さて、前回はグラフィックの差し替えを行いました。しかしながら、グラフィックの賑やかしや飾りの付け方、背景についての解説がまだなので、今回はそれらについて解説します。
この記事は本のように順を追って解説しています。この記事は途中のページになります。
この記事を見ていて、現在の状況がわからない場合や忘れてしまった事などが出てきたら↓のリンクから目次ページへ飛べますので立ち戻って見てください。
<グラフィックを飾ろう>
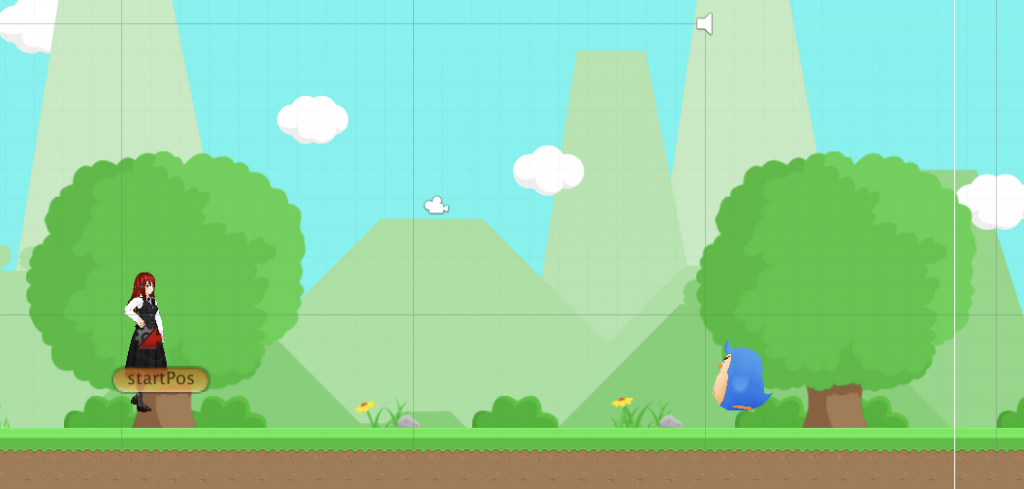
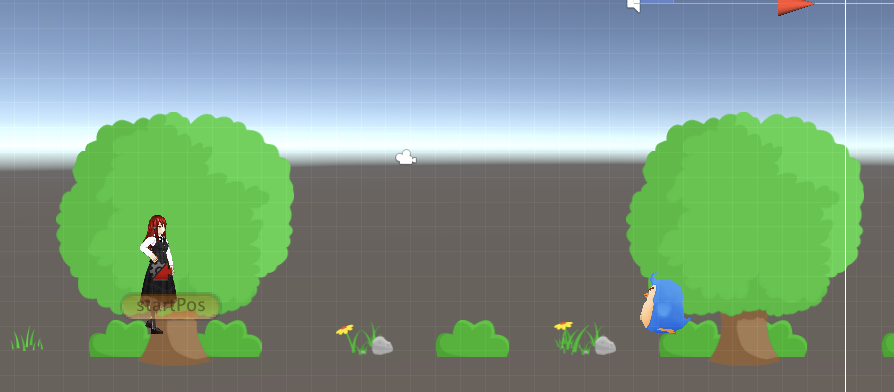
さて、前回いきなり棒人間からグラフィックがパッと変わってしまったわけですが、タイルマップに地面だけではなく木や草が映っています。

これらの賑やかしを作っていこうと思います。
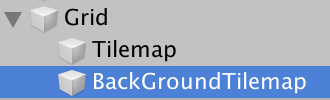
これはもう一個タイルマップを作成します。

