今回はいよいよステージを作っていきたいと思います。↑の動画でも解説しています。わからない、うまくいかない事があったら質問される前に、一回、動画の方で手順を確認してください
この記事は本のように順を追って解説しています。この記事は途中のページになります。
この記事を見ていて、現在の状況がわからない場合や忘れてしまった事などが出てきたら↓のリンクから目次ページへ飛べますので立ち戻って見てください。
<タイルマップを作成しよう>
とりあえず、2D用のステージを作成しましょう。2D用のマップを作成するのに、Tilemapという機能を使うと便利です。
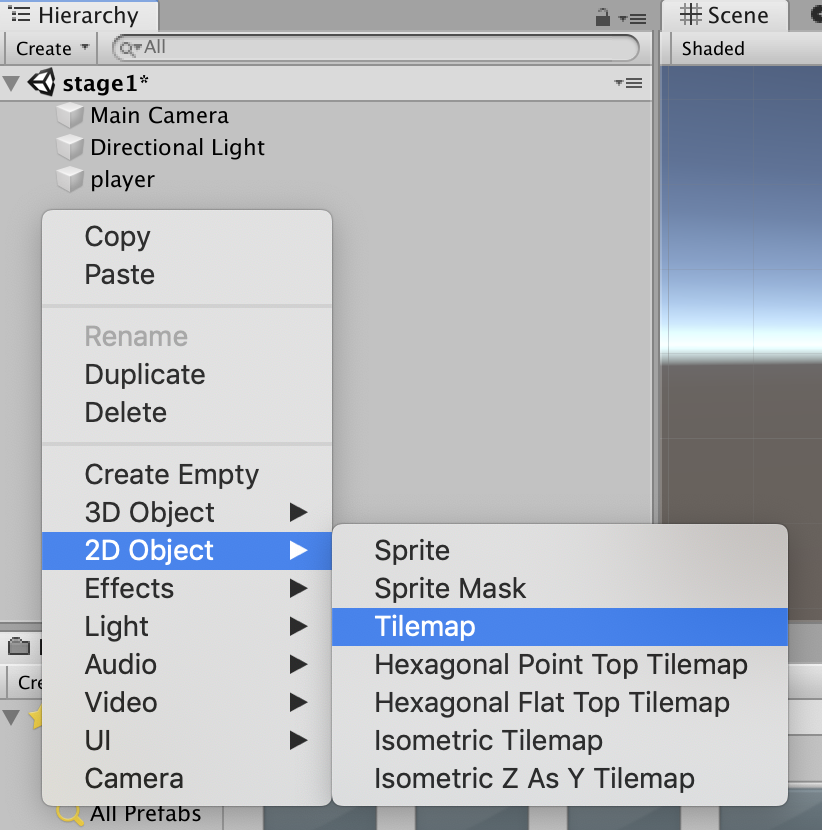
ヒエラルキーで右クリック>2D Object>Tilemapをクリック

