UnityのコンポーネントであるRectTransformについて詳しく解説していくページです。
<RectTransformとは>
RectTransformというのは、2Dでのレイアウトを便利に実装できるようにする為のコンポーネントです。
主にUGIというUnityに置けるUIを使う時に使用されます。
位置、回転、大きさの設定はもちろん、2D上でどのような位置を基準にするのか、UIの拡大縮小をどのようにするのかも決める事ができます。
主にCanvas配下のオブジェクトにつけれられるコンポーネントです。
Canvasについては↓の記事で解説しています。
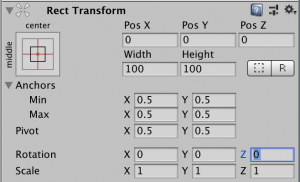
<RectTransformのインスペクター>

インスペクターの項目を上から順番に紹介したいところですが、設定によって項目の意味が変わってくるので、わかりやすい順番から紹介していきます。
Pivot
まず、ここを理解しておかないとその他のパラメータの意味がわからなくなるので、Pivotから紹介します。
このPivotというのはこのゲームオブジェクトの中心点を表します。
Pivot X ○○ Y ○○ ←のようにXとYの値で決定します。
これで設定した位置を基準にこのオブジェクトの見え方を決定します。
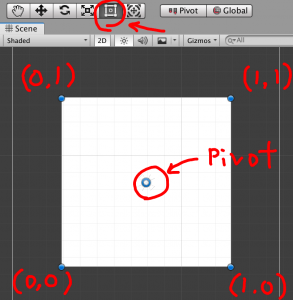
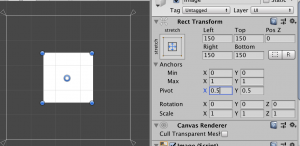
トランスフォームツールの2D用のボタンをクリックする事で、そのオブジェクトのPivotをみる事ができます。

左下を(0,0)として、右上が(1,1)になってます。これはオブジェクトがどんな大きさであろうと正規化されて0〜1の範囲になります。
↑の例ではPivotは(0.5,0.5)です。リングっぽいアイコンがPivotの位置を表しています。0.5,0.5でちょうど真ん中にきている事がわかると思います。
どこに基準を置くのかを決めるパラメータだと覚えておいてください。
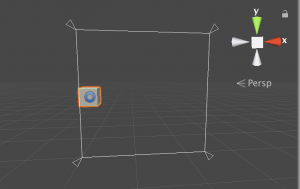
ちなみに、UGUIでなくてもこのパラメータは反映されますが、3Dオブジェクトの場合、3Dの中心位置がPivotの位置と合致するようになっています。

UGUIだとこのPivotを基準にしてその他のパラメータへの影響が変わるのですが、UGUIでない場合単なる中心位置が変わるだけなので注意してください。
要はUGUIじゃなくても使えるけど、機能的な恩恵はほとんどないよという事です。
このRectTransformは子オブジェクトに対しても効力を発揮するコンポーネントなので、UGUIでないものをRectTransformで置いて、子オブジェクトをUGUIにするといった使い方もできます。
Anchors
親オブジェクトのRectTransformのから判断して自身の位置と大きさを調整する為のパラメータです。
Min X ○○ Y ○○
Max X ○○ Y ○○
↑のように2種類のXとYの値で決定されます。
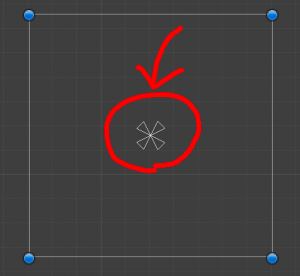
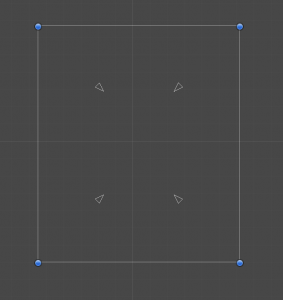
このanchorsはシーンビューで見ると↓のやつになります。

MinのパラメータとMaxのパラメータを変更する事で↑の位置を変更する事ができます。

↑このように4つのアンカーがある事が確認できます。
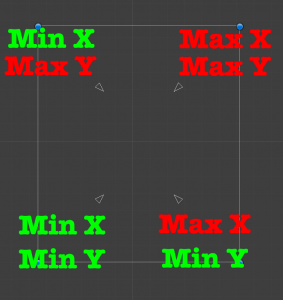
このMin X,Y Max X,Yの関係は↓のようになります。

