この記事はUnityのコンポーネントCanvas Scalerについて解説した記事です。
- <Canvas Scalerとは>
- <Canvas Scalerのインスペクター>
- <Canvas Scalerのスクリプトの使い方>
- defaultSpriteDPI
- dynamicPixelsPerUnit
- fallbackScreenDPI
- matchWidthOrHeight
- physicalUnit
- referencePixelsPerUnit
- referenceResolution
- scaleFactor
- screenMatchMode
- uiScaleMode
- Handle
- HandleConstantPhysicalSize
- HandleConstantPixelSize
- HandleScaleWithScreenSize
- HandleWorldCanvas
- OnDisable
- SetReferencePixelsPerUnit
- SetScaleFactor
- Update
<Canvas Scalerとは>
Canvas内の UI 要素の全体的なスケールとピクセル密度を制御するためのコンポーネントです。
このスケーリングはフォントのサイズと画像のボーダーを含め、Canvasのすべてに影響を与えます。これはCanvasと一緒でなければ使用できません。
また、Canvasがルートでない場合無効になります。
CanvasやRectTransfromの詳しい解説や、複数解像度対応について考えている方は↓の記事で解説を行っていますので参考にしてみてください
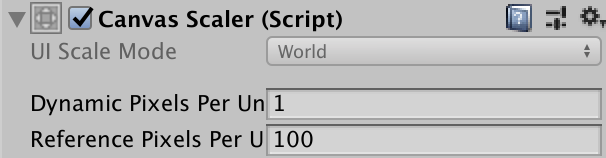
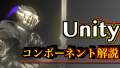
<Canvas Scalerのインスペクター>
UI Scale Modeによってスケーリングの制御方法が変わります。また、インスペクターでの設定も変わります。

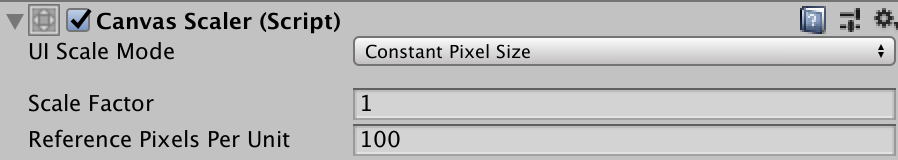
UI 要素を画面サイズによらずピクセル単位で同様のサイズに保ちます。このスケールモードはCanvasがWorld Spaceの時使用できません。

Scale Factor
スクリーンにフィットさせながら中のUI全体を拡大縮小します。レンダーモードがScreen Spaceのときのみ適用されます。
ReferencePixelsPerUnit
PixelsPerUnitはピクセルに対するゲーム上での大きさです。
UnitはUnity上の距離です。PixelsPerUnitが100で、テキストの大きさが100×100ピクセルの場合、Unity上での大きさは1×1のものと同じ大きさになります。Scaleの値を考慮に入れて計算されます。
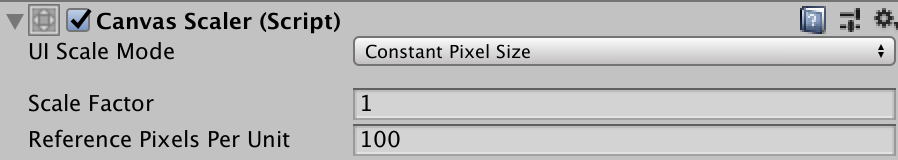
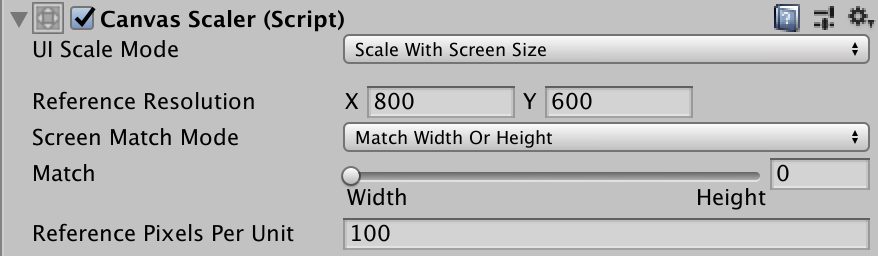