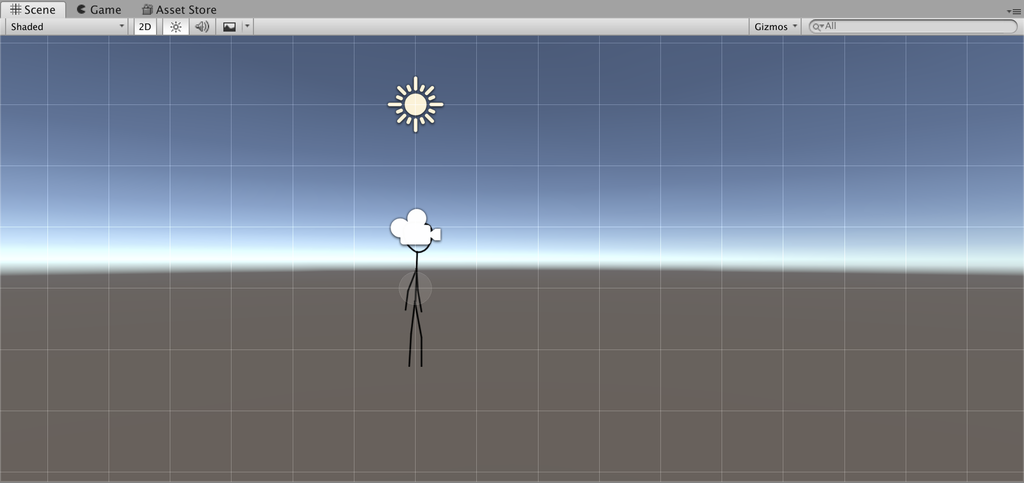
すると、シーンビューにグリッド線が現れます。

次にTile Paletteというものを開きたいのですが、Unity2019.2以降のバージョンをお使いの方はパッケージマネージャーからインストールする必要があります。
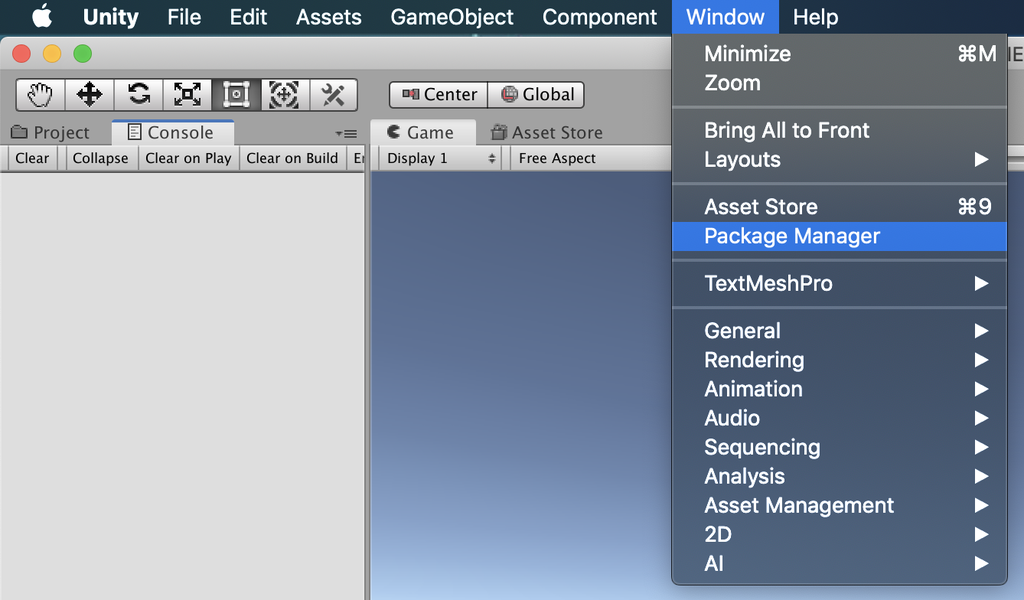
Window > Package Managerを選択

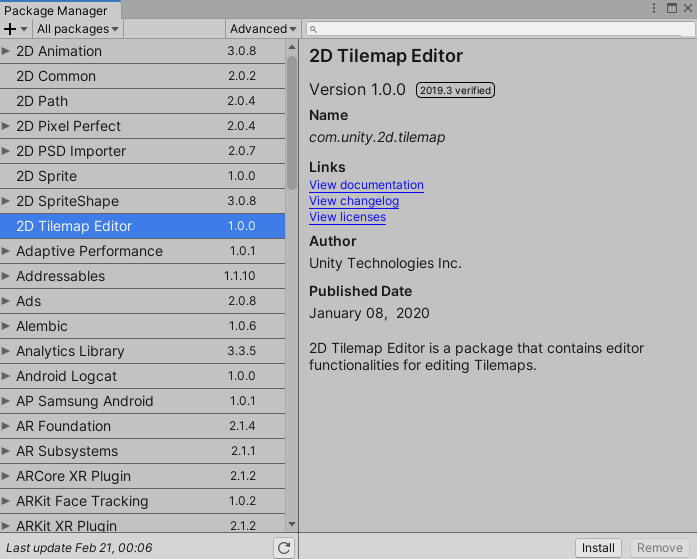
最初は、項目数が少ないかもしれませんが、通信が完了するとまだインストールしていない機能がずらりと現れます。全然項目がない方は通信が完了するまで待ってください
その中の2D Tilemap Editorを選択し、右下のInstallをクリック

