この記事はUnityのコンポーネントTextについて解説している記事です。
- <Textとは>
- <Textを使用する際の注意>
- <Textのインスペクター>
- <Align By Geometryについて>
- <Textのスクリプトの使い方>
- alignByGeometry
- alignment
- cachedTextGenerator
- cachedTextGeneratorForLayout
- flexibleHeight
- flexibleWidth
- font
- fontSize
- fontStyle
- horizontalOverflow
- layoutPriority
- lineSpacing
- mainTexture
- minHeight
- minWidth
- pixelsPerUnit
- preferredHeight
- preferredWidth
- resizeTextForBestFit
- resizeTextMaxSize
- resizeTextMinSize
- supportRichText
- text
- verticalOverflow
- CalculateLayoutInputHorizontal
- CalculateLayoutInputVertical
- FontTextureChanged
- GetGenerationSettings
- OnDisable
<Textとは>
フォントデータを画面に描画するためのコンポーネントです。

UGUIなので、Canvasが無いと描画されません。
UGUIがまずよくわからないよという方は↓の左の記事を参考にしてください。Canvasについては右の記事で解説しています。
<Textを使用する際の注意>
Textを使用する際は文字の大きさに注意を払って下さい。
Font Sizeという項目があるのでここだけで文字の大きさをでかくしてしまいがちですが、Scaleで大きくすることもできます。じゃぁ何が違うのかというのを解説していきます。
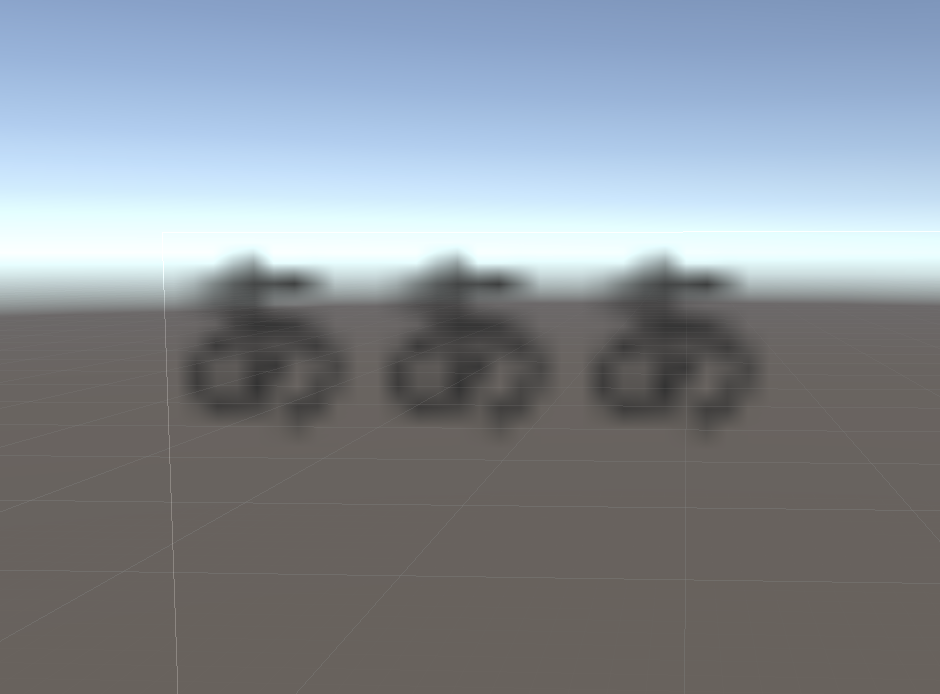
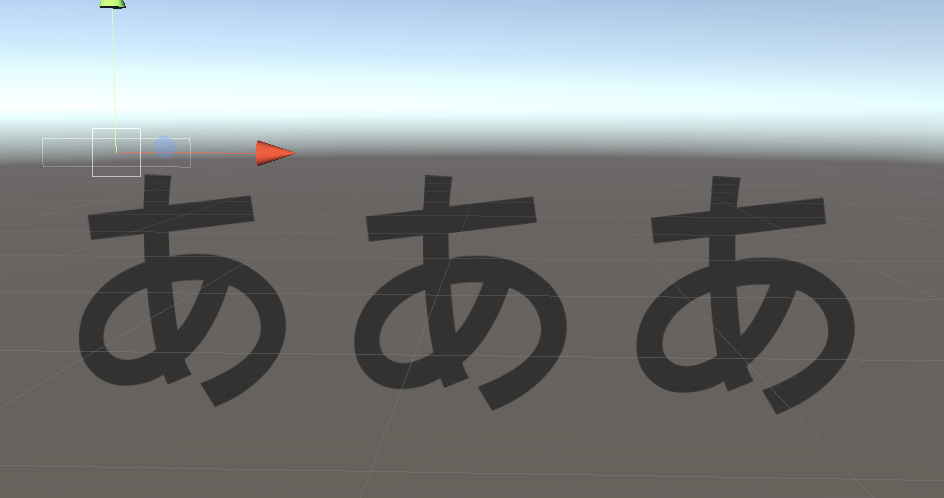
まず、↓の絵はScaleだけでFontSize10の文字の大きさを30倍にした状態です。

ガビガビですね
↓はFontSizeを300にした状態です。

綺麗にくっきり映っています。
あれ?ScaleじゃなくてFontSizeデカくした方がいいじゃんって話になりそうですが、ちょっと待って下さい。何故、Scaleはガビガビで、FontSizeは綺麗に映るのか。それは、大きい画像をメモリにロードしているからです。フォントというのは何か特別な機能を使って文字を表示しているように見えますが、実は画像を出しているのです。
例えば、「こんにちはハローHello」という文章をTextに打ったとします。

するとこういう感じのテクスチャが作成されます。なんやねんこれって思うかもしれませんが、よーく見てみると「こんにちはハローHello」の一文字一文字が存在することがわかります。(lは同じ文字なので1個)これは何かっていうと、ゲーム中に使っている文字からテクスチャを作成して、なるべく小さいテクスチャサイズになるように頑張って詰め込んでくれているわけです。
