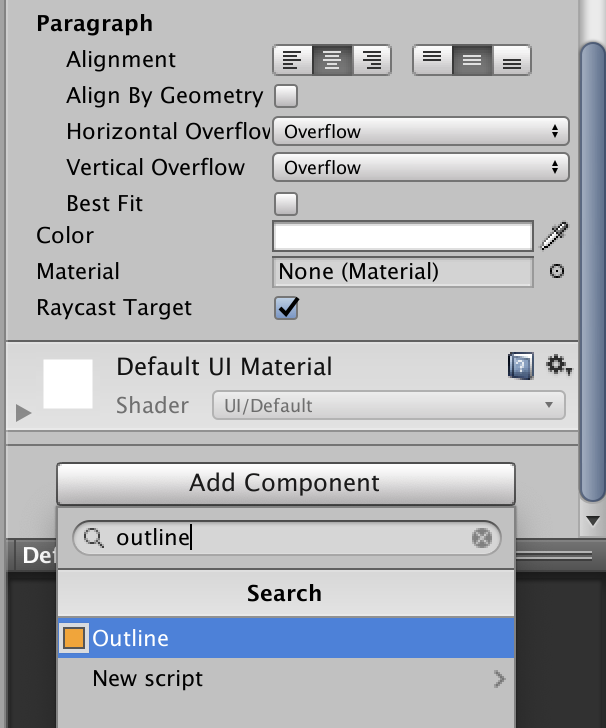
これだけではいささか寂しいのでOutlineと言うものをつけてみたいと思います。

Add Componentのところでoutlineと入れて検索すると出てきます。

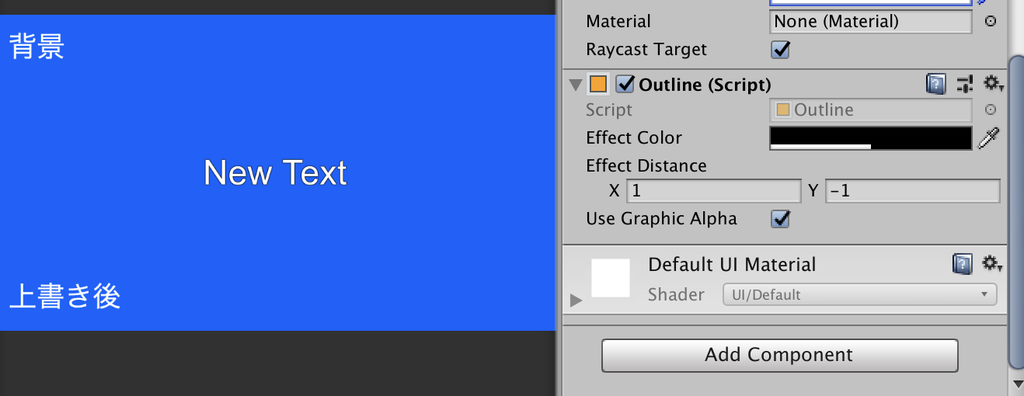
ちょっと立体的になったのではないかなと思います。
このOutlineというコンポーネントは文字の外枠を黒で塗ってくれるコンポーネントです。便利ですので覚えておくといいと思います。
↓の記事でOutlineの解説をしています。興味があったら見てみてください。
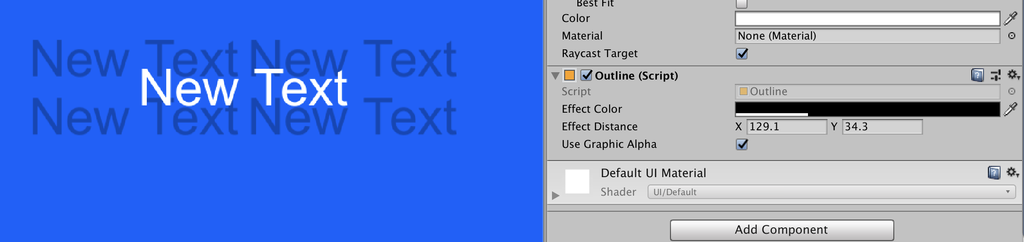
ちなみに、余談ですが、Outlineをうまく使うとちょっとかっこよくできます。

