Unityでゲームを作っていて、オリジナルのキャラクターや乗り物とかモンスターとかを使いたい!作りたい!と思う人は多いのではないでしょうか。
作りたいけど、絵を描くは苦手だから2Dで描けないし、3Dもよくわからないし、うまくできないかもしれない。
そんな人にオススメの手法が改変モデリングです!
絵心がなくても、センスがなくても↓のようなものを作る事が出来ます。

オリキャラが動いているのを見るのはワクワクしますね!
改変モデルをオリキャラと言っていいのかわからないけど
↑ムービーっぽい感じですが、奥義等のド派手演出をやりたい時にこんな感じで作ってゲームに組み込む事が可能です。UnityのTimelineという機能を使って作っています。
以下↑のようなモデルを作成する方法を解説していますが、長文ですので読むのが苦手な方は↓のYoutubeでも解説を行なっているのでこちらをご覧ください。文章で読みたい方は引き続きこのページをご覧ください。
<改変モデリングとは>
元々ある3Dモデルを改造して別の3Dモデルを作ることです。
0から作るのは難しいけど、元々あるものを繋ぎあわせたり、形を変えたりすることによって難易度を大きく下げることができます。
ちょっとクリエイターとして邪道っぽい感じがしますが、できない事を云々と悩むより、できないものはできないとパッと割り切ってしまって、難易度を下げに行くのは悪いことではないかなと思います。
1つのモデルから改変した場合、できる事も少なく元々のモデルと似通った感じになってしまいますが、複数のモデルからパーツをもらい、合成することによってかなりの幅広い形の3Dモデルが制作可能になります。
3Dモデルを作ることができたら2Dに落とし込むことも可能なので3Dは結構有能です。3Dを嫌煙される方もいらっしゃいますが、使い方によって色んな使い方ができるのです。
<UnityAssetStoreを使おう!>
さて、改変モデリングをオススメしてきましたが、「改変って、作者さんが提供してくれたアセットを変えちゃうってことなんでしょ?やっちゃっていいの?ライセンス的にどーなの?」と思われる方もいらっしゃるかと思います。
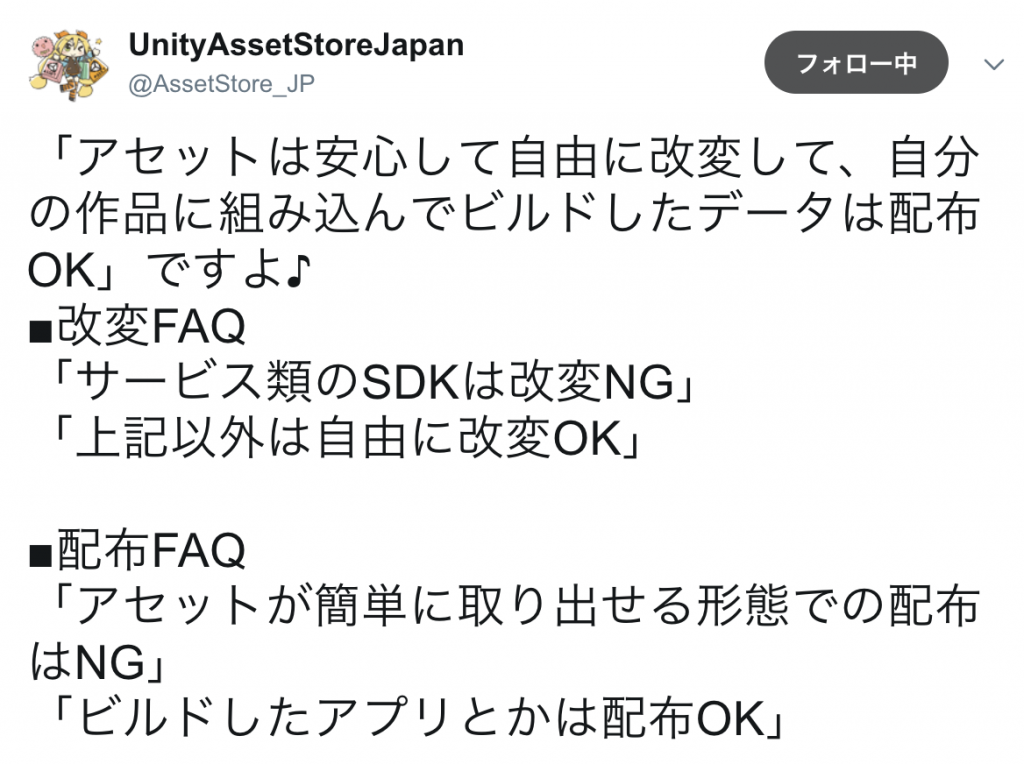
な、なんと、UnityAssetStoreにあるアセットで追加ライセンスのない3Dモデルのアセットは改変して自作ゲーム等に使用することが可能なのです!神かな!