画面サイズに合わせてUIのスケールを変えます。このスケールモードはCanvasがWorld Spaceの時使用できません。

Reference Resolution
UIを設置する際に画面に表示する解像度です。この解像度もUIのスケーリングに影響します。
Screen Match Mode
現在の解像度のアスペクト比が画面に合わない場合、どのような方法で画面に合わせるのか
・Match Width or Height
Reference Resolutionの値と画面の解像度を計算してUIをスケーリングします。縦もしくは横の解像度に合わせてスケーリングされます。
・Match
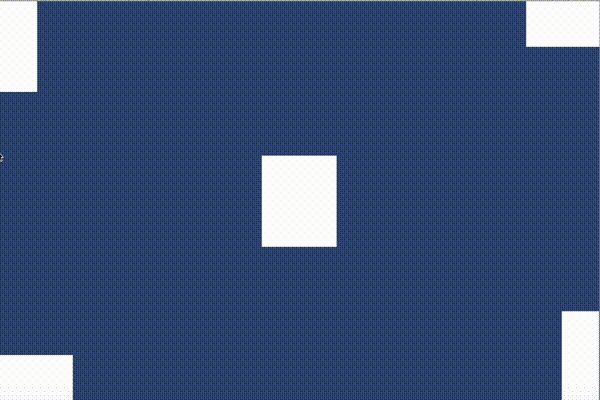
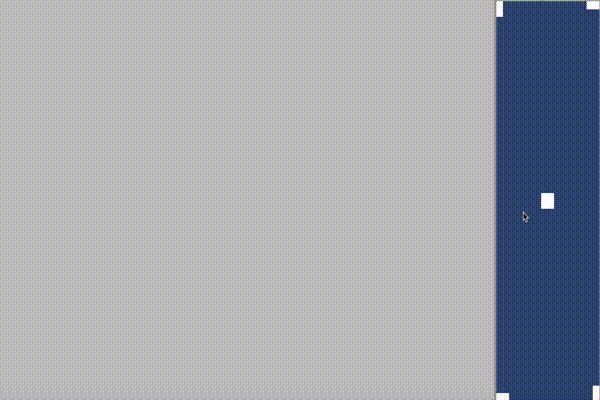
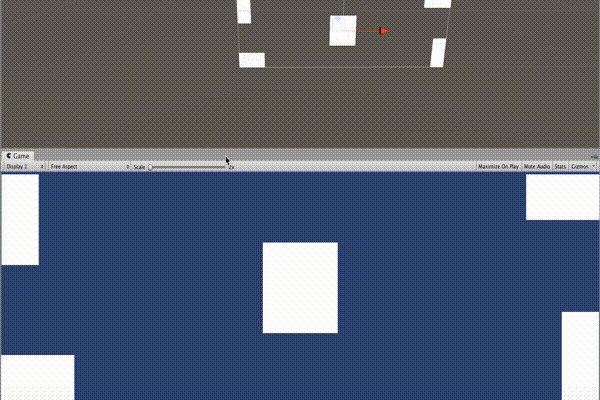
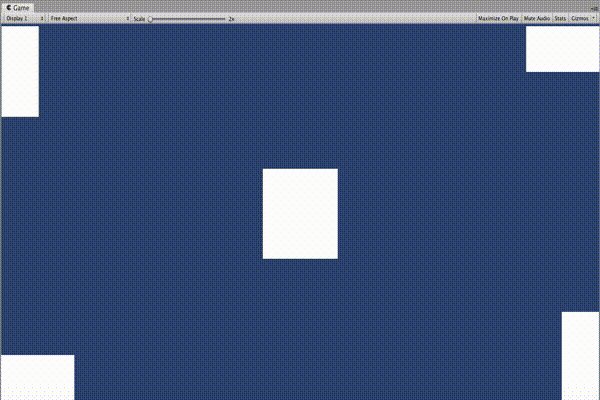
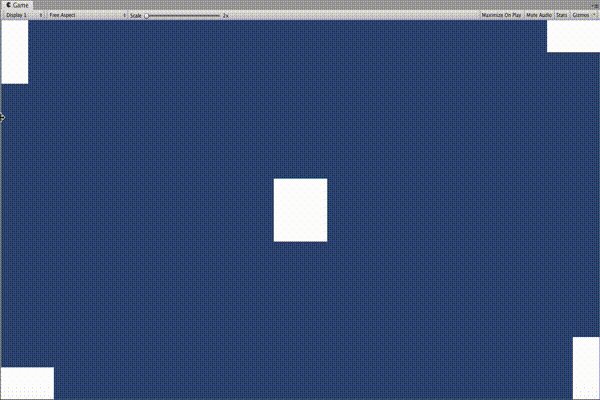
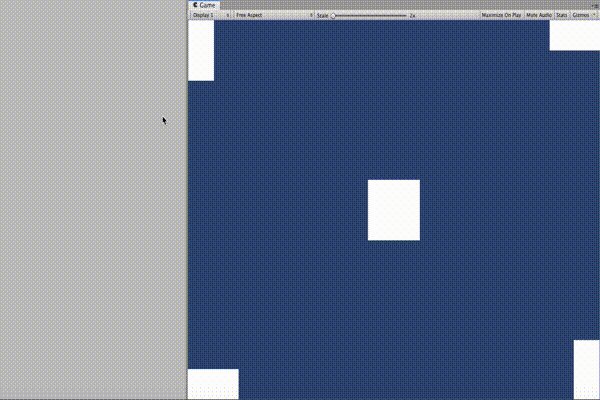
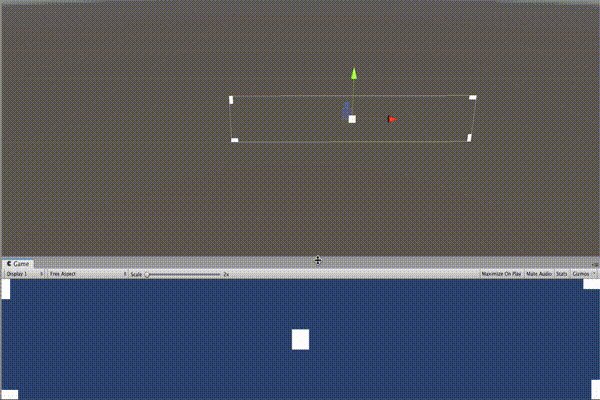
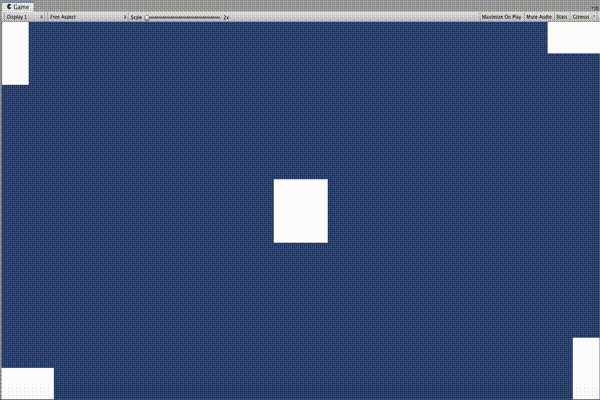
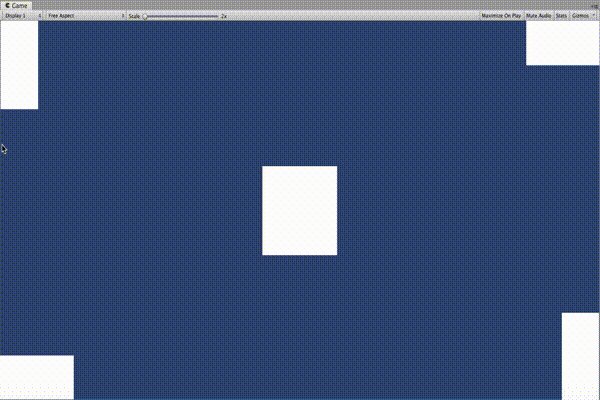
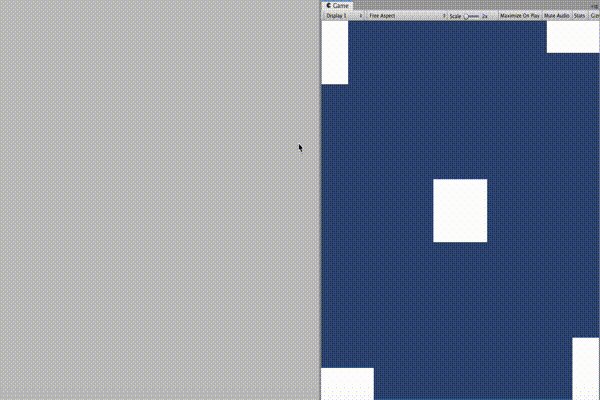
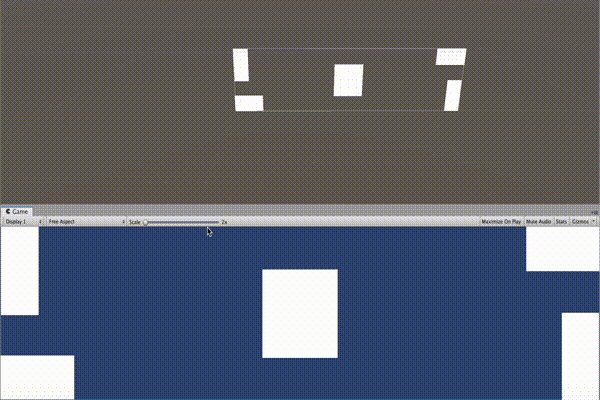
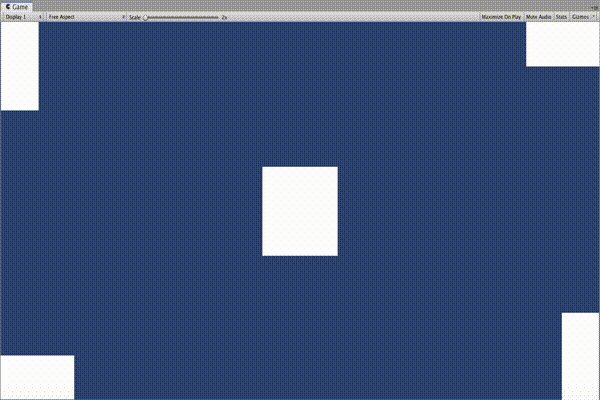
この数字が低いほど横幅に合わせます。この数字が1に近いほど高さに合わせます。
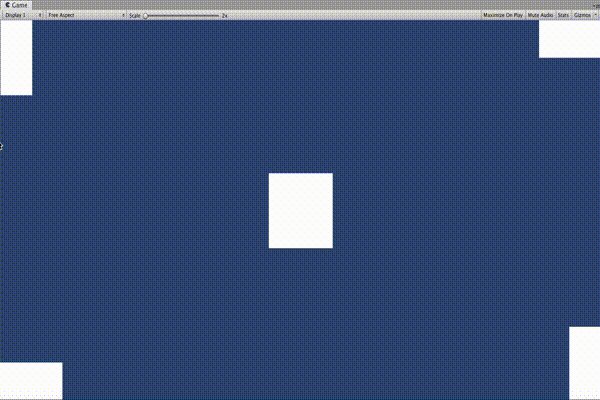
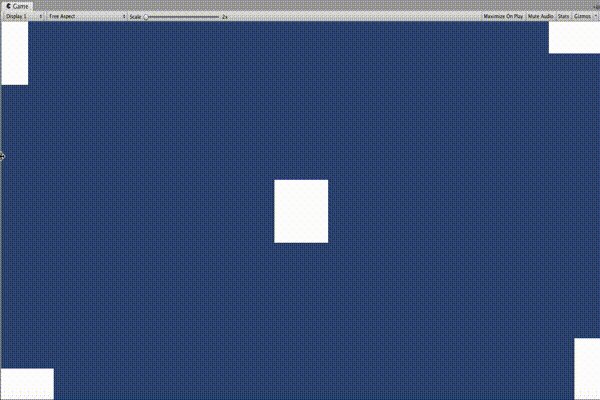
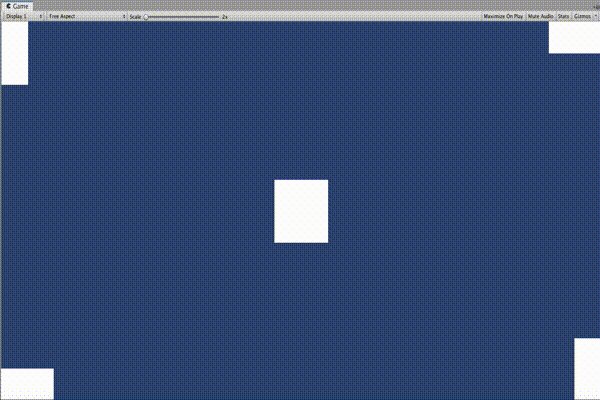
↓0の場合

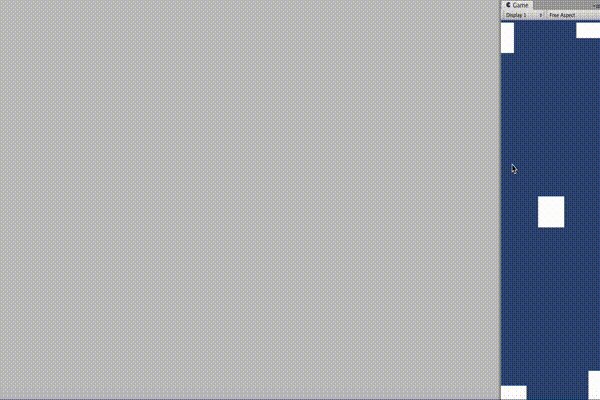
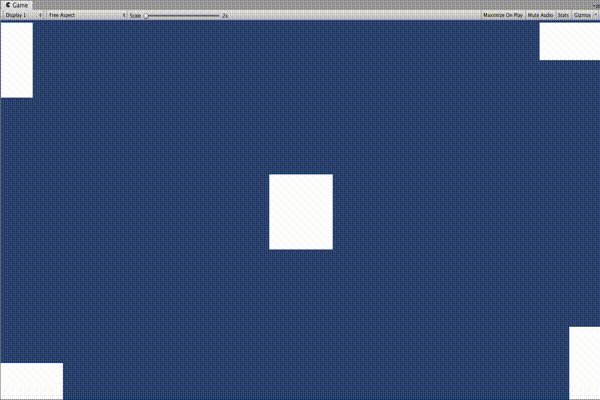
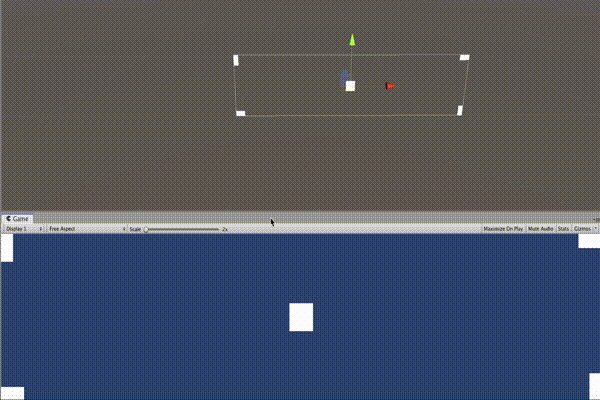
↓0.5の場合

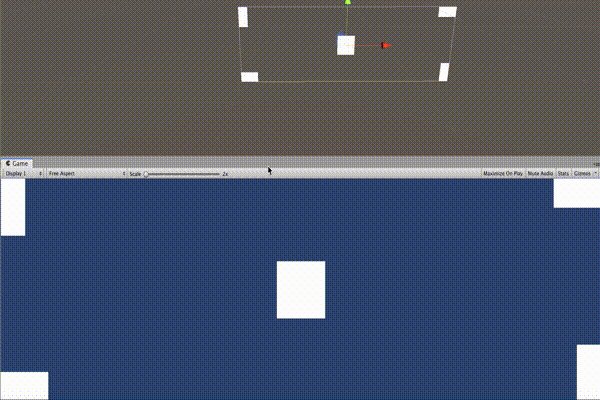
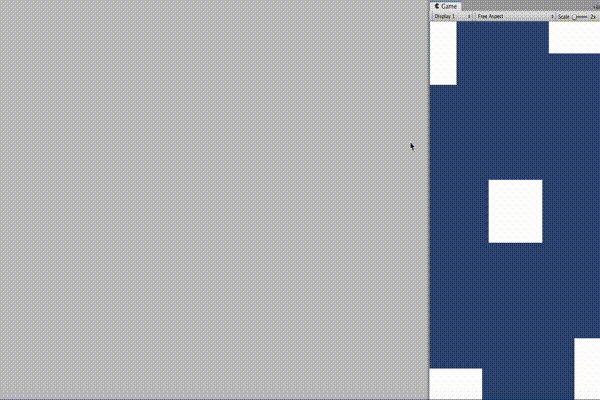
↓1の場合

・Expand
Reference Resolutionで設定されている範囲が全て画面の中に入るようにスケーリングされます。

・Shrink
画面がReference Resolutionで設定した範囲の中に必ず収まるように調整されます

ReferencePixelsPerUnit
PixelsPerUnitはピクセルに対するゲーム上での大きさです。
