さて、今回はUnityの基本的な操作方法について解説していきたいと思います。↑の動画でも解説しています。動画の方がわかりやすいと思う方はぜひご覧ください。
この記事は本のように順を追って解説しています。この記事は途中のページになります。
この記事を見ていて、現在の状況がわからない場合や忘れてしまった事などが出てきたら↓のリンクから目次ページへ飛べますので立ち戻って見てください。
<シーンビューとゲームビュー>
まず、シーンビューとゲームビューについて解説していきたいと思います。
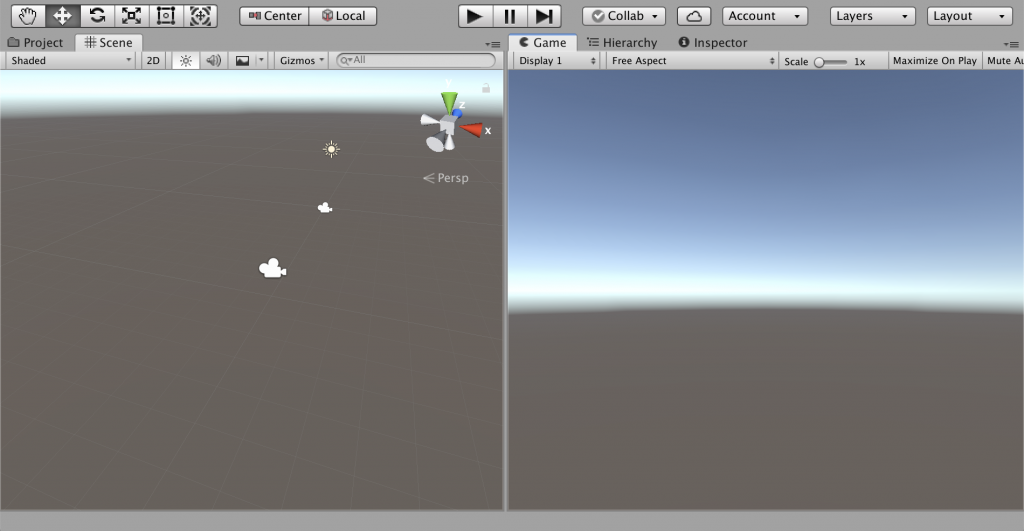
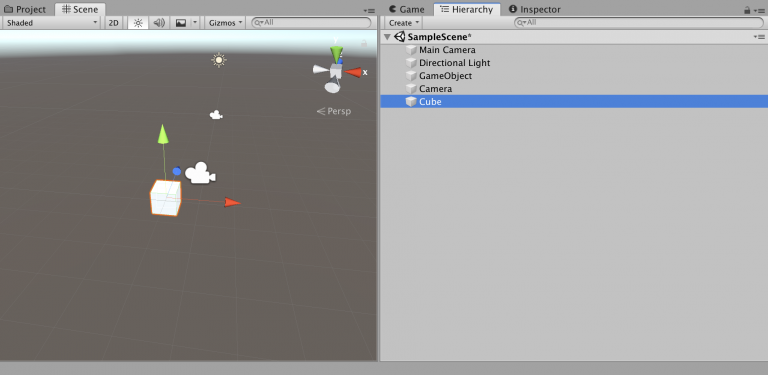
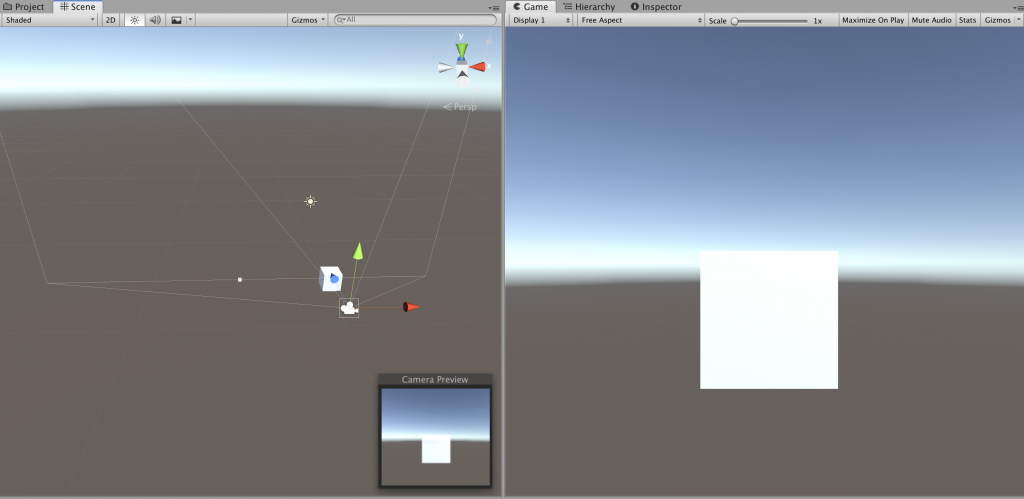
SceneウィンドウとGameウィンドウというのを探してみてください。