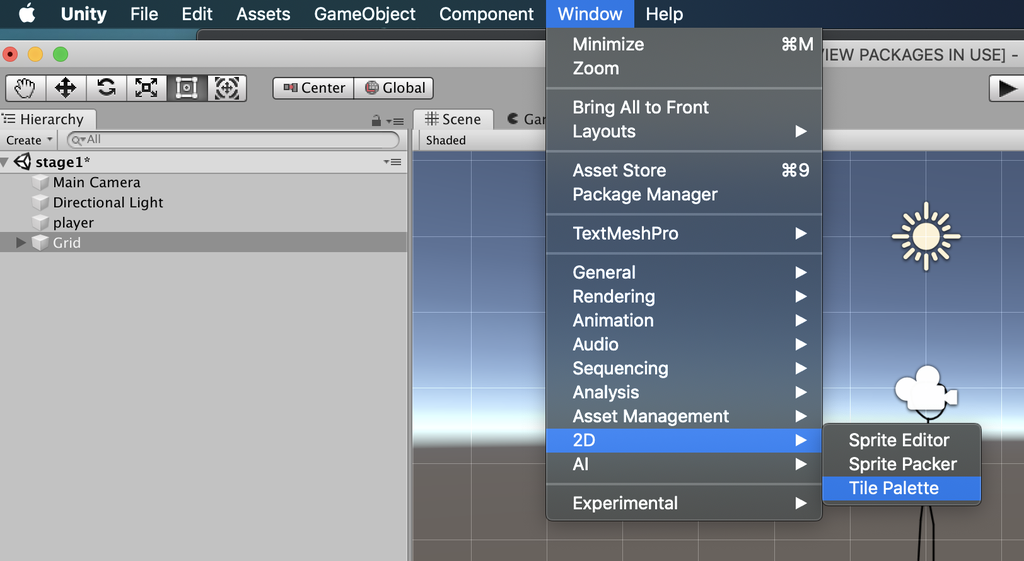
次に上部メニューのWindow>2D>Tile Paletteをクリックします。

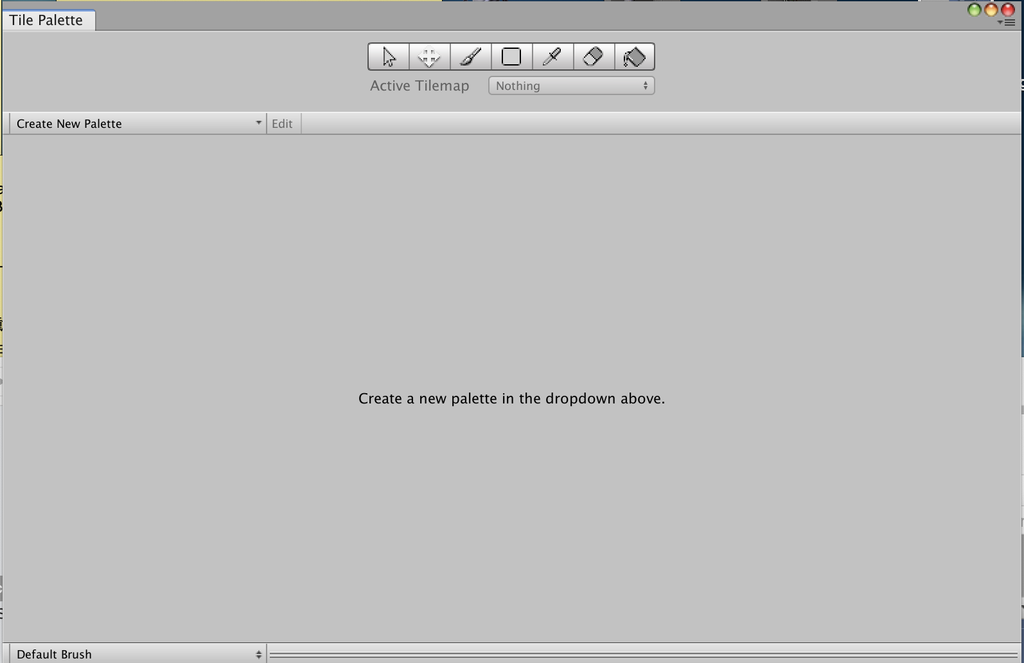
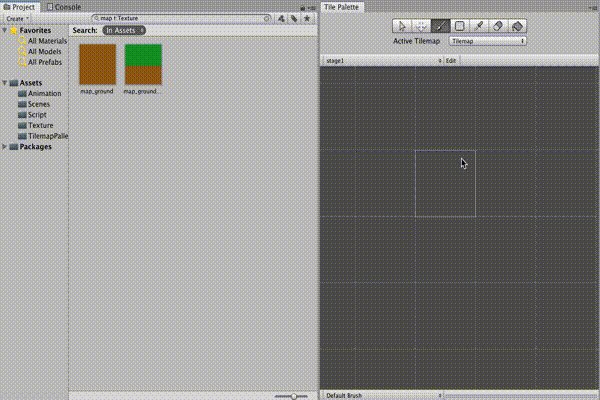
すると↓のようなウィンドウが出てきます。