UnitはUnity上の距離です。PixelsPerUnitが100で、テキストの大きさが100×100ピクセルの場合、Unity上での大きさは1×1のものと同じ大きさになります。Scaleの値を考慮に入れて計算されます。
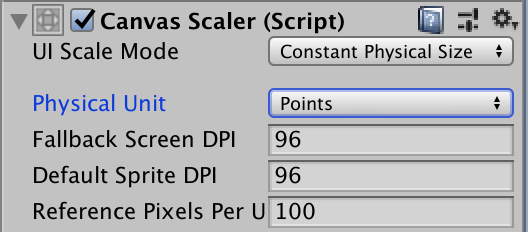
UIを画面サイズや解像度に関係なく、物理的に指定したサイズを維持します。

Physical Unit
1ユニットをどういった単位にするのか指定します。
・Centimeters: センチ
・Millimeters: ミリ
・Inches: インチ(2.54センチメートル)
・Points: 1/72インチ
・Picas: 1/6インチ
Fallback Screen DPI
画面が、1インチ中にどれだけドットを表示できるかわからない時、仮定として1インチ中にどれだけドットを表示できるか決めておく値です
Default Sprite DPI
Sprite画像1インチあたりのピクセル数を設定します。1インチあたりのピクセルは ‘Reference Pixels Per Unit’ 設定にマッチする ‘Pixels Per Unit’ 設定を持つスプライトのために使用されます
ReferencePixelsPerUnit
PixelsPerUnitはピクセルに対するゲーム上での大きさです。
UnitはUnity上の距離です。PixelsPerUnitが100で、テキストの大きさが100×100ピクセルの場合、Unity上での大きさは1×1のものと同じ大きさになります。Scaleの値を考慮に入れて計算されます。
<Canvas Scalerのスクリプトの使い方>
| 名前空間 | UnityEngine.UI |
| 型 | class |
| 継承 | EventSystems.UIBehaviour |
デフォルトの状態から使用するには
using UnityEngine.UI;
と記述するか
UI.CanvasScaler
とする必要があります。
defaultSpriteDPI
UI Scale ModeがConstant Physical Sizeの場合、Sprite画像1インチあたりのピクセル数を設定します。
型 float型
○ 使い方
UIを物理的な大きさで表した場合、解像度が粗くなったりするのでピクセル数を設定してジャギーが現れないようにする等に使用されます。基準が物理的な大きさな為、物体の大きさに合わせたいUIに使用される事が多いです。
// 1インチ辺りのピクセル数を指定します CanvasScaler cs = GetComponent<CanvasScaler>(); cs.defaultSpriteDPI = 1.1f;
dynamicPixelsPerUnit
UIが動的にビットマップを作成するために使用する1ユニットあたりのピクセル量を設定します。キャンバスがWorld Spaceの時のみ使用されます。1ユニットはtransformで1動かした時の移動幅と同じです。
型 float型
○ 使い方
ワールド空間でのUIの解像度を変更したい場合などに使用します。ピクセル数を設定してジャギーが現れないようにする等に使用されます。
