今まで、Unityの基本的な事を解説してきました。ある程度わかったと思うのでいよいよゲーム作りを開始したいと思います。↑の動画でも解説していますので、是非ご活用ください。今回は動画の方がわかりやすいかもしれません。
この記事は本のように順を追って解説しています。この記事は途中のページになります。
この記事を見ていて、現在の状況がわからない場合や忘れてしまった事などが出てきたら↓のリンクから目次ページへ飛べますので立ち戻って見てください。
しかし、ゲーム作りを始める前に色々やらなくてはいけない事があるので、まずは下準備をしましょう。
<プラットフォームを選ぼう>
何で動くゲームなのかを選択しよう
さて、以前にもゲーム制作を始める前にプラットフォームを選ばなくてはいけないという話をしました。
プラットフォームの話については↓の記事にて行っています。
どこで出すのか、何で動くのかを先に決めておかないとゲームの作り方が変わってしまいますので、ゲームを作り始める前にプラットフォームを決めてしまいましょう。
Build Settingでプラットフォームを切り替えよう
プラットフォームを何にするか選んだら、Unityの設定をそのプラットフォーム向けの設定に変更しなければいけません。
そうすることで、Unityで制作するゲームをそのプラットフォーム用に変更することができます。
別に途中からプラットフォームを変えることもできますが、プロジェクトが大きくなってからプラットフォームを切り替えると切り替え作業が発生するので、最初にやってしまった方が効率的です。
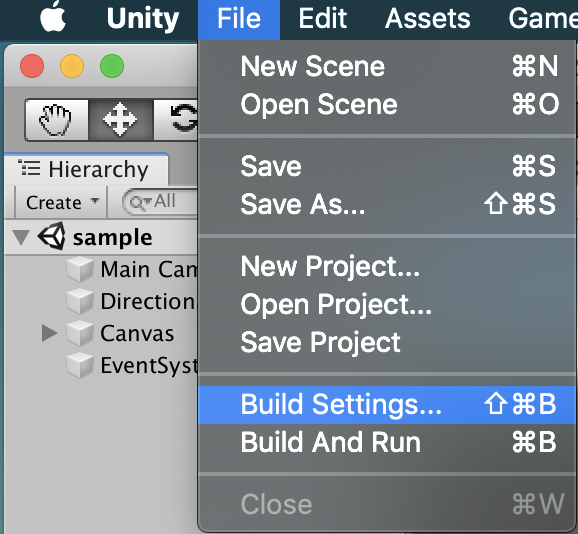
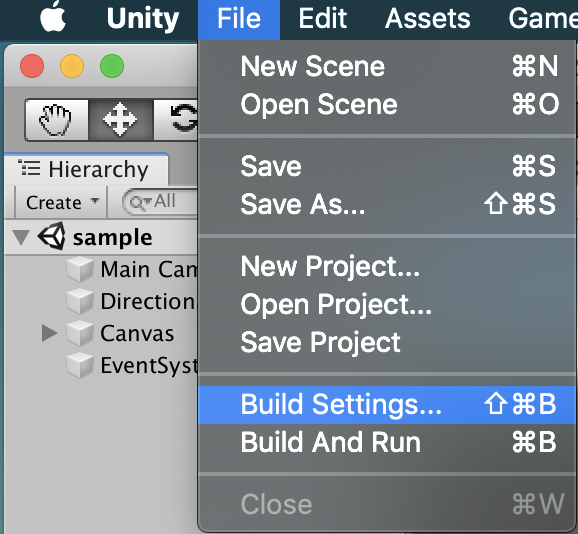
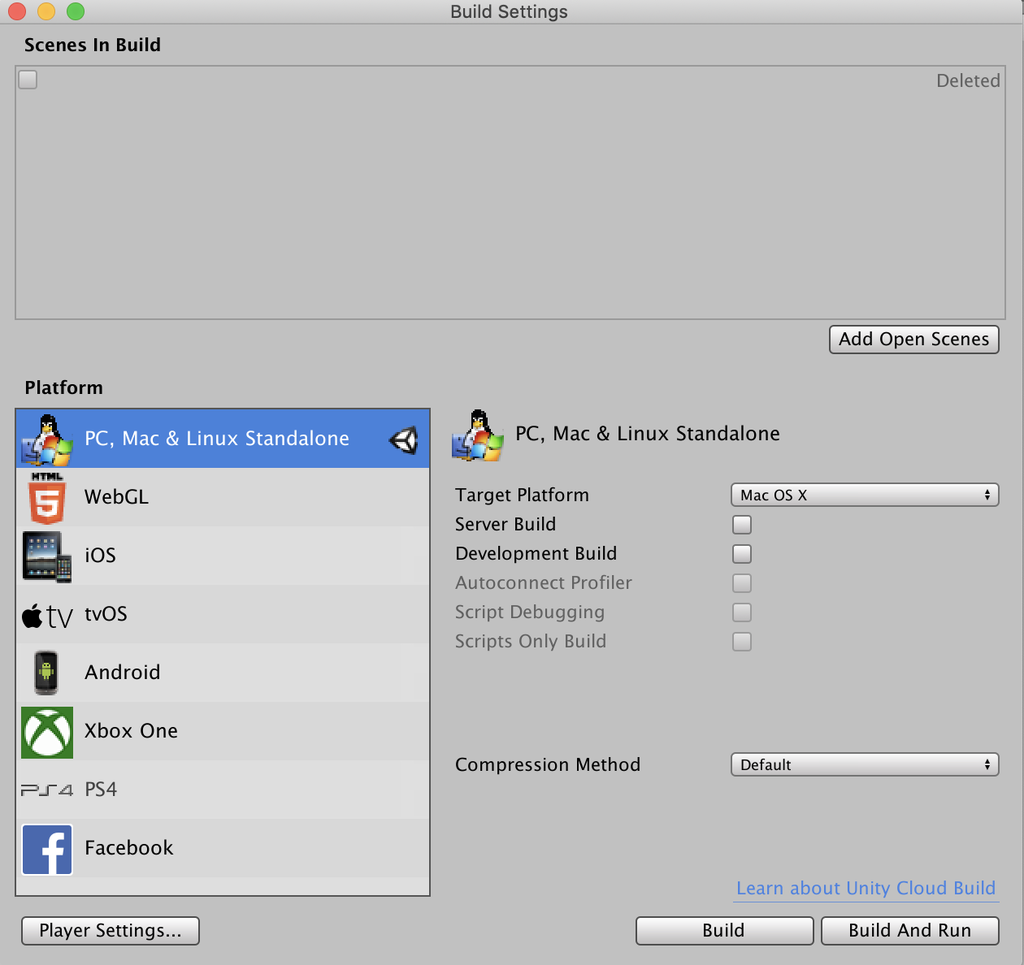
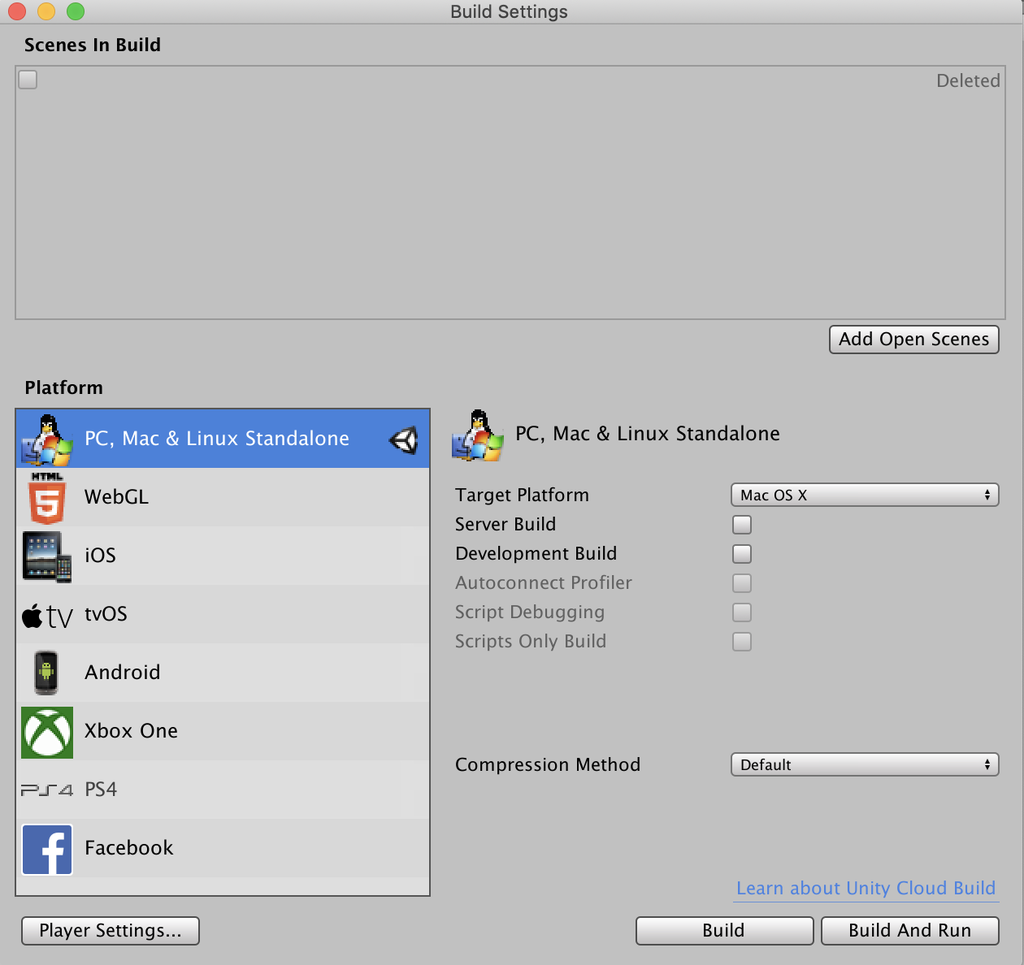
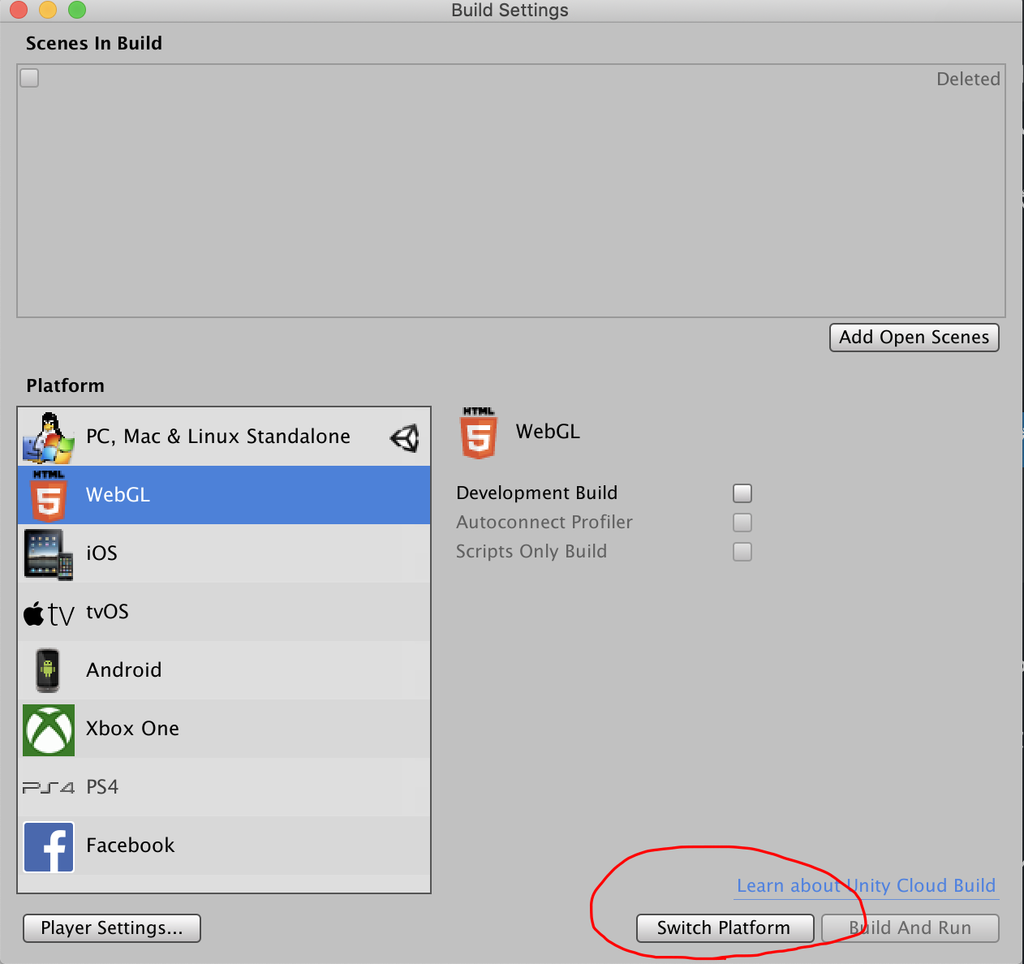
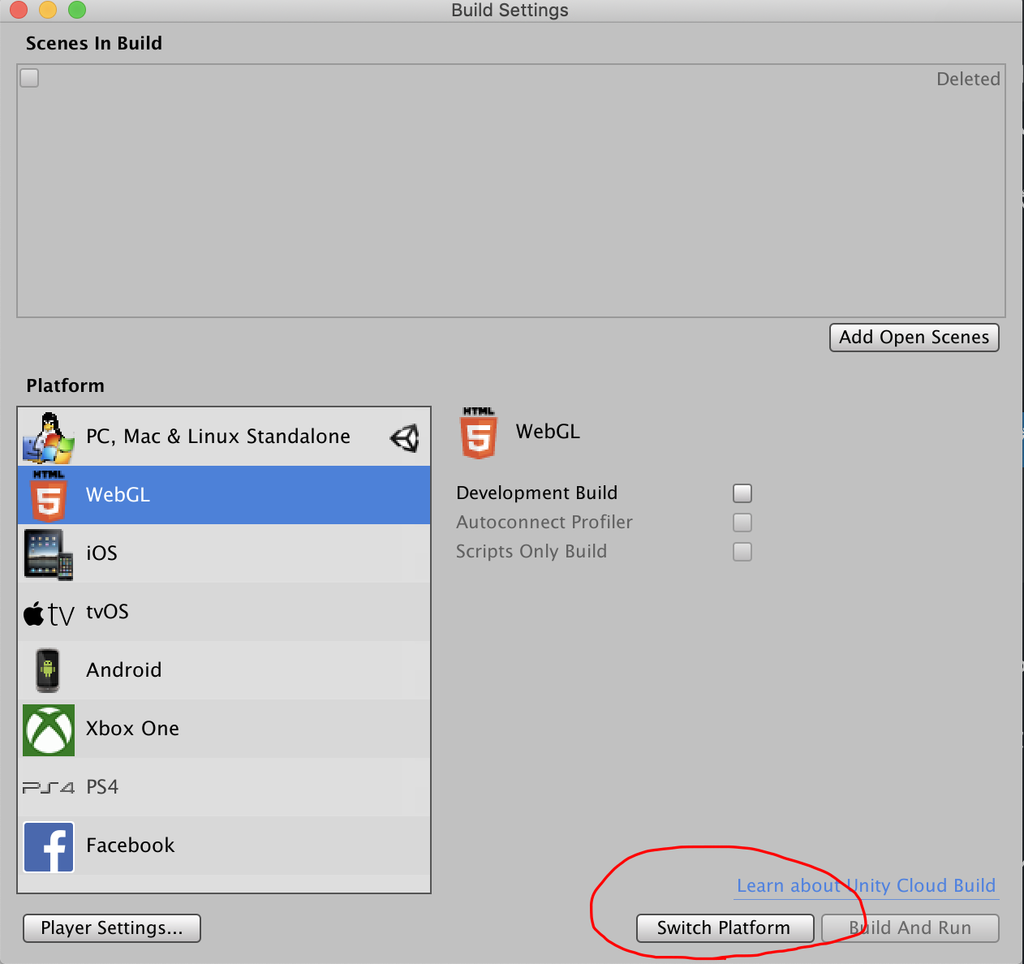
それではやっていきましょう。上部メニューのFile>Build Settingを選択してください。