↑で書いてあるサービス類のSDKというのは主にUnityAssetStoreのAdd-Onsカテゴリに入っているServiceにあたるものです。そこのカテゴリ欄に入ってなくてもSDKは触らないでおきましょう。
ちなみに、作者さんによっては改変NGにされている可能性もあるので、追加ライセンスにはご注意ください。UnityAssetStoreを使用するにあたっての注意点は↓の記事を参考にしてください。
<お目当のパーツを購入しよう!>
さて、今までUnityAssetStoreで3Dモデルをダウンロードされた経験がある方は、そのモデルそのものが自分の作品に合っているかで判断して購入されていたかと思います。
しかしながら、改変モデリングを行う場合、そのモデルそのものではなく、そのモデルの部分部分を見て、自分の思い描いているものに近いかどうかを見ます。
例えば、このホームページの看板キャラも改変モデリングで制作しています。

とりあえず騎士っぽい感じのキャラクターを作ろうかなーと考えた時、
↓ローブが綺麗でかっこいいよなー
↓手甲と足甲がいい感じだ
↓防具のテクスチャを工夫すれば色んな感じで使えそうだぞ
と、まぁこんな感じのニュアンスで選んでいます。使えそうなパーツパーツを見て選びましょう。
自分の思い描いているものとはちょっと違うものになってしまうかもしれませんが、そこは柔軟に考えましょう。あとは実際に並べて見てどうするかを考えます。
この時、カラのプロジェクトにダウンロードしておくと後でファイルがごちゃごちゃしなくていいかもしれません。
<データを3DCGモデリングソフトにインポート>
購入して、ダウンロードが完了したら、データを3DCGモデリングソフトにインポートしましょう。
Mayaとか3dsMaxとか色々ありますが、お値段が高すぎてちょっと手が出せないので、筆者は「Blender」というソフトを使っています。無料で使える神ツールです。
Blenderの導入方法と基本的な使い方は↓の記事を参考にしてください。
UnityからBlenderへのインポート方法は↓の記事を参考にしてください。
インポートするときモデルが変になってしまう事があります。↓の記事ではインポートした時にモデルがおかしくなった場合の対処方法も書いてありますが、複数モデルを使った改変モデリングでは対処をやらなくていい点もメリットです。
こういうソフト間でデータをやりとりした際、データがうまく読み取れないという事は多々ありますが、改変モデリングでは気にしなくていいです。理由は後述します。
テクスチャだけは完成形が見えづらくなってしまうので↑の記事のテクスチャの貼り直しの部分だけ見ていただければと思います。
<モデルをインポートしてきた時にまずやる事>
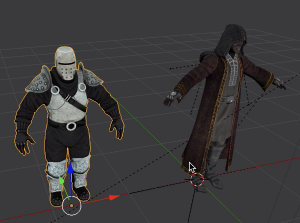
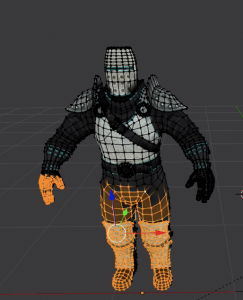
↓のような感じで使いたいモデルをインポートしてきて、とりあえずテクスチャを貼られた状態で見る事ができたら、まずやるべき事は必要な部分の切り抜きです。