左がSceneウィンドウ、右がGameウィンドウです。この中身の映像の事をシーンビュー、ゲームビューといいます。
シーンビューは現在のシーンを編集する画面です。
ゲームビューは実際のゲーム画面です。
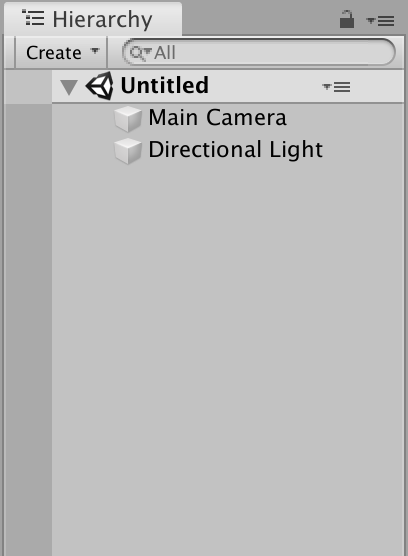
ちなみにヒエラルキーは現在以下のような形になっています。

ゲームビューに映る画面とは
ゲームビューには実際のゲーム画面が映っています。では実際のゲーム画面とはなんなのでしょうか。
それは、MainCameraというゲームオブジェクトにCameraというコンポーネントがくっついているおかげです。Cameraが映した物が実際のゲーム画面になるわけですね。
シーンビューは現在のシーンを編集する画面だよ!
ゲームビューは実際のゲーム画面だよ!
ゲーム画面はCameraによって映されるよ!
<ゲームオブジェクトを作ってみよう>
Cubeを作ってみよう
それでは前回説明した、ゲームオブジェクトを作ってみましょう。前回はゲームオブジェクトとはただの箱だと説明していました。
そしてコンポーネントが機能で、箱の中に機能を入れて使う物だと言っていました。
Unityは箱と機能を使いやすいワンセットにして作成してくれます。いちいち箱を作って機能を入れていかなくてもプリセットを作ってくれているわけです。
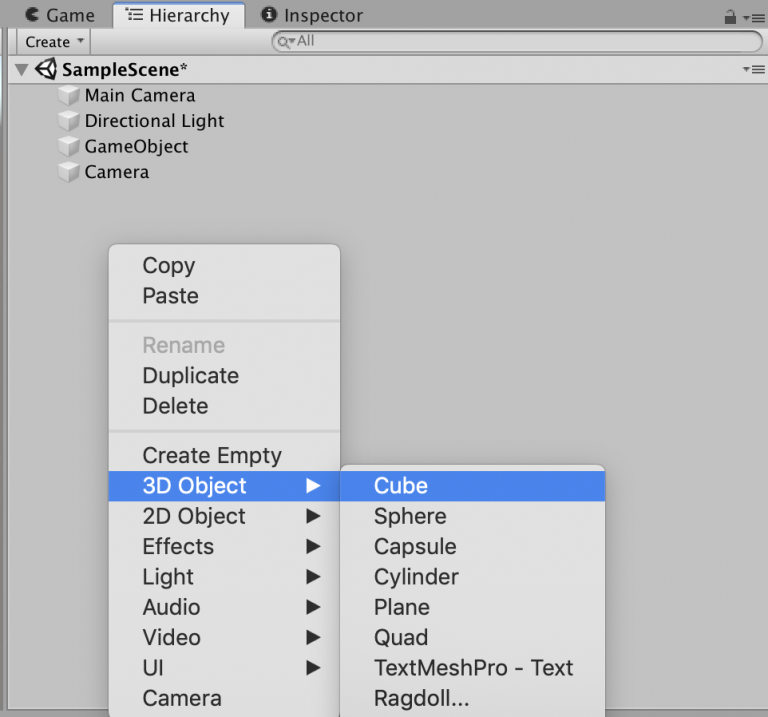
それでは、ヒエラルキーの上で右クリックし、3D ObjectからCubeというものを作ってみましょう。(日本語にしている方はキューブと書かれていると思います)

