
blenderで制作した3DモデルをゲームエンジンのUnityに持っていっていろんな事に使いたい時があると思います。
しかしながら、blenderからUnityに持っていった時、変になる事が多々あります。
今回はこれらの問題を解決しながら解説していきたいと思います。
<Blenderからモデルをエクスポート>
まずは普通にエクスポートしてみます。

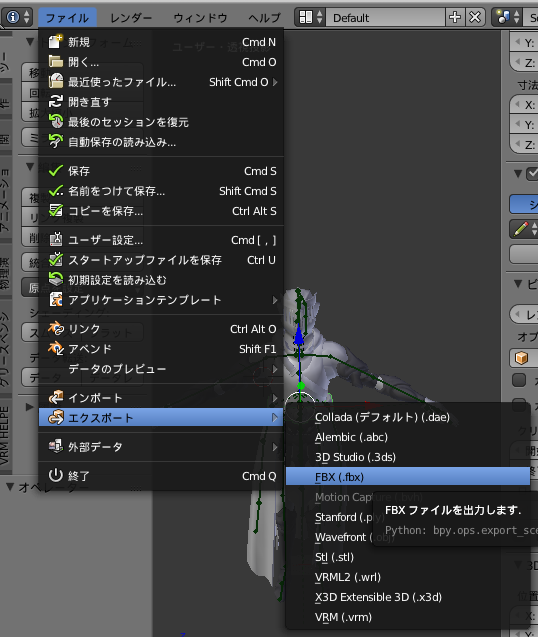
上部メニューのファイル>エクスポート>FBXを選択します。
もし、ここにFBXの項目がない場合は、ファイル>ユーザ設定>アドオン>Import-Export:FBX formatにチェックを入れます。
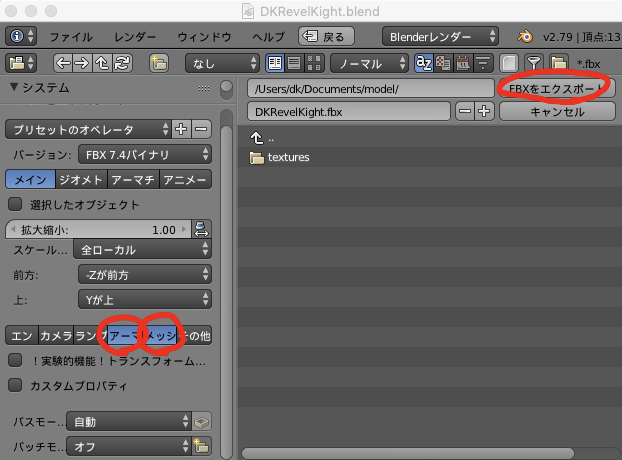
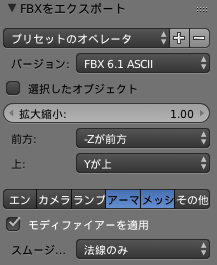
エクスポート時に必要なものだけエクスポートするようにしましょう。

アーマチュアとメッシュ以外はほぼ使わないと思うのでこの2つをクリックとShift+クリックを駆使して選択しましょう。必要があれば一番左のエンプティを入れてもいいかもしれません。
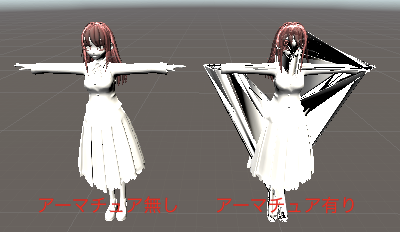
さて、これでエクスポートしたFBXをUnity側に取り込むと↓のようになります。
2つ並んでいるのは何故かと言うと、左側がアーマチュアをエクスポートしなかったモデルで、右がアーマチュアをエクスポートしたモデルになります。

両方ともテクスチャやマテリアルの設定がなくなっているのはひとまず置いておいてください。
明らかにアーマチュア有りの方がぶっ壊れています。
アーマチュア無しの場合は普通にエクスポートしても大丈夫だけど、アーマチュアがある場合はちょっと工夫が必要になってきます。
<うまくエクスポートできない場合>
さて、アーマチュアを含めてfbxをエクスポートした場合壊れてしまいました。
その場合は、編集モードで全選択した状態で法線の再計算を行います。(法線を意図的に設定していた場合は行わないでください)