よって使わないところは全て削除します。
勿体無い感じがしますが、今回使わない部分はまた別の改変モデルを作る時に流用させていただければと思います。
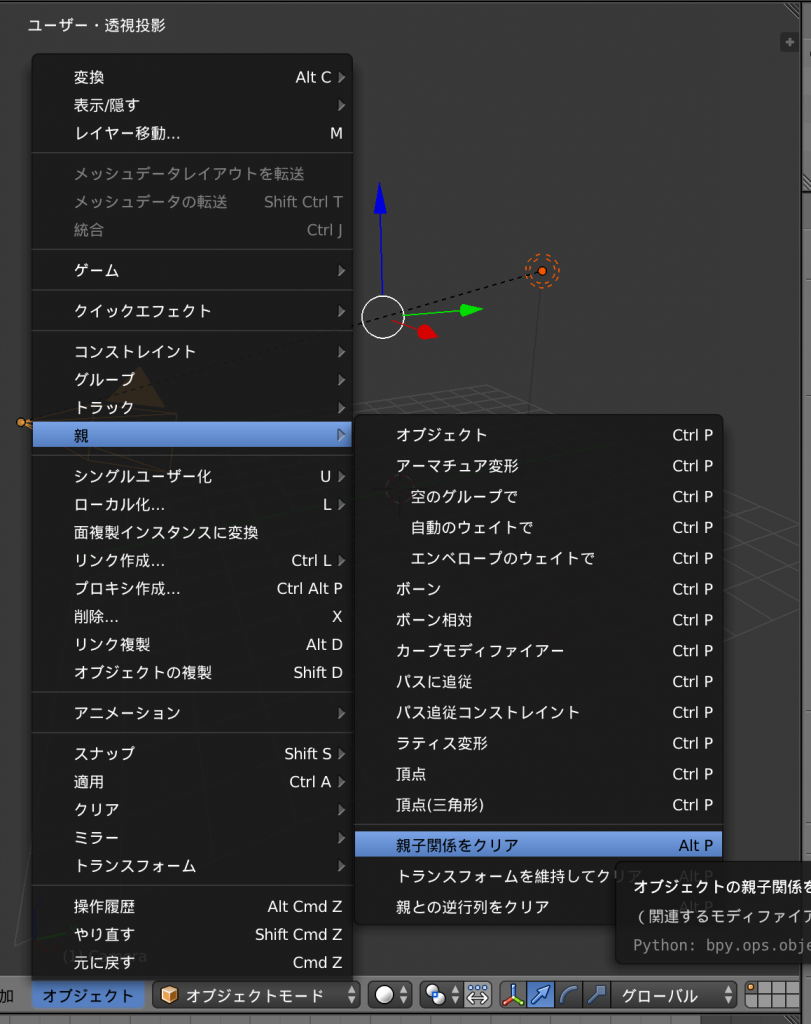
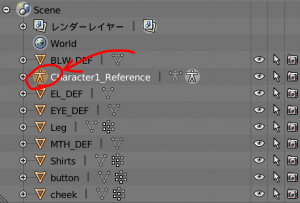
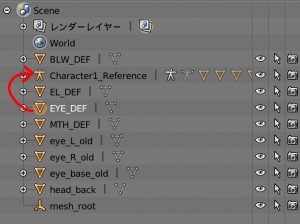
まず、全部のオブジェクトの親子関係を外します。
Aキーを押して全選択した後、下バーにあるオブジェクト>親>親子関係をクリアを押します。

これで全ての親子関係が解除されました。
アウトライナーウィンドウに人型のアイコンのオブジェクトがあると思います。これをアーマチュアと言います。

こいつが、インポート時にモデルがおかしくなる原因なのですが、親子関係をクリアした事で全メッシュとの関係を切れました。
関係を切ってしまうのを前提にだったのでインポート時におかしくなっても構わないと言っていたわけですね。めんどくさい修正作業をしなくていいのはありがたいです。
各種モデルが持っているアーマチュアの中で、自分が作ろうと思うモデルの形に近いものを1つだけとっておいて下さい。

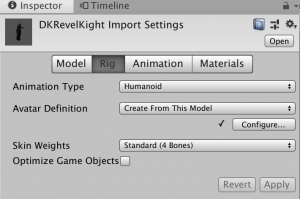
UnityでAnimationTypeをHumanoidにしたい場合は、UnityでHumanoidにした時ちゃんと動いていたモデルのアーマチュアをとっておくといいです。
他の逆三角形になっているアイコン以外のアイコンのオブジェクトは消してしまっても構いません。消してしまいましょう。
それでは、必要な部分の切り抜きを行っていきます。