これをクリックすると

ヒエラルキーにCubeというゲームオブジェクトが追加されたかと思います。これをダブルクリックしてください。すると、シーンビューに追加されたCubeが見えるかと思います。
ヒエラルキーでダブルクリックすると、そのゲームオブジェクトにフォーカスするよ!
何故Cubeが見えるのか
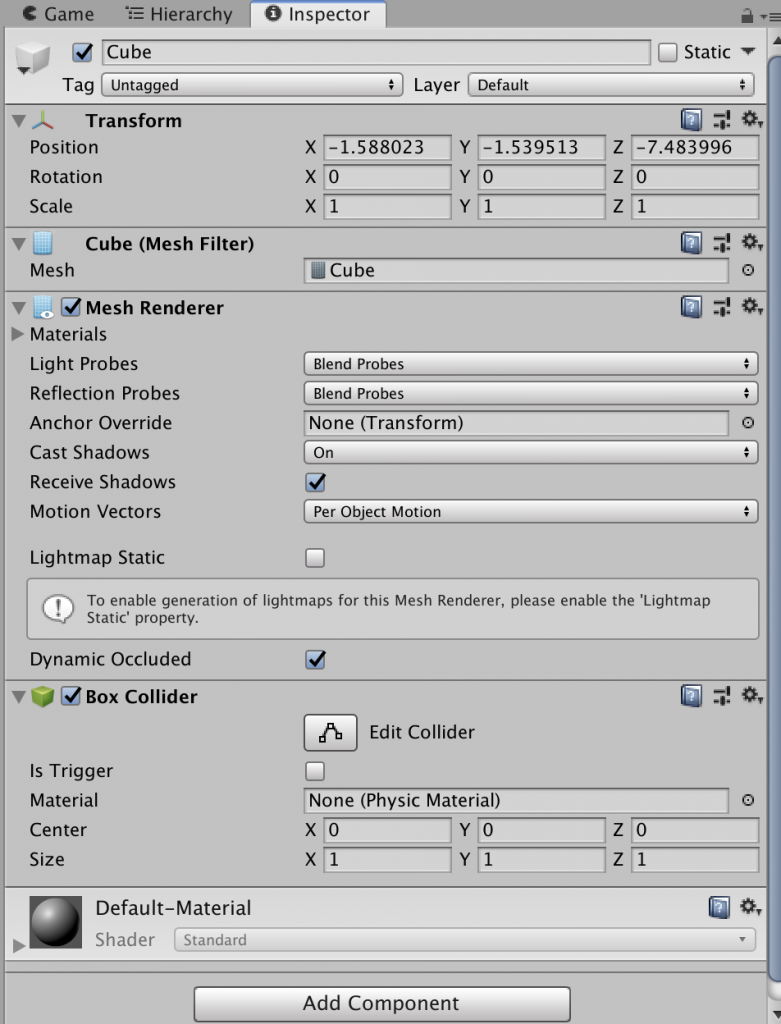
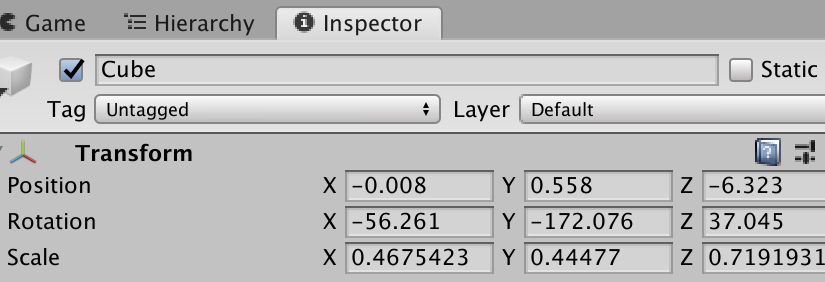
さて、作成されたCubeを選択した状態でインスペクターを見るとこうなっているかと思います。

