
3Dモデルを動かしたい時があると思います。
そういった時はボーンを入れて、メッシュがそれに追従するように設定します。

今回は、メッシュを動かせるボーンの作成方法と、動かし方の比重を決めるウェイトペイントについて解説していきます。
<ボーンの作り方>
まずはメッシュを動かせるようにする為、ボーンを作成していきます。
ボーン作成
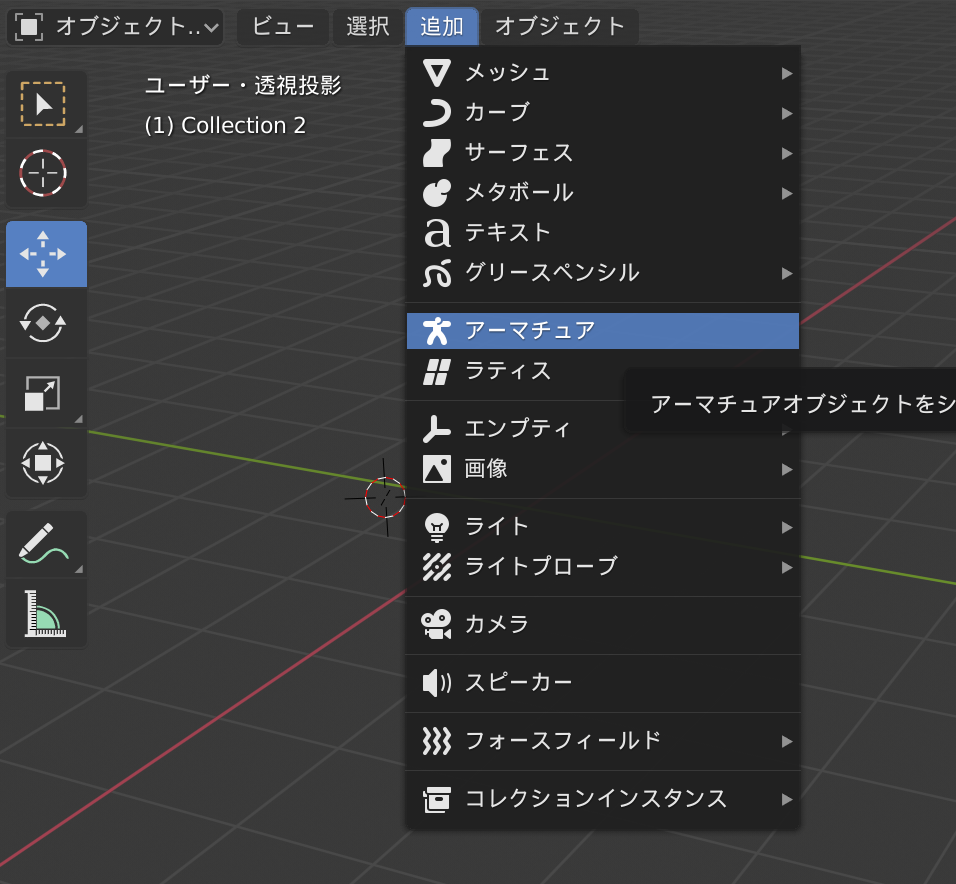
3Dビューの上の方に「追加」とあるので、これをクリックするとメニューが出てきます。ここの「アーマチュア」をクリックします。

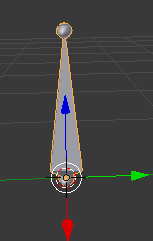
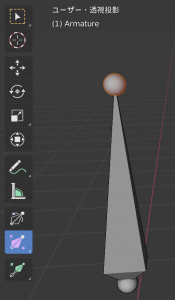
アーマチュアを作成するとボーンが一つできます。