使わない部分をBキーで範囲選択し、削除していきます。

見るも無残な姿になっていきますが、自分は胴の部分を使いたいのでそれ以外の場所を黙々と消していきます。

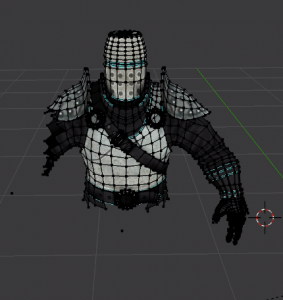
はい、胴だけになりました。
こんな感じで必要なパーツを切り抜いていきます。
<パーツ同士を組み合わせてみよう>
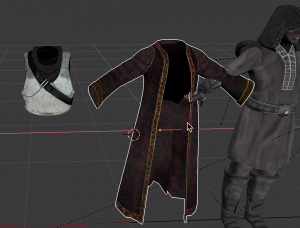
さて、これからが、複数モデルを使用した改変モデリングの真骨頂です。様々なところから必要パーツを持ってきます。
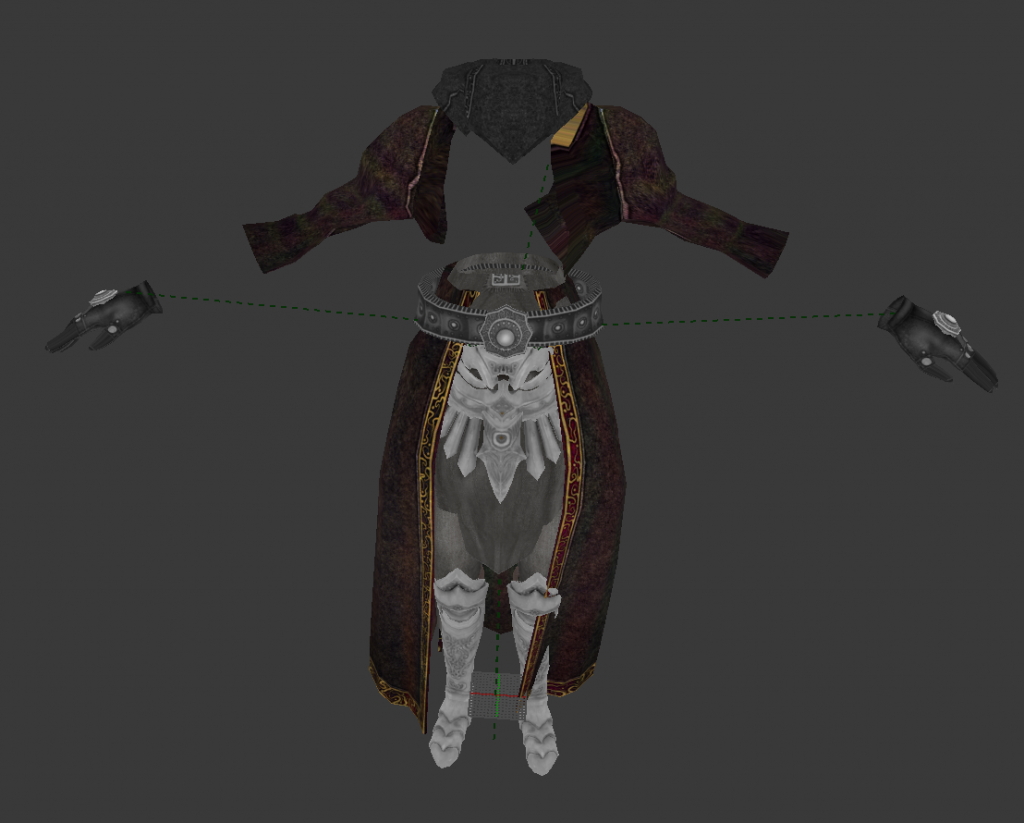
隣の方から服を拝借してきます。

