この記事ではUnityの標準機能のTile Paletteについて解説しています。
<Tile Paletteとは>
Tile Paletteというのは、Tile Mapを編集するのに使用するツールです。
絵を描くようにマップチップをグリッド状に置けるのでパレットという名前がついています。


グリッド1マスの大きさはUnityの単位でユニット1になるようです。
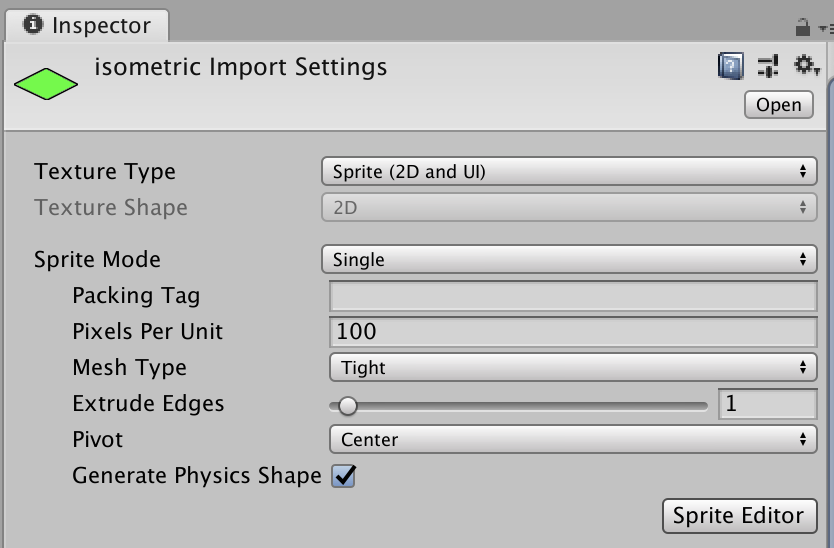
スプライトの設定でPixcels Per Unitが「100」なら画像の大きさが「100×100」で1ユニットになります。うまい具合に2のべき乗で1マスにしたいのであればこのPixcels Per Unitを64や128に変更すると良いと思います。
↓Pixcels Per Unitは各種スプライトごとに設定します。

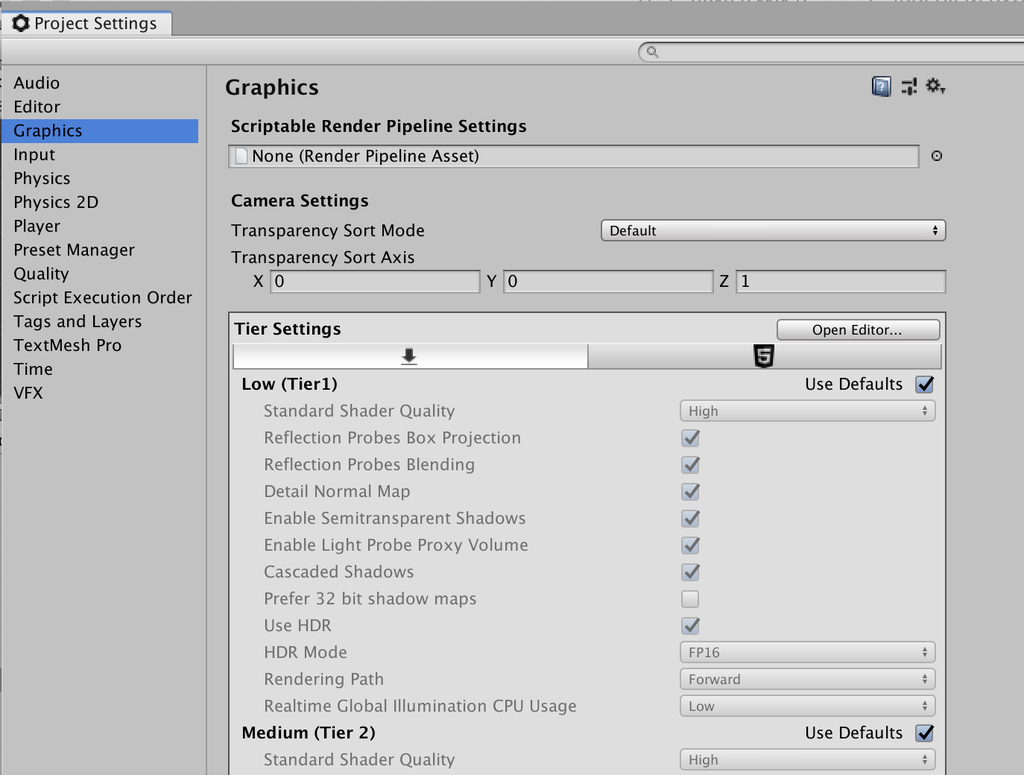
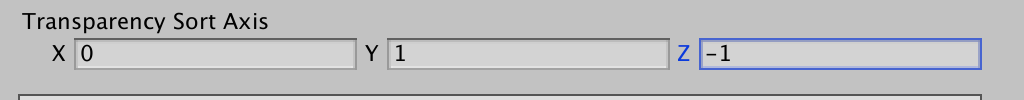
また、グラフィックの重なり方がおかしい場合はProject Setting>Graphics>Transparency Sort Axisの設定を変える必要があります。