このように文字を作成した時テクスチャが作成されるので、Scaleでデカくした場合はちっちゃいテクスチャを引き延ばしているのでガビガビになります。FontSizeはそもそものテクスチャの大きさをデカくするのでメモリに大きいテクスチャをロードしなければならないです。
ではメモリ食いたくないからってガビガビのテクスチャを使うのもまたちょっと違う気がします。ではどうすればいいかというと、ScaleとFontSize両方を駆使して大きさを調節して下さい。
正直FontSize300の↑の例のようにはっきりくっきり見える必要ってそんなにないことがほとんどだと思うのでとりあえず、FontSizeで大きさを決定したら、今度はFontSizeを下げつつScaleで調整して下さい。
↓FontSizeを60,Scaleを5にしてみました。↑のようにハッキリくっきりとは見えませんが、ゲーム中この違いに気づく人が一体何人いるのか程度の違いです。FontSizeが5分の1になっているので容量的に軽くなります。

まぁ、文字一種類なら大した差は生まれないのですが、何種類も文字が存在した場合チリも積もればなんとやらになるので注意が必要です。何文字ではなく何種類です。最悪の場合ゲームがメモリ不足で落ちる要因の一つになったりするのでFontSizeは妥協できるラインまで下げましょう。
また、同じ種類の文字であってもFontSizeが違うと違う画像が生成されます。FontSize300の「あ」とFontSize30の「あ」が存在するとデカい「あ」と小さい「あ」の2つがメモリを食う事になるので、極力ゲーム中のFontSizeを統一するようにしましょう。
と言っても一個デカい文字を使いたいからって全部デカくしてしまうとデカいやつの種類が増えてしまうので、ゲームによって調整が必要です。極力似通った大きさのフォントはFontSizeを同じにしてScaleで大きさを調節するといいと思います。
↓FontSize300とFontSize30の「あ」をゲーム中で使った場合に生成されるテクスチャ

ちなみに、ゲーム中と表現したのは、結構このフォントいうやつは結構キャッシュされるみたいで、シーンを切り替えてもメモリ上に残っている時があります。なのでシーン毎にサイズを決めるのではなく本当にゲーム全体でサイズを決めた方がいいです。
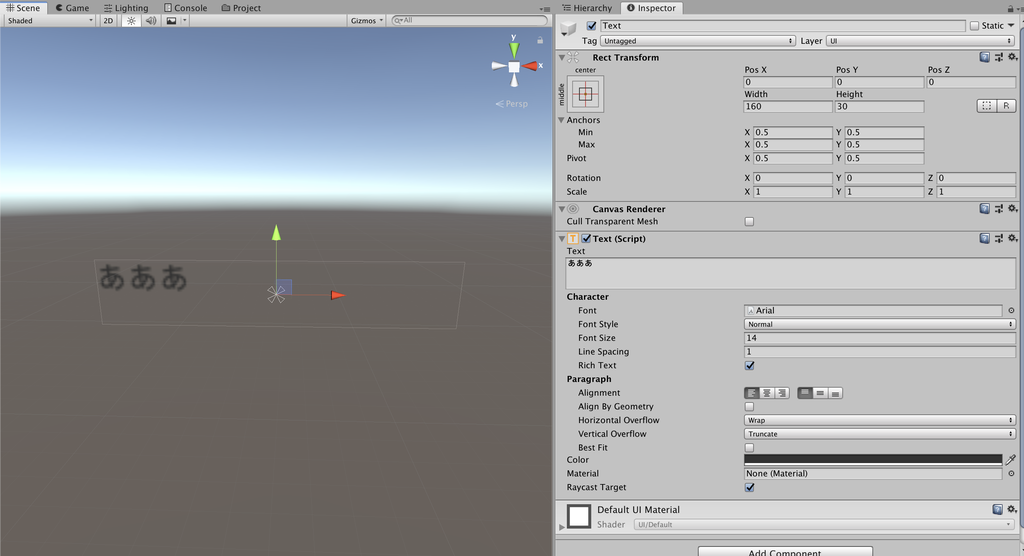
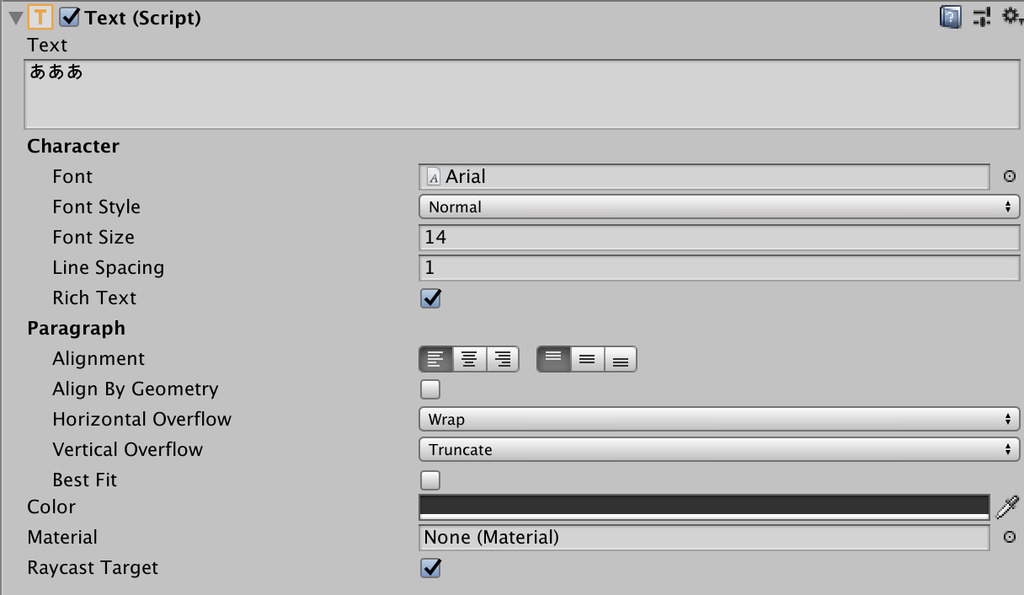
<Textのインスペクター>

Text
表示させる文です。
Font
文字のフォントデータを何にするかです。
FontStyle
・Normal・・・通常のフォント
・Bold・・・太字
・Italic・・・斜体
・Bold and Italic・・・太字かつ斜体
FontSize
文字の大きさです。(上記の注意をよく呼んでください)
LineSpacing
行間の幅です。
何故か文字間の幅の設定はできません。
RichText
リッチテキストという文体の定義を使用するかしないかです。
Alignment
左から「左揃え」「中央揃え」「右揃え」「上揃え」「中央揃え」「下揃え」です。
Align By Geometry
ジオメトリで整列するかどうかです。
詳しくは↓で
Horizontal Overflow
・Wrap・・・横方向にTextの幅(RectTransformのWidth)を超えた時改行します。
>Overflow・・・横方向にTextの幅を超えてもそのまま横に表示します
・Vertical Overflow