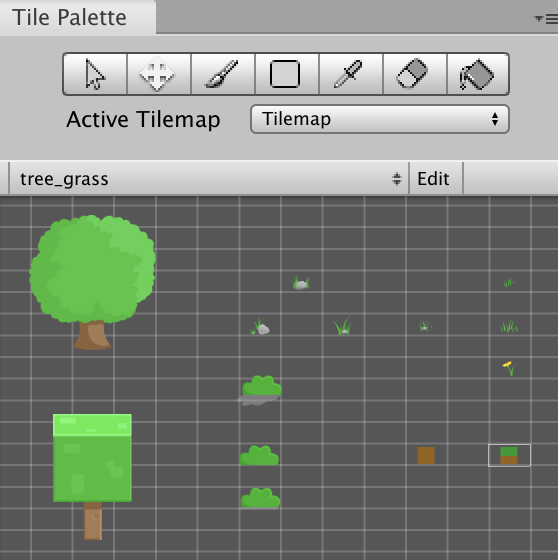
次にTile Paletteに賑やかしのグラフィックを追加します。

自分で描いてもいいですし、アセットストアを利用する手もあります。↑は前回おススメで紹介したアセットを使用しています。
タイルマップとタイプパレットの使い方を忘れた方、わからない方は↓の記事を参考にしてください。
これでステージを作成した時のようにタイルマップを塗ればいいのですが、一つ注意点があります。
必ず地面の方のTilemapを非アクティブにしてから塗る事
です。
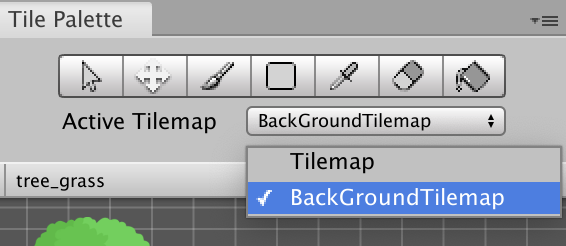
Tilemapがシーン上に複数ある場合、Tile Paletteでどっちのタイルマップに塗るのかを選択できます。

が、これ非常に間違いやすく、ゲームオブジェクトを選択しただけで切り替わってしまうので気づかないうちに違うタイルマップを選択してしまうという事がよくあります。
ゲームオブジェクト自体を非アクティブにすればここに表示されないので、塗らないタイルマップは必ず非アクティブにする事で間違いをしないで済みます。
が、ここで問題があって、地面がどうなっているか確認しないと飾りを置く事ができません。
が、地面の方にはTilemap Collider 2Dがセットされているので間違えて塗ってしまうと変な当たり判定が発生してしまいます。
間違えて塗るとやり直し作業が非常に大変になってしまいます。
と、いう事で非常にめんどくさいですが、塗らないタイルマップを逐一非アクティブにするクセをつけると良いと思います。
すごくめんどくさいですが、やり直しが発生するよりかはマシなのでクセをつけていきましょうです。
<Tilemapをレイヤー分けしよう>

さて、飾りつけ用のタイルマップを作成する事ができたらステージと飾り付けの表示順番をちゃんとしてあげなくてはいけません。
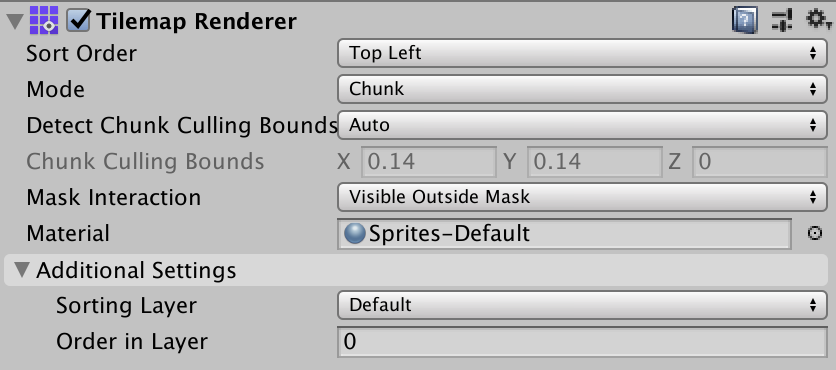
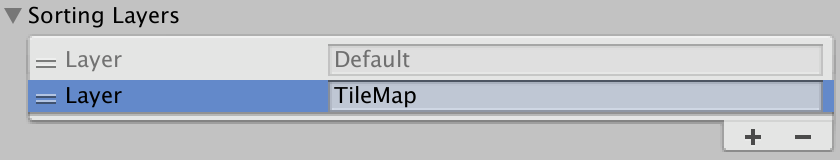
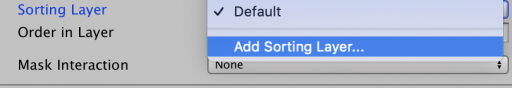
Tilemap RendererのインスペクターでSorting Layerを選択して、