そうすると↓のような画面が開いたかと思います。


↑の中で変更したいプラットフォームを選択してください。当サイトではウェブブラウザをオススメしているのでWebGLを選択します。
・プラットフォームを切り替えられないケース
ここで選択したプラットフォームで↓のようにNo ○○ module loadedと表示された方は選択したプラットフォームを制作する環境がインストールされていません。Unity Hubの項目に戻って確認してみてください。


Unity Hubについては↓の記事からどうぞ


このように、No ○○ module loadedと表示されなければOKです。
Switch Platform
そしたら、右下の方にある Switch Platformというボタンをクリックしてください。


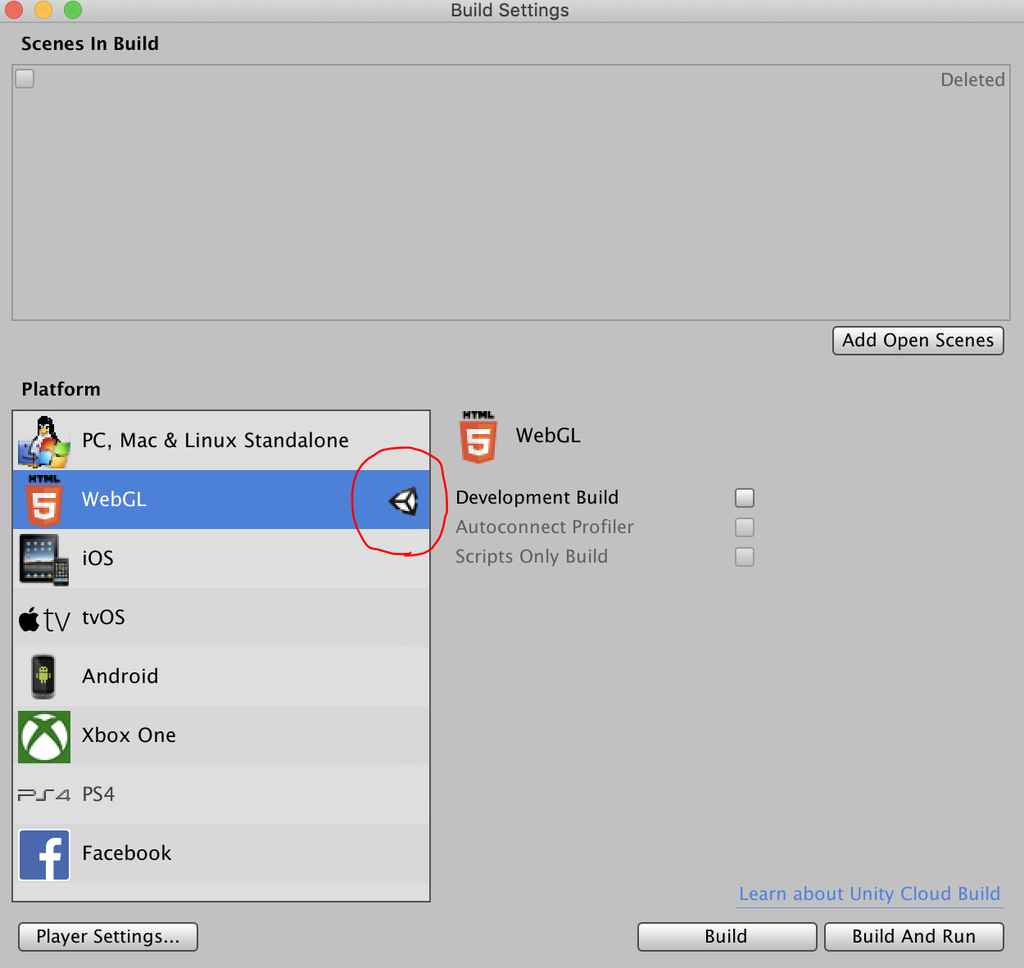
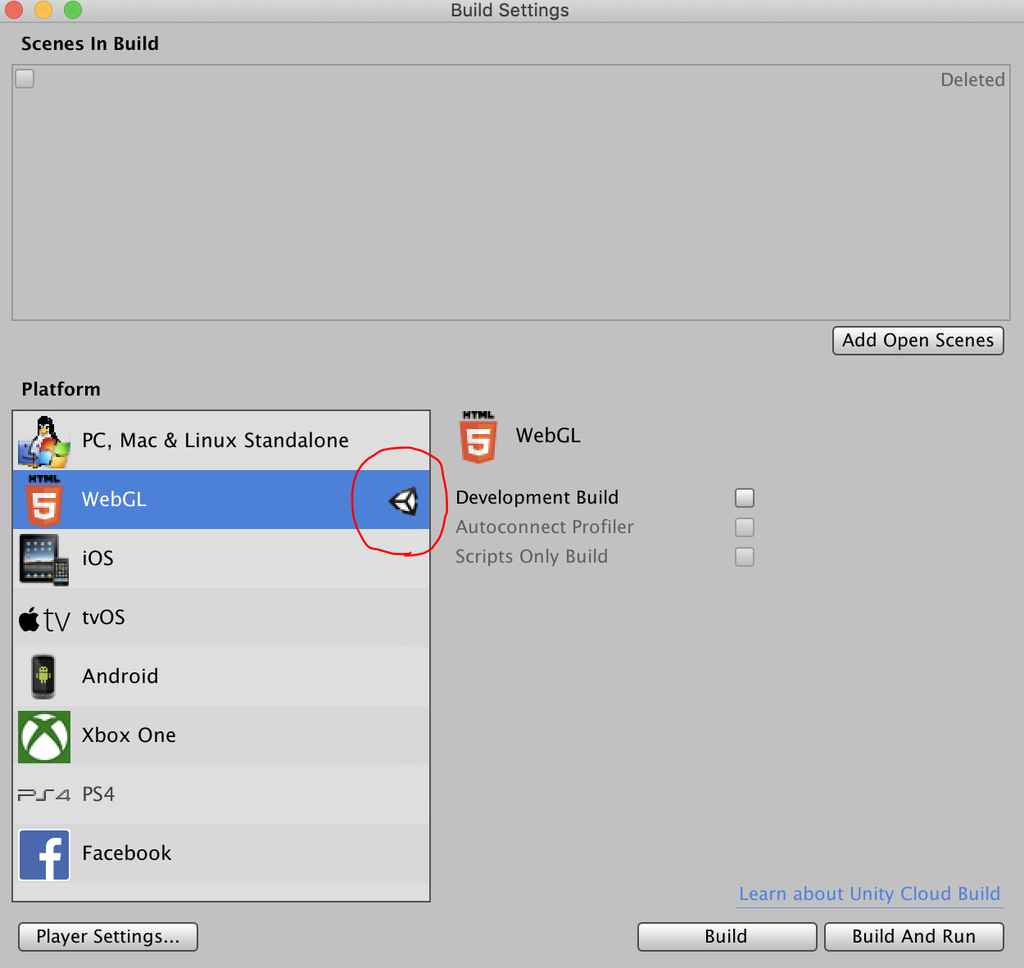
Unityマークが選んだプラットフォームのところに移動していたら完了です。