これはCubeというゲームオブジェクトに
・Transform — 位置回転大きさの情報を扱うコンポーネント
・Meshfilter — 3Dの情報を読み込むコンポーネント
・MeshRenderer — 読み込んだ3D情報を見えるようにするコンポーネント
・BoxCollider — 四角い当たり判定を設定するコンポーネント
・Material — この3Dオブジェクトの材質を設定するコンポーネント
これらがくっついている状態です。
この中のMeshfilterとMeshRendererとMaterialのコンポーネントがくっついているおかげで、シーンビューにCubeが映るわけです。
今は細かいところまで覚えなくても大丈夫です。コンポーネントのおかげでCubeが画面に映っているんだぐらいの認識で大丈夫です。
コンポーネントの力で物体が見えるようになっているよ!
<ゲームオブジェクトを動かしてみよう>
Cubeを動かしてみよう
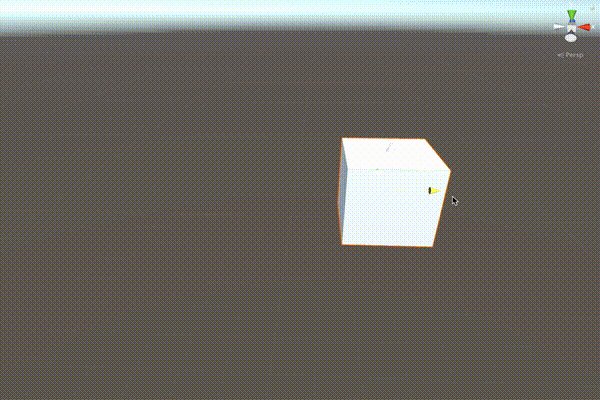
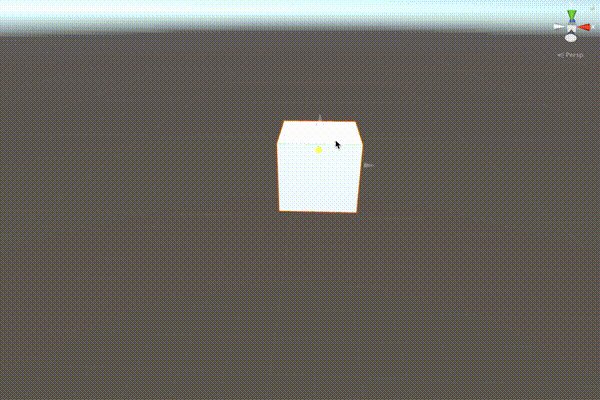
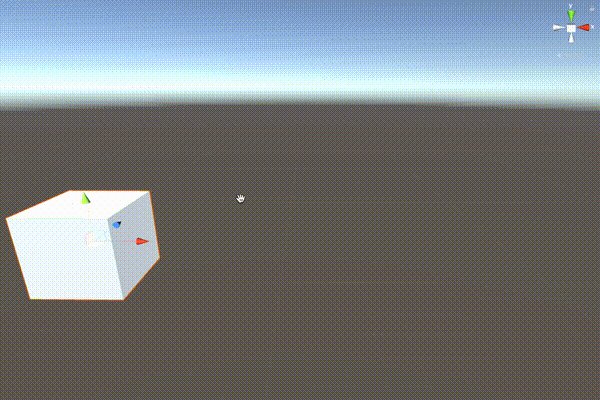
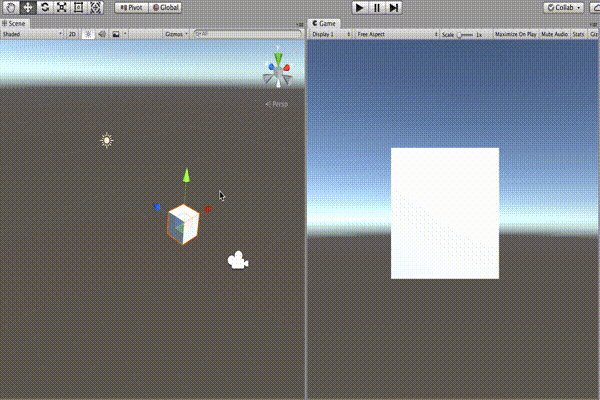
ヒエラルキーでCubeを選択していると、シーンビューのCubeに矢印が映っているのが見えるかと思います。