// 1ユニット辺りのピクセル数を指定します。 CanvasScaler cs = GetComponent<CanvasScaler>(); cs.dynamicPixelsPerUnit = 1.1f;
fallbackScreenDPI
UI Scale ModeがConstant Physical Sizeの場合、画面が1インチ中にどれだけドットを表示できるかわからない時、仮定として1インチ中にどれだけドットを表示できるか決めておく値です。
型 float型
○ 使い方
ディスプレイによって解像度が違う為、1インチ中に表示できるドット数はユーザーによってマチマチです。その為、仮定で決めた数値の解像度にします。ここで決める値はだいたい下限の値にします。もっともショボい画面で画像がどの程度粗くなるのかをテストするのに最適です。
//1インチ中に表示できるドット数を仮定します。 CanvasScaler cs = GetComponent<CanvasScaler>(); cs.fallbackScreenDPI = 1.1f;
matchWidthOrHeight
UI Scale ModeがScale With Screen Sizeの場合、Reference Resolutionの値と画面の解像度を計算してUIをスケーリングします。
縦もしくは横の解像度に合わせてスケーリングされます。この数字が低いほど横幅に合わせます。この数字が1に近いほど高さに合わせます。1以上は1として扱われます。
型 float型
○ 使い方
これをスクリプトから変更する時は例えばスマホを縦から横に変えた時などです。縦画面なのか横画面なのかでUIの合わせるポイントを変更します。エディタ拡張でゲームに合わせたCanvasをワンボタンで作成する機能を作る時などに使用してもいいと思います。
// キャンバスのスケーリングを合わせ方を変更します。 CanvasScaler cs = GetComponent<CanvasScaler>(); cs.matchWidthOrHeight = 0.1f;
physicalUnit
1ユニットをどういった単位にするのか指定します。
型 CanvasScaler.Unit型
enum型です。
・CanvasScaler.Unit.Centimeters: センチ
・CanvasScaler.Unit.Millimeters: ミリ
・CanvasScaler.Unit.Inches: インチ(2.54センチメートル)
・CanvasScaler.Unit.Points: 1/72インチ
・CanvasScaler.Unit.Picas: 1/6インチ
○ 使い方
動的に基準となる単位を変更してしまう事はほぼないかと思います。よっぽど明確に何かに合わせようという目的がない限り使う事はないでしょう。使うのであればAwakeで最初から変更することになると思います。使い道は例えばUIを物理演算で使用する場合などがあります。
//1ユニットの単位をセンチメートルにします。 CanvasScaler cs = GetComponent<CanvasScaler>(); cs.physicalUnit = CanvasScaler.Unit.Centimeters;