後からでも変更可能ですが、後になればなるほど変更するのに必要な時間が長くなるのでなるべく最初に設定しておいた方が吉です。
・最初にプラットフォームの設定を変更しよう!
・後からでもできるけど変更処理の時間が長くなるぞ!
<解像度とアスペクト比>
解像度とアスペクト比の重要性について知ろう
さて、まだまだ設定が続きますが、ゲームを作り始める前にものすごーーーーく重要なことがあります。
それは解像度とアスペクト比の設定!これをちゃんとしておかないと後々せっかく作ったゲームの画面が破綻してしまいます。
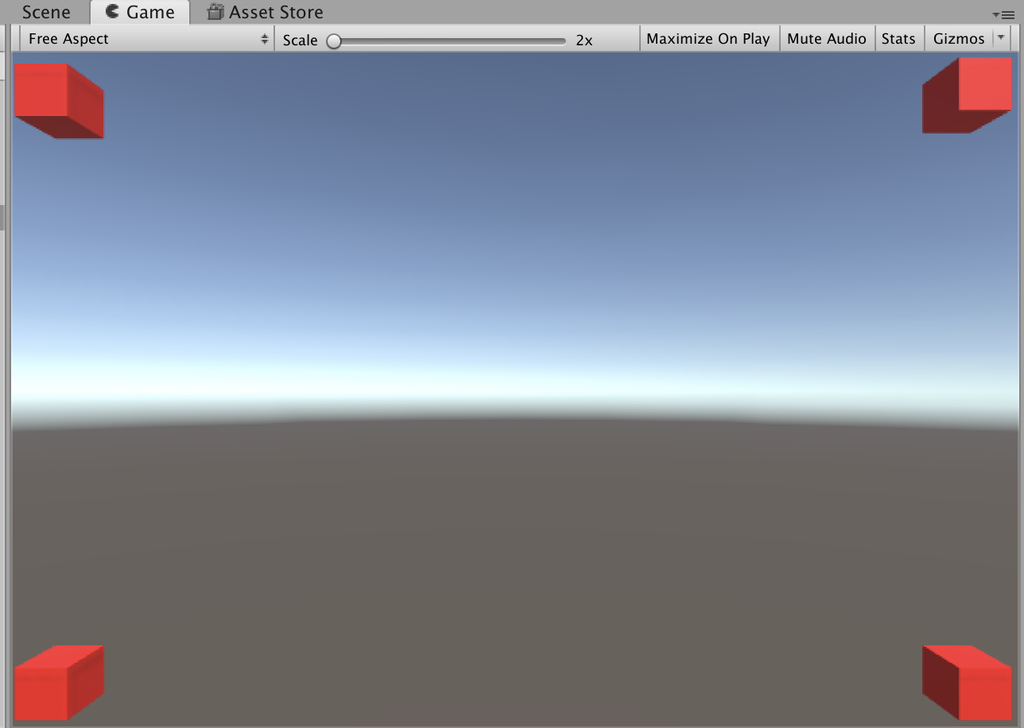
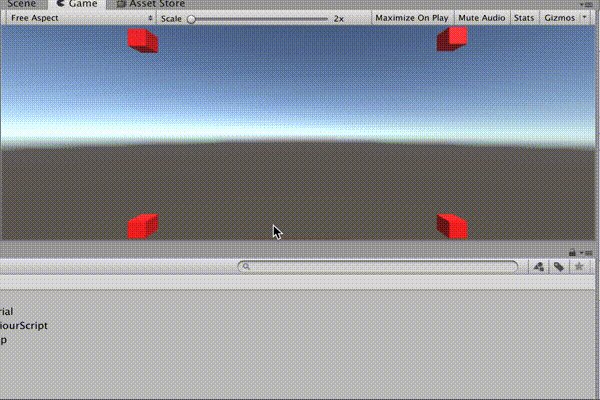
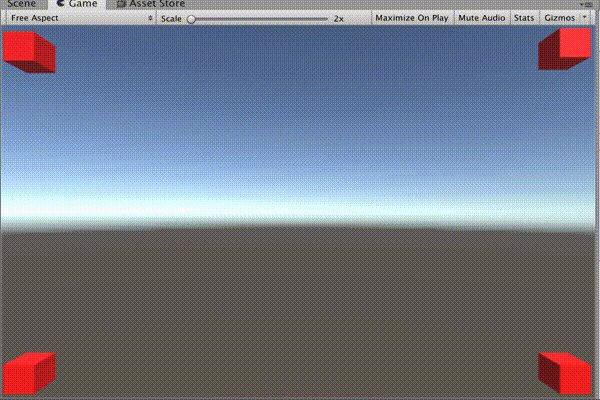
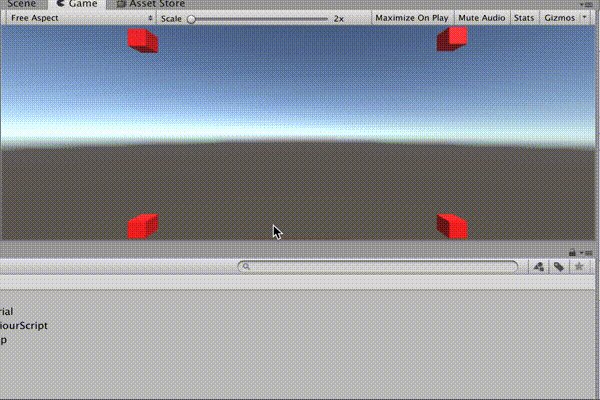
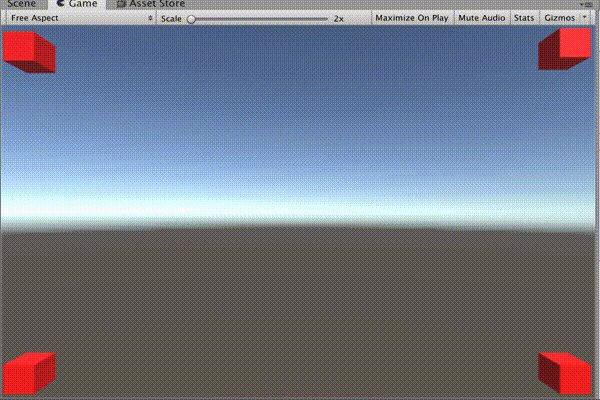
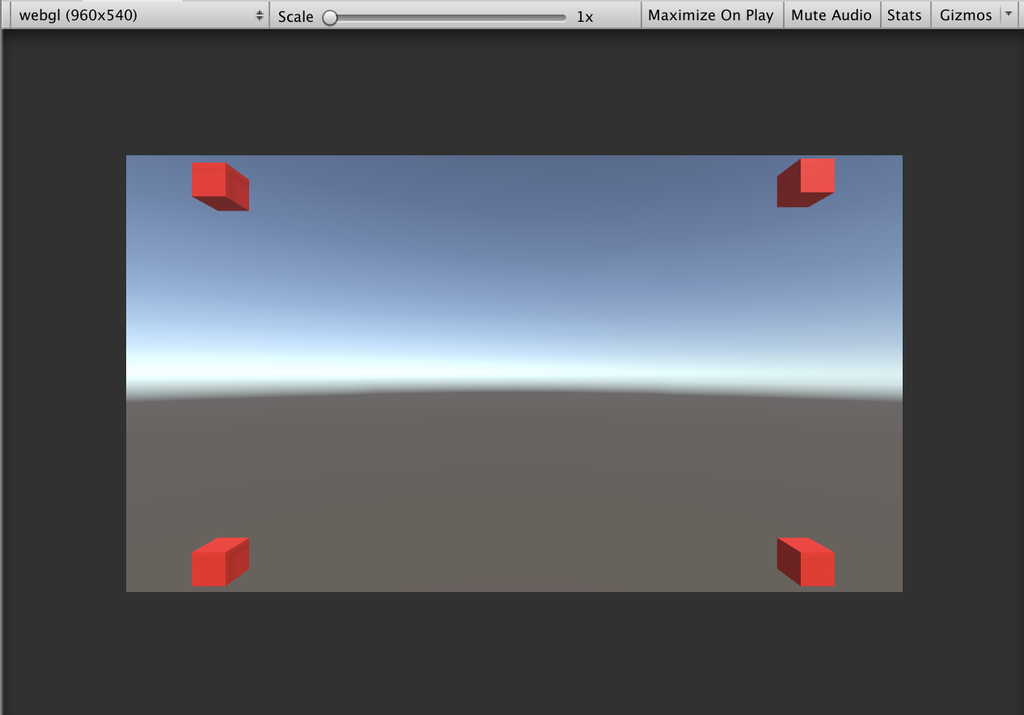
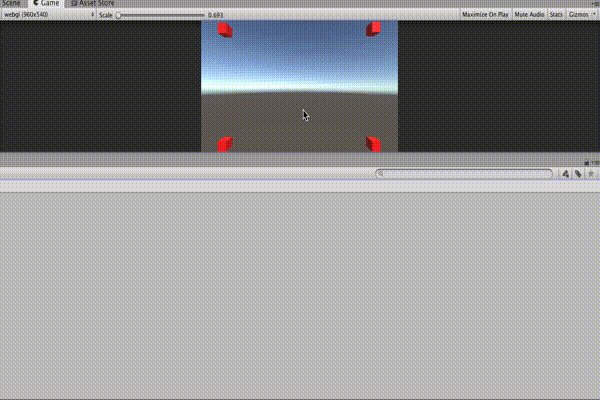
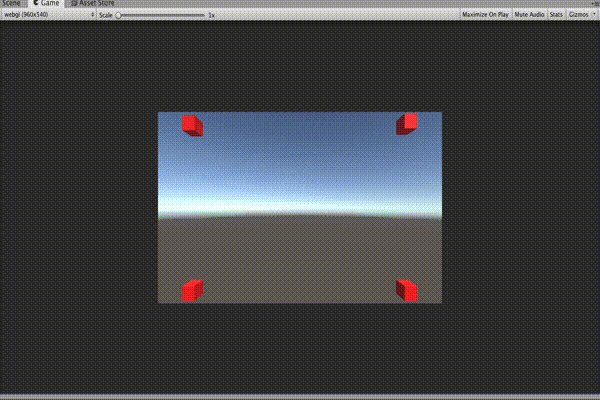
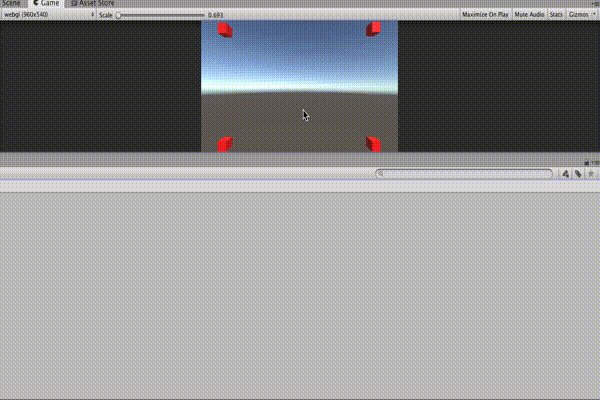
例えば↓の赤い箱の4隅が自分でゲームを作成していた際の画面端だと思ってください。そして、ゲームビューが擬似的な解像度だと思ってください。ゲームビューは実際のゲームに表示される画面です。


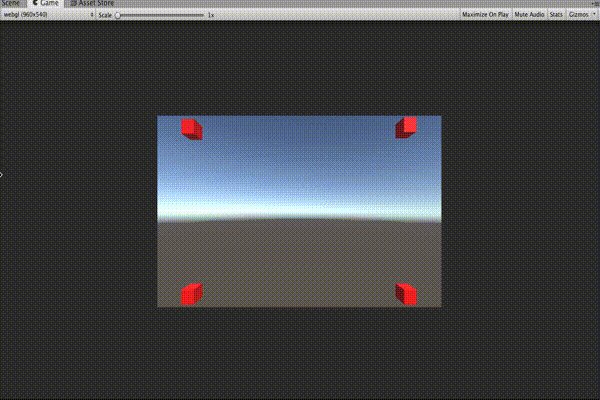
では↑の状態で赤い箱が画面端となるわけですが、ここで解像度を変更してみましょう。簡単です。ゲームビューを動かせば擬似的に解像度を変える事ができます。