>Truncate・・・縦方向にTextの高さを超えた時、越えた分の文書を表示しません。
>Overflow・・・縦方向にTextの高さを超えてもそのまま縦に表示します。
Best Fit
文字の大きさをRectTransformのWidthとHeightに合わせるかどうかです。
一見便利なように見えますが、これはScaleで文字のサイズを変えるのではなく、FontSizeを変えて文字の大きさを変えています。
↑の注意点をよく読んで使用するのかどうか決めましょう。利便性をとるのかメモリをとるのかです。
Min Size
Best Fitにチェックが入っていると出てきます。
Best Fitで変更される最小のFontSizeです。
Max Size
Best Fitにチェックが入っていると出てきます。
Best Fitで変更される最大のFontSizeです。
Color
文字色を決めることができます。
Material
文字にマテリアルを持たせることができます。
何も入れていないとUnityのデフォルトのものが入ります。
RaycastTarget
衝突判定を持つかどうかを決められます。
例えばチェックが入っているときボタンの上にこのテキストが乗っていると、ボタンの判定の前にこのテキストにぶつかるのでボタンは反応しません。
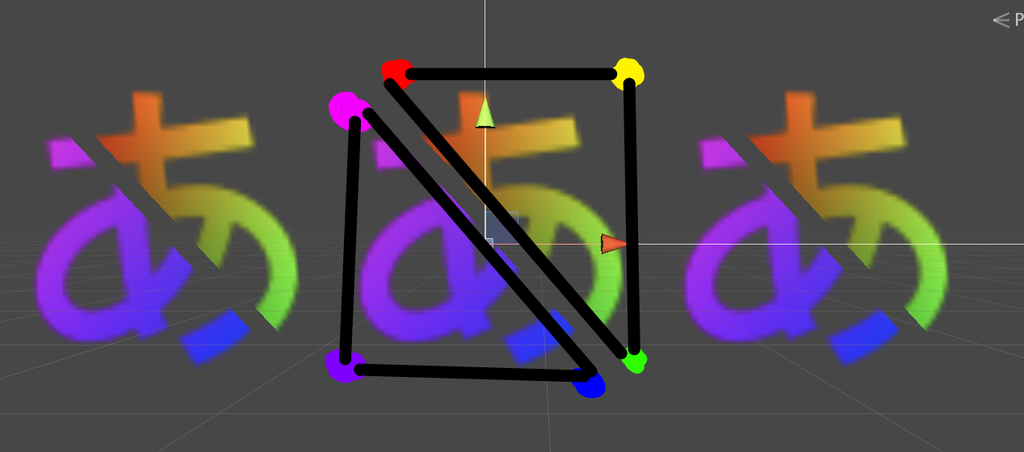
<Align By Geometryについて>
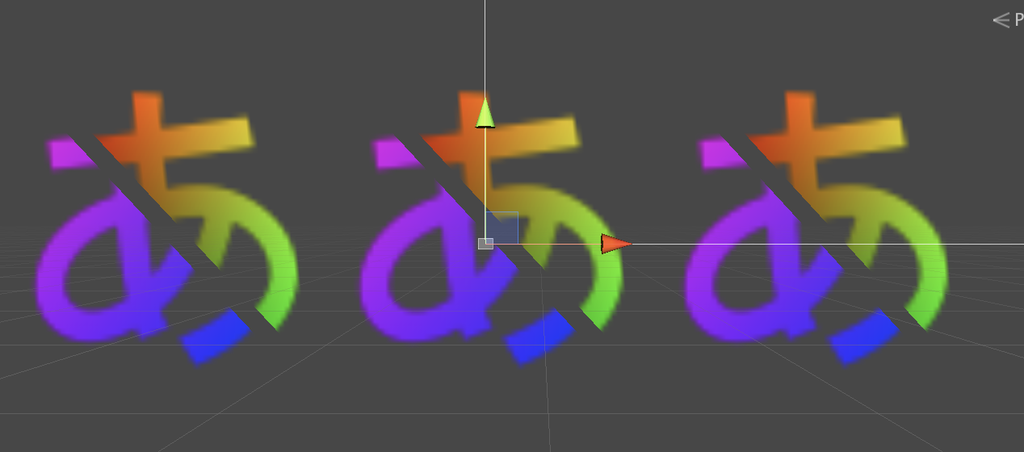
実は文字というのは三角形のポリゴンを2枚使って表現されています。

ちょっとTextを改変してみました。↑の図は各種頂点の色と座標をちょっと変えてあります。
わかりやすくすると↓のような感じです。

三角形2つの中に「あ」の半分ずつが描画されているのがわかります。
公式のリファレンスでは
グリフジオメトリを使用して、グリフ配置よりむしろ水平配置を行います。
と言っています。グリフジオメトリというのはこの2つの三角形の事なので文字のフォントの大きさによる整列ではなく、三角形の頂点を使用して文字を整列する形になります。
まぁ、よっぽど変な形のフォントを使用しない限りはあんまり使わない機能です。
ちなみに↑の例はグリフジオメトリがなんなのかを表したかっただけでなので、配置終了後の頂点の位置を動かしています。このAlign By Geometryは配置前のグリフジオメトリを参照するようなので、↑の用にテキストをいじって形を変えるのではなく元々のフォントが変な形でないとあんまり使える機能ではないかもです。
<Textのスクリプトの使い方>
| 名前空間 | UnityEngine.UI |
| 型 | class |
| 継承 | UI.MaskableGraphic |
デフォルトの状態から使用するには
using UnityEngine.UI;
と記述するか
UnityEngine.UI.Text
とする必要があります。
alignByGeometry
グリフジオメトリを使用して文字の配置を行います。詳しくは↑で解説しています。
型 bool型
○ 使い方
インスペクターで設定できるため、スクリプトから動的に変更することはあまりないかもしれません。
Text t = GetComponent<Text>();
t.alignByGeometry = true;
alignment
文字の揃え方です。
型 TextAnchor型
enum型です。
・UpperLeft 左上