Minが緑でMaxが赤になっています。
このMinとMaxは親オブジェクトのRectTransformの縦幅、横幅からの割合を表します。
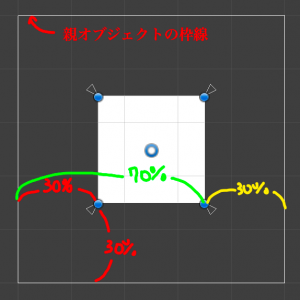
例えば、Min (0.3,0.3) Max(0.7,0.7)とすると↓のようになります。

Min,Maxは正規化された値なので、100倍すると%になります。
このように親オブジェクトからの割合で表される事がわかります。
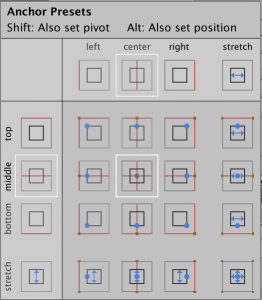
ちなみに、インスペクターの左上にある画像をクリックするとAnchorのプレセットがでてきます。

これで、UGUIの拡大縮小を表しているように見えますが、実はこれはただのプレセットです。
このプレセットを選択するとMinとMaxの値が変わるだけなので惑わされないようにしましょう。
赤の縦線はMinXとMaxXが同じ値、横線はMinYとMaxYが同じ値にするとなります。
青の横線はMinX 0,MaxX 1で、縦線はMinY 0, MaxY 1でなります。
それ以外だと何も表示されません。
Anchored PositionとSize Delta
さて、ここがRectTransformの一番ややこしいところかもしれません。
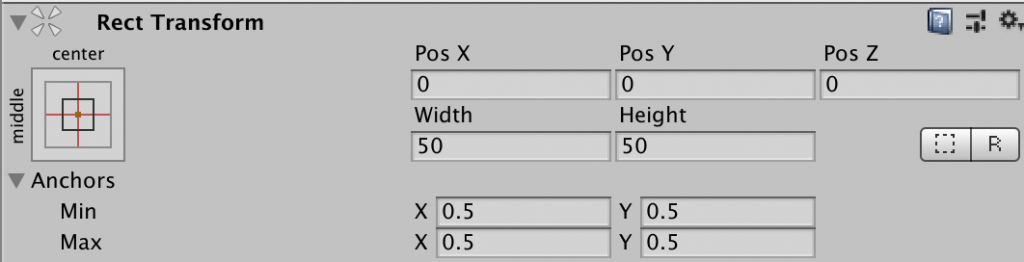
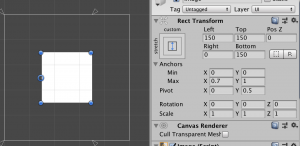
一番上パラメータは状況によって表示が変わります。
Min XとMax Xの値が一緒だったり、Min YとMax Yが一緒だったりするとインスペクターの表示が↓のように変わります。