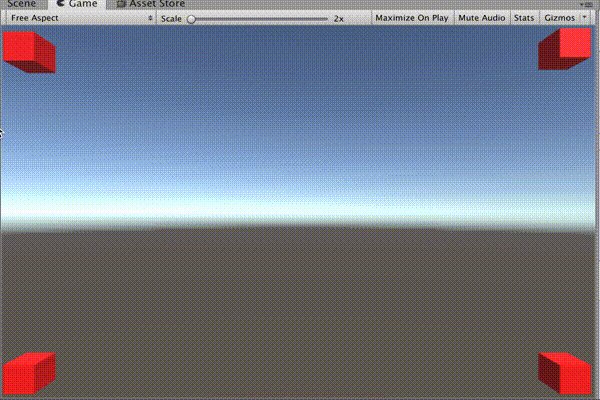
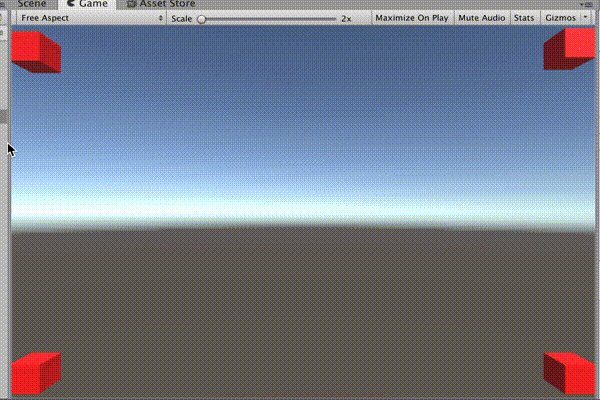
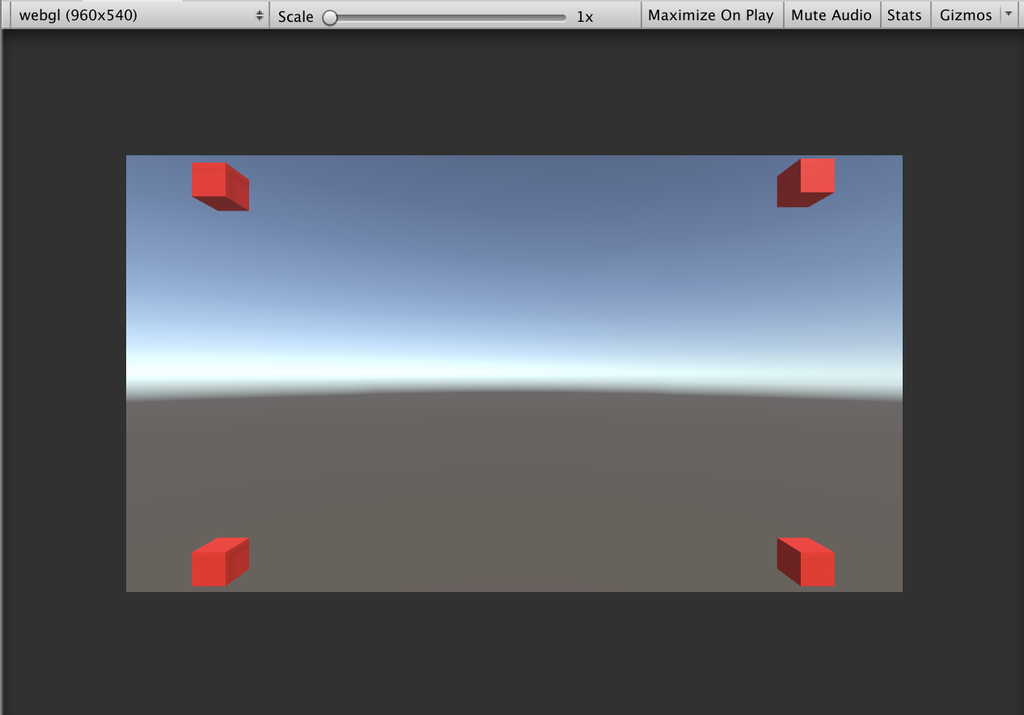
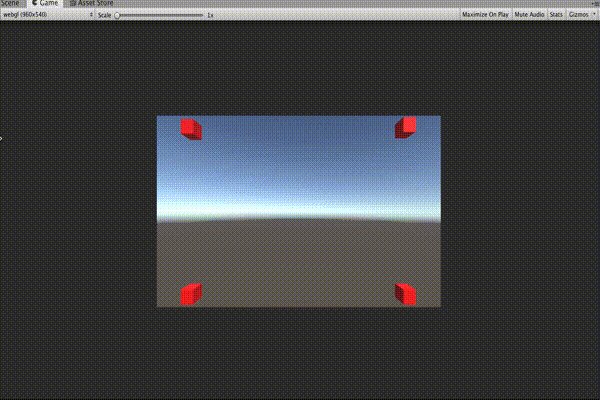
自分がここが端っこだと思って4隅においた赤い箱が解像度が変わることによって全然違うところにいっている事がわかるでしょうか。見えなくなってしまう時もあります。
この赤い箱がもし、HPバーやスコアだったり、画面端の壁だったりすると悲惨です。見えなくなったり画面端にいてほしいものが中央近くに来たりします。
このように解像度によってゲームの見え方が変わってしまうのです。
ところが、解像度というのはプラットフォームごとに異なります。ユーザーが使用している端末のディスプレイの解像度になります。
そんなのはっきり言って人によりけりなんですが、そこをうまい具合に合わせてあげる必要があります。
さて、ここで朗報があります。このサイトでは初心者にオススメのプラットフォームはウェブブラウザと言ってきました。
ブラウザゲーを作ろうと思っている方はこの解像度について考える事をスキップできます。理由はブラウザゲーは解像度を自分で決められるからです。
自分の好きな解像度を決めましょう。
とは言っても100:1とかにしちゃうとゲーム画面が細すぎて何が起きているかわからないし、あまりにデカすぎるとめっちゃ重くなるので常識的な範囲にしましょう。
何だかよくわからない人は16 : 9の960 × 540ぐらいの解像度が一般的でいいかなと思います。
ブラウザゲーなら話は簡単なのですが、ブラウザゲー以外のゲームを作ろうと思っている方は↓のボタンをクリックすると解説が出てくるので自分のゲームの解像度を決定してください。
画面の構成を考えよう
さて、解像度が違う事によってゲームの見え方が破綻してしまうという事がわかったと思います。 ブラウザゲーム以外でディスプレイの大きさが固定されていないプラットフォームのゲームを作ろうとしている方は画面の構成を調整してあげる必要があります。
調整方法は3つに分けて考える必要があります。
・UIの調整
・ゲーム部分のアスペクト比の調整
・画面全体の解像度の調整
まず、UIの調整についてはUGUIの設定で調整できるので、UGUIを使う際に解説します。残り2つについて考えていきます。
ゲーム部分のアスペクト比を決めよう
まず、ゲーム部分のアスペクト比の調整について考えていかなければいけませんが、これはゲームによって変わります。
アスペクト比の調整をする際は画面に帯をつけて表示される大きさを調節します。
帯をつけると画面が狭くなってしまうので、あまり調節はしたくはありませんが、いろいろ不都合がある場合があるので、帯を入れます。
・アスペクト比を調整しない場合の不具合
一つは、余白を持つことによって、ビジュアルに違和感がある場合です。
複数の大きさの画面に対応しなければいけない以上、「どんなディスプレイでも映る部分」と「ディスプレイによって映るものと映らないものがある部分」がでてきます。
この 「ディスプレイによって映るものと映らないものがある部分」 の大きさだけ余白を持つ必要があります。この部分は映らないディスプレイが存在するので、ゲームに関わるものを入れることができません。そのため、画面構成上、無駄な部分が出てきます。この無駄な部分があっても問題ないのであればいいですが、違和感が出る時があるので、その場合は帯を入れてアスペクト比を調整する必要があります。
・ディスプレイによって有利不利が出る場合
画面の先を見るのが重要なゲームの場合(例えばスクロール系のアクション)、有利不利が発生します。
ディスプレイのアスペクト比の比率によって、先の見える長さが変わるからです。
例えば横スクロールアクションの場合、長い形のディスプレイほど横が広く見え、正方形に近いディスプレイほど、縦が広く見えます。
この時、横から飛んでくる敵などが存在する場合は長い形のディスプレイ程有利で、上から落下してくる敵などが存在する場合は正方形に近い形のディスプレイ程有利になります。
ゲームの内容とは関係ないところで有利不利が発生するのはよくないですよね。こういう場合、アスペクト比を調整する必要があります。
・アスペクト比を固定しよう
さて、アスペクト比を調整するにあたって、方法はいろいろあるのですが、2Dアクションゲームの場合、アスペクト比を固定する方法がよく使われます。
理由は、有利不利の関係に引っかかることが多いからです。横から飛んでくる敵、攻撃、上から落ちてくる敵やオブジェクトなど、有利不利に関係するものがよく出てきますよね。
アスペクト比を調整する場合、余白部分をうまく調整したりするのですが、この有利不利の関係がある以上、がっちりどのディスプレイで見ても一緒の画面に見えた方がいいです。
と、言うわけで、2Dアクションゲームの場合、アスペクト比を固定して、どのディスプレイで見ても一緒のゲーム画面にすることがベストな事が多いのでアスペクト比を固定する方法を解説します。
もちろん、ゲームの仕様によって変わってくるので、あなたの作りたいゲームと相談してアスペクト比を調整するかどうか決めてください。調整しない場合は何もしなくていいです。