・UpperCenter 上
・UpperRight 右上
・MiddleLeft 左
・MiddleCenter 真ん中
・MiddleRight 右
・LowerLeft 左下
・LowerCenter 下
・LowerRight 右下
○ 使い方
文字の揃え方を指定したい時に使用します。インスペクターから設定出来る為、スクリプトから動的に変更することはあまりないかもしれません。エディタ拡張で独自のテキストをワンボタンで生成したい時くらいでしょうか。
Text t = GetComponent<Text>();
t.alignment = TextAnchor.LowerRight;
cachedTextGenerator
テキストを描画する際に必要な情報を入れたTextGeneratorをキャッシュしておいたものです。
読み取り専用です。
型 TextGenerator型
○ 使い方
テキストを独自にカスタマイズしたい場合などに使用します。
Text t = GetComponent<Text>();
TextGenerator tg = t.cachedTextGenerator;
cachedTextGeneratorForLayout
テキストを描画する際のレイアウト情報をTextGeneratorをキャッシュしておいたものです。
読み取り専用です。
型 TextGenerator型
○ 使い方
テキストを独自にカスタマイズしたい場合などに使用します。
Text t = GetComponent<Text>();
TextGenerator tg = t.cachedTextGeneratorForLayout;
flexibleHeight
利用可能なスペースがある場合、このレイアウト要素が割り当てられる相対的な高さです。
レイアウトシステムによって変更されます。読み取り専用です。
型 float型
○ 使い方
主に、UIにの大きさや並び等を計算で出したい場合に使用します。
Text t = GetComponent<Text>();
float h = t.flexibleHeight;
flexibleWidth
利用可能なスペースがある場合、このレイアウト要素が割り当てられる相対的な幅です。
レイアウトシステムによって変更されます。読み取り専用です。
型 float型
○ 使い方
主に、UIにの大きさや並び等を計算で出したい場合に使用します。
Text t = GetComponent<Text>(); float w = t.flexibleWidth;
font
テキストに使用されるフォントです。
型 Font型
○ 使い方
フォントを変更したい場合に使用します。レイアウトや見た目の変更が設定出来るゲームなどで有効です。
Font f = Resources.Load<Font>("ロードするフォントの名前");
Text t = GetComponent<Text>();
t.font = f;fontSize
フォントを描画する大きさです。
型 int型
○ 使い方
フォントサイズはゲーム内で極力統一しないとメモリを食うので、あまり動的に変更することはオススメできません。エディタ拡張などで使用するといいと思います。
Text t = GetComponent<Text>();
t.fontSize = 10;
fontStyle
テキストで使用されるフォント様式です。
型 FontStyle型
enum型です。
Normal 標準スタイルです。