とりあえずいい感じの場所へ持っていきます。

そこはかとなくいい感じではまりました。

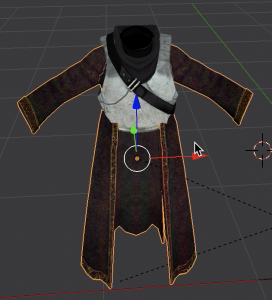
ついでにズボンとベルトとグローブとフードも頂きます。

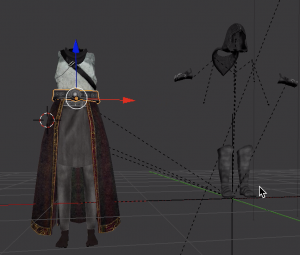
女騎士から、腕と腰当てと足甲も貰います。
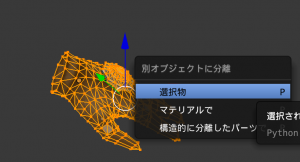
もし、手など、左右離れているのに1つのオブジェクトになっているものは、どっちか片方の頂点を全て選択して、Pキーで選択物を別オブジェクトに分離すれば編集が簡単になると思います。

あとはくっつけてみて、はみ出した部分とか、大きい部分は消したり、縮めたりします。
見えないところは消してしまった方が後々楽になってくるので消してしまいましょう。

はい、ここまでできました。

モデリングと言える作業をほぼ全くしていないにも関わらずこのクオリティです。
作者の方々には感謝しかありません。
そして、ここまで削除と縮小の操作しかほぼ行っていません。(指とか前掛けとか若干の調節はしましたが)
絵心がなくても、センスがなくてもできるという意味がわかっていただけたのではないでしょうか?
キャラクターアセット一覧
とりあえず、UnityAssetStoreの検索項目ではキャラクターを目的別に探すのは大変だった為、各種目的別にキャラクターアセットをまとめてみました。
便利だと思うので、必要あればお使いください。
SDキャラは含めていません
・無料アセット
・有料アセット
SDキャラは含めていません
・無料アセット
Free Assetの女性キャラクターは追加ライセンスがあるものが多いので気をつけてください。
・有料アセット
<調整とモデリング>
さて、すでに8割がた完成している感ありますが、細かい調整やどーしても変えたいところ、自分で作りたいところをモデリングしていきましょう。
筆者は頭だけは自分で作りたかったので自分で作っています。この辺はお好みですね。

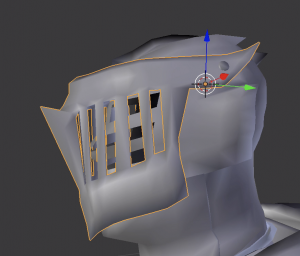
兜を作っていきます。
皆さんも好きなようにモデルをいじったり調整してみたりしてください。
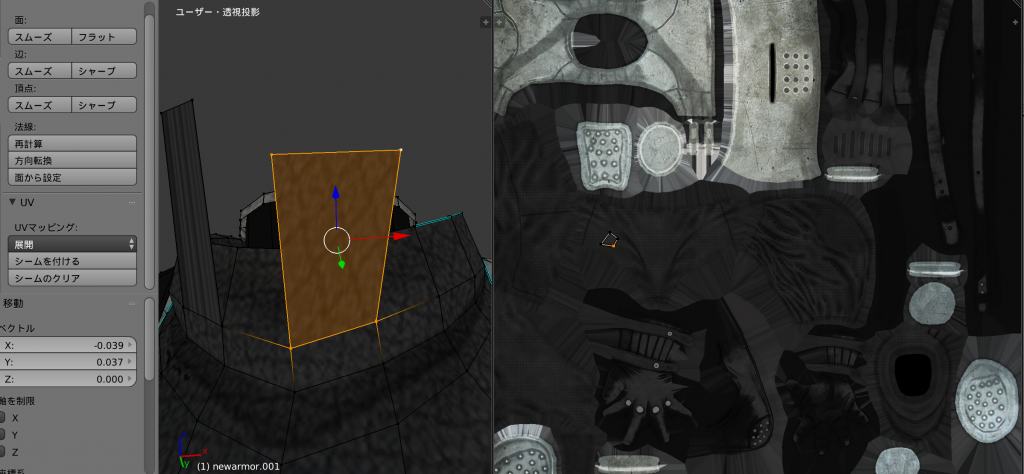
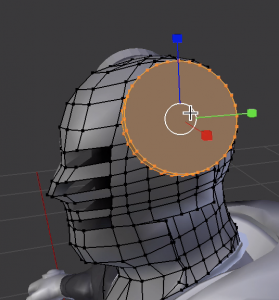
ここで注意するべきポイントは、必ずマテリアル表示もしくはテクスチャ表示にすることです。
↑のようにモデルのテクスチャが表示されている状態で編集します。モデルを改変する際に一番気をつけなければいけないのはテクスチャのUVです。