また、固定する以外のアスペクト比の調整方法はちょっと初心者向きではないので今回は割愛します。
ではどうすればいいかというと、まず、基準となるアスペクト比を考えていきましょう。
アスペクト比というのは解像度の比率です。これを考える必要があります。
考えていきたいところなんですが、ユーザーによって使うディスプレイの解像度なんてまちまち過ぎて対応しきれません。
例えば、プラットフォームにiOS/Androidを選択した場合、スマホとタブレットの両方を考慮に入れる必要があります。
その場合のディスプレイの解像度とアスペクト比は以下のようになります。
・2688 × 1242(アスペクト比 19 : 9)
・2436 ×1125(アスペクト比 2 : 1)
・1920 × 1080(アスペクト比 16 : 9)
・2048 × 1536(アスペクト比 4 : 3)
etc…etc…..
と、まー挙げ出したらキリがないほど出てきます。
この中でどのアスペクト比に合わせるのかを決めます。
決め方はいろいろあって、その時流行っているアスペクト比にするとか、作っているゲームに合わせるなどありますが、一番オーソドックスなのは真ん中くらいのアスペクト比にすることです。
真ん中くらいがどれかわからない方は、アスペクト比の「数字が大きい方」を「数字が小さい方」で割った時平均に近いものを基準にしてください。
例えば、
19 : 9 → 19 / 9 = 2.1111…..
2 : 1 → 2 / 1 = 2
16 : 9 → 16 / 9 = 1.7777……
4 : 3 → 4 / 3 = 1.33333……
と、なります。
↑の値を全部足して平均をとるとだいたい1.805525…..となります。これに近いのは1.7777…….になります。これが真ん中くらいのアスペクト比になります。
まぁ、どんな端末を挙げるかによると思うのですが、いい感じに真ん中ぐらいの端末を選んでください
よって16 : 9のアスペクト比が一番いい感じになると思います。
ただし、2Dアクションゲームでは幅(もしくは高さ)が欲しいので、この値が1.5以下だった場合はそれ以上のものから選択した方がいいと思います。
1.5以下だと画面が正方形に近くなるので、行く先の状況をなるべく知りたいアクションゲームではプレイしづらいと思います。
これらのアスペクト比は、そのご時世に登場しているディスプレイによると思うので各自調べてみてください。プラットフォームによりけりだと思います。
これで基準となるアスペクト比を決定する事ができました。
解像度を決定しよう
さて、アスペクト比を決定する事ができました。ではここからどのような解像度に対応するのかを決定します。
ここが、なんとも難しいところなんですが、対応させる解像度についてもご時世によると思ってください。
今、この記事を執筆している2019年現在、4Kディスプレイとかしまいには8Kとかいう化け物解像度が出てきたり、スマホやタブレットもめちゃめちゃ高解像度の物が出てきています。しかしながら、この超高解像度にCPUやGPUが追いついていないというのが現状です。
つまり、どういうことかというと、この高解像度に合わせようとするとまーーーーーカックカクになります。ゲームがカクカクしてできたもんじゃなくなります。CPUやGPUがもはや追いついていないのです。
映画や映像だけの物なら8Kとかでも対応できるんでしょうが、ゲームは映像を出力するために膨大な計算をしているのでちょっと画面がデカくなっただけで処理落ちが発生します。
もしかしたら、未来には状況が変わっているかもしれません。そのため、ゲームを製作するご時世によるので本来ならその時代に合わせて考えなければならないのですが、今回はそんなこと言っても難しいと思うのでこちらで指定しようかなと思います。
とりあえず、2019年現在、高解像度でゲームを動かすとカクカクになるので意図的に解像度を下げてあげる必要があります。では、どれくらい下げればいいのかというと、大きい方の値が960になるようにしてみてください。
感覚的に数値がわかる人は別に自分で決めてもらってもOKです。
大きい方の値を決めると、アスペクト比からの計算により、小さい方の値も求める事ができます。
大きい方の大きさが960なので、16 : 9なら 960 / 1.7777…… = 540.002363….と計算できます。
つまり解像度は960 × 540(小数点以下切り捨て)になります。
これは横画面ですが、縦画面にしたいなら解像度を反対にすればOKです。
これで解像度を決定する事ができました。
PC用ゲームを作る人の場合
*PC用ゲーム作る方限定です。他の人は別に設定しなくても大丈夫です。
実はPCの場合は解像度をユーザーが好きに変更する事ができます。ちょっと解像度が低く設定したゲームを高解像度のディスプレイに表示すると、ボケて引き延ばされた感じになるので、それが困る方は変更できないようにすることができます。
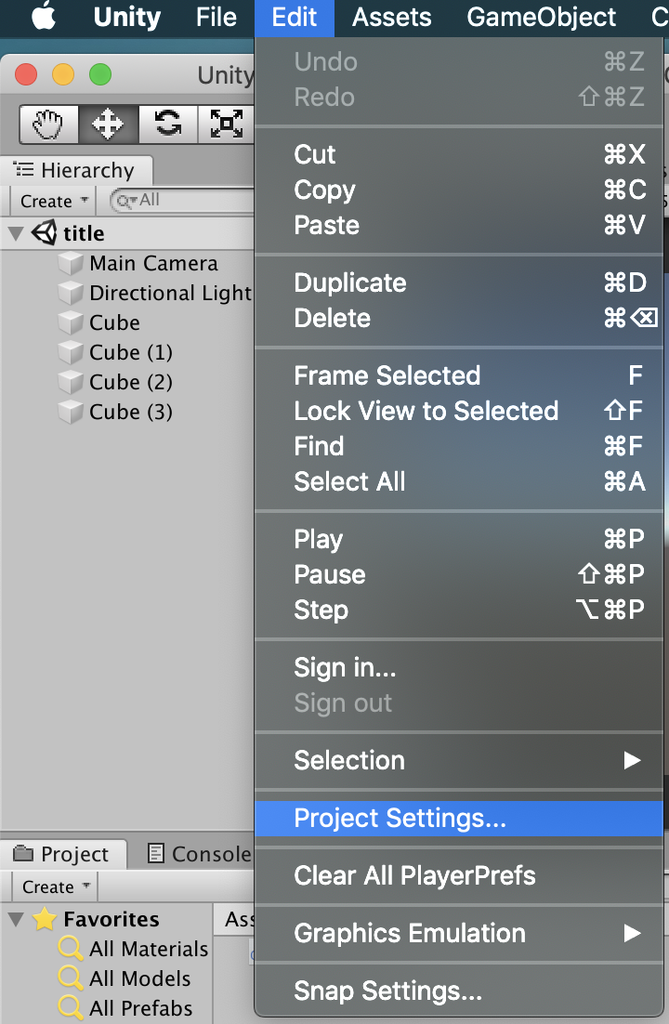
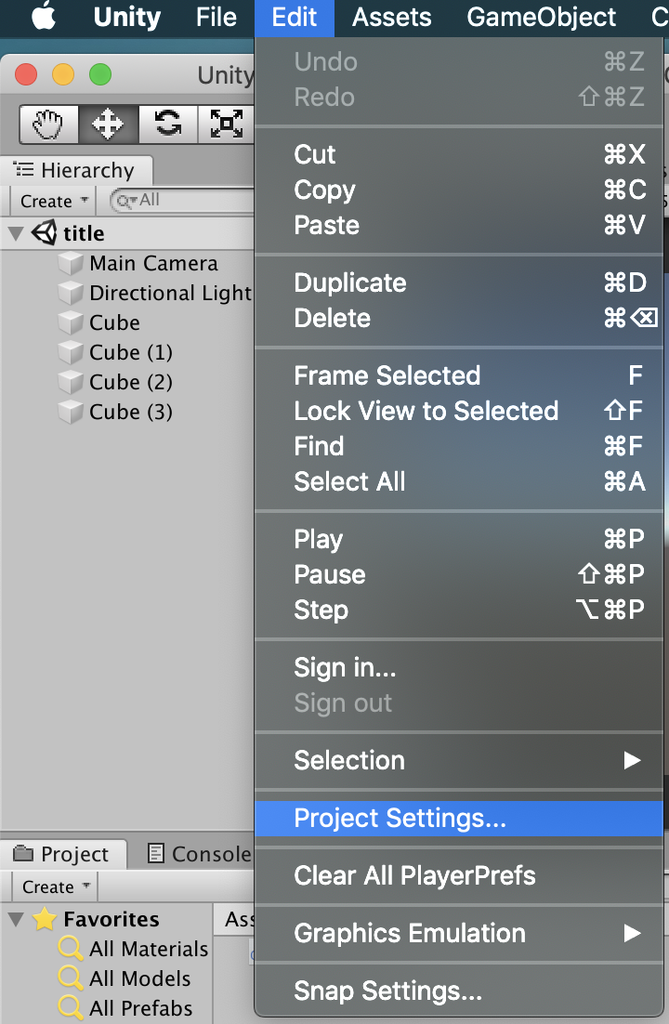
上部メニューのEdit>ProjectSettingを選んでください。