ボーンを最前面に
さて、ボーンをメッシュに入れて動かしたいところですが、今のままだとメッシュに入れた時に見えなくなってしまいます。

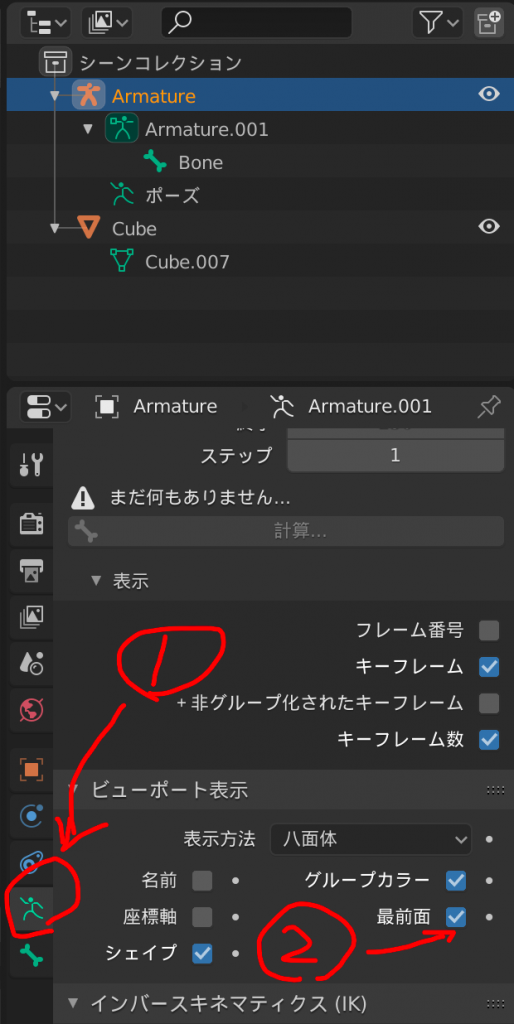
作ったアーマチュアを選択した状態で、人型のアイコンをクリックします。

ビューポート表示の最前面をクリックすれば

メッシュを透けて見えるようになります。
<ボーンの編集モード>
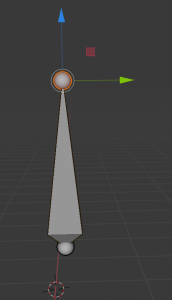
ボーンを選択している状態で、編集モードにすると球になっている両端と真ん中の四角錐を上下に合わせた部分の3箇所を選択できるようになります。

四角錐を動かすとボーン全体が動いて、短い四角錐の方の球が始点、長い四角錐の方の球が終点を動かせます。
ボーンの編集ツール

ボーンを編集モードにした際、ボーン用のツールが3つ出てきます。
・ロール

ボーンを回転させます。
・ボーンサイズ

ボーンの大きさを変更します。
ただし、Bボーンと言う表示形式にしていた時のみの大きさです。
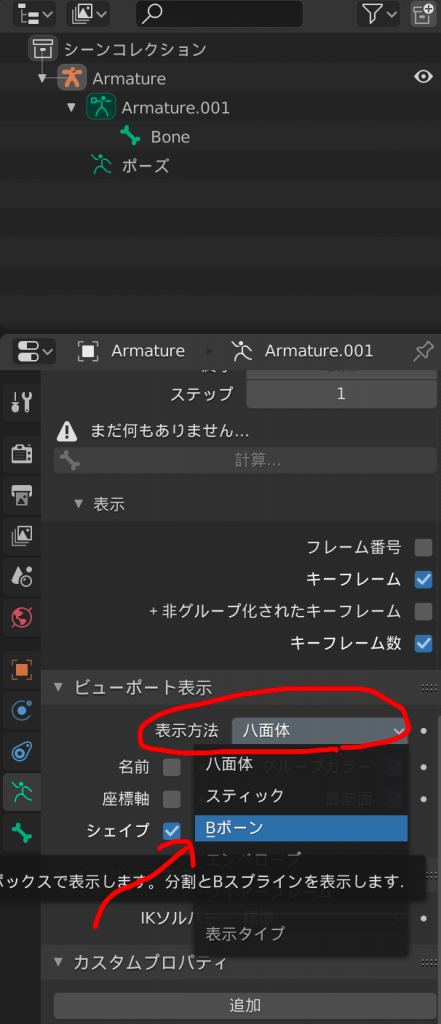
Bボーンにするにはアーマチュアのプロパティで

ビューポート表示の表示方法をBボーンに変えます。
・押し出し

新たなボーンを選択中の球から伸びる形で作成します。ショートカットキーは「E」です。
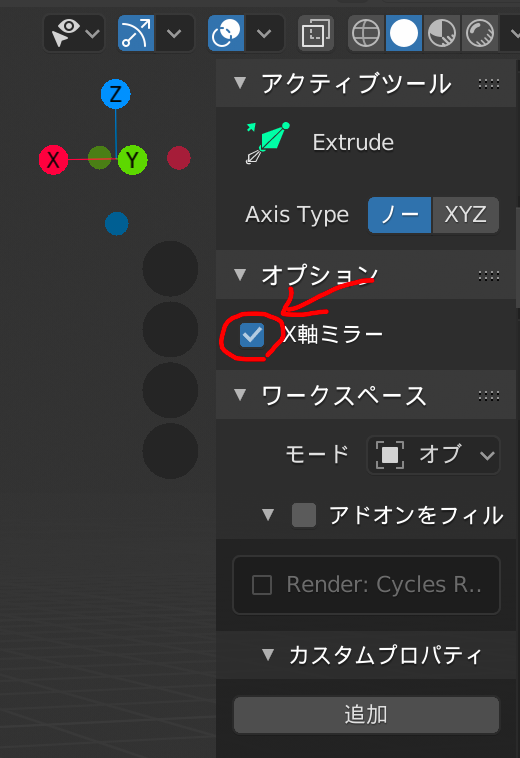
左右対称にしたい場合は、オプションのX軸ミラーにチェックを入れます。

