今回はゲームオブジェクトの親子関係について解説していきたいと思います。
また、↑の動画でも解説していますので、こちらも是非ご覧ください。
この記事は本のように順を追って解説しています。この記事は途中のページになります。
この記事を見ていて、現在の状況がわからない場合や忘れてしまった事などが出てきたら↓のリンクから目次ページへ飛べますので立ち戻って見てください。
<親子関係を作ろう>
さて、Unityの基本的な操作方法がわかったところで、親子関係を作ってみましょう。
いきなり親子関係とか言われてもよくわからないと思います。ですが、説明するよりやってみる方が早いのでとりあえずやってみましょう。画面にCubeを置いた状態にしてください。

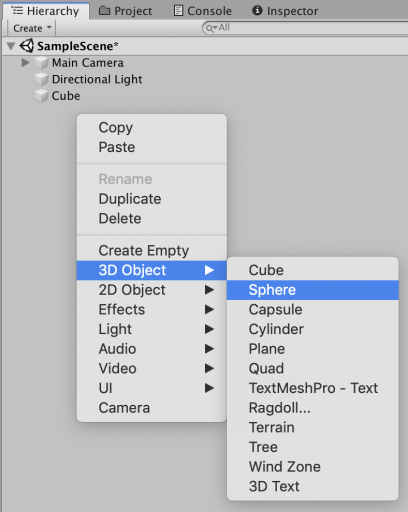
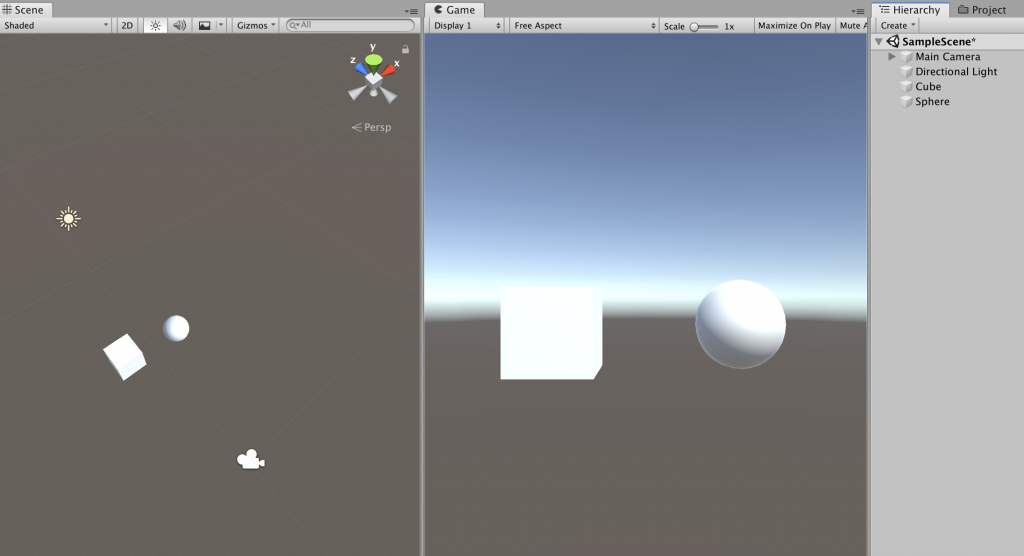
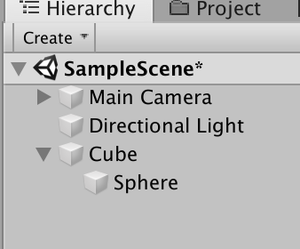
今度は別のオブジェクトを置いてみましょう。ヒエラルキー上で右クリック>3DObject>Sphereをクリックで以下のようにします。


