このページはUnityのコンポーネントCanvasについて解説した記事です。
- <Canvasとは>
- <Canvasを使う際の注意点>
- <Canvasを作成した時にできるコンポーネント>
- <Canvasのインスペクター詳細>
- <Canvasのスクリプトの使い方>
- additionalShaderChannels
- cachedSortingLayerValue
- isRootCanvas
- normalizedSortingGridSize
- overridePixelPerfect
- overrideSorting
- pixelPerfect
- pixelRect
- planeDistance
- referencePixelsPerUnit
- renderMode
- renderOrder
- rootCanvas
- scaleFactor
- sortingLayerID
- sortingLayerName
- sortingOrder
- targetDisplay
- worldCamera
- ForceUpdateCanvases
- GetDefaultCanvasMaterial
- GetETC1SupportedCanvasMaterial
- willRenderCanvases
<Canvasとは>
UIを配置・描画するための場所です。UGUIと言われるUnityのUIのシステムを表示させるためのコンポーネントです。
UGUIと言われる各種UIはCanvasの子オブジェクトでないと画面に表示されなません。
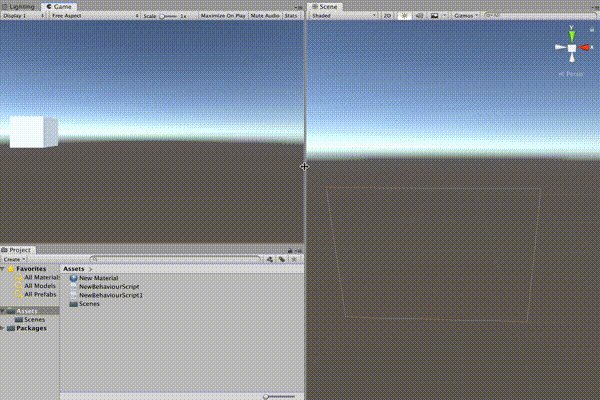
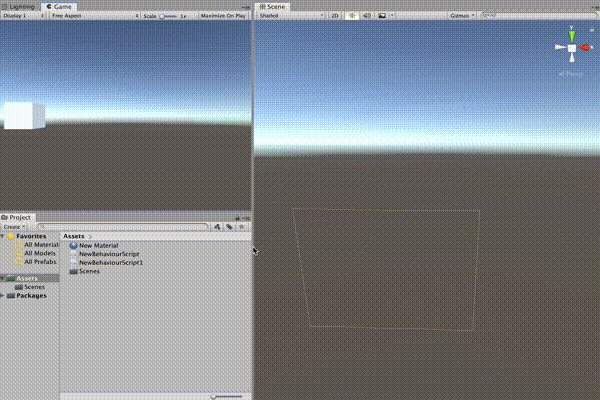
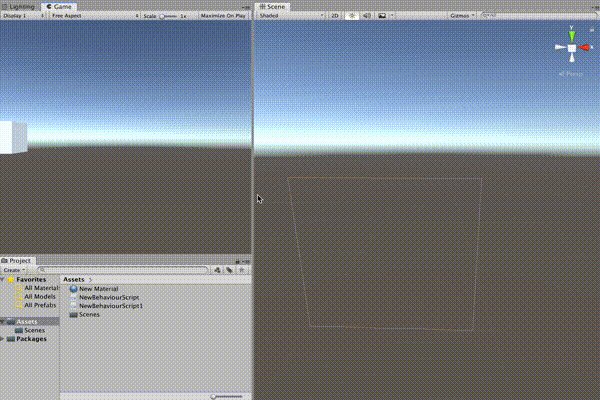
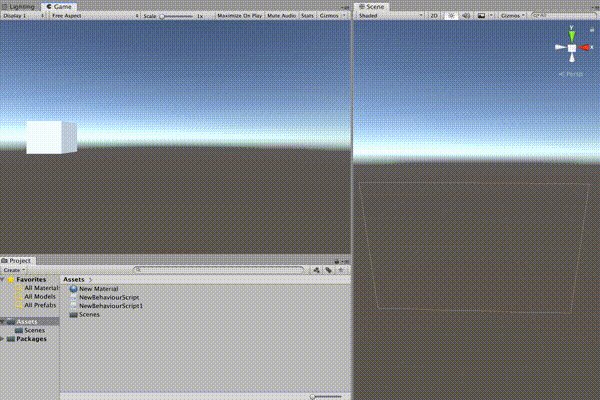
Canavasを作成するとシーンビュー上に白い四角が表示されますが、これはゲームビューと同期します。(レンダーモードがWorld Spaceの場合は例外)
よく絵を描くキャンバスと例えられますが、現実のキャンバスのように固定されたものではないので注意が必要です。ゲームをプレイしている人の端末の解像度によって白い四角は可変します。

↑のようにゲームビューに合わせて可変します。そのため、何も考えず白い四角に合わせてUIを配置するとプレイヤーの画面によっては見切れたりはみ出したりする可能性があります。
UGUIがまずよくわからないよという方は↓の左の記事を参考にしてください。また逆にCanvasというよりかは複数解像度対応について知りたいよという方は右の記事を参考にしてみてください。
<Canvasを使う際の注意点>
Canvas内のUIを動かすと、Canvas全体のUI全てが再構築されます。
そのため、動くUIと動かないUIを別々に分ける手法がとても有効です。
また、UIを子オブジェクトにしなければいけない事から、絶対に一番上の親オブジェクトにする必要があるように思えますが、Canvasの子オブジェクトにCanvasを置く事もできます。
これをSubCanvasと呼びます。このSubCanvasを動くUIの上に置く事で処理を軽くする事ができます。
<Canvasを作成した時にできるコンポーネント>
CanvasをUnityのメニューから作成すると、作った時に一緒に様々なもの作成されます。それらについての解説は別の記事で行っています。