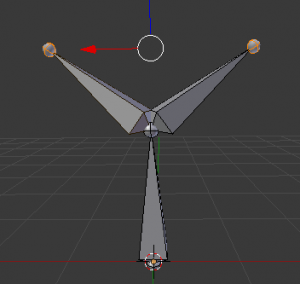
左右対称のボーンを作成したい場所から「Shift + E」を押す事で左右対称のボーンを作成する事ができます。これは何故かショートカットキーでのみ受け付けるみたいです。

左右対称で作成した時、自動でLとRが名前の語尾につきます。
左右対称の状態から更に伸ばしたい場合は左右のどちらか一方でも両方でも選択した状態でShift+Eを押せばOKです。
ボーンの切り離し
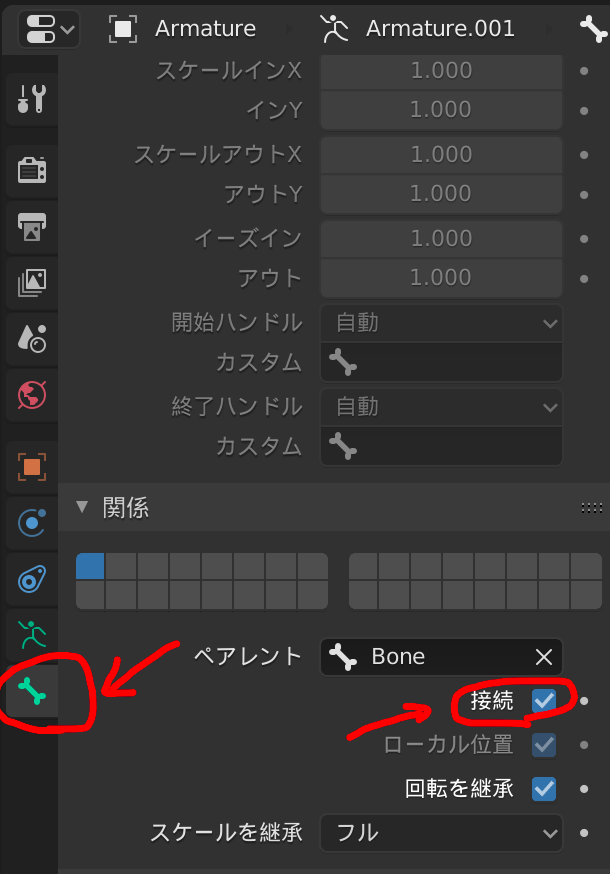
現在押し出しで作成されたボーンは元のボーンとくっついた状態になっていると思いますが、このボーン同士を切り離したい場合は、プロパティウィンドウのボーンを選択します。