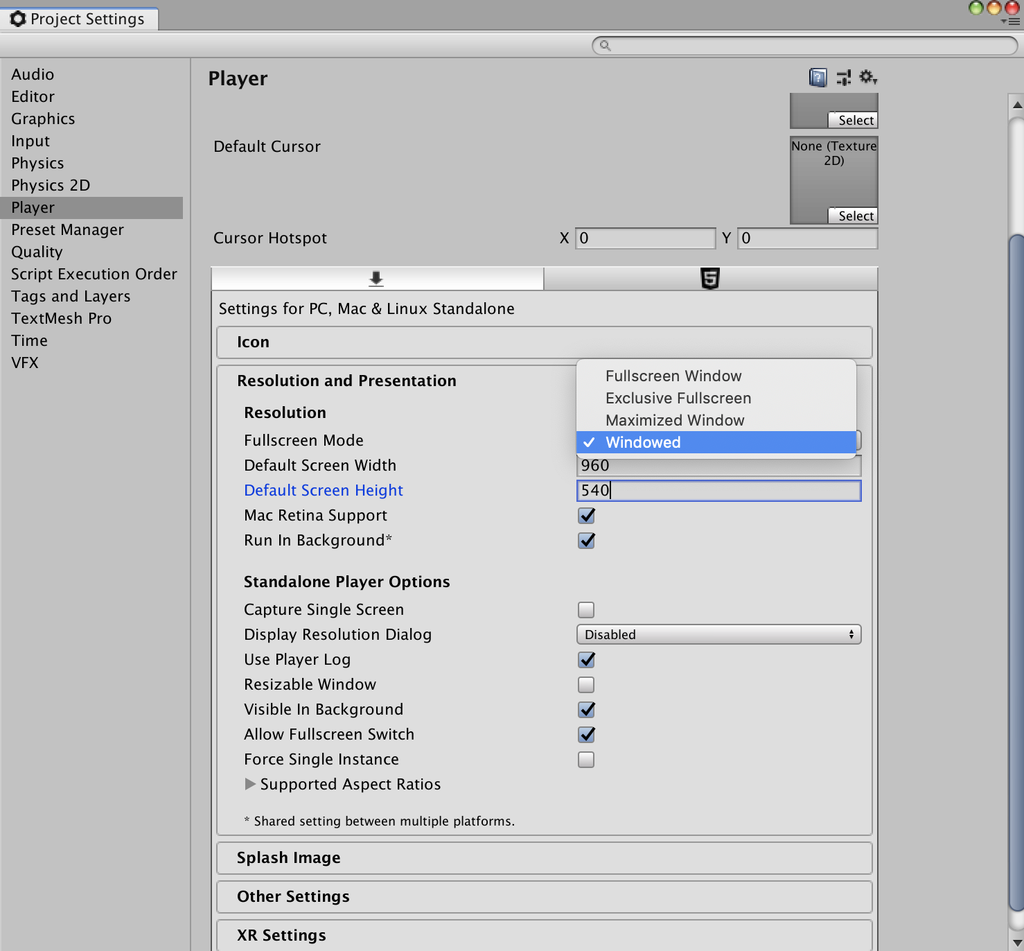
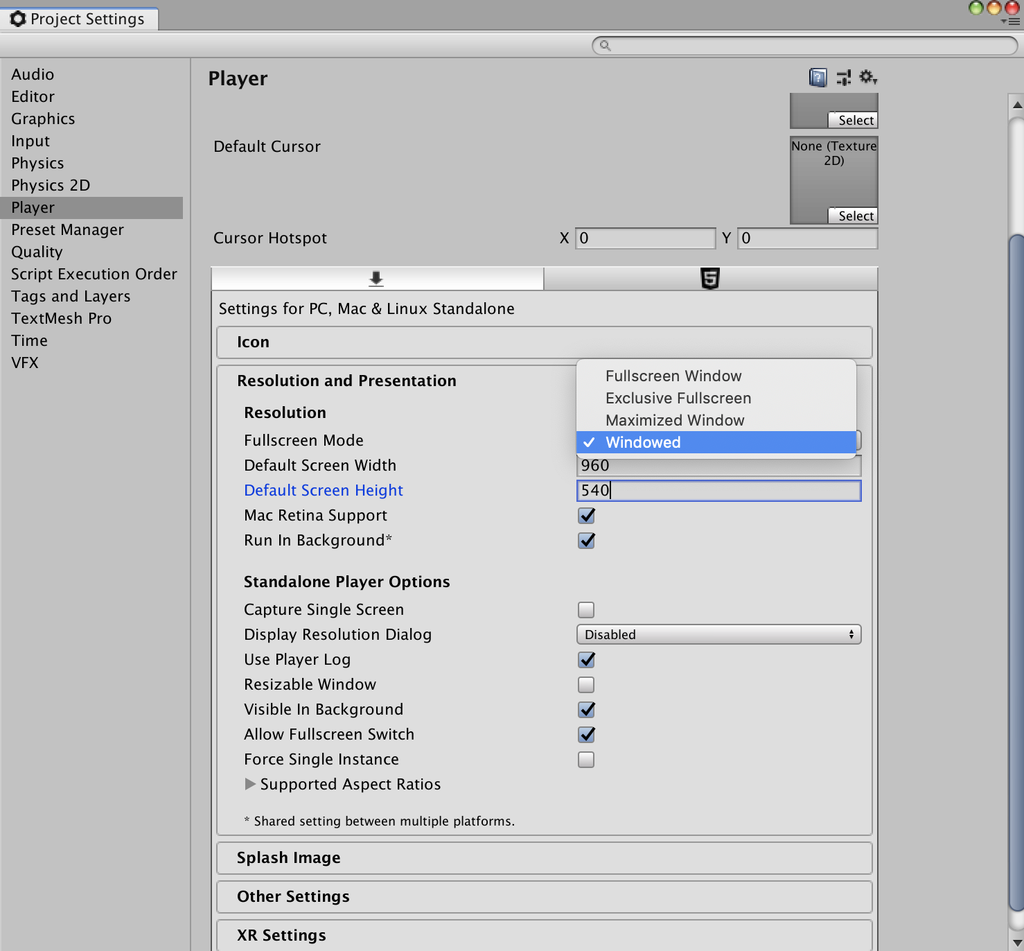
↓のような画面が出てくるので左側のメニューのPlayerを選択してください