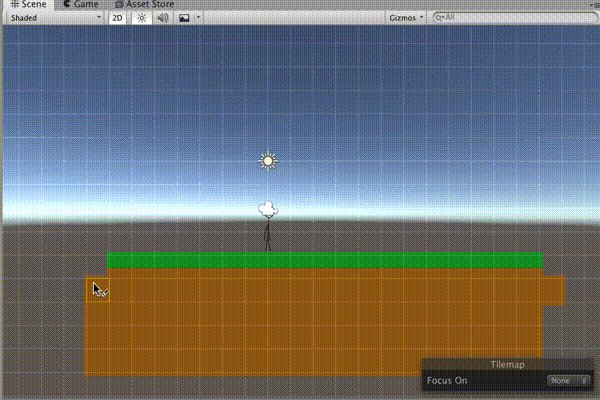
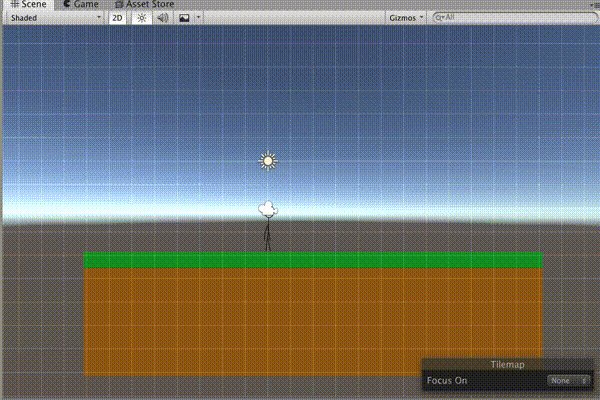
↓のように設定すると上へいけば奥にいき、Zの値を大きくすることで手前に来るようになります。

<Tile Paletteの作り方>
Tilemapでマップチップを使う為にはTile Paletteを作らなくていけません。
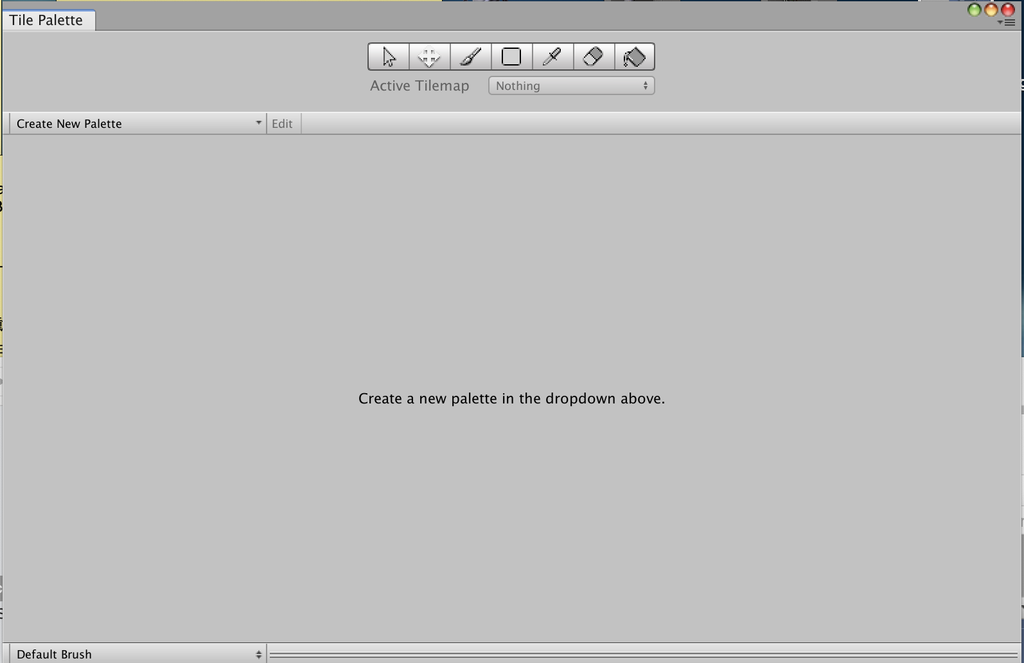
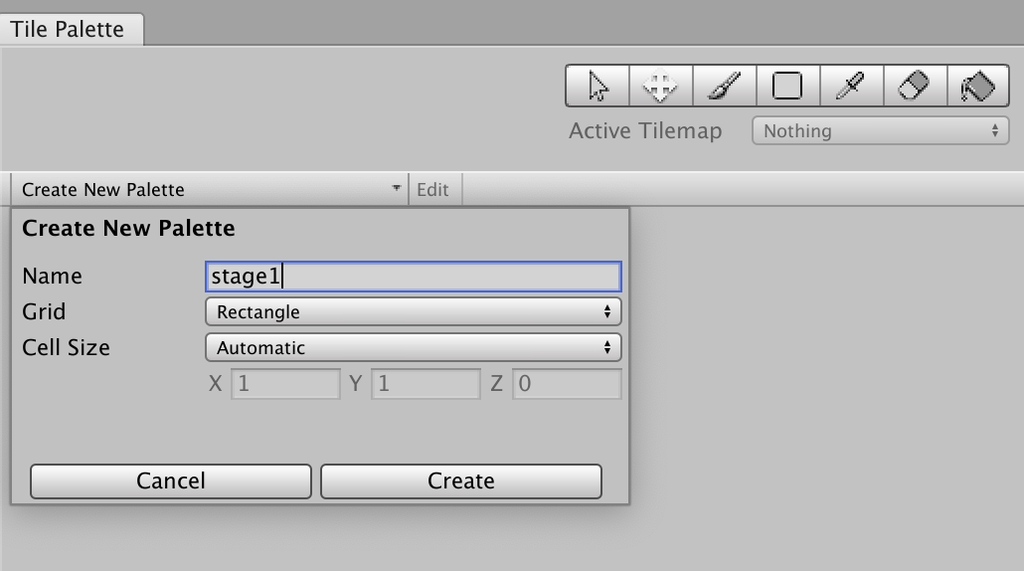
その為まず、パレットを作成します。左上のCreate New Paletteをクリックして下さい。