これにカーソルを合わせてドラッグする事でCubeの位置を動かせます。

このようにシーンビューでゲームオブジェクトを動かす事ができます
視点を動かしてみよう
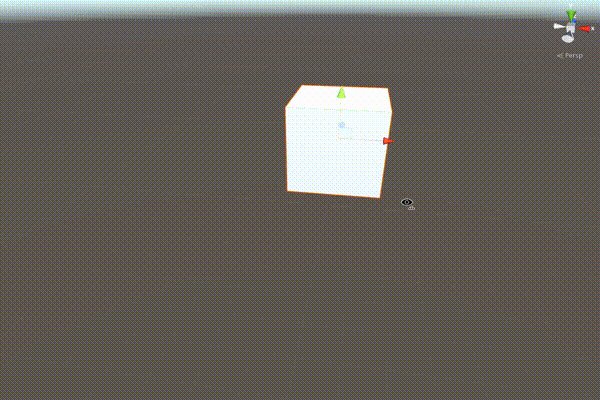
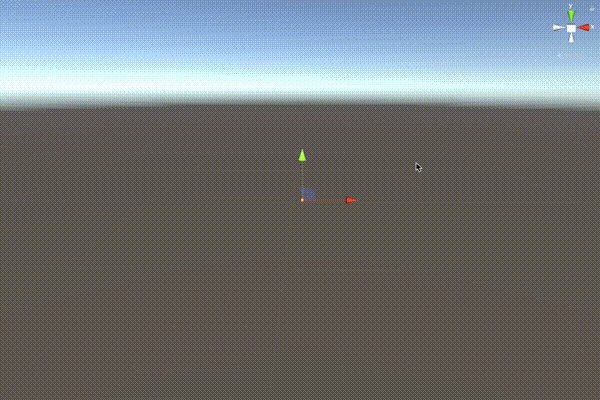
このままではちょっと操作する際に見辛いと思うので視点を動かす操作方法を覚えていきましょう。
シーンビューの操作は
・右ドラッグで視点を回転
・中ドラッグ(マウスの設定による)で平行移動
・左クリック、左ドラッグでトランスフォームツールによる操作
・ホイール回転で前進後退
です。
このうち、左クリック、左ドラッグ以外が視点を動かす操作になります。トランスフォームツールについては後で説明するのでちょっと待ってください。

↑このように視点を動かす事ができます。また、中ドラッグについてはPCのマウスの設定によるので、できなかった場合はPCの設定を見てみてください。
Cubeをカメラの中に入れてみよう
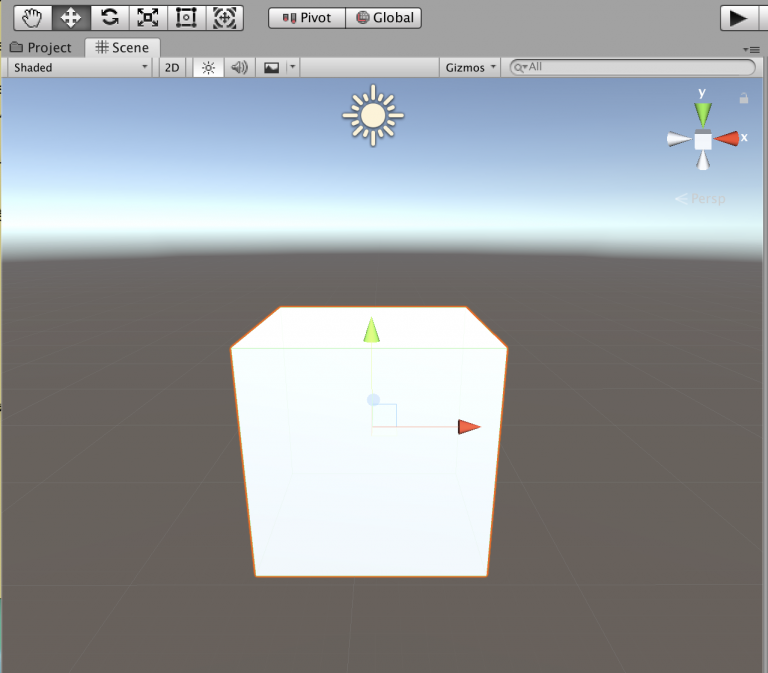
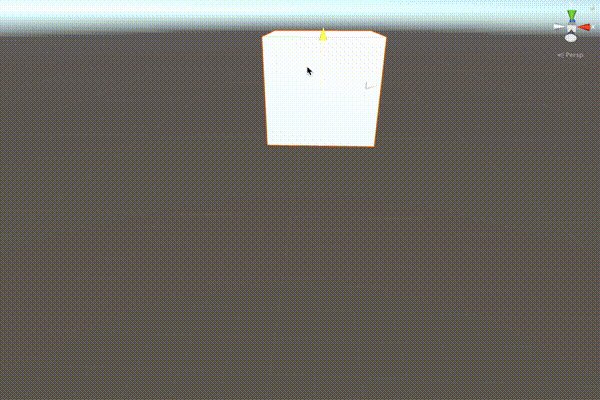
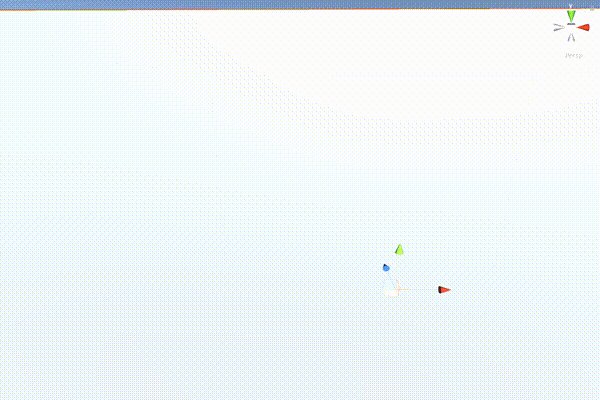
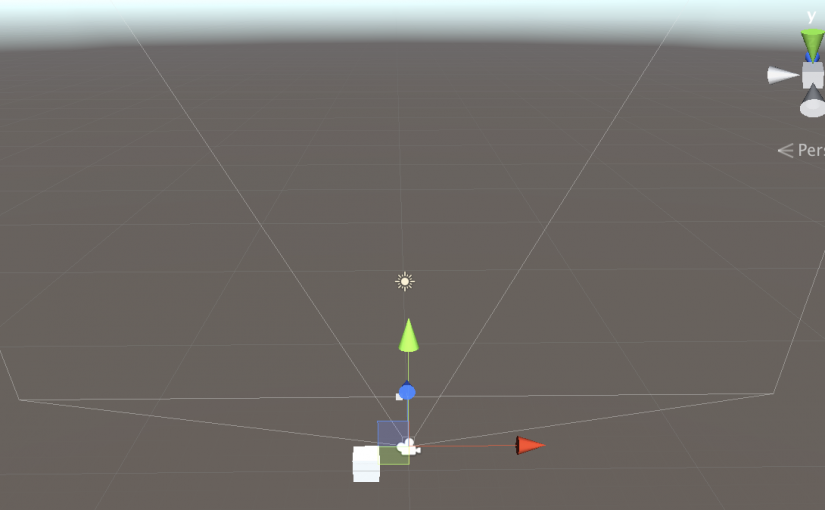
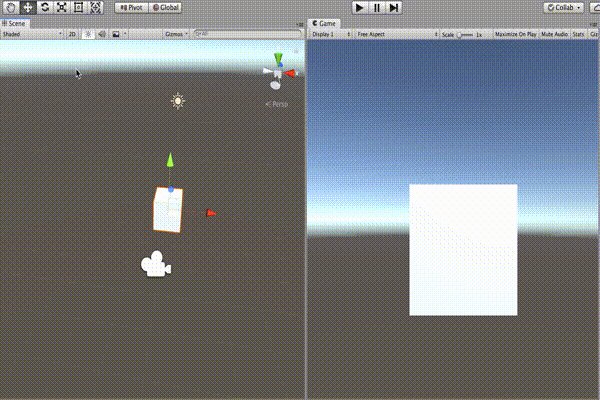
まずは、ヒエラルキーでMain CameraをダブルクリックしてMain Cameraの位置を確かめてみましょう。