ここの接続のチェックを外せば切り離せます。
接続元を変えたければ「ペアレント」を変更すればOKです。独立したボーンにしたければ親を消せばOKです。
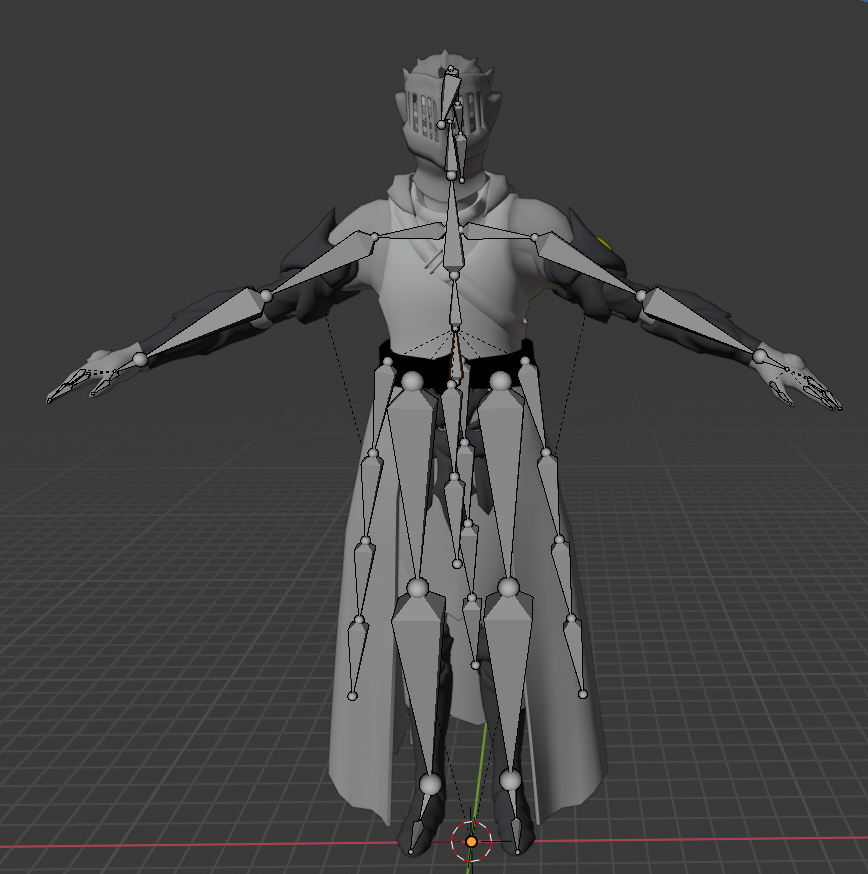
メッシュの形に合わせてボーンを配置する
ボーンの編集方法がわかったら、ボーンをメッシュに合わせて形作っていきましょう。

<ボーンとメッシュを関連付けよう>
ボーンを作成する事ができたらメッシュと関連付けします。
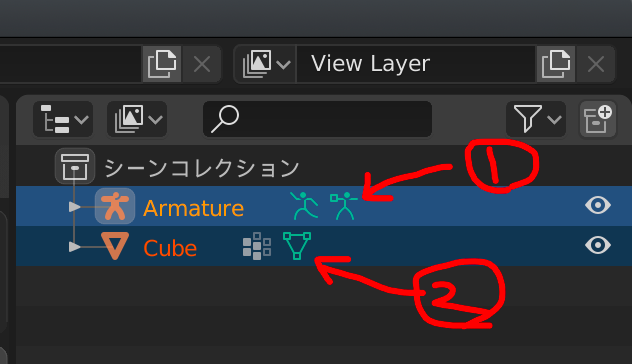
まず、アーマチュアを選択してからShiftを押しながら関連づけたいメッシュを選択します。

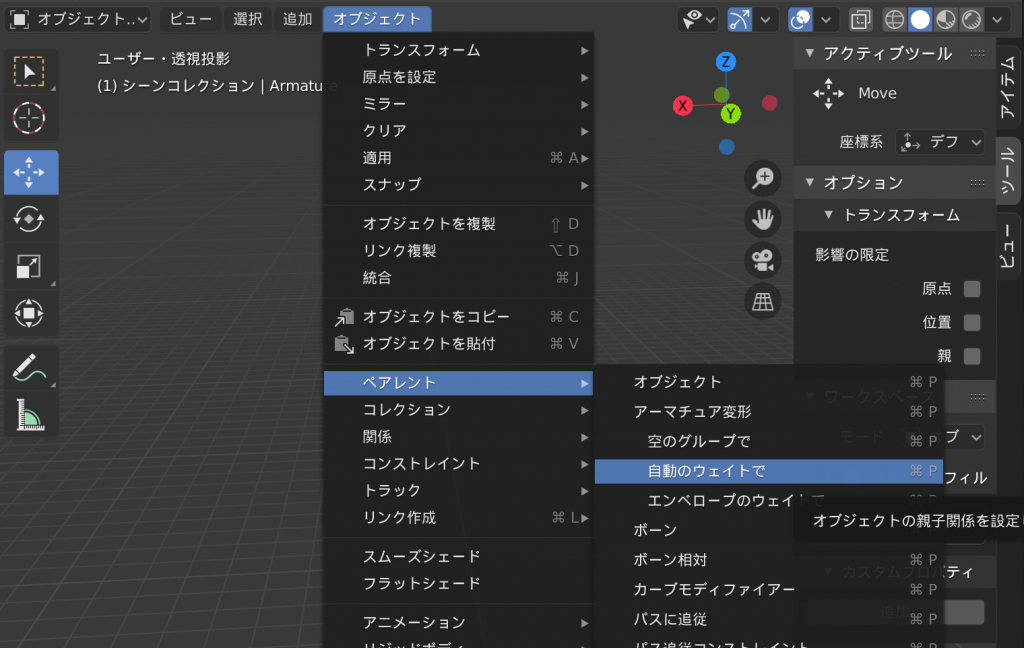
その後、3Dビューの上のメニューのオブジェクト>ペアレント>自動ウェイトで を選択します。