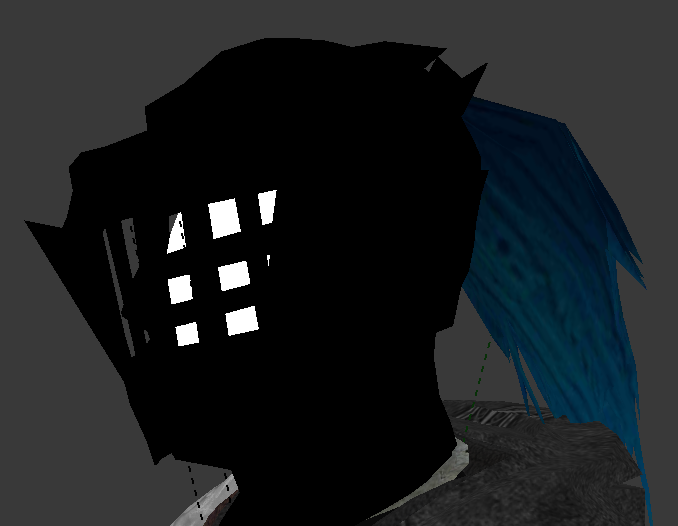
↑の左みたいにみょーんとテクスチャが伸びたり、右みたいにテクスチャに何も貼られなかったりします。
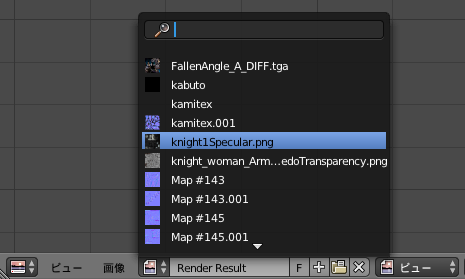
そういう時はまず、どこでもいいので適当なウィンドウの左下のアイコンをクリックしてください。ウィンドウの種類を変える事ができます。
そこで、UV/画像エディターを選択

UV/画像エディターの下側中央部にあるところから、UVを正しくしたいテクスチャを選んで、

編集モードで対象の場所を選択します。そうすると、UV/画像エディターウィンドウに選択している頂点が表示されるので、それぞれの頂点をそれっぽく見えるテクスチャの位置までドラッグして持ってきましょう。

データとして汚いですが、絵がかけない自分ではここ辺りが限界なので妥協しています。なお、UVマップが2つになったりとかはしないのでご安心ください。
話を戻して、

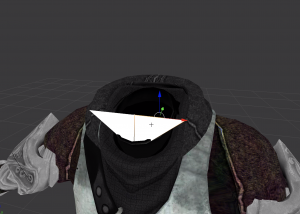
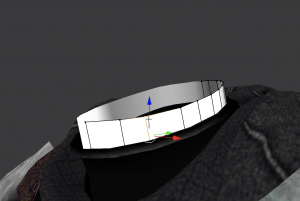
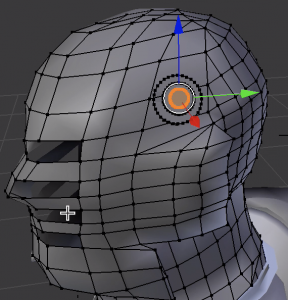
自分は兜が作りたいので、完全に別オブジェクトで首を作っています。

法線の方向間違えないように面を作っていきます。うーん。我ながら下手です。

こんな感じになりました。ダサいですね。
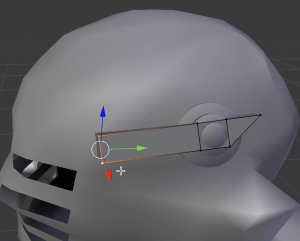
ですが、無機物のモデリングはここからがいいところです。
実はカクカクしたもの、直線的なものはモデリング初心者でも比較的簡単に作成することができます。なので「兜」をモデリングしようと思ったわけです。
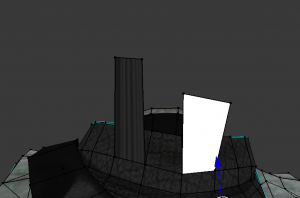
↑みたいなダサいモデリングしかできない自分でもこっから足し算ができます。