Bold テキストを太字にします。
Italic テキストを斜め字にします。
BoldAndItalic テキストを太斜め字にします。
○ 使い方
フォント様式を変更したい場合に使用します。レイアウトや見た目の変更が設定出来るゲームなどで有効です。
Text t = GetComponent<Text>();
t.fontStyle = FontStyle.Bold;
horizontalOverflow
横方向にTextの幅(RectTransformのWidth)を超えた時どう表示するかです。
型 HorizontalWrapMode型
enum型です。
Wrap テキストが水平境界に到達したとき折り返します
Overflow テキストが水平境界を超えて表示されます
○ 使い方
インスペクターから設定出来る為、スクリプトから動的に変更することはあまりないと思います。
Text t = GetComponent<Text>();
t.horizontalOverflow = HorizontalWrapMode.Overflow;
layoutPriority
このコンポーネントのレイアウト優先度です。
レイアウトシステムに関連するコンポーネントが同じゲームオブジェクトに複数ついていた場合、この値が高いものが優先されます。
ですが、0 未満の値は無視されます。レイアウトシステムによって変更されます。読み取り専用です。
型 int型
○ 使い方
このコンポーネントの優先度を知りたい場合に使用します。
Text t = GetComponent<Text>();
int p = t.layoutPriority;
lineSpacing
行間の大きさです。
型 float型
○ 使い方
行間の大きさを調整したい時に使用します。
Text t = GetComponent<Text>();
t.lineSpacing = 1.1f;
mainTexture
このフォントを表示するために使っているフォントテクスチャです。
読み取り専用です。
型 Texture型
○ 使い方
フォントテクスチャをゲーム上で使用することはほぼないと思うので、主にデバッグ用になるかと思います。文字の使用状況を確認するのに使えます。
Text t = GetComponent<Text>();
Texture tex = t.mainTexture;
minHeight
このレイアウトに割当てられた最小の高さです。
レイアウトシステムによって変更されます。読み取り専用です。
型 float型
○ 使い方
主に、UIにの大きさや並び等を計算で出したい場合に使用します。
Text t = GetComponent<Text>();
float f = t.minHeight;
minWidth
このレイアウトに割当てられた最小の幅です。
レイアウトシステムによって変更されます。読み取り専用です。
型 float型
○ 使い方
主に、UIにの大きさや並び等を計算で出したい場合に使用します。
Text t = GetComponent<Text>();
float f = t.minWidth;
pixelsPerUnit
PixelsPerUnitはピクセルに対するゲーム上での大きさです。
UnitはUnity上の距離です。PixelsPerUnitが100で、テキストの大きさが100×100ピクセルの場合、Unity上での大きさは1×1のものと同じ大きさになります。Scaleの値を考慮に入れて計算されます。