適用したいメッシュを全部アーマチュアの子にできたらアーマチュア自体を選択します。
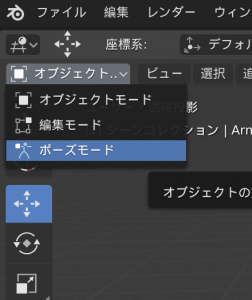
その後、ポーズモードに切り替えます。

これでメッシュをボーンで動かせるようになります。

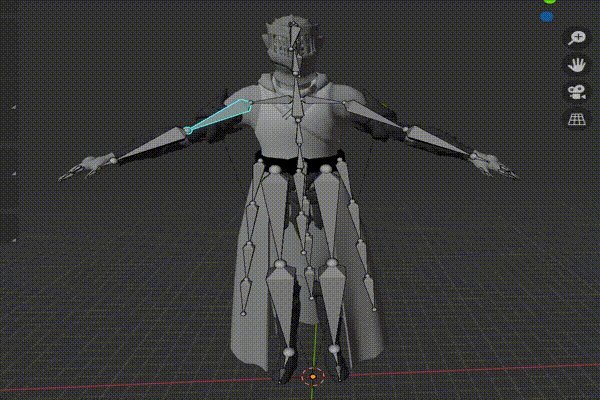
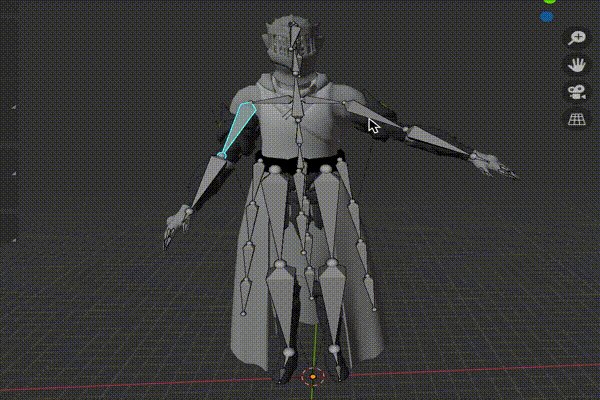
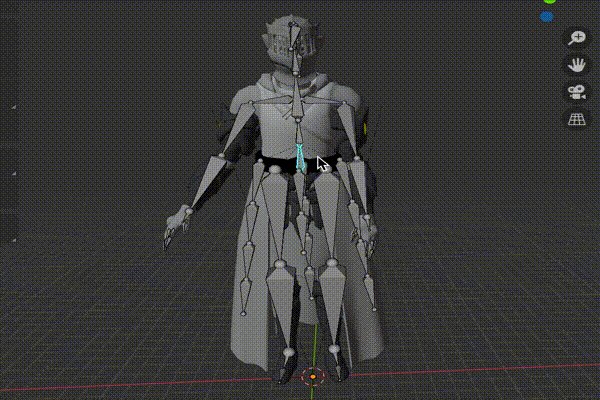
ボーンを動かしてみて、メッシュがちゃんと追従していればOKです。
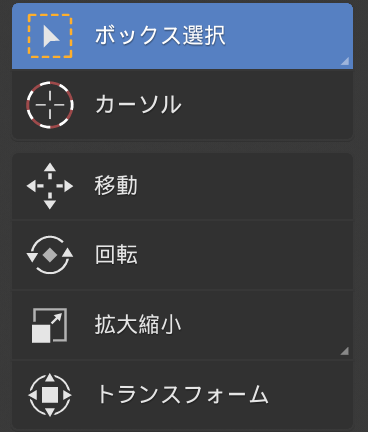
ボーンを動かすには移動、回転、拡大縮小のツールを使います。