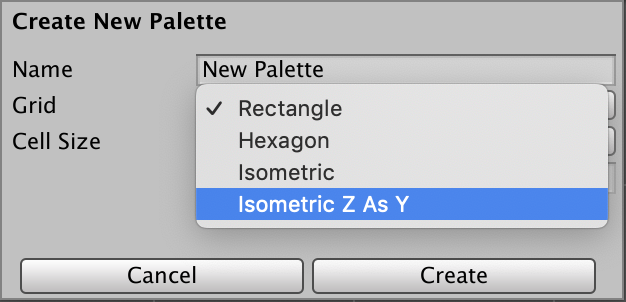
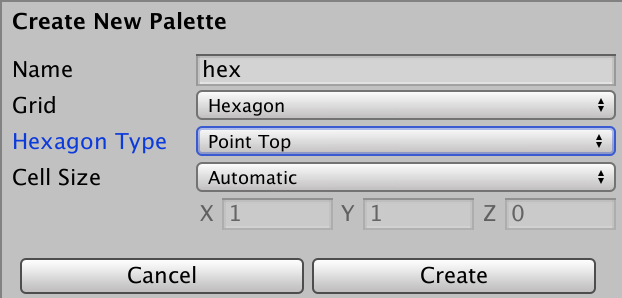
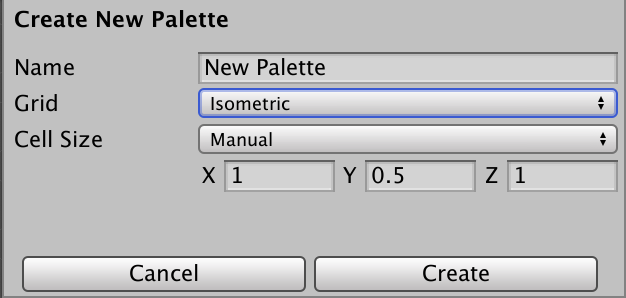
すると、どういった形式でパレットを作成するか選択できます。
Name
パレットの名前をどうするかを決定します。
Grid
マップチップの形状を選択します。

選択したパラメータによって設定する項目が変わってしまうので、各項目別に確認してください。
矩形のマップチップを作成します。完全な水平方向や上からの垂直見下ろしに最適です。

六角形のマップチップを作成します。画像は透過pngにして、テクスチャを六角形の形にしないと飛び出るので注意して下さい。六角形からはみ出る部分を透明にして下さい。このタイプのマップチップは2種類存在します。