これはタイプマップパレットと言って、先ほど出てきたグリッド線に画像を塗るようにして編集できるものです。とりあえず、ファイルの下準備をしましょう。
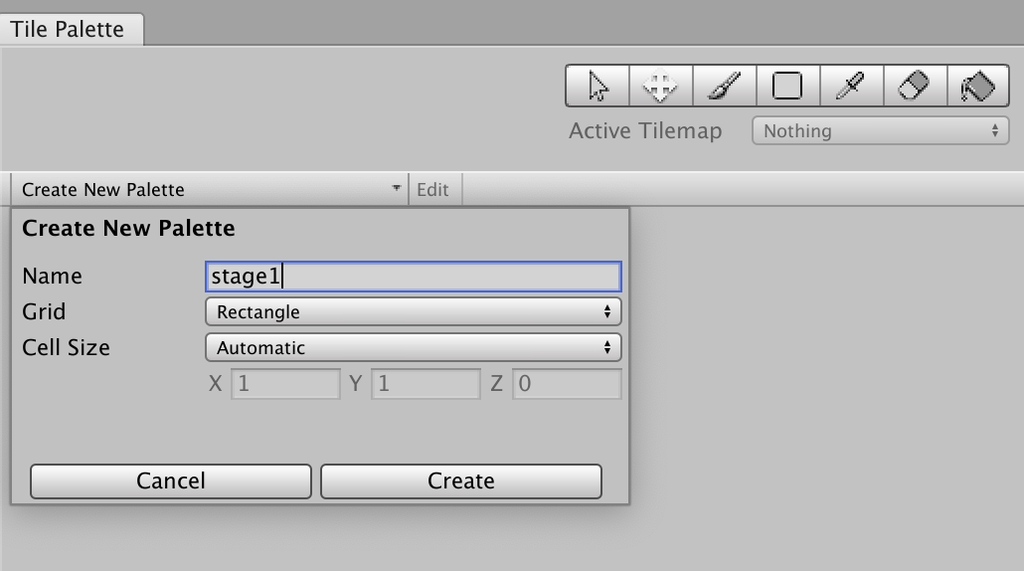
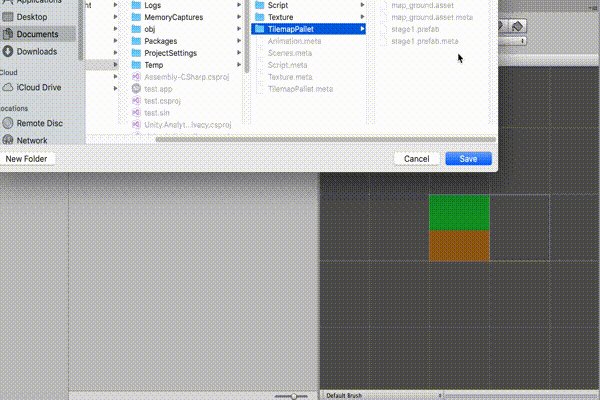
Create New Paletteをクリック。適当な名前でセーブします。自分はステージ1用のパレットということで、stage1としました。

Gridというのはマップチップの形を表すのでRectangle(矩形)のままで大丈夫です。Cell Sizeはオートでやってもらいましょう。このままの設定で大丈夫です。
<マップチップを作ろう>
さて、パレットを作ったはいいものの、塗るものがないので、マップチップを作成します。と言ってもまた仮の絵を書くだけです。
とりあえず、ペイントか何かで


この2種類を用意しました。下書きなので手抜き上等です。
大きさは128×128で作成しています。
これも後々編集しやすいようにテクスチャの頭文字にmapとつけています。
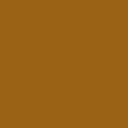
また、この2つもSpriteにします。

スプライトが何かわからない方は↓の記事を参考にしてください。
次にマップチップ用のフォルダを適当に作っておくと便利ですので適当にフォルダを用意してください。
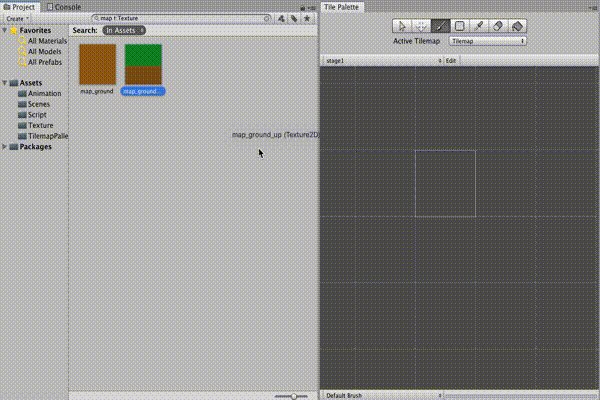
そしたら、プロジェクトウィンドウからタイルマップパレットにドラッグ&ドロップし、マップチップデータを作ったフォルダに突っ込みましょう。