referencePixelsPerUnit
PixelsPerUnitはピクセルに対するゲーム上での大きさです。これはそのデフォルトの値です。
UnitはUnity上の距離です。PixelsPerUnitが100で、テキストの大きさが100×100ピクセルの場合、Unity上での大きさは1×1のものと同じ大きさになります。Scaleの値を考慮に入れて計算されます。
どーもシーン上に配置した時などでは反映されないようです。UGUIのインスペクターにあるSet Native SizeというボタンをクリックするとこのreferencePixelsPerUnitの値が反映されます。

動的に生成されたテクスチャなどはこのreferencePixelsPerUnitの影響を受けます。
型 float型
○ 使い方
スプライトそのものもPixelsPerUnitを持っている為、コレとややこしい関係にありますが、スプライトのPixelsPerUnitに更にこのCanvasScalerのPixelsPerUnitを掛け合わせているようです。正直スクリプトからこの値を動的に変えることはほぼないと思います。エディタ拡張で専用のキャンバスをワンボタンで作成できるようにする場合などでしょうか。
//このキャンバスの1ピクセル辺りの大きさのデフォルト値を決定します。 CanvasScaler cs = GetComponent<CanvasScaler>(); cs.referencePixelsPerUnit = 1.1f;
referenceResolution
UIを設置する際に画面に表示する解像度です。この解像度もUIのスケーリングに影響します。
型 Vector2型
○ 使い方
主にディスプレイのサイズに合わせる為に使用します。AwakeでScreen.width, Screen.heightをぶち込むのが一般的かと思います。コレらはエディタ上だとアクティブなウィンドウを取ってしまうので再生中にゲームビュー以外を操作する人はゲーム開始時にキャッシュしておきましょう。
//キャンバスの解像度をディスプレイのサイズに合わせます。 CanvasScaler cs = GetComponent<CanvasScaler>(); cs.referenceResolution = new Vector2(Screen.width,Screen.height);
scaleFactor
スクリーンにフィットさせながら中のUI全体を拡大縮小します。レンダーモードがScreen Spaceのときのみ適用されます。
型 float型
○ 使い方
キャンバス全体を拡大縮小したい場合に使います。キャンバスをグループ毎に分けていればそのグループに対する演出などで使用できます。
//このキャンバス配下の全てのUIを1.1倍します。 CanvasScaler cs = GetComponent<CanvasScaler>(); cs.scaleFactor = 1.1f;
screenMatchMode