ただツールで作成したままのパーツを足していきます。

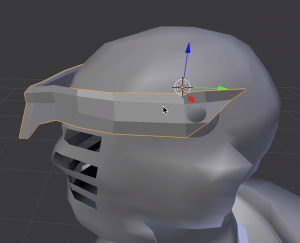
複製と拡大縮小で調整して

面を作っていきます。


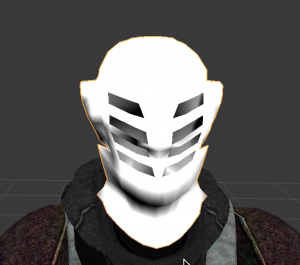
はい、一気にカッコよくなったのではないでしょうか。
無機物のモデリングは筆者のようなへたっぴでも↑のレベルくらいまではできるのでオススメです。
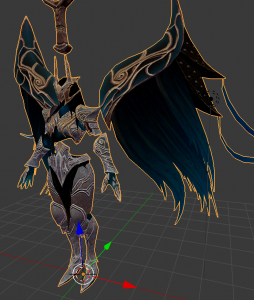
あとは兜の後ろにフサフサをつけたかったので、ふさふさした部分があった↓のモデルを使用させていただきました。
↓の羽の部分がフサフサしています。

これを後頭部に持ってくると↓のような感じになります。

兜の色が真っ黒になってしまっていますが、マテリアルの設定はUnityへ戻した時にどーにかするので今は無視します。
<ボーンを設定しよう>
さて、削除している途中で1つだけとっておいたアーマチュアがあったと思います。それを持ってきましょう。

本来なら、Unityへ持っていく際の細かい設定をしなければいけないのですが、元々Unityにあったアーマチュアを使っているので変な事考えずにくっつけられます。ありがたやー
モデルにうまく重なるように調整して下さい。
揺れものとかある場合は適宜ボーンを追加して下さい。
ボーンの編集方法とウェイトペイントについては↓の記事を参考にして下さい。
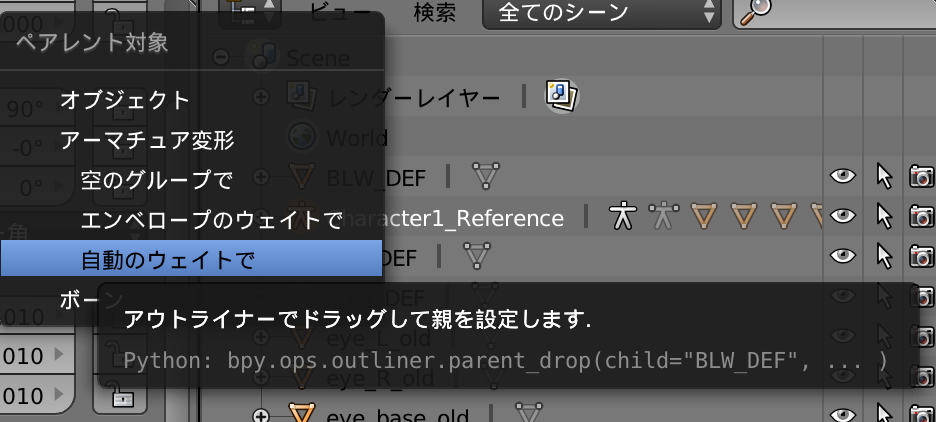
いい感じで重ねられたと思ったら、各種メッシュをアーマチュアに関連づけます。

各種メッシュをアーマチュアにドラッグ&ドロップして下さい

自動ウェイトでを選択。
これを全メッシュ行って下さい。
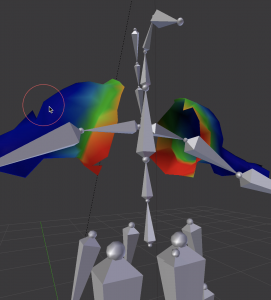
あとは、色々ボーンを動かしてみて、おかしなところを修正します。