ダイナミックフォントについては、値は Canvas の Scale Factor と同等です。ダイナミックフォントではない場合は、要求されたテキストサイズやフォントサイズから計算されます。
読取専用です。
型 float型
○ 使い方
主に、UIにの大きさや並び等を計算で出したい場合に使用します。
Text t = GetComponent<Text>();
float f = t.pixelsPerUnit;
preferredHeight
このTextに入っている文字列を実際に表示した際の高さです。
レイアウトシステムによって変更されます。読み取り専用です。
Horizontal OverflowがWrapになっている状態でTextのwidthが十分出ないと改行が入って1行分高くなってしまいます。
型 float型
○ 使い方
主に、UIにの大きさや並び等を計算で出したい場合に使用します。
Text t = GetComponent<Text>();
float f = t.preferredHeight;
preferredWidth
このTextに入っている文字列を実際に表示した際の幅です。
レイアウトシステムによって変更されます。読み取り専用です。
型 float型
○ 使い方
主に、UIにの大きさや並び等を計算で出したい場合に使用します。
Text t = GetComponent<Text>();
float f = t.preferredHeight;
resizeTextForBestFit
テキストの自動サイズ変更を有効にするかどうかです。
scaleではなくfontsizeが変わります。
型 bool型
○ 使い方
ベストフィットを有効にしたい場合に使用します。フォントサイズを変更するので、メモリ使用量に注意してください。
Text t = GetComponent<Text>();
t.resizeTextForBestFit = true;
resizeTextMaxSize
テキストの自動サイズ変更が有効な場合の最大のfontsizeです。
型 int型
○ 使い方
ベストフィットが有効な場合の最大の大きさを指定したい場合に使用します。インスペクターから設定出来る為、スクリプトから変える事はあまりないかもしれません。
Text t = GetComponent<Text>();
t.resizeTextMaxSize = 1;
resizeTextMinSize
テキストの自動サイズ変更が有効な場合の最小のfontsizeです。
型 int型
○ 使い方
ベストフィットが有効な場合の最大の大きさを指定したい場合に使用します。インスペクターから設定出来る為、スクリプトから変える事はあまりないかもしれません。
使い方
Text t = GetComponent<Text>();
t.resizeTextMinSize = 1;
supportRichText
リッチテキストを使用するかどうかです。
型 bool型
○ 使い方
インスペクターから設定出来る為、スクリプトから動的に変更することはあまりないかもしれません。エディタ拡張で独自のテキストをワンボタンで生成したい時くらいでしょうか。
Text t = GetComponent<Text>();
t.supportRichText = true;
text
このコンポーネントが表示する文字列です。
型 string型
○ 使い方
表示したいテキストを変更する際に使用します。