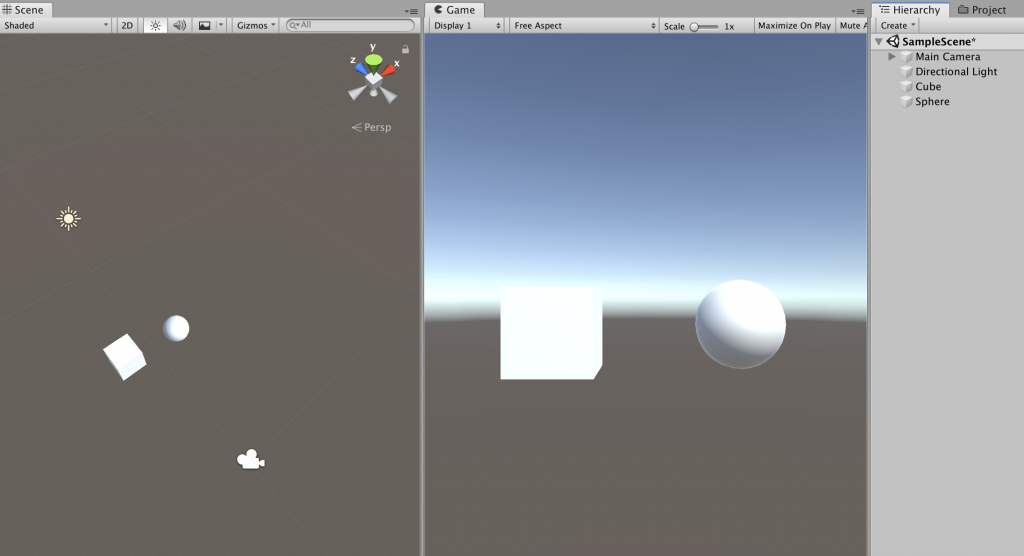
こんな感じにします。
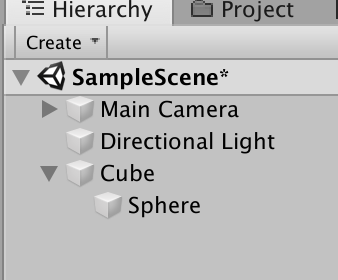
次にヒエラルキー上でSphereをドラッグ&ドロップしてCubeに重ねてください。

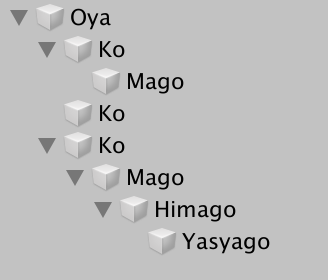
このような形になって階層化したかと思います。これが親子関係です。
この場合Cubeが親でSphereが子ですね。さらに重ねて孫、ひ孫と数を増やしていくこともできます。子、孫、ひ孫も全てひっくるめて子オブジェクトと呼ばれます。各階層に1つだけでなくたくさん追加する事もできます。

<親子関係になるとどうなるのか>
親子関係にすると子オブジェクトが親オブジェクトに追従するようになります。
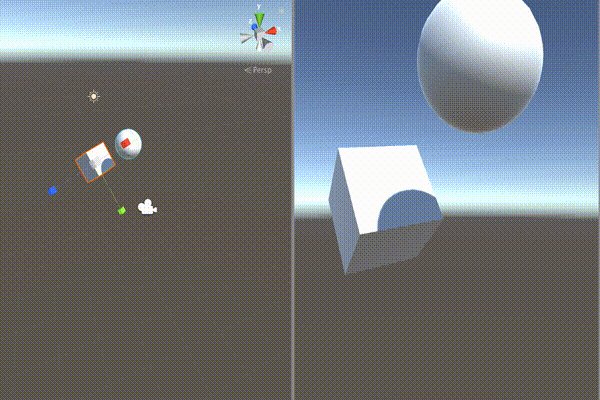
↓の映像ではCubeしか動かしていませんが、Sphereも追従して動いている事がわかると思います。

このように位置、回転、大きさが親の影響を受けます。
ちなみに、親は子の影響を受けるわけではないので注意してください。
<親子関係時の重心と向き>
親子関係にあるオブジェクトを操作しやすいようにトランスフォームツールの右側にある2つのボタンを覚えておくと便利かもしれません。