MinとMaxが同一の時

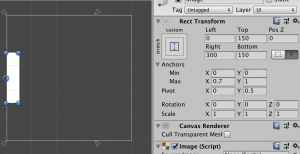
MinとMaxが違う時
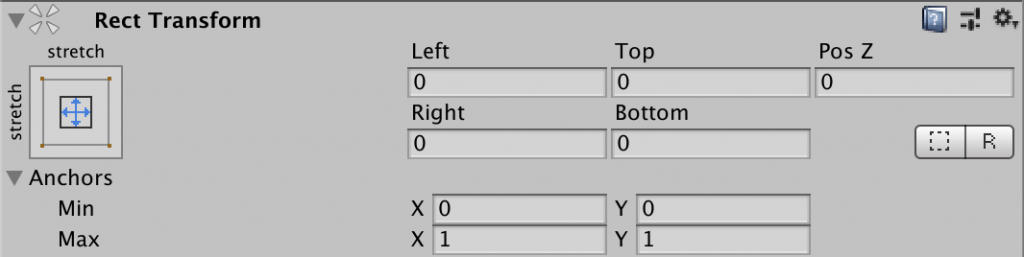
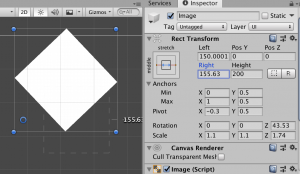
Min X == Max X の時パラメータがPos XとWidthになります。
Min X != Max X の時パラメータがLeftとRightになります。
Min Y == Max Y の時パラメータがPos YとHeightになります。
Min Y != Max Yの時パラメータがTopとBottomになります。
このように全く違うパラメータが表示されている点に注意してください。
Anchors MinとMaxによって表示されるパラメータが変わります。
Debugモードでインスペクターを見るとわかるのですが、これらは本来はAnchor MinとAnchor MaxとAnchored PositionとSize DeltaとOffset MinとOffset Maxというパラメータから計算されて出されています。
めっちゃややこしいですよね。
本来はこれらの値を考えるべきなのですが、それではインスペクターを触れなくなってしまうので計算後のパラメータを変更するとどうなるのかを解説していきます。
・Pos Z
まず、このPos Zというパラメータは特に計算されないパラメータなのでそのまま表示されます。
そもそもRectTransformが2D用なのでZ座標には特に何も行わないようです。
なので、これは単純に親オブジェクトから見た相対的なZ座標の位置になります。
これをスクリプトから触ると実はlocalPositonのZになります。RectTransformなので違和感があるかもしれませんがスクリプトにはlocalPositionがあります。
ちなみに、anchoredPosition3Dという変数でも変更する事ができます。
・WidthとHeight
MinとMaxが同じ値の時この表示になります。Xが同じだとWidth,Yが同じだとHeightです。
そもそもMinとMaxは親オブジェクトから見た割合を示すものなのに、同一の値であるという事は本来幅、高さ「0」を表します。
なのでこの値はMinとMaxによらない値になります。
簡単に言うと、MinとMaxから割合で算出される幅、高さに単純に加算する値になります。
MinとMaxが同一の時縦幅、横幅は「0」なので、単純にWidth、Heightが幅高さになるわけです。
なので、わかりやすいようにWidth,Heightと表記しているものと思われます。
これをスクリプトで表すと変数sizeDeltaになります。
・Pos X, Pos Y
MinとMaxが同じ値の時この表示になります。Xが同じだとPos X, Yが同じだとPos Yです。
MinとMaxが同じ値の時、X座標やY座標は「←→」のような範囲ではなく「点」になります。
なので、このPos X, Pos Yはその点からの相対的な位置を表します。
点からの相対的な位置を計算するときに使用されるのはPivotの位置基準になります。
点からの相対的な位置なのでわかりやすくするためにPos X, Pos Yと表記しているものと思われます。
・Left Right
Min XとMax Xが違う値の時この表示になります。
これはAnchorからの距離を表します。
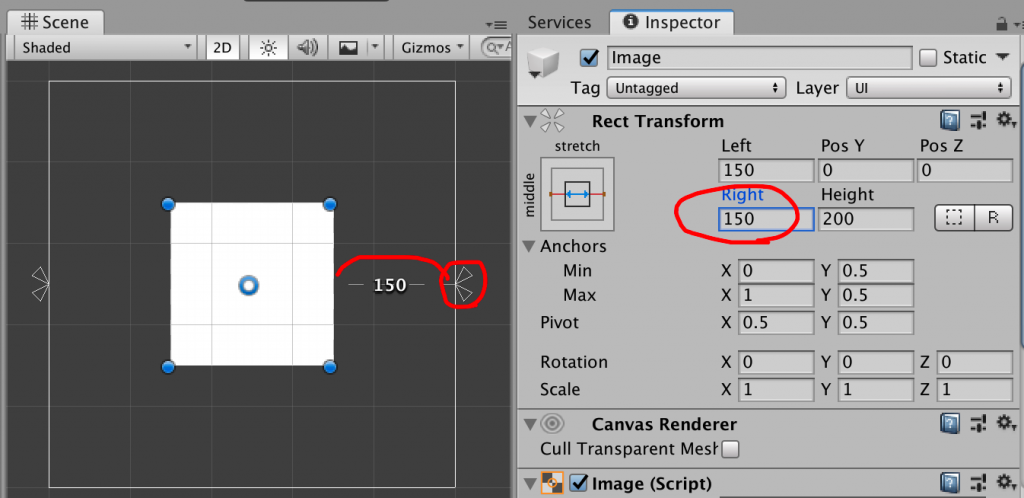
エディタで見ると↓のような感じです。