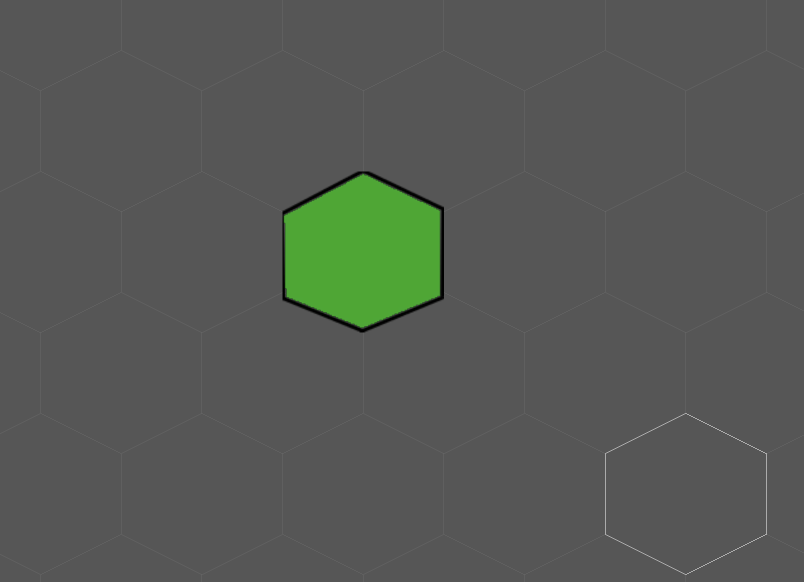
・Point Top
出っ張ってる部分が上に来るようなマップチップです。

・Flat Top
平らな部分が上に来るようなマップチップです。

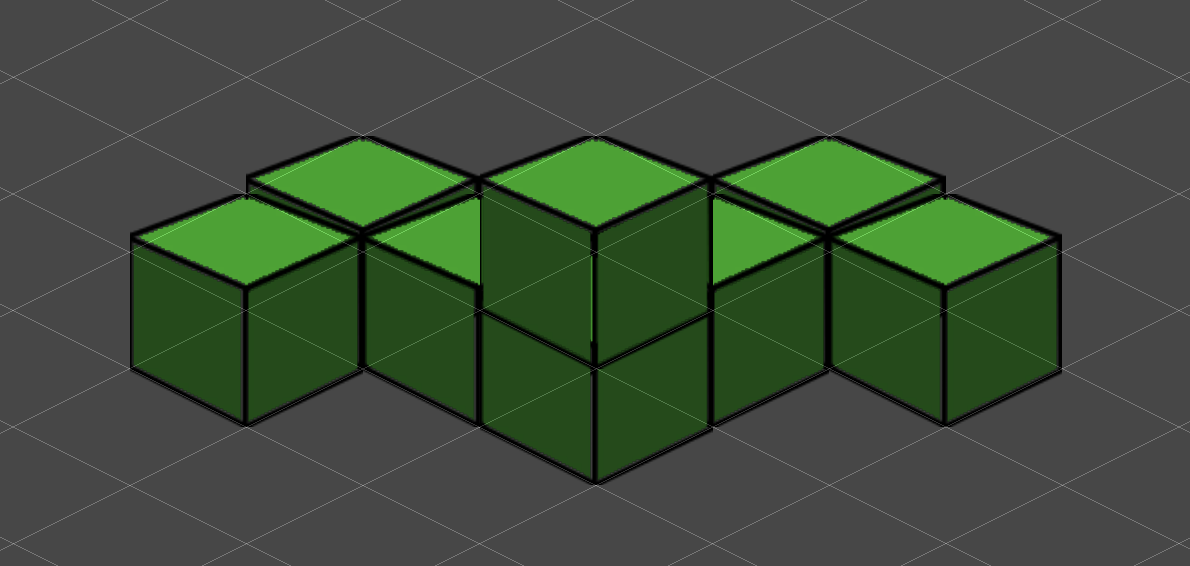
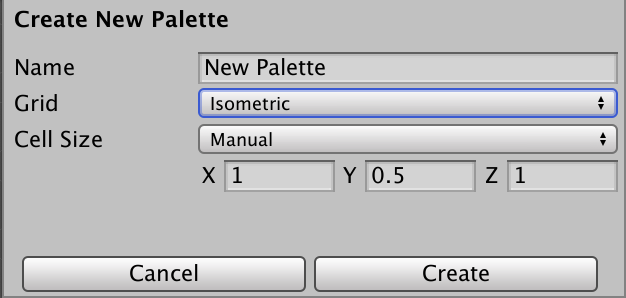
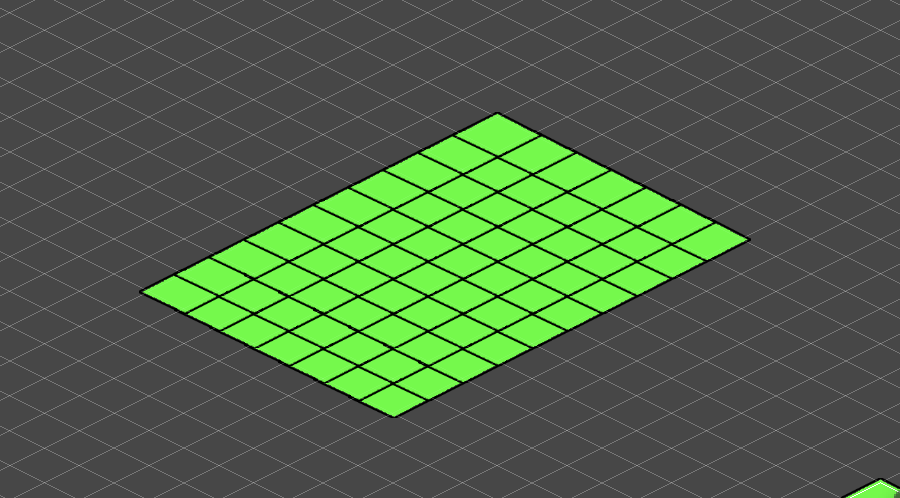
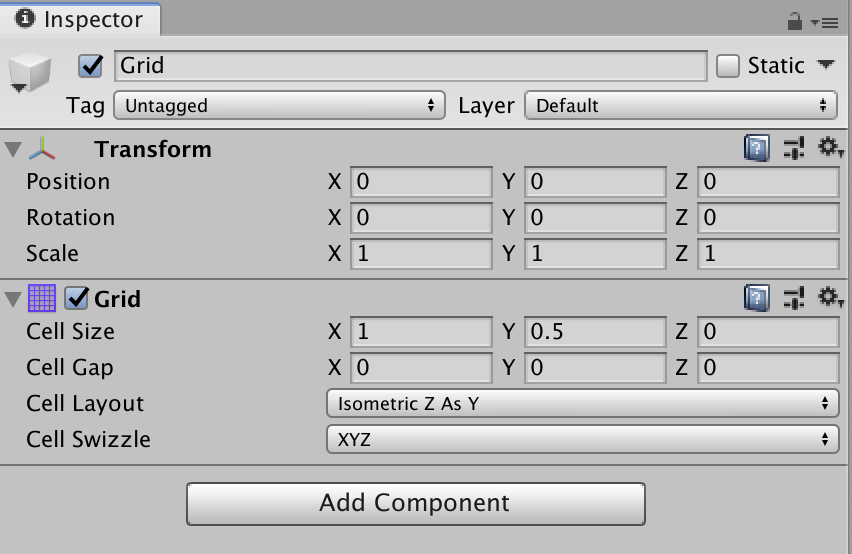
奥行きのある四角のマップチップを作成します。

マップチップの大きさがデフォルトの場合、高さ2分の1になっている点に注意して下さい。画像もそのような形で用意しなければいけません。

グリッドのサイズをマップチップの大きさに合わせて使うと良いと思います。

Cell Sizeはデフォルトだと1,1,0になっています。
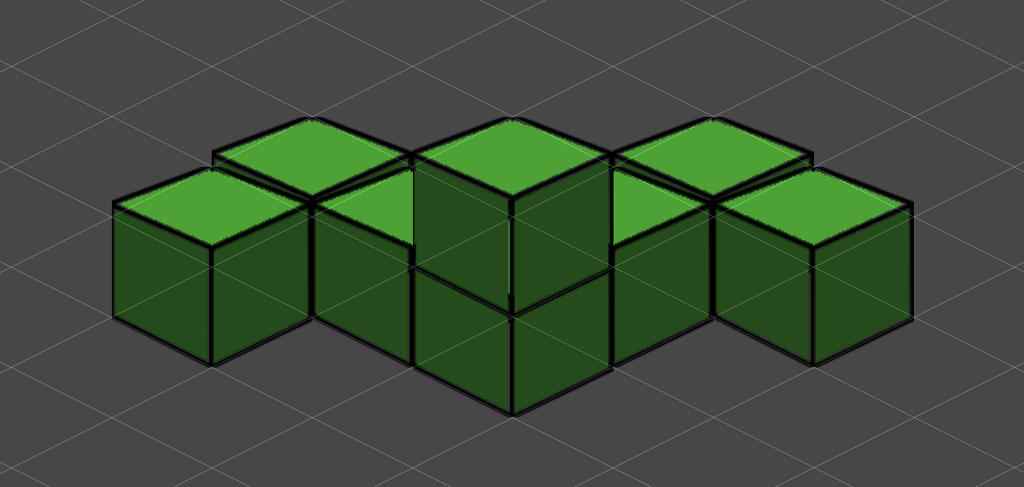
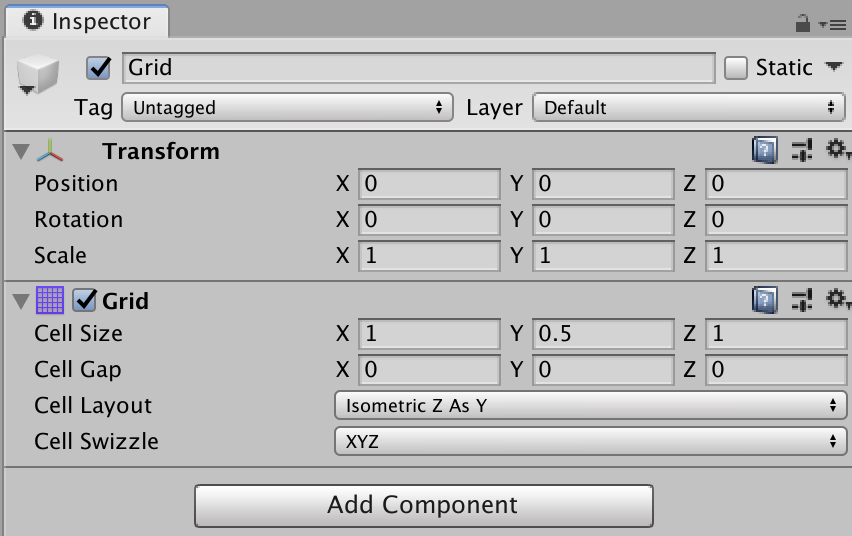
奥行きのある四角のマップチップで高さを表現できるようになります。