UI Scale ModeがScale With Screen Sizeの場合のスケーリングの制御方法です。
CanvasScaler.ScreenMatchMode型
enum型です。
・Screen Match Mode・・・現在の解像度のアスペクト比が画面に合わない場合、どのような方法で画面に合わせるのか
・Expand・・・Reference Resolutionで設定されている範囲が全て画面の中に入るようにスケーリングされます。
・Shrink・・・画面がReference Resolutionで設定した範囲の中に必ず収まるように調整されます。
○ 使い方
正直スクリプトからこの値を動的に変えることはほぼないと思います。エディタ拡張で専用のキャンバスをワンボタンで作成できるようにする場合などでしょうか。
// キャンバスのスケーリング方法を変更します。 CanvasScaler cs = GetComponent<CanvasScaler>(); cs.screenMatchMode = CanvasScaler.ScreenMatchMode.Expand;
uiScaleMode
Canvas 内の UI 要素をどのようにスケーリングするかを決めます。
型 CanvasScaler.ScaleMode型
enum型です。
・Constant Pixel Size・・・UI 要素を画面サイズによらずピクセル単位で同様のサイズに保ちます。このスケールモードはCanvasがWorld Spaceの時使用できません。
・Scale With Screen Size・・・画面サイズに合わせてUIのスケールを変えます。このスケールモードはCanvasがWorld Spaceの時使用できません。
・Constant Physical Size・・・UIを画面サイズや解像度に関係なく、物理的に指定したサイズを維持します。
○ 使い方
正直スクリプトからこの値を動的に変えることはほぼないと思います。エディタ拡張で専用のキャンバスをワンボタンで作成できるようにする場合などでしょうか。
//キャンバスのスケーリング方法を変えます。 CanvasScaler cs = GetComponent<CanvasScaler>(); cs.uiScaleMode = CanvasScaler.ScaleMode.ConstantPhysicalSize;
Handle
Canvasのスケーリングの計算を処理するメソッドです。
これを呼ぶのは各種UI Scale Modeのハンドル(↓に記載してあるHandle○○シリーズの関数)を呼ぶのと同じになります。
Canvas ScalerのUpdateを呼んでから呼ぶといいと思います。
なし
なし
○ 使い方
キャンバスの設定を変えたり、キャンバススケイラーの設定を変えたりした時に呼ぶ事で改めてスケーリングしてくれます。また、CanvasScalerを継承したスクリプトで呼ぶことにより、新しくキャンバスに追加したUIのスケーリングを(Unityが行うより早く)計算し直す事もできます。
//CanvasScalerを継承している場合 Handle();
HandleConstantPhysicalSize