CanvasScalerについては↓の記事で解説しています。
EventSystemについては↓の記事で解説しています。
GraphicRaycasterについては↓の記事で解説しています。
RectTransformについては↓の記事で解説しています。
<Canvasのインスペクター詳細>

RenderModeによって、インスペクターの内容が変わるので各種RenderMode別に解説していきます。
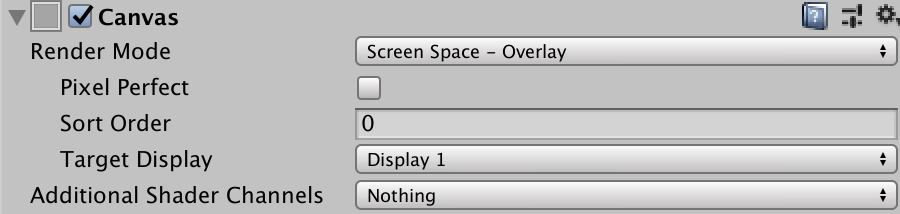
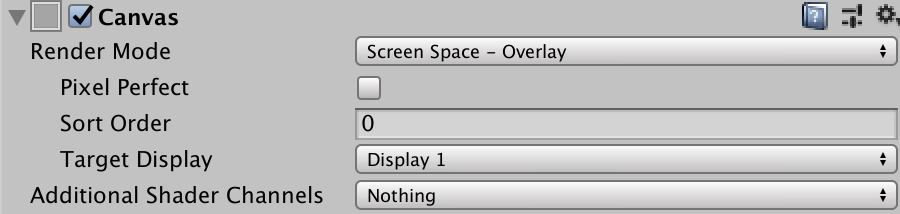
Screen Space – Overlayに設定された場合、必ず前面に出るUIとなります。

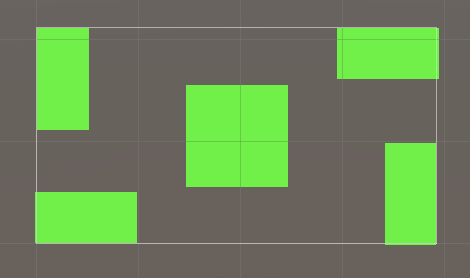
この設定でのUIの見え方

Pixel Perfect
解像度やスケーリングの影響でピクセルが欠ける場合があります。それを起こらないようにする場合はチェックを入れます。
普通の画像だと1ピクセルの欠けというのは目に見えづらいですが、ドット絵や1ピクセルで表現されている線などは欠けてしまうと目に見えてわかるようになってしまうので、ピクセル欠けが気になったらこれにチェックを入れると良いです。
しかし、処理的に重いので扱いには慎重になりましょう。動くUIがある場合にはチェックを入れるのはオススメしません。
Sort Order
同じレイヤー内で数字が大きいものほど前に表示されます。同じ、Screen Space – Overlay設定のCanvasに対して効果があります。
Target Display
マルチディスプレイの際に、どのディスプレイに表示させるのか
Additional Shader Channels
シェーダーのセマンティクスに何を追加するか選択します。複数選択可能です。
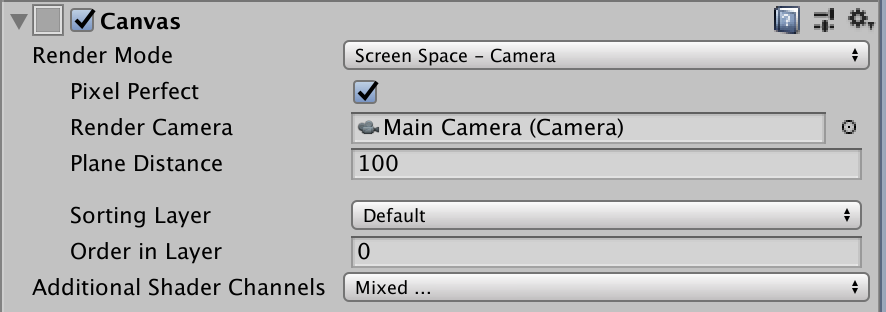
Screen Space – Cameraに設定された場合、UIはカメラから一定の距離に存在するようになります。

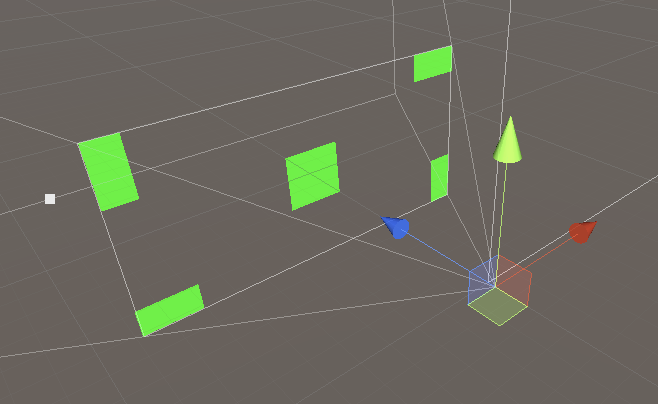
この設定でのUIの見え方

Pixel Perfect
解像度やスケーリングの影響でピクセルが欠ける場合があります。普通の画像だと1ピクセルの欠けというのは目に見えづらいですが、ドット絵や1ピクセルで表現されている線などは欠けてしまうと目に見えてわかるようになってしまうので、ピクセル欠けが気になったらこれにチェックを入れると良いです。しかし、処理的に重いので扱いには慎重になりましょう。動くUIがある場合にはチェックを入れるのはオススメしません。
Render Camera
このキャンバスを描画するカメラです。このカメラを基準にUIが配置されます。
Plane Distance
カメラからどれぐらいの距離にUIを置くかです。
Sorting Layer
上部メニューのProject Setting>Tags & Layersで設定されているレイヤーです。
同じ位置に2D表現で表されたものがある場合、どれを前面に持ってくるかを設定できます。Tags & Layers>Sorting Layerで下に設定したものほど前面に出ます。
Order in Layer
同じレイヤー内の同じ位置に存在するUIを数字が大きいものほど前に表示します。
Sorting Layerの中をさらに細分化して表示順を制御するものです。
Additional Shader Channels