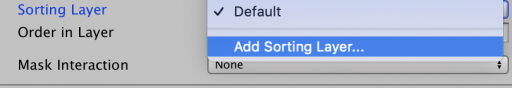
Add Sorting Layer…を押してください。


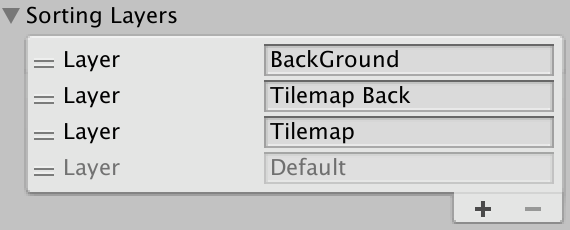
下の+ボタンを押して、新しいレイヤーを追加してます。
飾り付けを前に持ってきたかったらLayerを下の方に、奥に持っていきたかったら上の方にLayerを持ってきましょう。
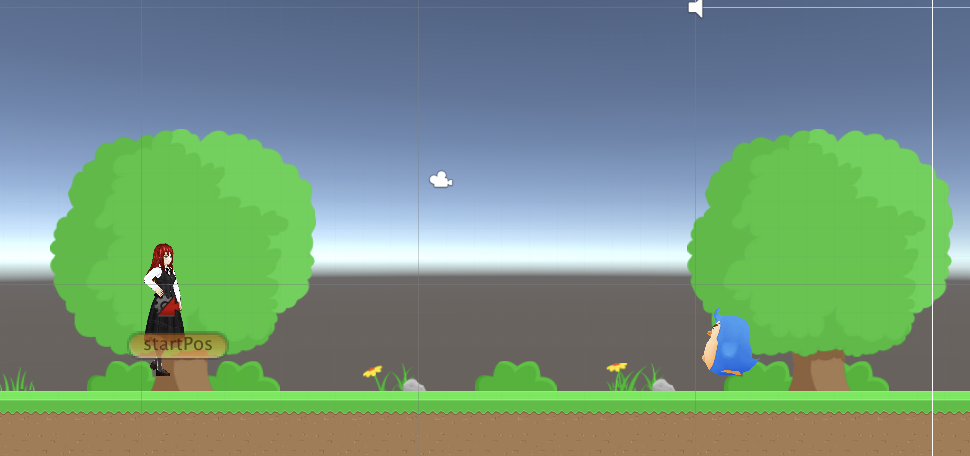
Tilemap RendererのSorting Layerを目的のものに設定すれば