ウェイトペイントで変に引っ張られるボーンからの影響をなしにして、ついてきてほしいボーンについてきていないメッシュにはウェイトを塗りましょう。
ボーンを動かしてみても、挙動に問題が無ければこれでblender側が完成です。
<Unity側に取り込もう>
今度はUnityへデータを戻します。
blenderからUnityへのエクスポートの仕方は↓の記事を参考にしてください。
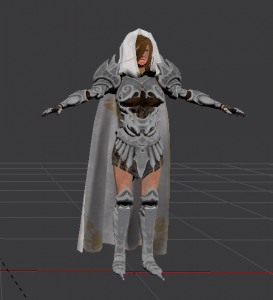
取り込んでマテリアルの設定ができたら↓のようになります。

はい、これで完了です。
改変モデルとはいえ、他の人が使っていない自分だけのモデルを使えるのは楽しいですよね。
あとはもう、自由にしていただければと思います。
モデルをHumanoidにすればUnityAssetStoreで買えるアニメーションを適用できますし、パーティクルなどを使えばド派手な演出もできますし、装備品などのモデルを購入して自分のモデルに持たせることもできます。
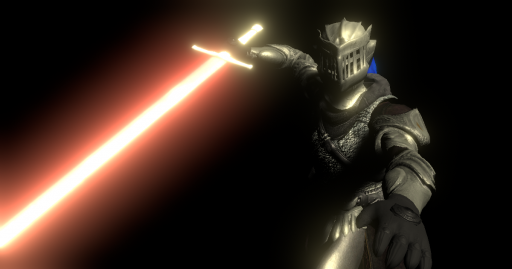
UnityAssetStoreの力をバリバリ使うと冒頭のムービーも簡単に作成可能です。
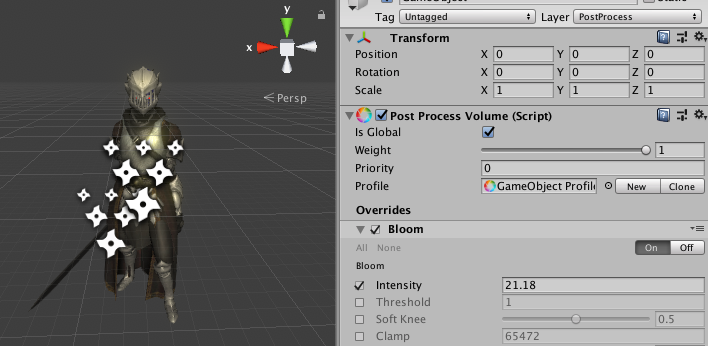
ダイナミックボーンを設定して、剣を持たせて、アニメーションを設定して、パーティクルを設定して、PostProcessを設定すると↓のようになります。

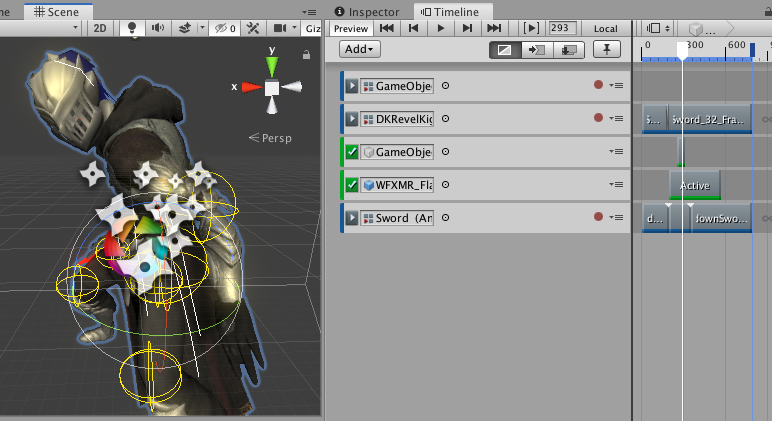
これらをアニメーションやタイムラインで制御することで

冒頭のムービーの出来上がりですね。

もっと、色々なモーションやパーティクルを組み合わせれば奥義演出とかできそうですね。
格闘
剣技
銃技
弓技
鎌
短刀(暗殺・壁登り等)
魔法(素手)
魔法(杖)
エリアル
日常
剣技
銃系
レーザー
魔法
魔法(射出系)
エフェクトを纏う
血表現
フィールドエフェクト
日常
皆さんもUnityAssetStoreを存分に活用して楽しんで見てください。
長文を最後まで読んでいただきありがとうございました!