シェーダーのセマンティクスに何を追加するか選択します。複数選択可能です。
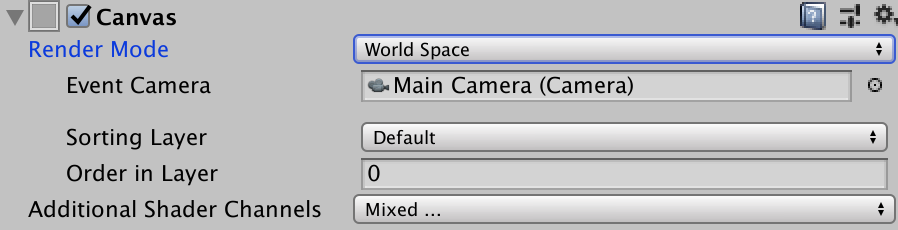
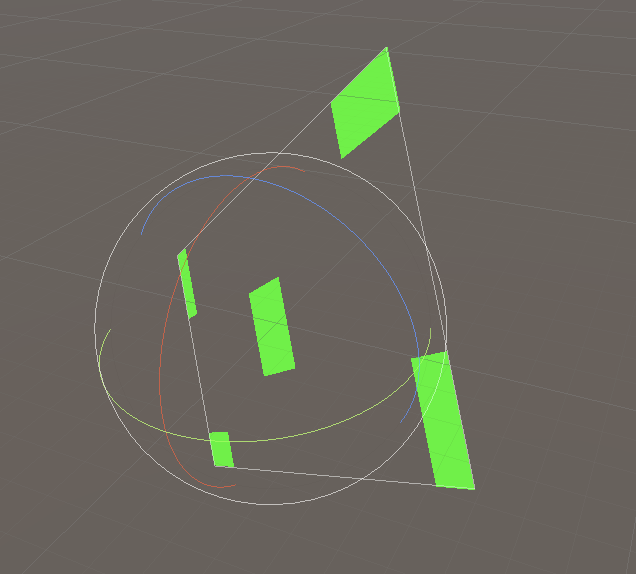
UIを3D空間に置きます。

この設定での見え方

Event Camera
このUIを触るためのカメラ
Sorting Layer
上部メニューのProject Setting>Tags & Layersで設定されているレイヤーです。
同じ位置に2D表現で表されたものがある場合、どれを前面に持ってくるかを設定できます。Tags & Layers>Sorting Layerで下に設定したものほど前面に出ます。
Order in Layer
同じレイヤー内の同じ位置に存在するUIを数字が大きいものほど前に表示します。
Sorting Layerの中をさらに細分化して表示順を制御するものです。
Additional Shader Channels
シェーダーのセマンティクスに何を追加するか選択します。複数選択可能です。
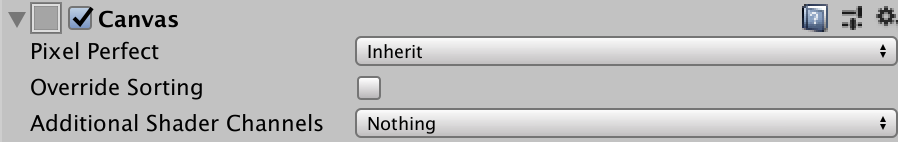
親にCanvasが存在するCanvasです。自身より階層が上のCanvasがあると必ずこれになります。
Canvasを使う際の注意点より処理を軽くするために使用されます。

Pixel Perfect
ピクセルパーフェクトの詳細についてはこちらを参照してください。
Inherit・・・親のキャンバスの設定を受け継ぎます。
On・・・Pixel Perfectをオンにします。
Off・・・Pixel Perfectをオフにします。
Override Sorting
チェックを入れると親のソート内容を引き継がず上書きます。
Sort Order
Override Sortingにチェックを入れると出現します。
同じレイヤー内で数字が大きいものほど前に表示されます。
Additional Shader Channels
シェーダーのセマンティクスに何を追加するか選択します。複数選択可能です。
<Canvasのスクリプトの使い方>
| 名前空間 | UnityEngine |
| 型 | class |
| 継承 | Behavior |
additionalShaderChannels
シェーダーのセマンティクスに何を追加するか選択します。複数選択可能です。
型 AdditionalCanvasShaderChannels型
enum型です。
右の説明はセマンティクスの中身です。
・Nothing・・・全て選択なしにする
・Everything・・・以下のもの全て選択する
・TexCoord1・・・2番目のUV座標(float2,float3,float4)
・TexCoord2・・・3番目のUV座標
・TexCoord3・・・4番目のUV座標
・Normal・・・頂点の法線(float3)
・Tangent・・・接戦(float4)
○ 使い方
シェーダーのセマンティクスに追加する項目を選択できます。UIに対して独自のシェーダーを使って見え方を変えたりする場合に便利です。
//enum型なのでビット演算する事ができます。 Canvas c = GetComponent<Canvas>(); c.additionalShaderChannels |= AdditionalCanvasShaderChannels.Normal; c.additionalShaderChannels |= AdditionalCanvasShaderChannels.TexCoord1;