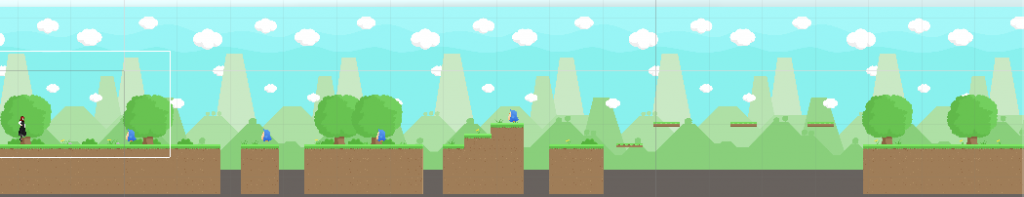
このように絵が重なってしまう部分が出てきても奥から手前に描画されてちゃんと表示されるようになります。
<背景を作ろう>
次は背景を作っていきましょう。
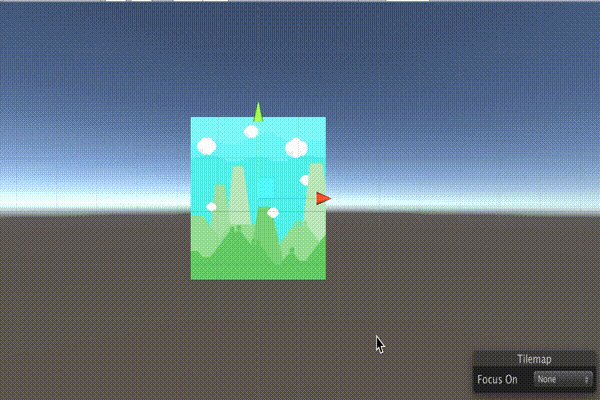
背景の絵を描くのはちょっと難しいのですが、シームレステクスチャというものを描きます。
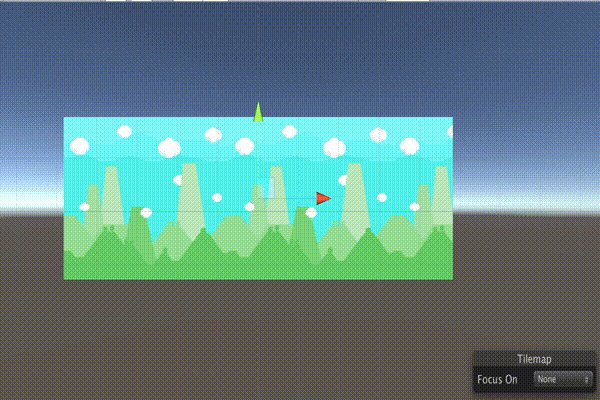
シームレステクスチャというのは繰り返し表示された時、つなぎ目に違和感が無いテクスチャです。↓のような感じです。

ステージの背景の場合はテクスチャの左側と右側が繋がるように作成します。
お絵かきソフトによってはワンクリックでシームレスにしてくれる機能を持っているソフトもあるので、自分で描く方は「お使いのソフト名 シームレス」などで検索してみるとやり方が出てくると思います。
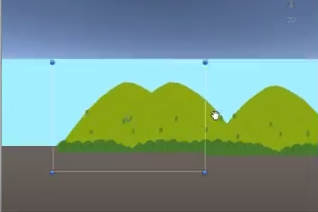
シームレステクスチャが無理な場合は、↓のように単色の画像だけを伸ばし、前に飾りつけ用のテクスチャを並べるだけでも背景を作ることが可能です。

アセットストアでシームレステクスチャを探しても良いかもしれません。
↑のテクスチャは↓のアセットを使用させて頂いています。
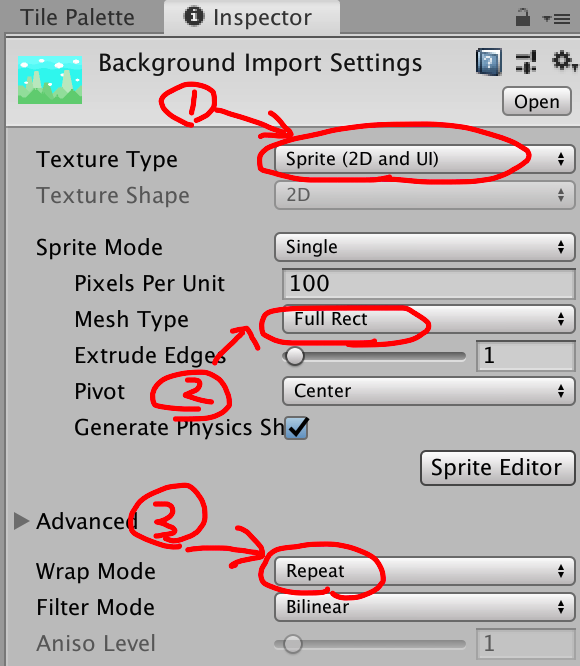
さて、シームレステクスチャを用意できたら設定が必要です。
テクスチャタイプをSpriteに変更して