これを全部のメッシュに対して行います。
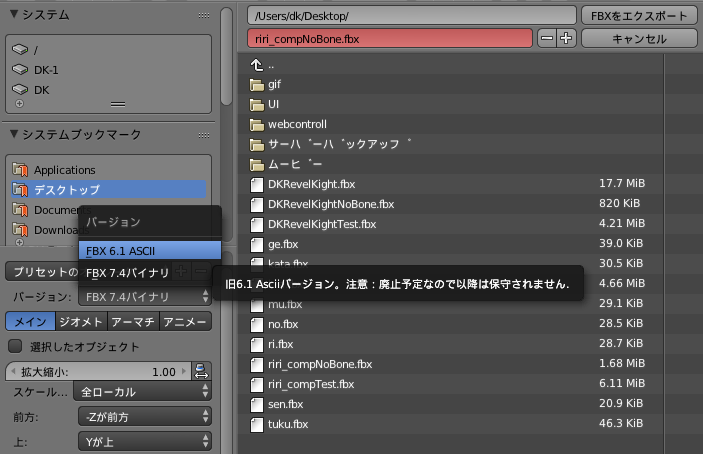
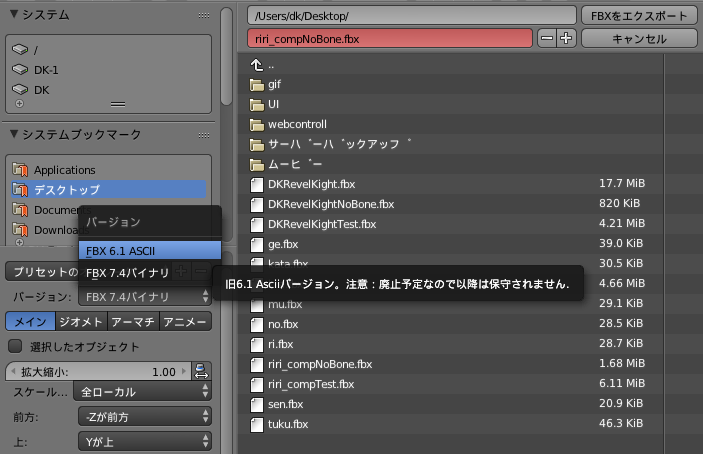
その後、fbxをエクスポートする際にバージョンをFBX 6.1 ASCⅡに選択します。

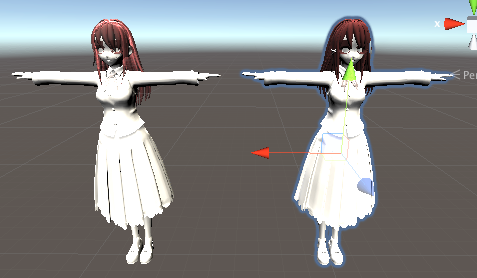
これをUnityに持ってくると、アーマチュア有りでもちゃんとエクスポートできている事がわかります。

<スケールや方向が変な場合>
エクスポートした時にスケールや方向が変だった場合は、エクスポートする画面の左側の設定で

拡大縮小と前方向と上方向を指定できるので、Unityに入れた時におかしくなった部分を修正してください。

<Humanoidにする場合>
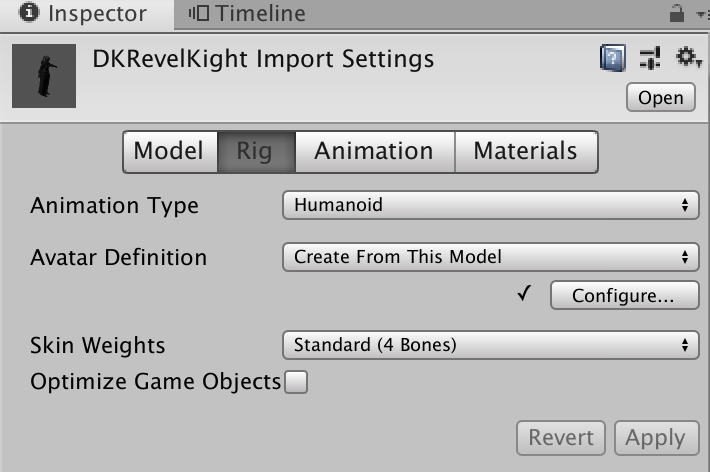
Unity側でAnimation TypeをHumanoidにする場合、ボーンの構造をUnity側に合わせる必要があります。
とりあえず、適当なfbxファイルをインスペクターで見た時、RigタブでHumanoidにした時に出てくるConfigureのボタンを押しましょう。

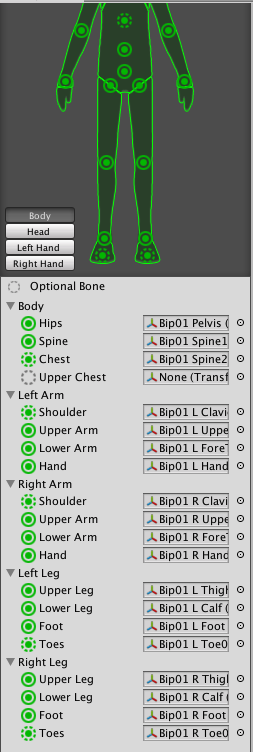
ここで表示されるボーンの構造と同じような構造で作成しないとHumanoidにできません。