cachedSortingLayerValue
sortingLayerIDに基づいて計算されてキャッシュされている描画順序の値を返します。
読み取り専用です。
型 int型
○ 使い方
このキャンバスの描画順序を知りたい場合に使用します。
Canvas c = GetComponent<Canvas>();
int i = c.cachedSortingLayerValue;
isRootCanvas
このキャンバスが(キャンバスの中で)一番上のゲームオブジェクトかどうか。
読み取り専用です。
型 bool型
○ 使い方
このキャンバスがルートキャンバスかどうかを判断します。どちらかというとサブキャンバスなら処理を行わないという処理で使う事が多い気がします。
Canvas c = GetComponent<Canvas>();
if(c.isRootCanvas)
{
Debug.Log("このキャンバスはルートオブジェクトです");
}
normalizedSortingGridSize
キャンバスが分割するレンダリング可能なエリアの正規化されたグリッドサイズです。
レンダリングの最中、キャンバスはレンダリング可能なエリア(全 UI 要素の境界領域)をグリッドに分割します。これは、そのグリッドの正規化されたサイズです。
例えば、これが0.1fで100単位のレンダリング可能なエリアがある場合グリッドセルはどれも10単位になります。値が0の場合はデフォルトの0.1f が設定されます。
型 float型
○ 使い方
正直使い所はあまりないと思います。この値を変更したからと言って、UIの大きさや解像度は変わらなかったので、どちらかというと読み取り用な気がします。自分の調査不足かもしれませんが、書き込んで変化したところがありませんでした。
Canvas c = GetComponent<Canvas>();
c.normalizedSortingGridSize = 1.1f;
overridePixelPerfect
このキャンバスの親オブジェクトの中にキャンバスが存在する場合、その親のPixelPerfectの設定を引き継がず独自の設定を持つようになります。
型 bool型
○ 使い方
サブキャンバスに独自のPixelPerfectの設定を持たせる場合に使用します。
Canvas c = GetComponent<Canvas>();
c.overridePixelPerfect = true;
overrideSorting
このキャンバスの親オブジェクトの中にキャンバスが存在する場合、その親のソートの設定を引き継がず独自の設定を持つようになります。
型 bool型
○ 使い方
サブキャンバスに独自のソートの設定を持たせる場合に使用します。
Canvas c = GetComponent<Canvas>();
c.overrideSorting = true;
pixelPerfect
解像度やスケーリングの影響でピクセルが欠ける場合があります。ピクセルの欠けを対策するために完全なピクセルで描画する状態にします。レンダーモードがScreen Space のときのみ適用されます。
型 bool型
○ 使い方
このキャンバスをピクセルパーフェクトで使用したい場合にtrueにします。
Canvas c = GetComponent<Canvas>();
c.pixelPerfect = true;
pixelRect
Canvasのためのレンダー矩形を取得します。