このパレットを使う際は、画像のソート順に気をつけて下さい。
また、グリッドのサイズに注意して下さい。

Cell Sizeはデフォルトだと1,1,0になっています。Zを0より大きくしないと高さがあるマップチップは描画されません。
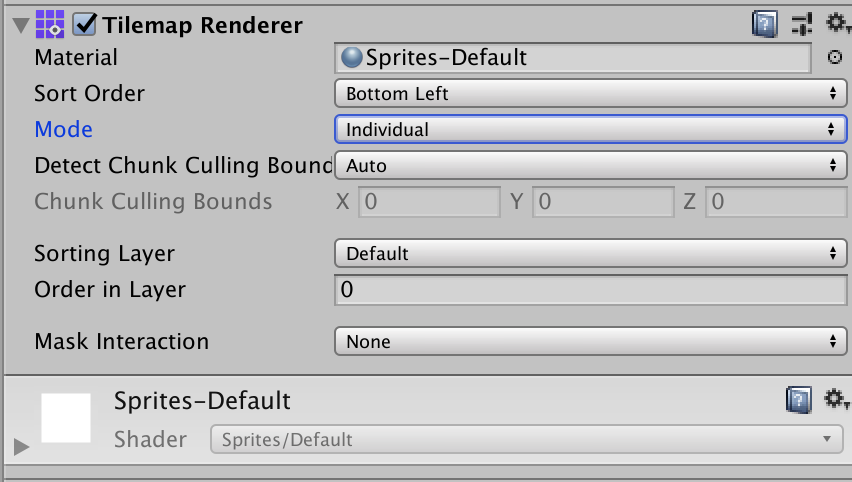
また、Tilemap RendererのModeをIndividualにしないと変な表示のされ方をします。

Cell Size
マップチップの大きさを決めます。

・Automatic
X,Y,Zが指定できなくなります。値を入力できなくなるだけで別にオートで調節してくれるわけではありません。何故この項目があるのかちょっと不明。おそらく誤操作防止機能だと思われます。
・Manual
X,Y,Zが指定できるようになります。ただ単に、値が入力できるようになるだけです。
・X,Y,Z
パレットのグリッド線の1マスの大きさを決めることができます。しかしながら、マップチップの実際の大きさは画像の大きさとPixel Per Unitsから計算で出されるので、あくまでこれはグリッド線の大きさです。目安にしかならない点には注意が必要です。
Create
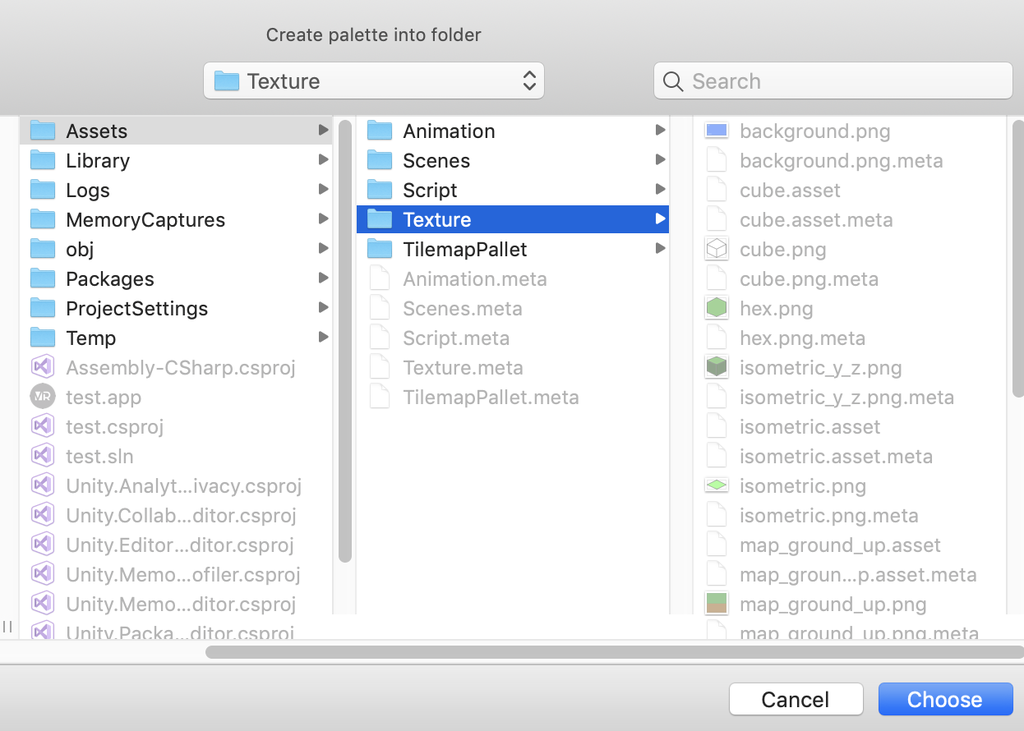
このボタンを押すことでパレットを作成することができます。
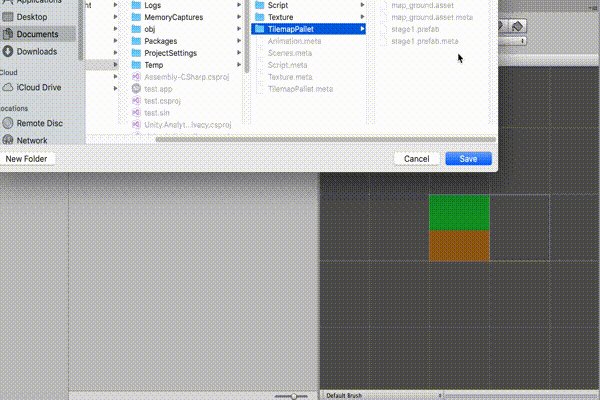
保存する場所を選べばOKです。