UI Scale ModeがConstant Physical Sizeの場合Canvasのスケーリングを処理します。
この処理はUI Scale Modeが一致している場合、↑のHandleを呼ぶのと同じです。
Canvas ScalerのUpdateを呼んでから呼ぶといいと思います。
なし
なし
○ 使い方
キャンバスの設定を変えたり、キャンバススケイラーの設定をUI Scale ModeをConstant Physical Sizeに変えたりした時に呼ぶ事で改めてスケーリングしてくれます。また、CanvasScalerを継承したスクリプトで呼ぶことにより、新しくキャンバスに追加したUIのスケーリングを(Unityが行うより早く)計算し直す事もできます。
//CanvasScalerを継承している場合 HandleConstantPhysicalSize();
HandleConstantPixelSize
UI Scale ModeがConstant Pixel Sizeの場合Canvasのスケーリングを処理します。この処理はUI Scale Modeが一致している場合、↑のHandleを呼ぶのと同じです。
Canvas ScalerのUpdateを呼んでから呼ぶといいと思います。
なし
なし
○ 使い方
キャンバスの設定を変えたり、キャンバススケイラーの設定をUI Scale ModeをConstant Pixel Sizeに変えたりした時に呼ぶ事で改めてスケーリングしてくれます。また、CanvasScalerを継承したスクリプトで呼ぶことにより、新しくキャンバスに追加したUIのスケーリングを(Unityが行うより早く)計算し直す事もできます。
//CanvasScalerを継承している場合 HandleConstantPixelSize();
HandleScaleWithScreenSize
UI Scale ModeがScale With Screen Sizeの場合Canvasのスケーリングを処理します。この処理はUI Scale Modeが一致している場合、↑のHandleを呼ぶのと同じです。
Canvas ScalerのUpdateを呼んでから呼ぶといいと思います。
なし
なし
○ 使い方
キャンバスの設定を変えたり、キャンバススケイラーの設定をUI Scale ModeをScale With Screen Sizeに変えたりした時に呼ぶ事で改めてスケーリングしてくれます。また、CanvasScalerを継承したスクリプトで呼ぶことにより、新しくキャンバスに追加したUIのスケーリングを(Unityが行うより早く)計算し直す事もできます。
//CanvasScalerを継承している場合 HandleScaleWithScreenSize();
HandleWorldCanvas
UI Scale ModeがWorldの場合Canvasのスケーリングを処理します。この処理はUI Scale Modeが一致している場合、↑のHandleを呼ぶのと同じです。
Canvas ScalerのUpdateを呼んでから呼ぶといいと思います。
なし
なし
○ 使い方