オーバーレイモードの場合、スクリーンサイズになります。ワールドモードの場合、カメラスクリーンのビューポートの矩形になります。読み取り専用です。
型 Rect型
○ 使い方
キャンバスの描画領域の大きさを取得できるので、UIに対する計算に使用できます。
Canvas c = GetComponent<Canvas>();
Rect r = c.pixelRect;
planeDistance
Canvasのカメラからの距離です。レンダーモードがカメラの時のみ使用されます。
型 float型
○ 使い方
カメラからの距離を変更したい場合に使用します。
Canvas c = GetComponent<Canvas>();
c.planeDistance = 1.1f;
referencePixelsPerUnit
1unit あたりのピクセル数スプライトにはスプライトのピクセル密度を制御するための「 1 ユニットあたりのピクセル数( Pixels Per Unit )」の設定があります。
PixelsPerUnitはピクセルに対するゲーム上での大きさです。UnitはUnity上の距離です。PixelsPerUnitが100で、テキストの大きさが100×100ピクセルの場合、Unity上での大きさは1×1のものと同じ大きさになります。Scaleの値を考慮に入れて計算されます。
型 float型
○ 使い方
インスペクターにこの値があるため、スクリプトから動的に変えることはあまりないかと思います。また、この値を弄ったとしても直ちに反映されるわけではなく、UIに対して再計算を行う必要があります。
Canvas c = GetComponent<Canvas>();
c.referencePixelsPerUnit = 1.1f;
renderMode
このキャンバスを描画する場所の設定です。
型 RenderMode型
○ 使い方
インスペクターで設定できるため、スクリプトから動的に変更することはあまりないかと思います。エディタ拡張で独自のキャンバスをワンボタンで生成する時くらいでしょうか
Canvas c = GetComponent<Canvas>();
c.renderMode = RenderMode.WorldSpace;
renderOrder
キャンバスがシーンに出力されているレンダリング順です。
読み取り専用です。
型 int型
○ 使い方
読み取り専用なので、レンダリング順が知りたい場合に使用します。
Canvas c = GetComponent<Canvas>();
int i = c.renderOrder;
rootCanvas
一番親であるCanvasを返します。
見つからない場合は、自身を返します。読み取り専用です。
型 Canvas型
○ 使い方
ルートキャンバスを取得したい場合に使用します。
Canvas c = GetComponent<Canvas>();
Canvas r = c.rootCanvas;
scaleFactor
スクリーンにフィットさせながら中のUI全体を拡大縮小します。レンダーモードがScreen Spaceのときのみ適用されます。
型 float型
○ 使い方
キャンバス全体を拡大縮小したい場合に便利です。
Canvas c = GetComponent<Canvas>();
c.scaleFactor = 1.1f;
sortingLayerID
CanvasのソーティングレイヤーのユニークIDです。
デフォルトの値は0です。
型 int型
○ 使い方
ソーティングレイヤーを名前ではなく、番号で変更したい場合に使用します。