MeshTypeをFull Rectに変更し、Wrap ModeをRepeatに変更してApplyを押してください。
テクスチャタイプとSpriteの解説は↓の記事で解説しているので詳しく知りたい方はこちらをご覧ください。
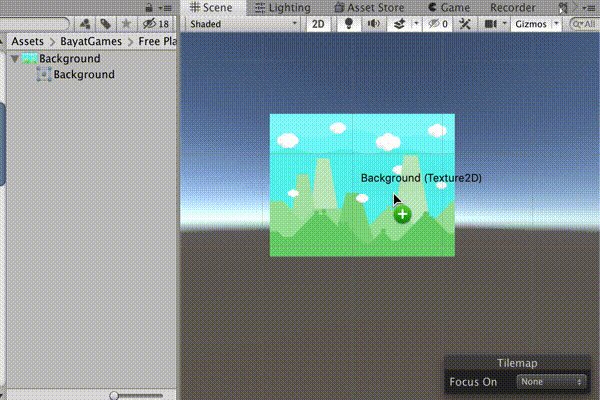
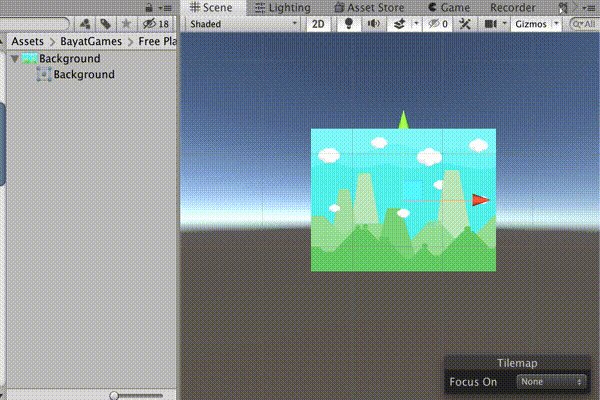
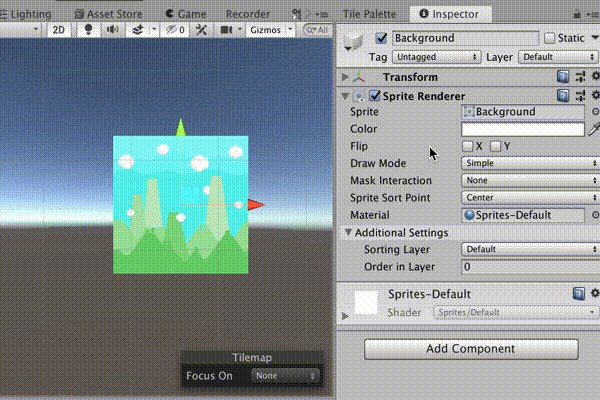
後はシーン上にスプライトをドラッグすればシーンに追加できます。

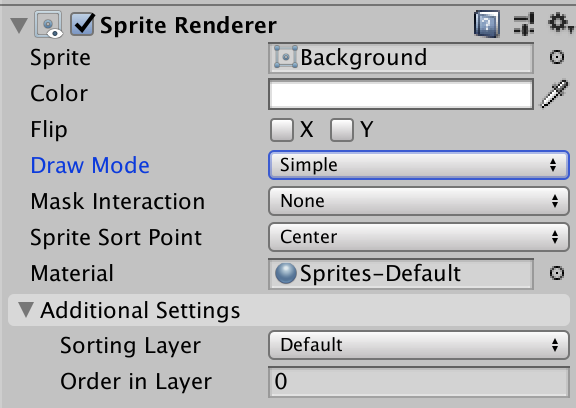
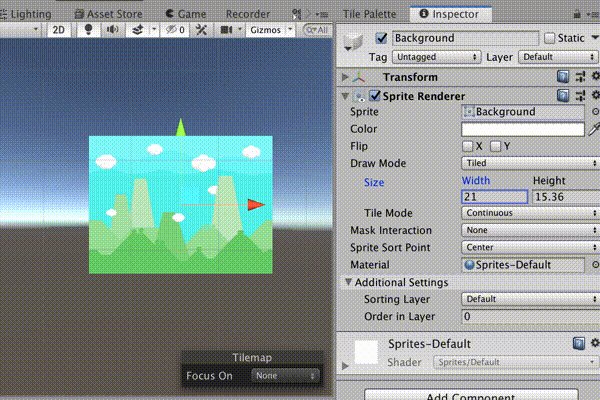
すると、↓のようなコンポーネントがついたゲームオブジェクトが作成されます。