アンカーからの距離150の位置にImageの右側が来ている事がわかります。
Leftは左のアンカーからの距離になりますね。
ちなみに値をマイナスにする事もできます。その場合はアンカーの位置からはみ出します。
この値によって左右の位置が固定されるので、親オブジェクトの大きさによってUGUIが横に伸び縮みします。
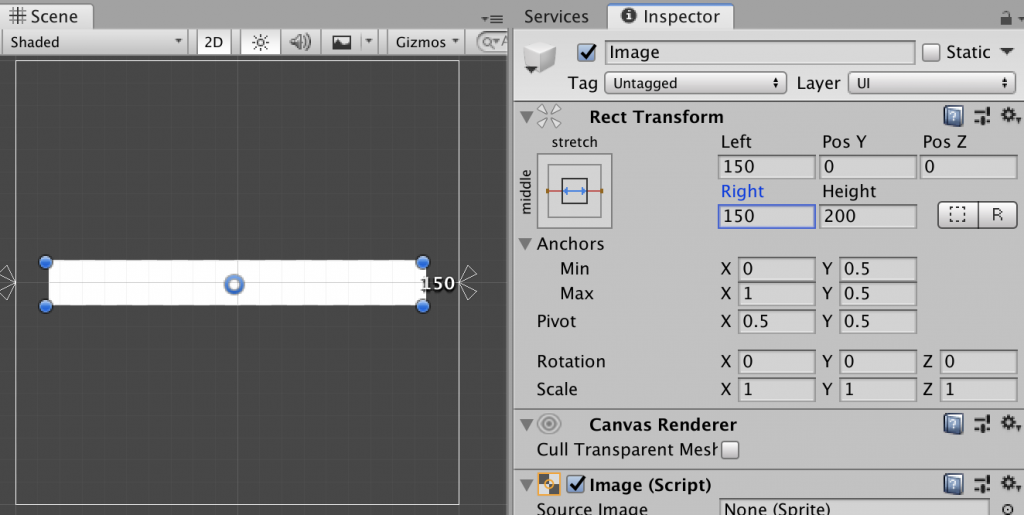
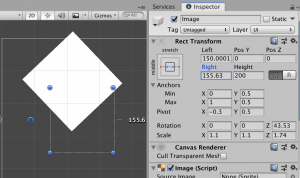
単純に親オブジェクトの幅高さを大きくしてみます。すると↓のようになりました。

まず、MinY,MaxYが同一の値なので伸縮の高さは「0」で「Height 200」なので高さが200で固定されます。
ところがMinXとMaxXは違う値な為、横幅は大きくなった分アンカーが親についていきます。
アンカーの位置からLeftとRightを計算するので横に伸びたわけですね。
これをスクリプトで表すと変数offsetMin.xがLeft, offsetMax.xがRightになります。
この辺もややこしくしている要因ですね。
・Top Bottom
Min YとMax Yが違う値の時この表示になります。
内容はRight Leftが縦になっただけなので割愛します。
Rotation, Scale
この2つのパラメータはTransformとだいたい一緒なのですが、基準がPivot中心になる点に注意してください。
RotationはPivotを中心に回転します。
2Dなので、ほとんどZしか回転させないと思います。
ScaleもPivotを基準にして拡大縮小します。
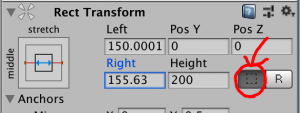
Blueprint Mode
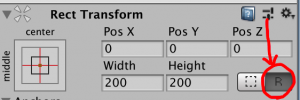
インスペクターの↓のボタンを押すとBlueprint Modeになります。

これはUIをRotationとScaleによらない状態で編集できるモードです。

通常の状態

BlueprintMode
UGUIを編集する為の青点の矩形が違う事がわかると思います。
このモードはシーンビューで編集しやすいようにするモードですので、インスペクターの値などは変わりません。
Raw Edit Mode
インスペクターの↓のボタンを押すとRaw Edit Modeになります。

これはPivotやAnchorsのMin, Maxを変更した時にUGUIの大きさや位置をそれに合わせるモードです。
例えば↓の状態でUIを設置していたとします。

↑の状態から Min(0,0) Max(1,1) Pivot(0.5,0.5) → Min(0,0) Max(0.7,1) Pivot(0,0.5)に変更した場合↓のようになります。