パレットはPrefabファイルとして保存されます。Prefabなのでスクリプトからロードすることも可能です。このPrefabは普通のタイルマップと同じ扱いになり、中の画像はその画像をおいた座標に保管されています。
<マップチップの追加方法>
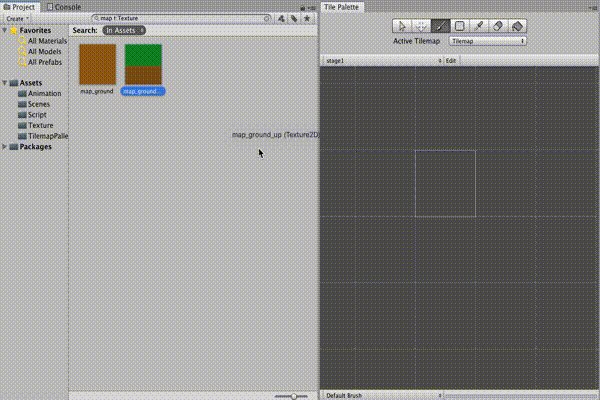
パレットにスプライトをドラッグ&ドロップすることでマップチップを作成することができます。マップチップは1つずつassetファイルとして保存されます。

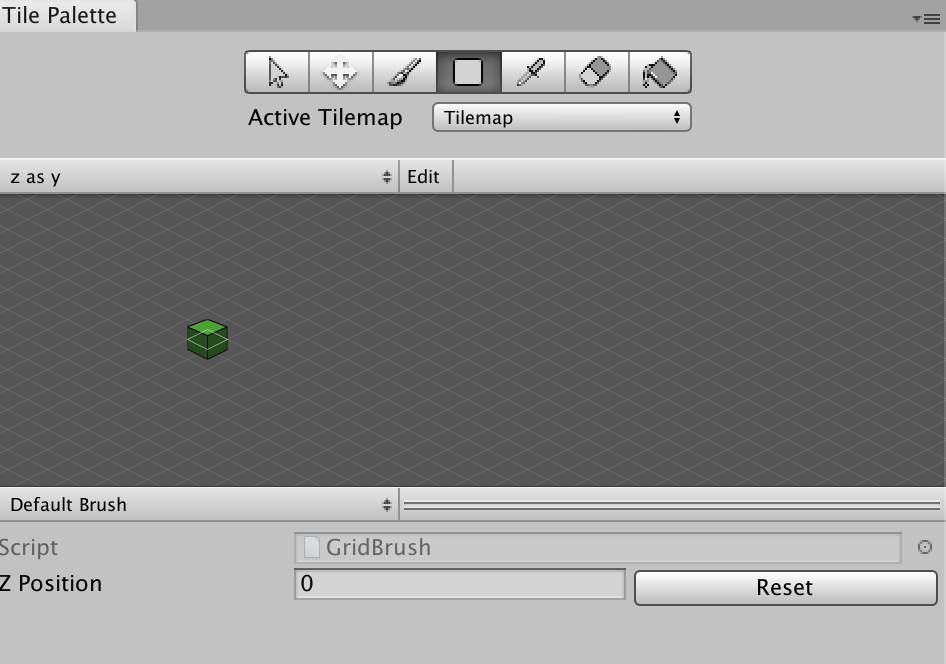
<Tile Paletteツールの使い方>

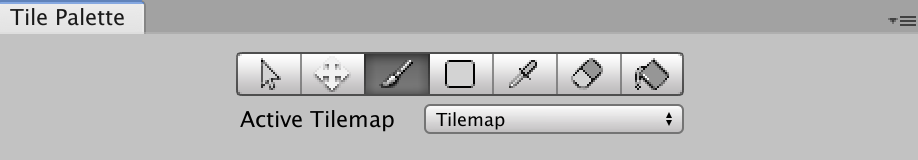
Tile Paletteツール
左から
・マップチップを選択します。
・選択中のマップチップを移動します。
・選択したマップチップでグリッドを塗ります。Shift押しながらで削除できます。
・マップチップを範囲選択できます。
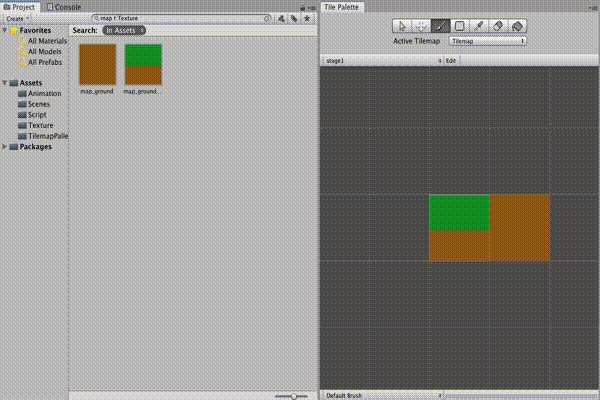
↓左のような範囲選択をしてから、筆アイコンで塗ろうとすると、右のように塗れます。