すると↑のような白いラインが見えるかなと思います。この白いラインがカメラが現在映している位置になります。Cubeの矢印をドラッグして、この白いラインの中に移動させてみましょう。

カメラの白い線の中にCubeを移動させることができると、ゲームビューにCubeが映ったかと思います。これで、実際のゲーム画面に物体を写す事ができるようになりました。
ちなみにこのカメラについて詳しく知りたい方は↓の記事にて解説しています。ただ、まだ内容的に早いと思うので詳しく知りたい方だけご覧ください。
<トランスフォームツール>
トランスフォームツールを使ってみよう
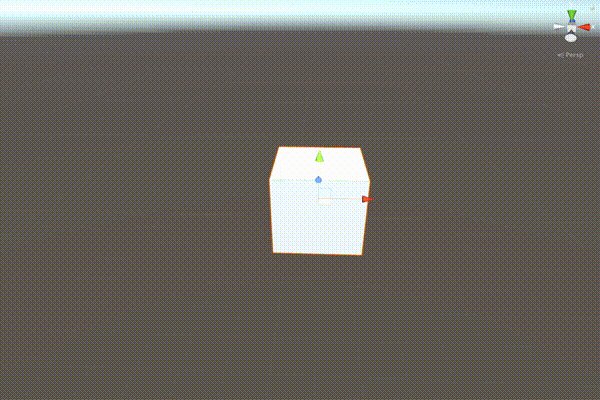
ちょっと左上のパネルを注目してください。これがトランスフォームツールです。