通常の状態

Raw Edit Mode
通常の状態だとアンカーの位置とピボットの位置が変わっただけでUI自体の見た目に変化はありません。
Raw Edit Modeだとアンカーとピボットに合わせてUIが変化している事が見て取れます。
<Canvasのスクリプトの使い方>
| 名前空間 | UnityEngine |
| 型 | class |
| 継承 | Transform |
anchoredPosition
Raw Edit ModeではないPivotの位置からの相対的な位置です。
スクリプトの変数pivotの値はRaw Edit Modeにした時と同じ挙動になっているので注意してください。
Raw Edit Modeの解説はこちら(↑の解説へジャンプ)
型 Vector2型
○ 使い方
UGUIの位置を変更したい場合に使用します。
RectTransform r = GetComponent<RectTransform>(); r.anchoredPosition = Vector2.zero;
anchoredPosition3D
↑のanchoredPositionにZ軸を合わせたものです。
このクラスはTransformを継承しているのでlocalPositionでZ軸を変えることもできますが、こちらを使用することでPivotの位置を考慮に入れて座標を変える事ができます。
型 Vector3型
○ 使い方
UGUIの位置を変更したい場合に使用します。
RectTransform r = GetComponent<RectTransform>(); r.anchoredPosition3D = Vector3.zero;
anchorMax
インスペクターの項目で解説したanchorMaxのパラメータを変更します。アンカーの右上の部分にあたります。
ただし、この変数を変更するとRaw Edit Modeにした時と同じ挙動になっているので注意してください。
Raw Edit Modeの解説はこちら(↑の解説へジャンプ)
型 Vector2型
○ 使い方
UGUIのアンカーの位置とそれに合わせてUGUIの位置も変更したい場合に使用します。
RectTransform r = GetComponent<RectTransform>(); r.anchorMax = Vector2.zero;
anchorMin
インスペクターの項目で解説したanchorMinのパラメータを変更します。アンカーの左下の部分にあたります。
ただし、この変数を変更するとRaw Edit Modeにした時と同じ挙動になっているので注意してください。
Raw Edit Modeの解説はこちら(↑の解説へジャンプ)
型 Vector2型
○ 使い方
UGUIのアンカーの位置とそれに合わせてUGUIの位置も変更したい場合に使用します。
RectTransform r = GetComponent<RectTransform>(); r.anchorMin = Vector2.zero;
offsetMax
インスペクターの項目で解説したRightとTopのパラメータを変更します。
XがRightにあたり、YがTopにあたります。
型 Vector2型
○ 使い方
UGUIの右上がアンカーからどれぐらいの位置の距離に設置されるかを決定します。マイナスにする事で親オブジェクトからはみ出します。
RectTransform r = GetComponent<RectTransform>(); r.offsetMax = Vector2.one;
offsetMin
インスペクターの項目で解説したLeftとBottomのパラメータを変更します。
XがLeftにあたり、YがBottomにあたります。
型 Vector2型
○ 使い方
UGUIの左上がアンカーからどれぐらいの位置の距離に設置されるかを決定します。マイナスにする事で親オブジェクトからはみ出します。
RectTransform r = GetComponent<RectTransform>(); r.offsetMin = Vector2.one;
pivot
インスペクターの項目で解説したpivotのパラメータを変更します。
ただし、この変数を変更するとRaw Edit Modeにした時と同じ挙動になっているので注意してください。
Raw Edit Modeの解説はこちら(↑の解説へジャンプ)
型 Vector2型
○ 使い方
UGUIの中心位置を変更すると同時にUGUIの位置を中心位置に合わせて動かします。
RectTransform r = GetComponent<RectTransform>(); r.pivot = Vector2.one;
rect
このRectTransformを矩形で表した時のデータを読む事ができます。
読み取り専用です。
型 Rect型
○ 使い方
UIをスクリプトから設置する時にUGUIの矩形の大きさの情報を得ることによってどのように設置するのか計算で出す事ができます。
RectTransform r = GetComponent<RectTransform>();
Debug.Log("このUGUIの左下の位置は(" + r.rect.x + "," + r.rect.y + ")です");sizeDelta