範囲を1マス指定にすると、矩形で塗りつぶします。
Shif押しながらで削除できます。
・スポイトです。このツールを選択した状態でシーンビューのマップチップをクリックすると、そのマップチップで塗れるようになります。
・消しゴムです。
・選択したマップチップでグリッドを塗りつぶします。
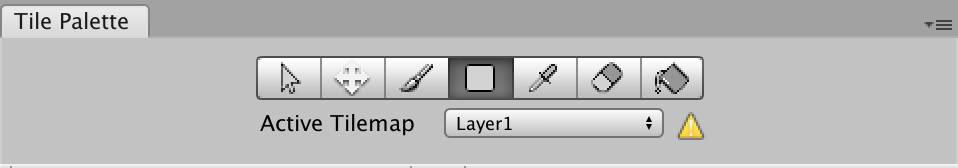
Active Tilemap
選択しているタイルマップを変更します。選択中のタイルマップにしか塗れないので注意が必要です。ここに表示されている名前はシーン中のTilemapがアタッチされているゲームオブジェクト名になります。
また、Tilemapがアタッチされているゲームオブジェクトがプレハブだった場合、右側に!マークが出てきます。

この状態でActive Tilemapを選択しようとすると

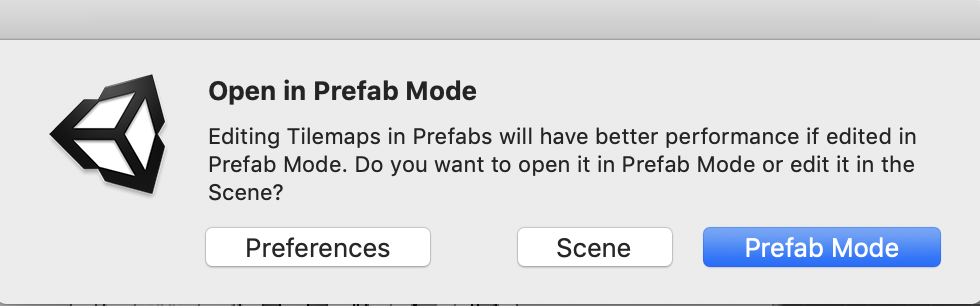
プレハブモードで開くかどうか確認されます。
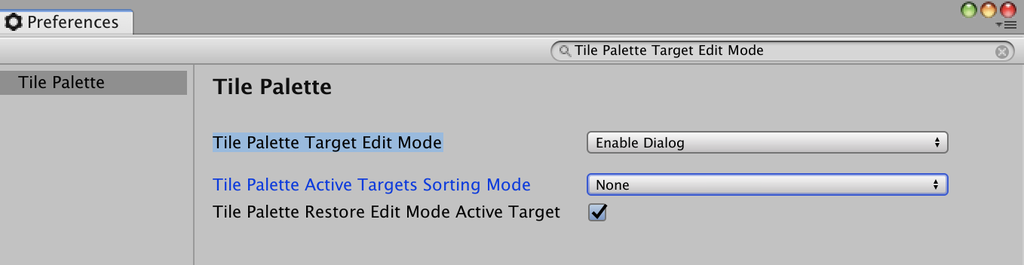
Preferencesで設定をひらけます。

Sceneでシーン中のタイルマップを編集します。
「Prefab Mode」にするとプレハブモードで編集できます。
プレハブモードの使い方の解説は↓の記事で行なっています。
<Tilemapで塗る座標の指定>
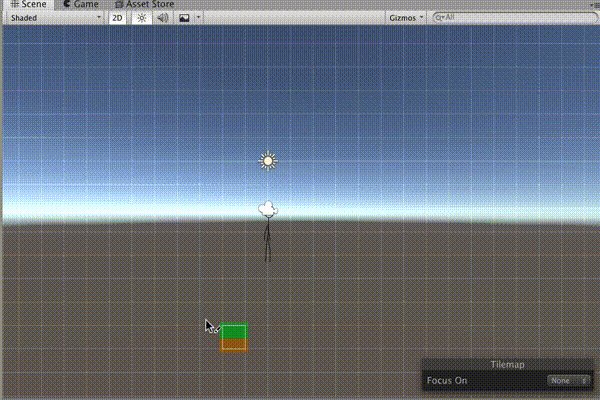
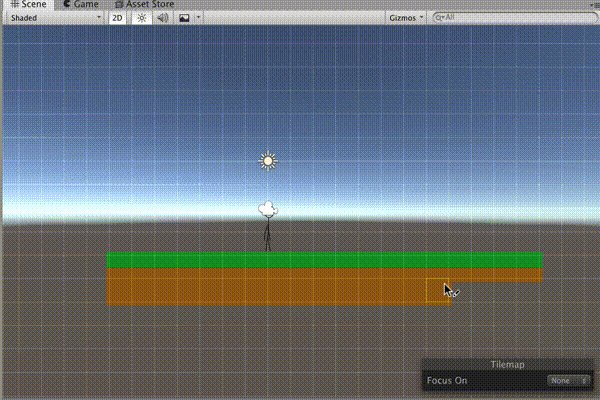
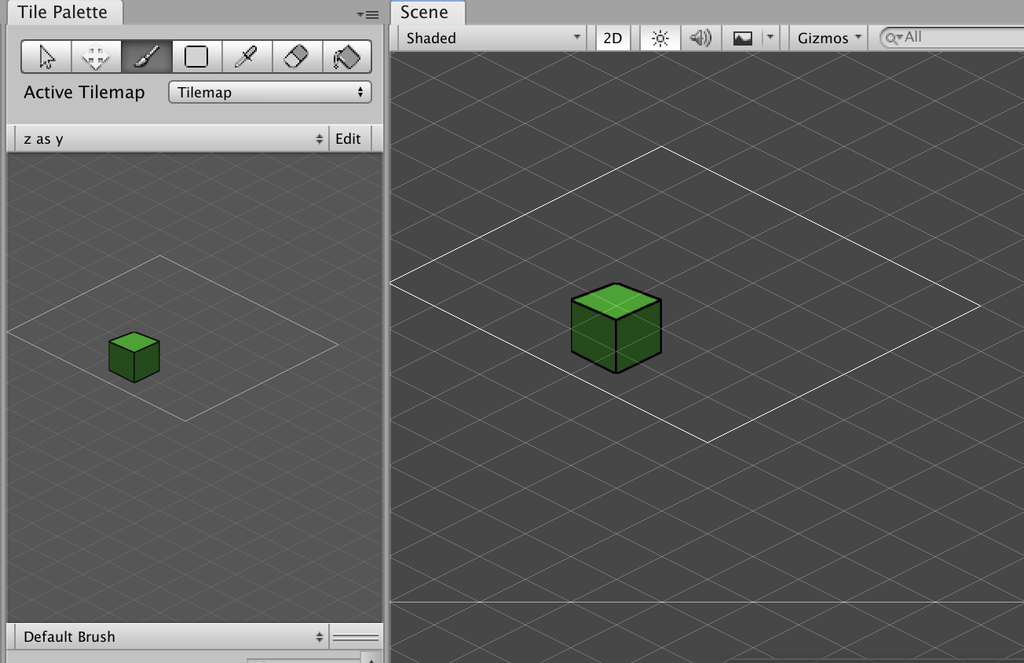
タイルパレットの下の方をドラッグするとZ座標のどの位置に塗るのかを指定できる部分が現れます。
この値は、マップチップの座標ではなく、塗るときにどの位置に塗るのかを表します。