Text t = GetComponent<Text>();
t.text = "a";
verticalOverflow
縦方向にTextの高さ(RectTransformのHeight)を超えた時どう表示するかです。
型 VerticalWrapMode型
enum型です。
Truncate テキストが水平の端に到達したとき折り返されて生成されます
Overflow テキストが垂直の端に到達したときそのまま続けて生成されます
○ 使い方
インスペクターから設定出来る為、スクリプトから動的に変更することはあまりないと思います。
Text t = GetComponent<Text>();
t.verticalOverflow = VerticalWrapMode.Overflow;
CalculateLayoutInputHorizontal
レイアウトシステムがminWidth、preferredWidth、flexibleWidthの照会をする前に呼び出します。
なし
なし
○ 使い方
レイアウトシステムが呼び出すので基本的に自分から呼び出す事はあまりないと思います。
Text t = GetComponent<Text>(); t.CalculateLayoutInputHorizontal();
CalculateLayoutInputVertical
レイアウトシステムがminHeight、preferredHeight、flexibleHeightの照会をする前に呼び出します。
なし
なし
○ 使い方
レイアウトシステムが呼び出すので基本的に自分から呼び出す事はあまりないと思います。
Text t = GetComponent<Text>();
t.CalculateLayoutInputVertical();
FontTextureChanged
フォントに関連づけられているテクスチャが変更されたときに [FontUpdateTracker] によって呼び出されます。
なし
なし
○ 使い方
FontUpdateTrackerが呼び出すので基本的に自分から呼び出す事はあまりないと思います。
Text t = GetComponent<Text>();
t.FontTextureChanged();
GetGenerationSettings
指定した範囲にこのテキストを生成する場合の設定を取得します。
1. テキストを表示するであろう範囲 : Vector2型
指定した範囲にこのテキストを生成する場合の設定 : TextGenerationSettings型
○ 使い方
テキストに独自の改変を入れたり、レイアウトの計算などに使用します。
Text t = GetComponent<Text>();
TextGenerationSettings ts = t.GetGenerationSettings();
OnDisable
このオブジェクトを破棄する。もしくは任意なクリーンアップのコードを実行したときに呼び出されます。
なし
なし
○ 使い方
自分から呼ぶ出すことはほぼ無いかと思います。継承先のスクリプトでオブジェクトがクリーンアップされた際の処理を書く事が主な使い道だと思います。
//Textを継承している場合
protected override void OnDisable()
{
base.OnDisable();
Debug.Log(“オブジェクトが破棄されました”);
}
Protected関数などがよくわからない方は↓の記事を参考にしてみてください