もちろんショートカットキーも使えます。
移動が「G」、回転が「R」、拡大縮小が「S」キーです。
ボーンが親のボーンに接続されてしまっている場合は移動は回転になります。
<ウェイトペイントをしよう>
さて、メッシュをポーズモードで動かすところまでいきました。
しかし、動いて欲しくないところまで動いてしまったり、逆に動いて欲しいところが動かなかったりしていると思います。
そういう時はウェイトペイントで調整します。
ウェイトペイントモード
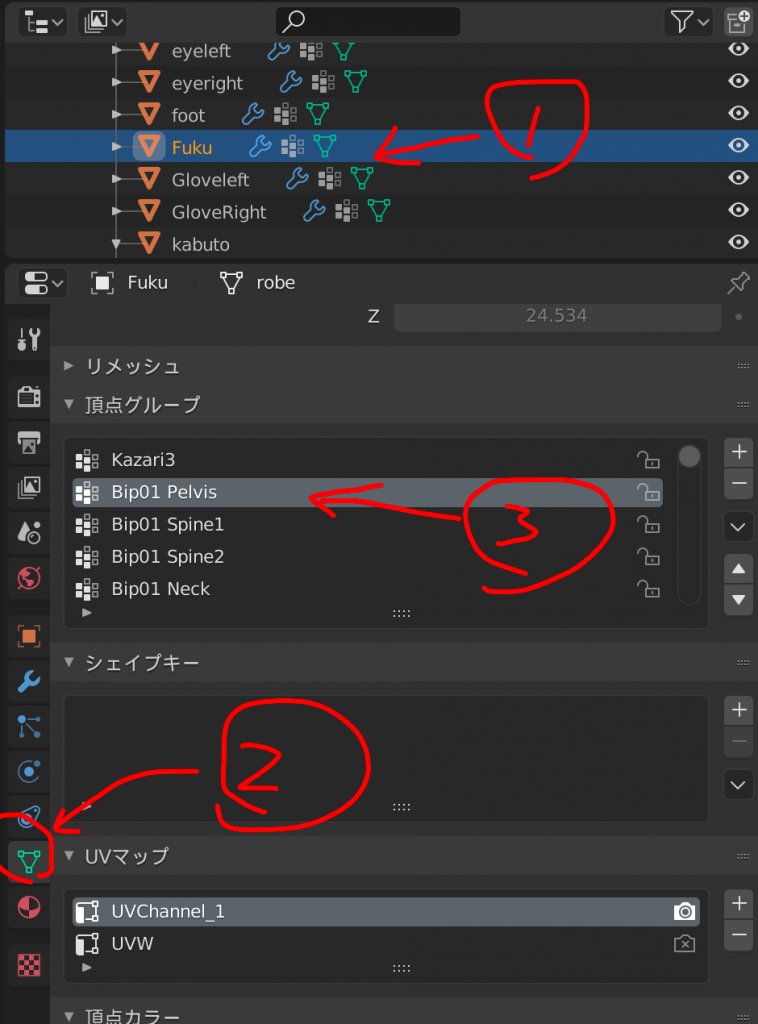
まず、調整したいメッシュを選択します。
次に、プロパティの逆三角形になっているアイコンをクリックします。