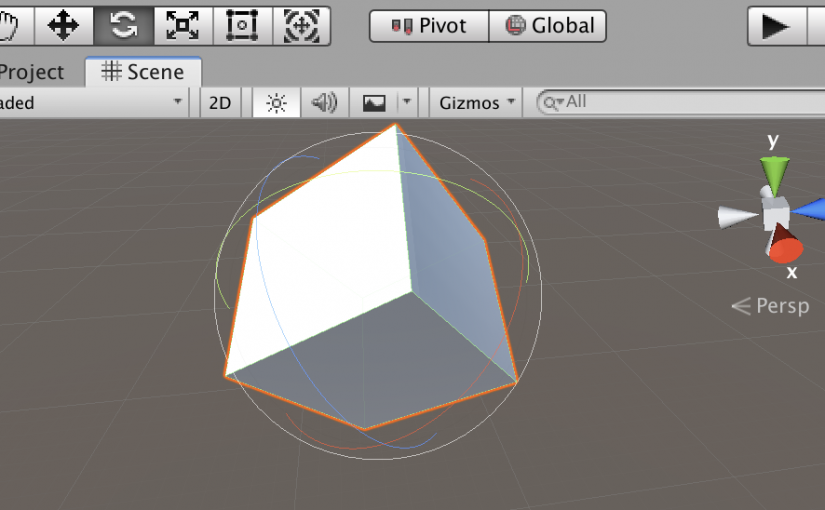
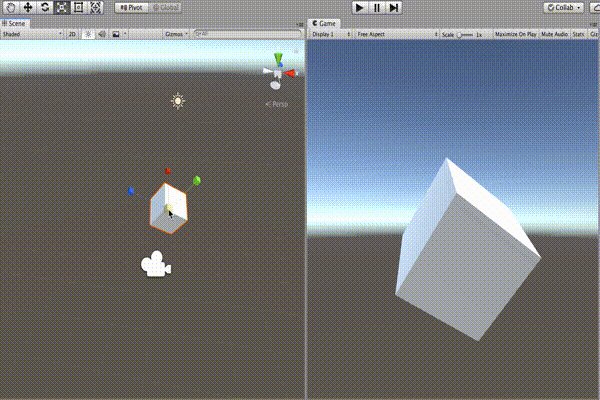
これを回転しているパネル(左から3番目)を選択し、オブジェクトの周りに出てきた輪っかを左ドラッグしてみてください。

このようにオブジェクトが回転したかと思います。
トランスフォームツールでオブジェクトを編集することができます。
トランスフォームツールの説明をすると

・一番左がシーンビューを平行移動します。マウスの中ドラッグと同じです。
一番左だけAlt(option)を押しながら動かすと視点が回転します。マウスの右クリックと似たような感じですが回転する中心軸が違います。Alt(option)を押しながら右ドラッグでシーンビューを前進後退します。マウスのホイールを回転させるのと同じです。
ショトカットキーは「Q」です。
・左から二番目はオブジェクトを移動できます。ショトカットキーは「W」です。
・左から三番目はオブジェクトを回転できます。ショトカットキーは「E」です。
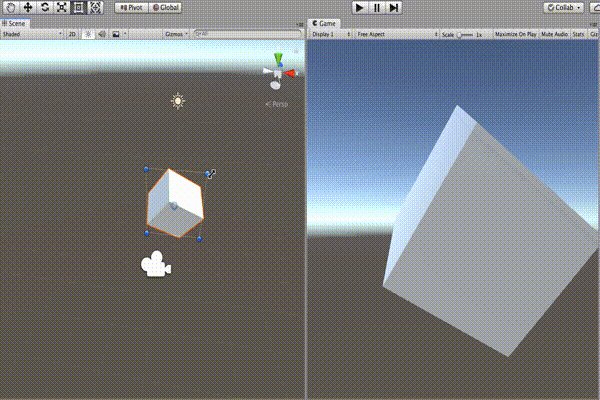
・左から四番目はオブジェクトを拡大縮小できます。ショトカットキーは「R」です。
・左から五番目はオブジェクトを2次元的にとらえた場合の移動、回転、拡大縮小ができます。ショトカットキーは「T」です。
・一番右は回転と移動と拡大縮小ができます。ショトカットキーは「Y」です。

トランスフォームツールとは
前回ゲームオブジェクトとコンポーネントの話をしました。
この時、Transform(位置回転大きさの情報を扱う)コンポーネントというものがありました。↑のトランスフォームツールというのはゲームオブジェクトについているコンポーネント「Transform」をシーンビューでいじれるようにするものです。
Transformのリンク先でコンポーネント「Transform」について詳しく説明していますが、まだ理解する必要はないのです。今の段階では難しいかも。詳しく知りたい方はチェックしてみてください。