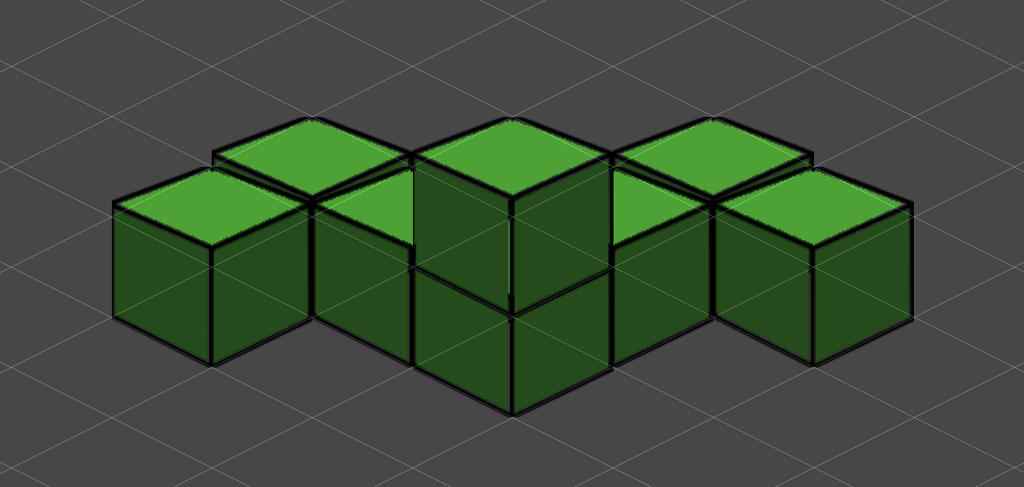
↓の座標で上に乗っているように見えるのはZ座標が1で塗られています。

ツールを使用する場合、Z座標を合わせないと使用できないので注意してください。
例えば↑の上に乗っている箱は消しゴムで消そうとしてもZ Position 1にしないと消せません。
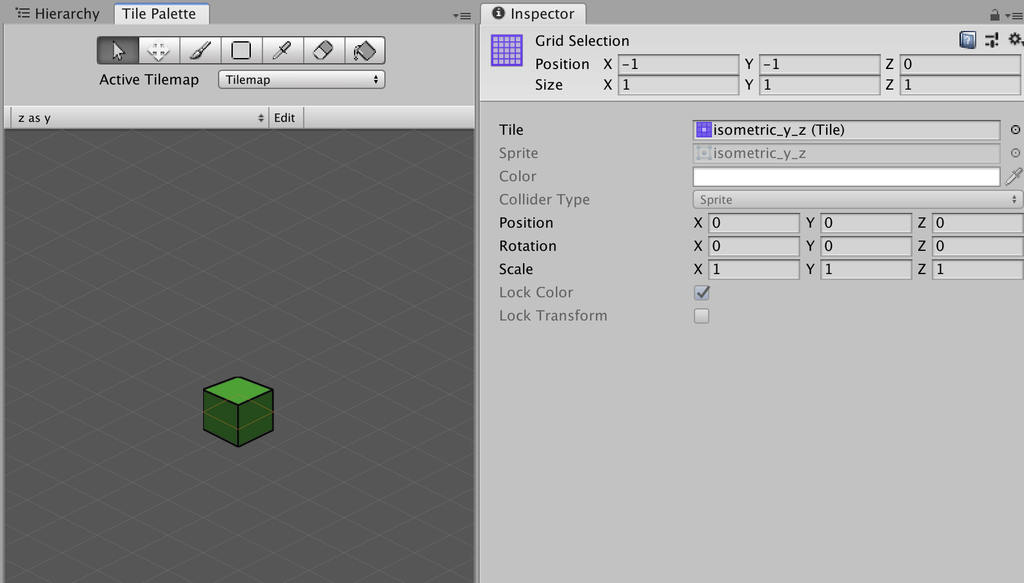
<マップチップの座標と大きさ>
実は、選択ツールで選択したマップチップはインスペクターに情報が載ります。

これはシーンビューでもパレットでも有効です。パレットで回転させたりでっかくしたりしてもあんまり意味はありません。
GridSelectionのPositionはグリッドの中心位置からのマス数です。中身のPositionはグリッドのマス目からのオフセットです。何故かPositionというパラメータが2つあるので注意しましょう。
中身のPositionをいじることで絵が見える位置をズラすことができます。