つまり、Hipsを一番親のボーンにしなければいけません。
blender側のボーンの名称に↑の名称を含めておくとHumanoidにした時に自動で設定してくれるので楽です。
<テクスチャとマテリアルを設定する>
テクスチャをまとめる
テクスチャとマテリアルについてはUnity側で再設定する必要があります。
とりあえず、blenderで設定していたテクスチャを集めます。すでにテクスチャをまとめてある方はやらなくても大丈夫です。
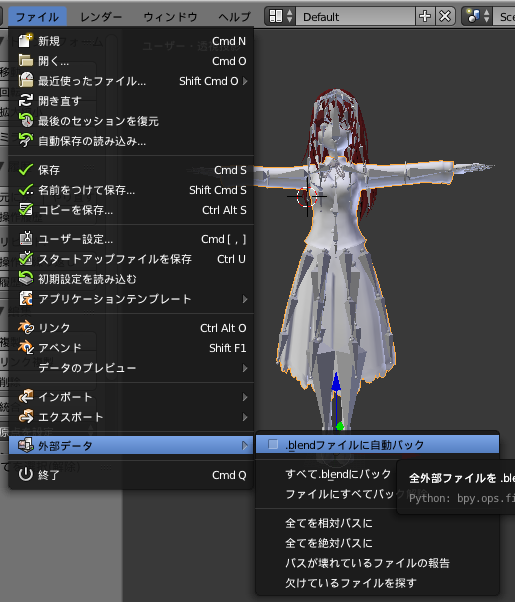
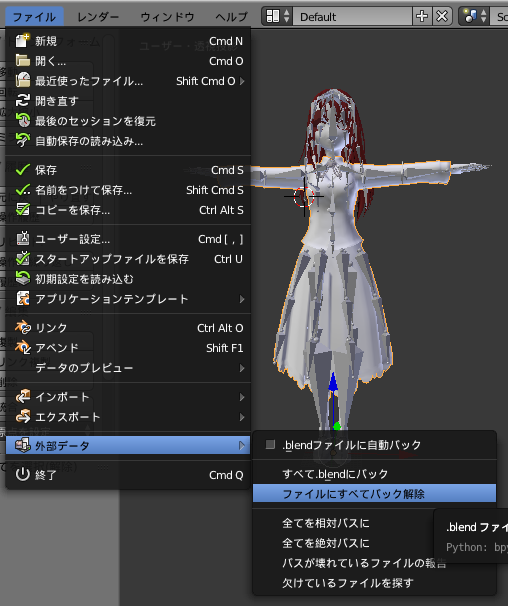
上部メニューのファイル>外部データ>blendファイルに自動パックを押します

すると、テクスチャをパックしてくれます。
せっかくパックしましたが、速攻パックしたテクスチャを解除します。
上部メニューのファイル>外部データ>ファイルに全てパック解除を押します

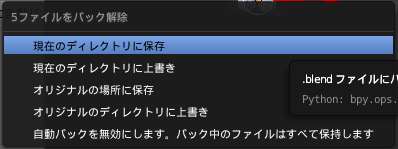
すると、パックされていたテクスチャをどうするかの選択肢が出てくるので、現在のディレクトリに保存をクリックします。

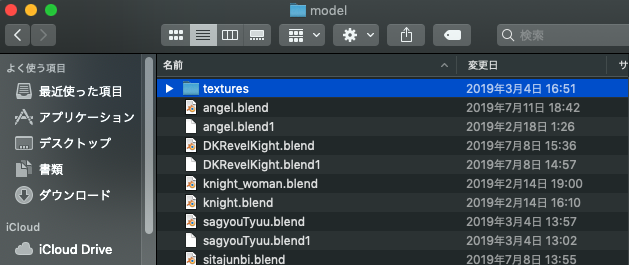
そうすると、blenderのファイルを保存しているフォルダ(blender本体ではなくモデルのファイルがあるフォルダ)に「textures」というフォルダができます。

その中にモデルで使用していたテクスチャが含まれていると思うので、このファイルごとUnityに持っていきましょう。
マテリアルを作成する
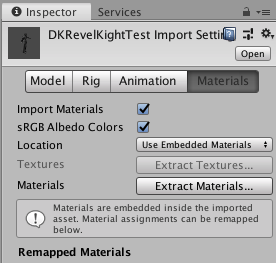
今度はUnity側でプロジェクトウィンドウでfbxファイルをクリックして、インスペクターに情報を表示します。

MaterialsタブのExtract Materialsをクリックします。
そうすると保存するフォルダを指定できるので、マテリアルを保存したい場所を指定します。

そうするとモデルに含まれていたマテリアルが全部アセット化してくれます。
しかしながら、全部のマテリアルがStanderd Shaderになり、テクスチャが剥がれていると思うので、設定し直します。
残念ながらBlenderのマテリアルの設定は持ってこれないのでUnity側で再設定する必要があります。
各自、設定したいシェーダーに変更して、テクスチャを貼り付け、マテリアルの設定をしましょう。
テクスチャは↑でまとめたtexturesのフォルダにあるのでそれをそのままUnityのプロジェクトウィンドウに突っ込めば取り込めます。
Unityでのマテリアルについてよくわからない方は↓の記事を参考にしてください。
透明な物はTransparent系のシェーダにしてください。
マテリアルの設定をやり直してオブジェクトに貼り直せばOKです。

はい、これでエクスポートが完了しました。