Resolution and Presentationをクリックして中を展開したら、FullscreenModeのところをWindowedに変更します。すると下にDefalut Screen Width と Default Screen Heightが出てくるのでそこに設定したい解像度を入れてください。


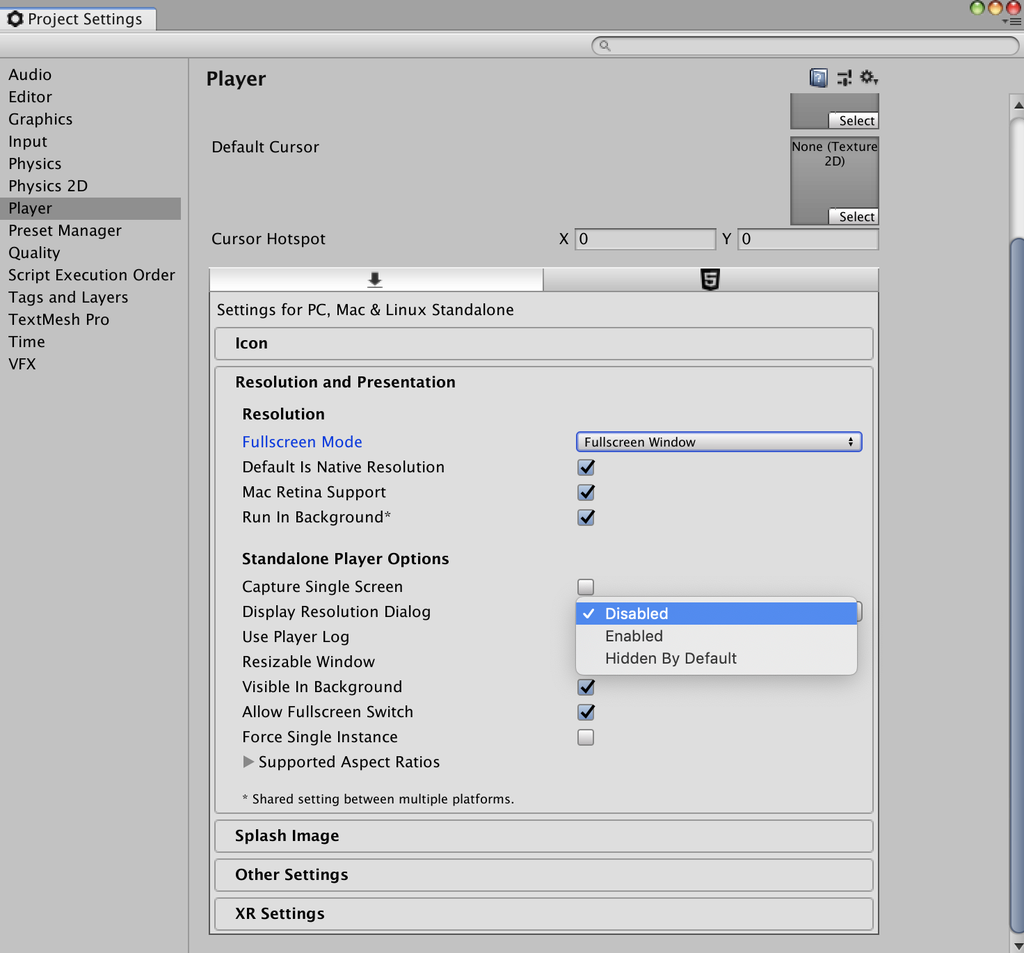
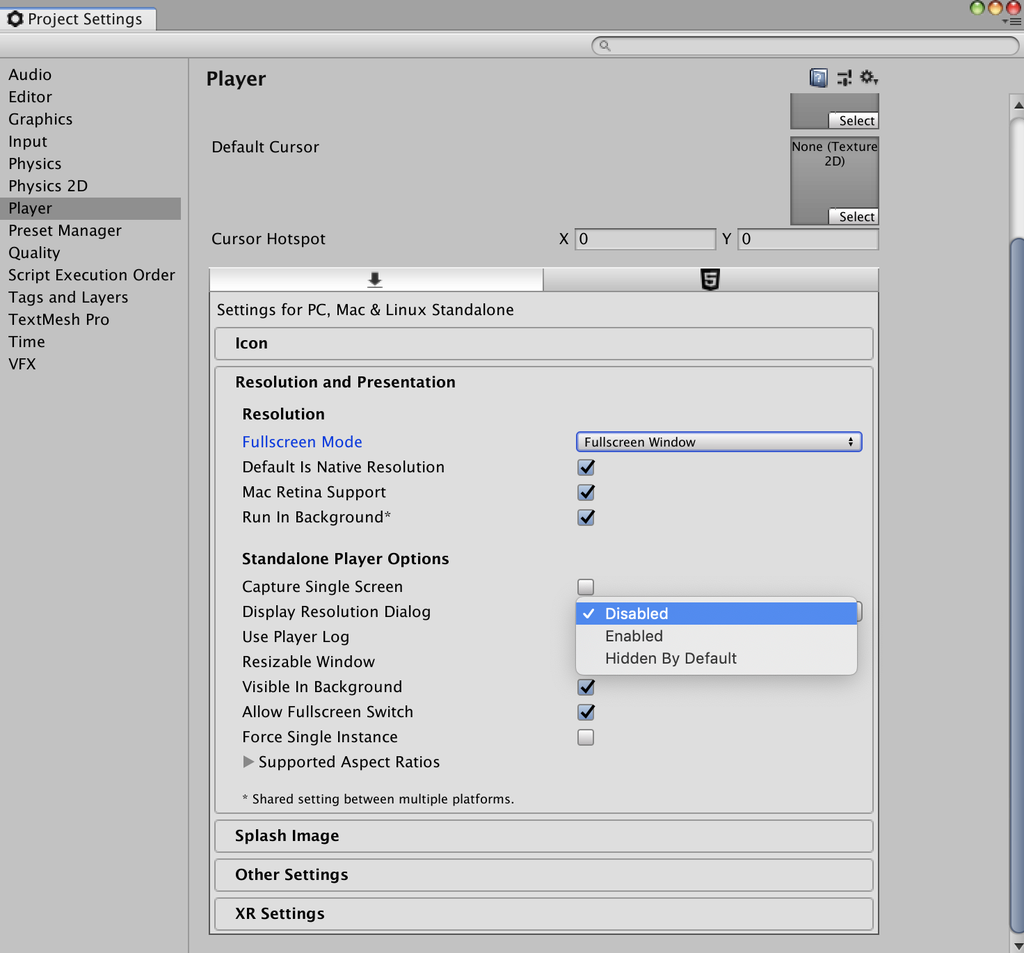
次に、Display Resolution DialogをDisabledにしましょう。
これでPCでの設定は完了です。
また、現時点では難しいと思いますが、複数解像度対応について↓の記事でまとめてあります。興味がある方は見てみてください。必ずしも見る必要は無いです。
解像度を設定する
さて、解像度が決まったら、解像度を設定していきましょう。
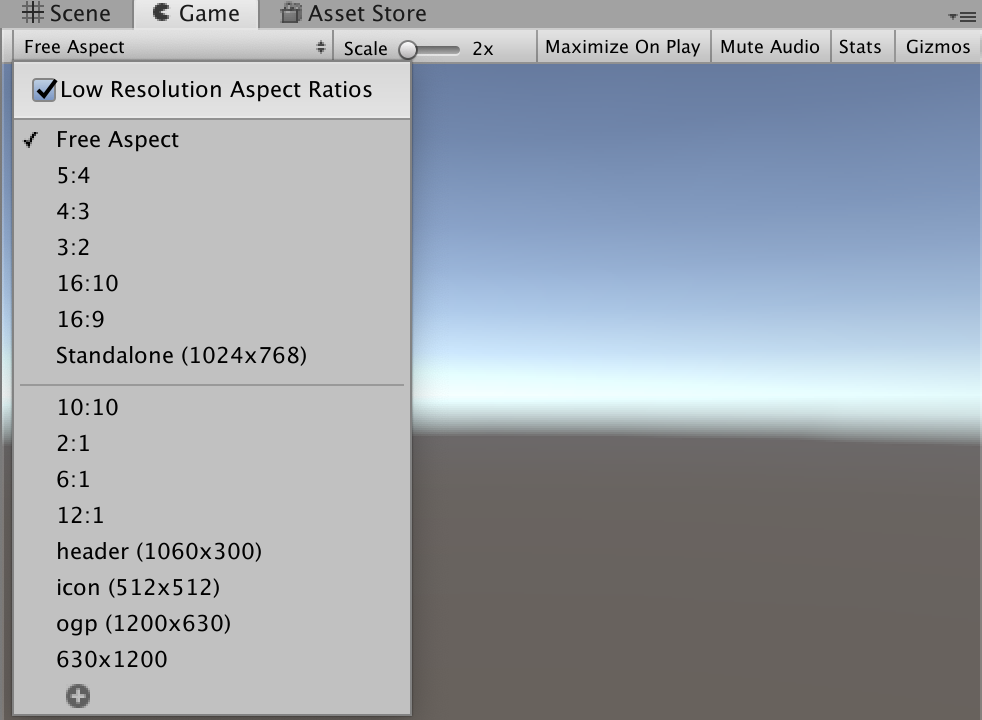
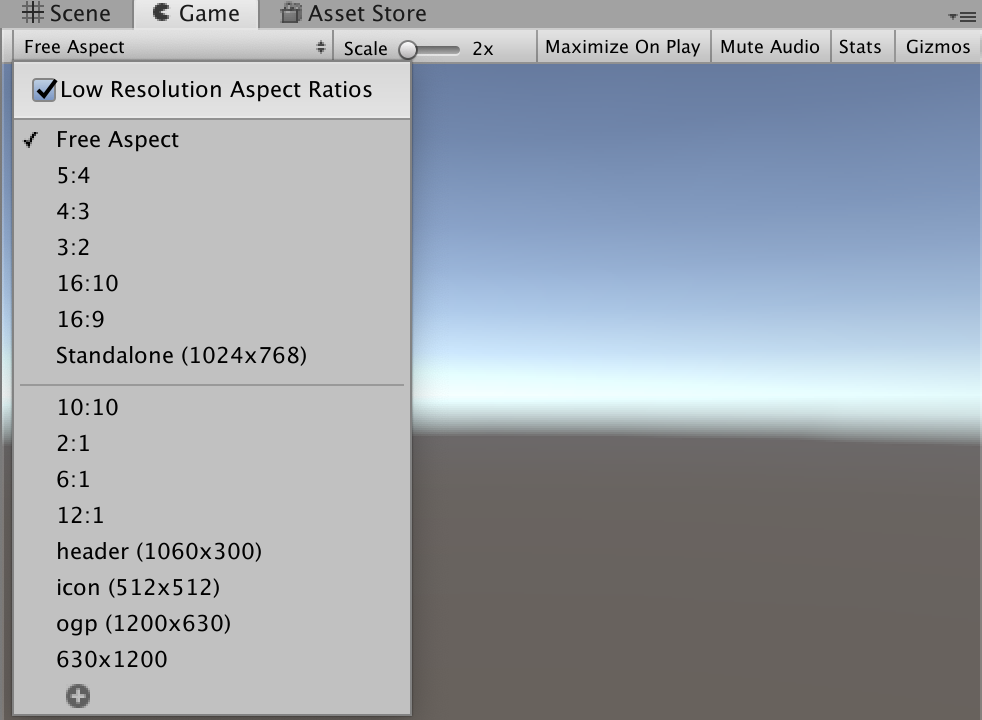
ゲームビューのFree Aspectとなっているところをクリックすると↓のようになります。