左側のボタンは押すとPivot←→Centerと変わります(ショートカットキーは「Z」です)
右側のボタンは押すとGlobal←→Localと変わります(ショートカットキーは「X」です)
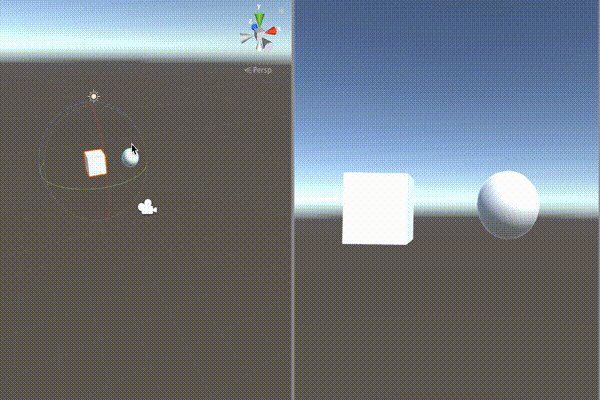
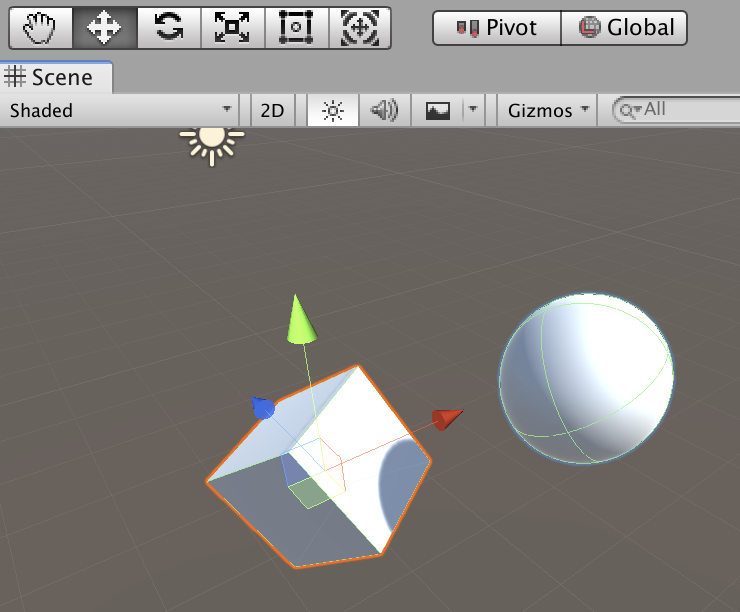
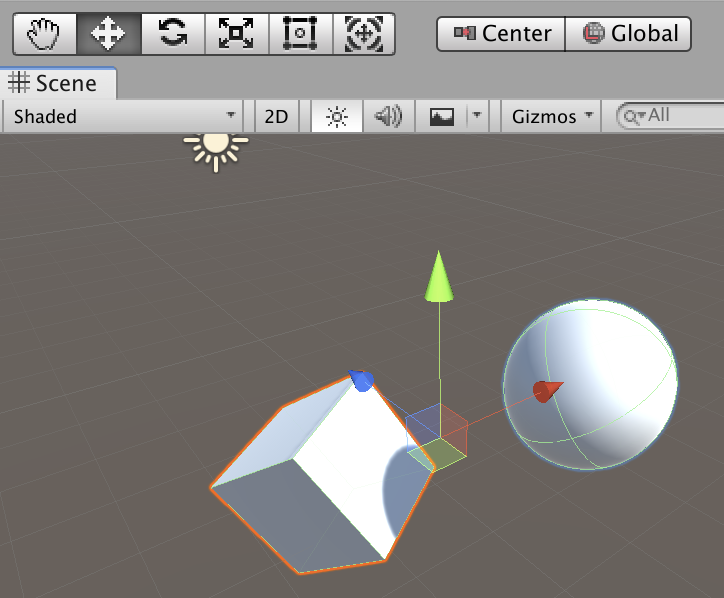
親のオブジェクト、十字のトランスフォームツールを選んだ状態で
左側のボタンを切り替えると