インスペクターでTransformの値をいじっても同じようにできます。
直接値を入れて編集することもできますし、X,Y,Zの文字の位置にマウスカーソルをあわせて左右にドラッグする事でも操作することができます。
・Position・・・位置
・Rotation・・・回転(360で1回転)
・Scale・・・大きさ(元の大きさの何倍か)
Transformの解説については↓の記事で行っています。詳しく知りたい人は参考にしてみてください。この記事も無理に読む必要はありません。
<シーンギズモ>
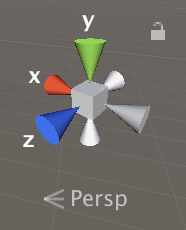
シーンビューの右上に

こういった形のものがあります。これをシーンギズモといいます。これを操作する事でシーンビューの視点を変える事ができます。X,Y,Zとなっているところを押すとシーンビューがその方向から見た状態になります。真ん中の四角を押すと3D的な見え方と2D的な見え方を切り替える事ができます。

また、右上のロックマークを押すと、シーンギズモを動かなくする事ができます。
シーンギズモの下についているアイコンと単語は現在の見え方を表しています。

↑のアイコンは2D的な見え方になっている時です。

↑のアイコンは3D的な見え方になっている時です。
・Isoは2D的な見え方の時で、視点が自由に動いている時
・Perspは3D的な見え方の時で、視点が自由に動いている時
・Front,Right,Left,Backは前、右、左、後ろからの視点の時
・Top,Bottomは上、下からの視点の時
<ゲームをプレイしてみよう>
シーンの再生
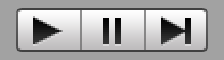
Unityの上部中心にある↓のようなボタンをみてください。

・一番左・・・シーンを再生。もう一回押すとシーンをストップ。ショトカットキーはCtrl(Command)+P
・真ん中・・・再生を一時停止。ショトカットキーはCtrl(Command)+Shift+P
・一番右・・・シーンを1フレームだけ進める。ショトカットキーはCtrl(Command)+Alt(Option)+P
という意味になります。
シーンの再生=ゲームをプレイです。前回シーンは場面ですと例えていたので、ゲーム制作中は場面場面でゲームをプレイできるわけですね。
それでは再生ボタンを押してみてください。
・・・
何も起きませんね。
そりゃ今のゲーム内容が「Cubeを映す」のみですから当然です。
とりあえず、この再生ボタンでシーンを再生できるという事だけ覚えておいてください。
<ゲームオブジェクトの編集>
ゲームオブジェクトを削除したり、複製したりする事はよくあると思うので覚えてください。
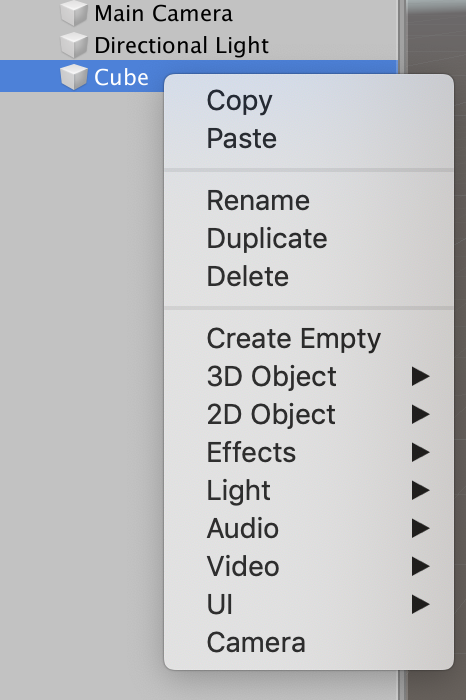
操作したいゲームオブジェクトをヒエラルキーで選択して右クリックを押します。

・Copy・・・コピー(ショートカットキーはCtrl(Command)+C)
・Paste・・・貼り付け(ショートカットキーはCtrl(Command)+V)
・Rename・・・名前を変更する(ヒエラルキーでダウルクリックでも可)
・Duplicate・・・複製する(ショートカットキーはCtrl(Command)+D)
・Delete・・・削除する(ショートカットキーはDelete(Command+BackSpace))
ちなみに、Cubeは最初からコンポーネントがくっついているプリセットの状態でしたが、空のゲームオブジェクトはCreate Emptyを押せば作成されます。Transformは必ずついている必要があるのでTransformだけがついているゲームオブジェクトが作成されると思います。
まだまだ、いろんな機能やボタン等がありますが、それについては説明する機会が来たら説明したいと思います。というわけで、Unityの基本的な操作方法でした。
次回はゲームオブジェクトの親子関係について解説していきたいと思います。