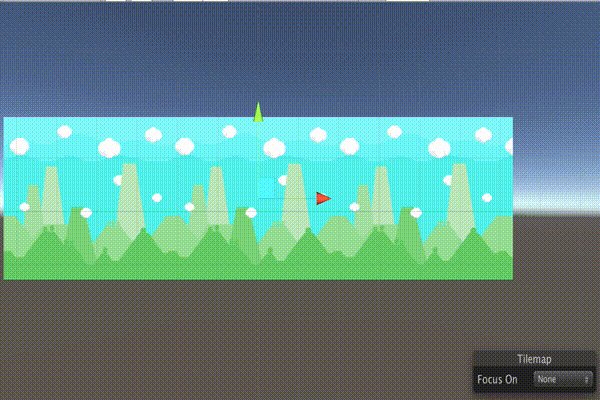
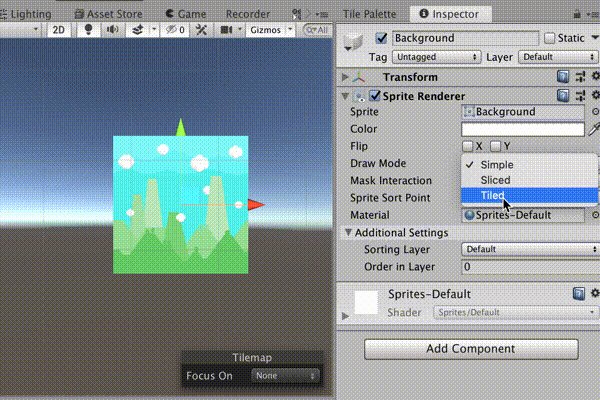
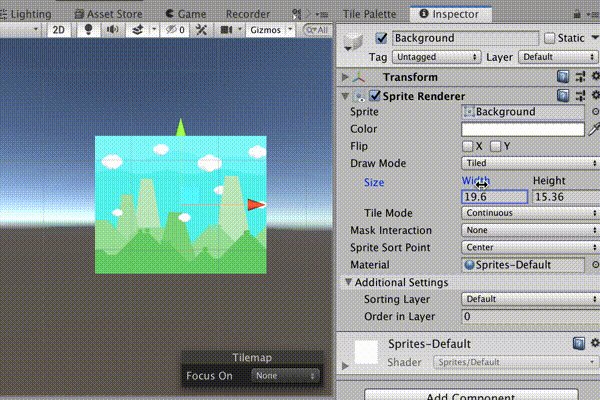
↑のDraw ModeをTiledに変更し、出てきたWidthを変更する事でテクスチャの長さを変える事ができます。

はい、これで背景の大きさを自在にする事ができるようになりました。
そして、Tilemapの時と同じようにSorting Layerをクリックし、Add Sorting Layer…を押してください。

今度は背景用のレイヤーを作成します。

これで背景を一番後ろに表示されるようにして、Sprite RendererのSorting Layerを背景用のものに変更したら

はい、だいぶステージが出来上がってきました。
何かうまくいかない事があった場合は↓の記事を参考にしてみてください
最低限↓の動画の要件を満たしていない質問は受けかねるので、ご理解ください。
また、筆者も間違えることはありますので、何か間違っている点などありましたら、動画コメント欄にでも書いていただけるとありがたいです。
さて、だいぶ形になってきました。もうそろそろ出来上がりそうですが、ちょっと敵のバリエーションが少ないので次回は敵の種類を増やしていこうと思います。