そして、「頂点グループ」の中の調整したいボーンを選択します。
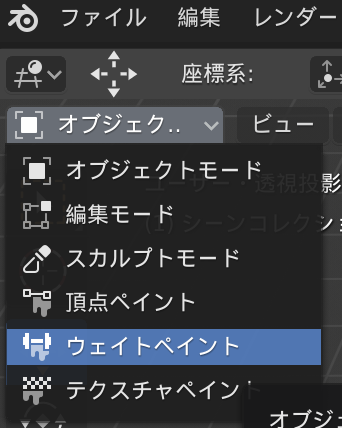
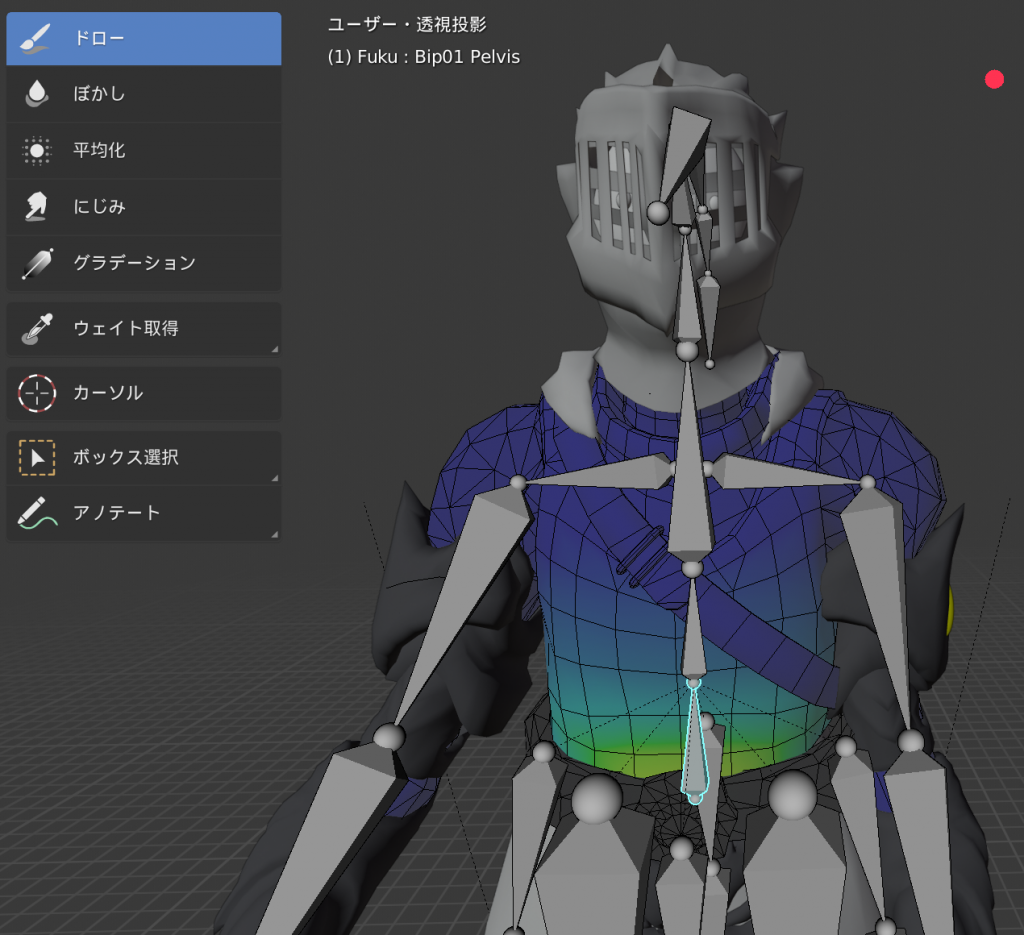
次にモードをウェイトペイントモードにします。