キャンバスの設定を変えたり、キャンバススケイラーの設定をUI Scale ModeをWorldに変えたりした時に呼ぶ事で改めてスケーリングしてくれます。また、CanvasScalerを継承したスクリプトで呼ぶことにより、新しくキャンバスに追加したUIのスケーリングを(Unityが行うより早く)計算し直す事もできます。
//CanvasScalerを継承している場合
HandleWorldCanvas();
OnDisable
このオブジェクトを破棄します。もしくは任意なクリーンアップのコードを実行したときに呼び出されます。
なし
なし
○ 使い方
自分から呼ぶ出すことはほぼ無いかと思います。継承先のスクリプトでオブジェクトがクリーンアップされた際の処理を書く事が主な使い道だと思います。
//CanvasScalerを継承している場合
protected override void OnDisable()
{
base.OnDisable();
Debug.Log("オブジェクトが破棄されました");
}
SetReferencePixelsPerUnit
Canvas 上の referencePixelsPerUnit を設定します。
PixelsPerUnitはピクセルに対するゲーム上での大きさです。これはそのデフォルトの値です。
UnitはUnity上の距離です。PixelsPerUnitが100で、テキストの大きさが100×100ピクセルの場合、Unity上での大きさは1×1のものと同じ大きさになります。Scaleの値を考慮に入れて計算されます。
referencePixelsPerUnit : float型
なし
○ 使い方
変数にreferencePixelsPerUnitがあるので、主に継承先で使用する事になると思います。しかし、この値を動的に変化させる事はあまり無いと思いますので、エディタ拡張で専用のキャンバスをワンボタンで作成できるようにする場合などぐらいかと思います。。
//CanvasScalerを継承している場合
SetReferencePixelsPerUnit(1.1f);
SetScaleFactor
Canvas上の倍率を設定します。
倍率 : float型
なし
○ 使い方
変数にscaleFactorがあるので主に継承先のスクリプトで使うと思います。キャンバス全体を拡大縮小したい場合に使えます。キャンバスをグループ毎に分けていればそのグループに対する演出などで使用できます。
//CanvasScalerを継承している場合
SetScaleFactor(1.1f);
Update
Canvas スケーリングを更新する必要がある場合、フレームごとにチェックする処理を行います。
なし
なし
○ 使い方
UIの中身や形を変えた時、素早く再計算したい場合などに使用します。1フレーム内で全ての処理を終えたいという理由などが無いのであれば、Unityが勝手に呼んでくれるのでわざわざ自分から呼ばなくても大丈夫かと思います。
//CanvasScalerを継承している場合
Update();
Protected関数などがよくわからない方は↓の記事を参考にしてみてください