Canvas c = GetComponent<Canvas>();
c.sortingLayerID = 1;
sortingLayerName
Canvas のソーティングレイヤーの名前です。
型 string型
○ 使い方
ソーティングレイヤーを名前指定で変更したい場合に使用します。
Canvas c = GetComponent<Canvas>();
c.sortingLayerName = "a";
sortingOrder
同じレイヤー内の同じ位置に存在するUIを数字が大きいものほど前に表示します。Sorting Layerの中をさらに細分化して表示順を制御するものです。
型 int型
○ 使い方
同じソーティングレイヤー内で表示順を変えたい場合に使用します。
Canvas c = GetComponent<Canvas>();
c.sortingOrder = 1;
targetDisplay
Overlay モードで、どのディスプレイ番号に対して UI Canvas を表示するか
型 int型
○ 使い方
絶対に複数ディスプレイが存在する環境というのは中々ないため、使い所はあまりありません。3DSなど、複数のディスプレイを前提としたプラットフォームの場合使用します。
Canvas c = GetComponent<Canvas>();
c.targetDisplay = 1;
worldCamera
Screen Space – Cameraの場合はRenderCamera。World Spaceの場合はEvent Cameraに当たるものを設定します。
型 Camera型
○ 使い方
主に動的にキャンバスを生成した際に、カメラを割り当てる目的で使用されます。
Canvas c = GetComponent<Canvas>();
c.worldCamera = Camera.main;
ForceUpdateCanvases
強制的にすべての Canvas を更新します。フレームの最後、レンダリング前に計算が実行されます。
なし
なし
○ 使い方
キャンバスを更新させたい時に使用します。
Canvas.ForceUpdateCanvases();
GetDefaultCanvasMaterial
UGUIのデフォルトのマテリアルを取得します。
なし
UGUIのデフォルトのマテリアル : Material型
○ 使い方
UGUIのデフォルトのマテリアルを取得したい時に使用します。
Material m = Canvas.GetDefaultCanvasMaterial();
GetETC1SupportedCanvasMaterial
圧縮形式ETC1をサポートしているマテリアルを取得します。
なし
圧縮形式ETC1をサポートしているマテリアル : Material型
○ 使い方
圧縮形式ETC1をサポートしているキャンバス用のマテリアルを取得したい時に使用します。
Material m = Canvas.GetETC1SupportedCanvasMaterial();
willRenderCanvases
Canvasのレンダリングが発生する前に呼び出されるイベントです。
○ 使い方
キャンバスのレンダリング前に何か処理を挟みたい時に使用します。
private void Start()
{
Canvas.willRenderCanvases += aaa;
}
private void aaa()
{
Debug.Log("レンダリング前");
}
Static関数や、イベントなどがよくわからない方は↓の記事を参考にしてみてください