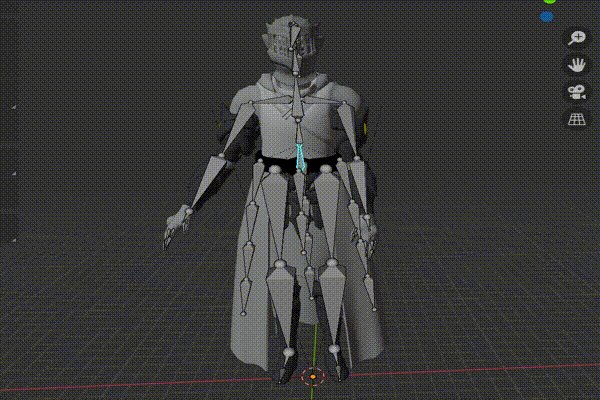
そのメッシュに影響のあるボーンを選択していると↓のようになっています。

赤に近いほどそのボーンの影響が強く、青に近いほどそのボーンの影響が弱いです。
完全な青だとそのボーンを動かしてもメッシュは動きません。
ボーンを動かした時変な感じになっていた場合、これを調節する必要があります。
これをツールを使いながら塗っていきます。
今からメッシュに色を塗る作業に入るのですが、注意していただきたいのはこのウェイトペイントというのは面を塗る作業ではなく、ボーンに対する頂点の影響を色で塗る作業になります。
つまり、面は塗れず、頂点を塗る形になります。
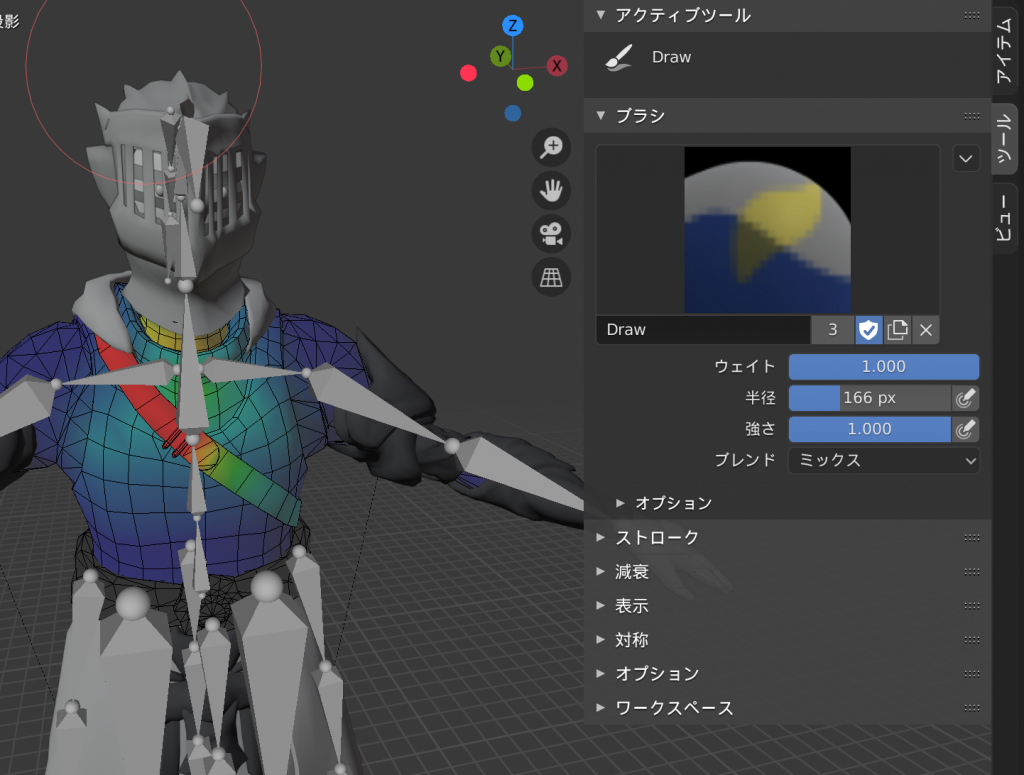
ブラシ
赤に近いほどそのボーンの影響が強く、青に近いほどそのボーンの影響が弱いと解説しましたが、その色を調節しながら塗る必要があるのでまずは、その設定方法を見ます。
サイドバーのツールタブのブラシを見てください。サイドバーは「N」キーか、ビューメニューから出せます。

ウェイトが「0」で選択中のボーン影響が無くなります。ウェイトが0で塗ると青色になります。
0より上の値にして塗ると選択中のボーンの影響を受けるようになります。ウェイトが1に近いほど赤に近くなります。
ウェイトが1に近ければ近いほど、その頂点はボーンの影響を受けやすくなります。

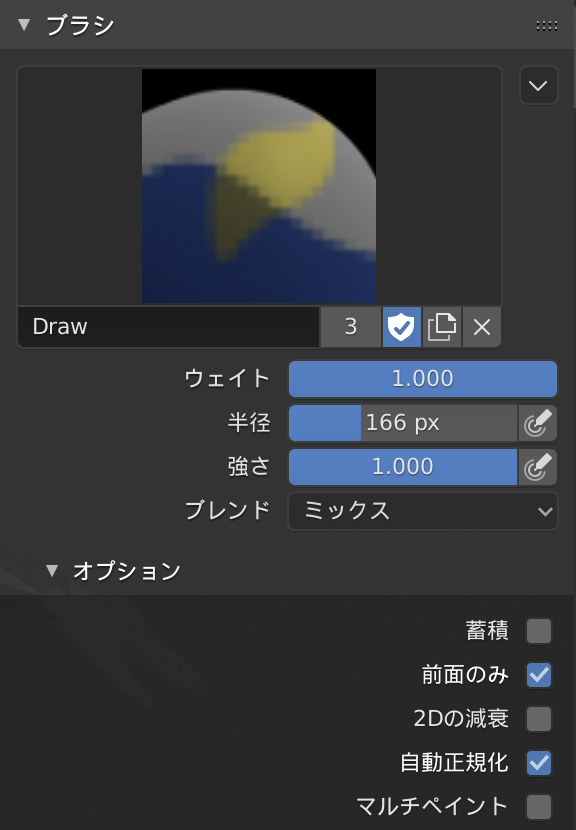
オプションの逆三角形を押せば項目が出てきます。
もし、メッシュが複数のボーンから影響を受ける場合は自動正規化にチェックを入れる事をオススメします。
1つの頂点に対してウェイト1のボーンが2つあった時、片方のボーンを動かしても半分の距離までしか移動しません。
目的のボーンのウェイトを1にして真っ赤にしても他のボーンが0より上であれば他のボーンの影響を受けるので、1が最大にしたい場合は自動正規化にチェックをいれましょう。