まぁ。この辺の設定はお好みで。
<スタートボタンを作ろう>
今度はスタートボタンを作成しましょう。とりあえず、ボタンを作成してください。

だだ被りですね。タイトルを少し上に、ボタンを少し下に置きましょう。そして、Scaleでボタンの大きさを大きくすると

こんな感じになります。
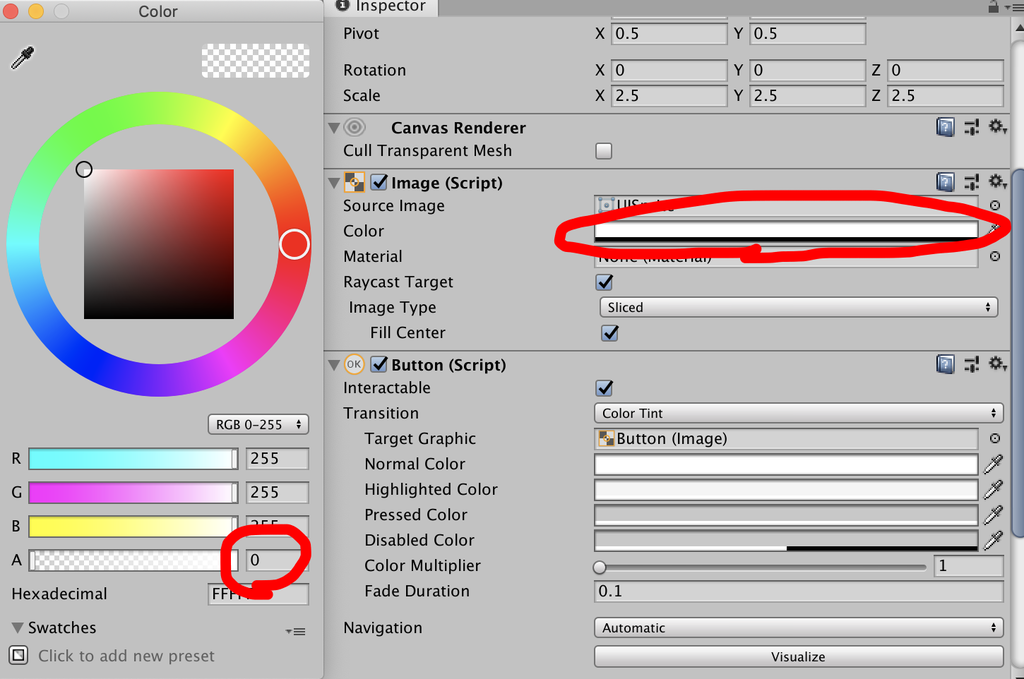
あんまり透明なものを置きたくはないのですが、今回は別に重いわけではないのでボタンのImageを透明にしたいと思います。
Buttonと一緒に付いているImageのアルファ値を0にします。

そして、Buttonの子オブジェクトにあるテキストをPress Startにして、テキストの大きさを調整すれば

↑のようになります。
適当で大丈夫です。どーせ後で調整し直すので。
では今度はボタンを押した際の反応を書きましょう。
そしたら、↓のようなスクリプトを書いてください。名前を適当にTitleにしました。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Title : MonoBehaviour
{
private bool firstPush = false;
public void PressStart()
{
Debug.Log("Press Start!");
if (!firstPush)
{
Debug.Log("Go Next Scene!");
//ここに次のシーンへいく命令を書く
//
firstPush = true;
}
}
}何か適当なゲームオブジェクトに貼りつけてください。自分がわかる場所に貼り付けてもらったら大丈夫です。丁寧にするならカラのゲームオブジェクトを作って分かりやすい名前にしてください。
スクリプトを貼り付けたら、ボタンが押した時PressStartが呼ばれるようにします。
ボタンとスクリプトの関連付け方を忘れてしまった方は↓の記事を参考にしてください。
ポイントとしては、bool型を使って、1回ボタンを押したら2度と押せないようになっている点です。firstPushがtrueになったらif文の中はもう通れないようになっています。
ボタンというのは連打されたり、同時押しされたりします。ボタンを押したら、次のシーンへ行きたいのですが、連打されると次のシーンへいく命令がなんども出されてバグってしまいます。そのため、1回しか通らないようにしているわけです。
↑の状態だとButtonの性質上、連打されたら反応だけはするのですが、処理は1度しか行わないので、今回は許容しようと思います。気になる方はButtonをGetComponentしてenabled=falseにしてください。
本来なら次のシーンへ行く命令を書きたいところなのですが、まだ、次のシーンができていないので次のシーンができたら、このスクリプトの中身を書いていきたいと思います。
今回作ったシーンを筆者は「titleScene」という名前で保存しました。皆さんも適宜分かりやすい名前で保存してください。
<まとめ>
・最初は仮画像で作ってしまおう!
・エディタ外で上書き保存すれば変更を一括で適応できるよ!
・ボタンは同時押しと連打に気をつけよう!
何かうまくいかない事があった場合は↓の記事を参考にしてみてください
最低限↓の動画の要件を満たしていない質問は受けかねるので、ご理解ください。
また、筆者も間違えることはありますので、何か間違っている点などありましたら、動画コメント欄にでも書いていただけるとありがたいです。
さて、次はキャラクターのアニメーションを作っていこうと思います。