下の+ボタンをクリックしてください。


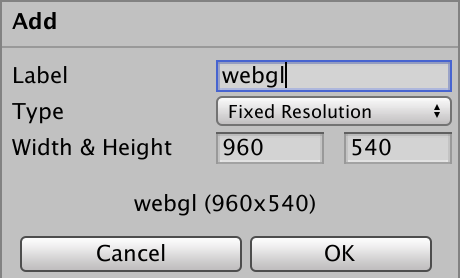
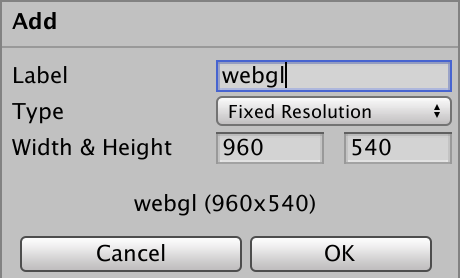
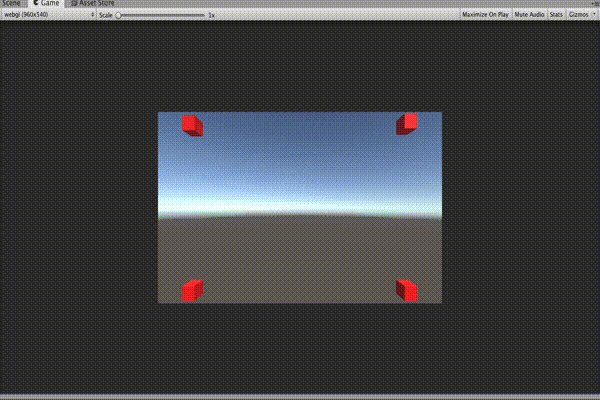
Labelに適当な名前と、Width & Heightに決めた解像度を入れます。そうすると、↓のような状態になります。


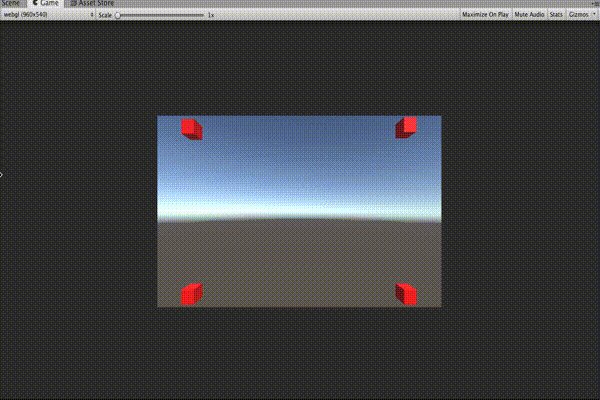
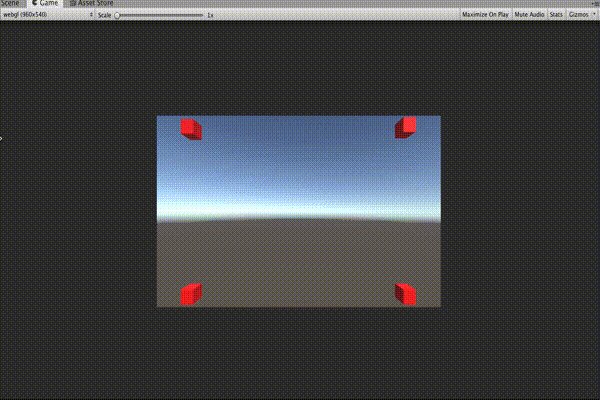
これは、解像度が固定されたため、余白の部分が黒くなっています。この状態でゲームビューの大きさを変更すると


今度は赤い箱の位置が変わっていないのが見て取れるかと思います。これで画面がうまく可変するようになったのでディスプレイがどんな解像度になっても余分な部分が黒で表示されて、指定した解像度の部分だけゲームが表示されている事がわかります。
もし、プラットフォームをPCなどで想定していた人はこの画面はちょっと小さいかもしれません。小さいなと感じたら値を変更してみてください。ただ、大きくしすぎるとゲームが処理落ちしてしまうのでゲームによって調整していく形になります。PCだったらある程度大きくしても耐えると思います。逆にスマホなどだとこれ以上大きくすると処理落ち一歩手前になります。
まぁ、めんどくさかったら今回はお試しという事で960基準にしてもいいかなと思います。
一度960で試してみて、後で様々な対応を入れるというのも手かもしれません。この辺りは適宜対応してください。
ちなみに、ブラウザゲー以外のゲームを作ろうとしている方はこの設定だけでは足りません。この設定はUnity上のみの設定なので、ゲーム制作中はいいのですが、いざゲームをビルドした場合は結果が変わります。その為、これはゲーム制作中の応急措置だと思ってください。
別途アスペクト比を固定する必要がありますが、現段階ではちょっと難しいので、アスペクト比を固定する方法については後々解説していこうと思います。
・最初に基準となるアスペクト比と解像度を決めてしまおう!
・決めてしまわないと画面崩れが起きるよ!
・Gameビューの設定はエディタだけの話だから実機の解像度が違ったらアスペクト比を固定する設定が必要だよ!
さて、とりあえず、制作を始める前の設定は終わりました。次はタイトル画面を作っていきたいと思います。