anchorMinとanchorMaxから割合で算出される幅、高さに単純に加算する値です。
簡単に言うとUGUIの伸び縮みとは関係なしに存在する幅と高さです。
インスペクターで言うとWidthやHeightがそのままこの値になります。
Left,RightとTop,Bottomの値からもこの値が計算できますが、単純な距離ではなくアンカーからの距離です。
型 Vector2型
○ 使い方
UGUIの大きさを変えたい時に使用します。
RectTransform r = GetComponent<RectTransform>(); r.sizeDelta = Vector2.one * 100;
ForceUpdateRectTransforms
RectTransform内部の計算を再計算します。
なし
なし
○ 使い方
スクリプトからRectTransformのパラメータを変更して、即座に反映してほしい場合にこのメソッドを呼び出します。
RectTransform r = GetComponent<RectTransform>(); r.ForceUpdateRectTransforms(); //RectTransformのパラメータを即座に再計算します
GetLocalCorners
RectTransformの各種パラメータからできる矩形の4つの点のローカル座標を得られます。
- 座標を入れる為の配列 : Vector3[]型
配列は参照型なので引数に入れた配列に中身が入って返ってきます。4点なので配列の長さは4にする必要があります。
なし
○ 使い方
このUIの4隅のローカル座標を得て計算するのに使用します。
RectTransform r = GetComponent<RectTransform>();
Vector3[] v = new Vector3[4]
r.GetLocalCorners(v);
for(int i = 0; i < v.Length; ++i)
{
Debug.Log("4隅のローカル座標" + i + "番目 " + v[i].ToString());
}GetWorldCorners
RectTransformの各種パラメータからできる矩形の4つの点のワールド座標を得られます。
- 座標を入れる為の配列 : Vector3[]型
配列は参照型なので引数に入れた配列に中身が入って返ってきます。4点なので配列の長さは4にする必要があります。
なし
○ 使い方
このUIの4隅のワールド座標を得て計算するのに使用します。
RectTransform r = GetComponent<RectTransform>();
Vector3[] v = new Vector3[4]
r.GetLocalCorners(v);
for(int i = 0; i < v.Length; ++i)
{
Debug.Log("4隅のワールド座標" + i + "番目 " + v[i].ToString());
}SetInsetAndSizeFromParentEdge
親オブジェクトのRectTransformの各種パラメータからできる矩形の1辺を基準にしてUGUIを変形させます。
- 基準とする辺 : RectTransform.Edge型
- その辺からの距離 : float型
- UGUIの高さもしくは幅 : float型
RectTransform.Edgeはenum型です。
Left : 矩形の左側の辺です
Right : 矩形の右側の辺です。
Top : 矩形の上側の辺です。
Bottom : 矩形の下側の辺です。
なし
○ 使い方
UGUIの形を、親オブジェクトの1辺を基準にして変更したい場合に使用します。
RectTransform r = GetComponent(); r.SetInsetAndSizeFromParentEdge(RectTransform.Edge.Left, 40, 100);
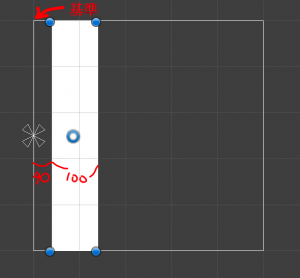
こうした場合↓のようになります。

Pivotの位置に関係なく指定した辺からの位置に置かれます。
SetSizeWithCurrentAnchors
このRectTransformのサイズを現在のピボットとアンカーを考慮して変更します。
- 縦か横か : RectTransform.Axis型
- サイズ : float型
RectTransform.Axisはenum型です。
Horizontal : 横
Vertical : 縦
なし
○ 使い方
UGUIの大きさを方向を基準にして変更したい場合に使用します。
RectTransform r = GetComponent(); r.SetSizeWithCurrentAnchors(RectTransform.Axis.Horizontal, 50);
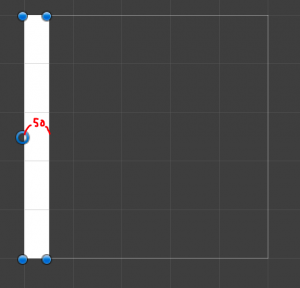
こうした場合↓のようになります。

ピボットとアンカーを考慮して横に50のサイズになっている事がわかります。
変数や関数などがよくわからない方は↓の記事を参考にしてみてください