矢印の位置が変わっているのがわかります。
・Pivot・・・そのゲームオブジェクト単体の中心位置
・Center・・・自身と全ての子オブジェクト(孫以下全て含む)の中心位置
に矢印が移動します。
ちなみに今回の場合Sphereには子がいないのでSphereを選択した状態でPivot,Centerを切り替えても位置は変わりません。自身の親は考慮しないようです。
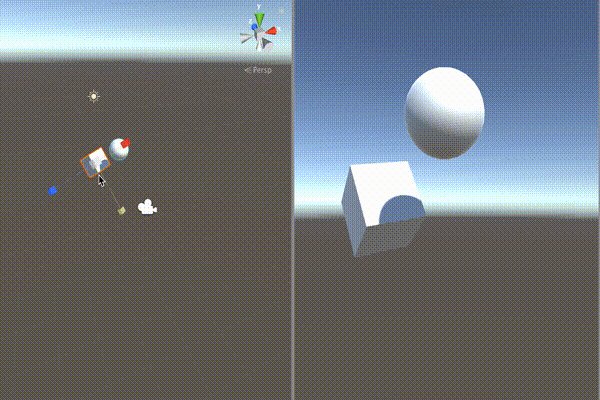
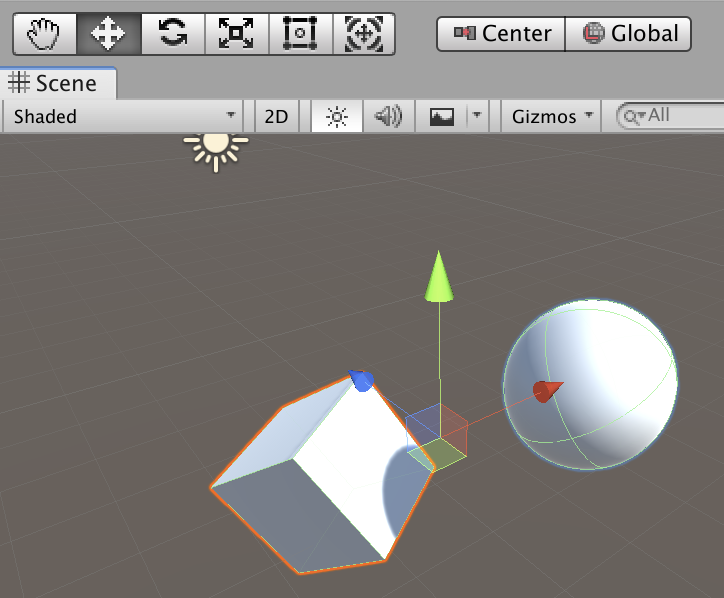
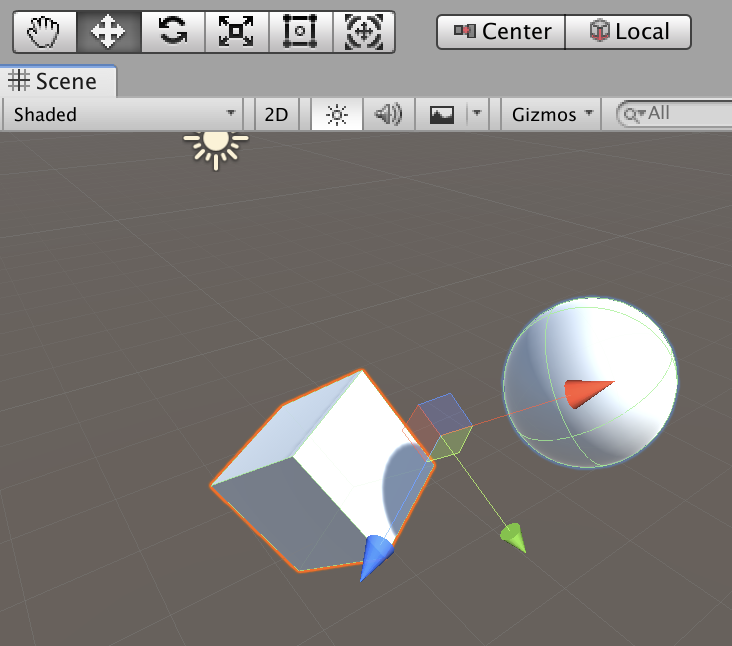
今度は右側のボタンを押してみます。


矢印の向きが変わりました。
・Global・・・現在の回転を0とした場合の向き
・Local・・・ゲームオブジェクトの回転を考慮した場合の向き
となっています。
Globalの挙動がちょっと変で、切り替わった時の回転を0として扱うみたいです。
Globalを選択した状態でゲームオブジェクトを回転させると矢印の向きも変わるのですが、他のオブジェクトを選択して戻ってきた時やGlobal→Local→Globalと切り替えた時も回転が0の状態に戻ります。
選択が切り替わった時の回転を0として扱うものがGlobalととらえた方がいいかもしれません。
これらを使いこなせると編集が少し楽になるかもしれません。
<親子関係時のTransform表示>
ローカル座標・グローバル座標(ワールド座標)
今度は親子関係を一旦解除して、位置を仕切り直します。
親子関係を解除するには子をドラッグ&ドロップで親の外に持っていってやると解除できます。

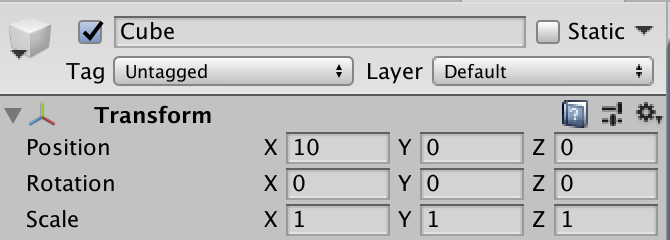
親子関係を解除できたら、インスペクターでCubeの位置をx座標だけ10に

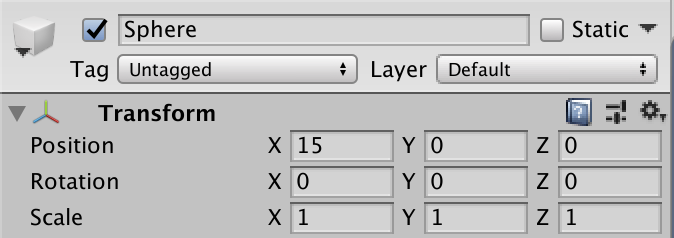
Sphereの位置をx座標だけ15にします。

Cubeの座標は(10,0,0),Sphereの座標は(15,0,0)で現在親子関係ではありません。
座標を変更できたらまたSphereをCubeの子にしてみてください。

この状態で2つのゲームオブジェクトの座標を確認してみます。
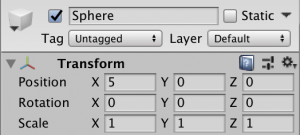
Cubeのインスペクターは変わりませんが、Sphereの座標が(5,0,0)になったかと思います。

これはTransformのコンポーネントはインスペクタ上で親からの相対座標を表示しているからです。
Cubeが10でSphereが15の位置にいるので、Cubeの子になったSphereはCubeから見て5の位置に存在するという事です。15-10=5ですね。
この親から見た相対的な座標をローカル座標と呼びます。これはすごく重要なので覚えましょう。
座標(20,0,0)に新たにゲームオブジェクトを作ってSphereの子にした場合、その子のローカル座標は(5,0,0)になります。(20,0,0)の位置はSphereからみたら(5,0,0)だからです。一番上の親からの相対座標ではなく一つ上の親の相対座標という事ですね。
ちなみに親子関係を解除するとSphereの座標は(15,0,0)に戻ります。元の座標が(15,0,0)だからですね。このように親の事を考慮しない元々の座標をグローバル座標もしくはワールド座標と言います。
ローカルとグローバルの言葉の付け方の違い
↑はTransformのPositionのみで解説しましたが、Rotation、Scaleも相対的な値になります。こちらもローカル、グローバル(ワールド)があるので覚えておきましょう。
ただし何故か
ローテション = グローバル
ローカルローテーション = ローカル
スケール = グローバル
ローカルスケール = ローカル
みたいに、座標と呼ばれ方が違うので気をつけた方がいいかもしれません。また単に「ポジション」といった場合それはグローバルをさします。
ややこしいですが、「座標」と日本語で表現した時、言葉にグローバルとついて、
「position」「localPosition」「rotation」「localRotation」「scale」「localScale」
と英語で表現された時、何もついてないやつはグローバルと覚えておくといいかもしれません。
ただし、インスペクター上では何もついてないのにローカルで扱われるので注意が必要です。
うーんややこしい。
・インスペクター上ではローカル
・インスペクター以外の場所ではlocalとつかないとグローバル
・日本語だとローカル,グローバルとちゃんと区分けされて表現される
みたいな感じでしょうか。
かなりこんがらがりますが、グローバルとローカルを見分けられないと全然思ったように動いてくれないので↑のややこしい方式は覚えなくてもいいですが、どっちなのか考えられるようにはしておきましょう。
<まとめ>
さて、ここまで親子関係について解説してきました。親子関係を作ることにより、親を動かすだけで子も勝手に動くので操作がやりやすくとても便利な機能ですのでぜひ覚えておきましょう。
・ヒエラルキー上でドラッグ&ドロップで親子関係を作れるよ!
・ドラッグ&ドロップで親子関係を解除することもできるよ!
・子は親に追従するよ!
・インスペクターの表示はローカル座標になるよ!
・ローカル座標
・グローバル(ワールド)座標
以上ゲームオブジェクトの親子関係についてでした。
次回はUnityの物体の見せ方にちょっと触れてみたいと思います。