これで、パレットにマップチップを登録できました。
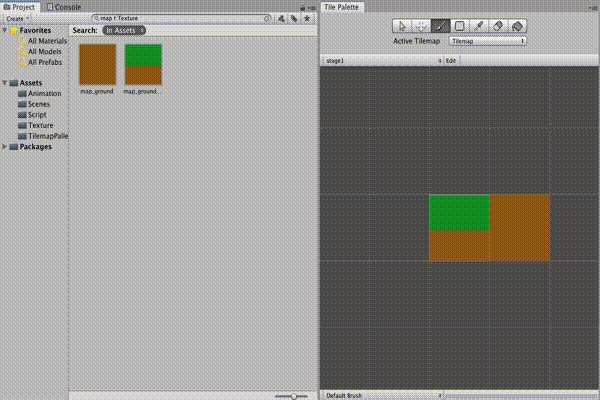
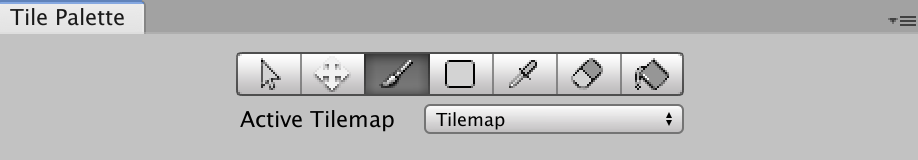
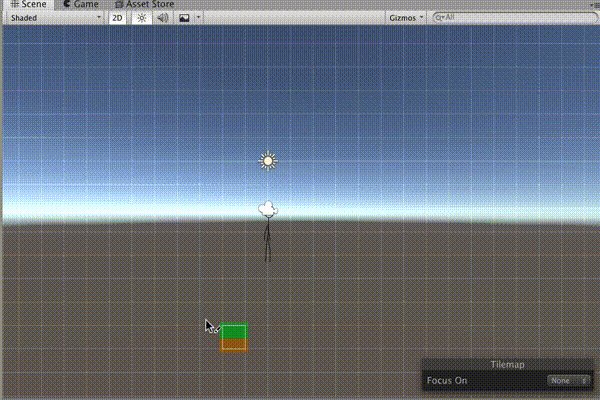
タイルマップパレットの筆みたいなアイコンをクリックして、塗りたいマップチップを選択します。

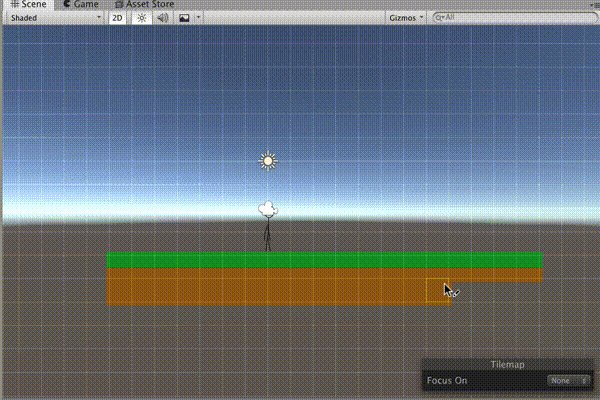
この状態でシーンビューの上をドラッグすることによって、塗るようにマップチップを置いていけます。

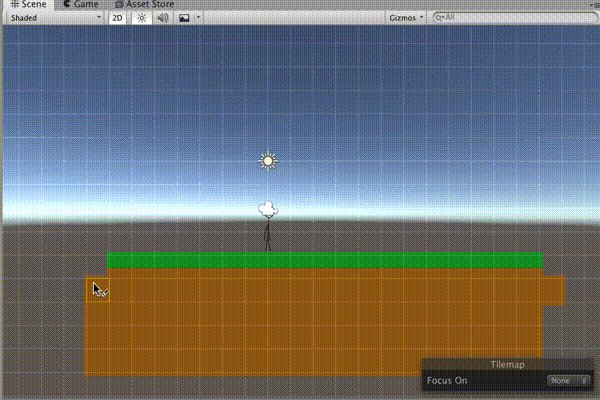
消しゴムみたいなアイコンをクリックすれば消すこともできます。
実はパレットに2つ登録しなくてもちょっとレベルの高い方法で1つにまとめられるのですが、今回は簡単に2つ登録する方法で行こうと思います。
タイルマップとタイルパレットについては↓の記事で解説しています。今はまだ理解する必要はないので、興味があったら見てみてください。
<当たり判定をつけよう>
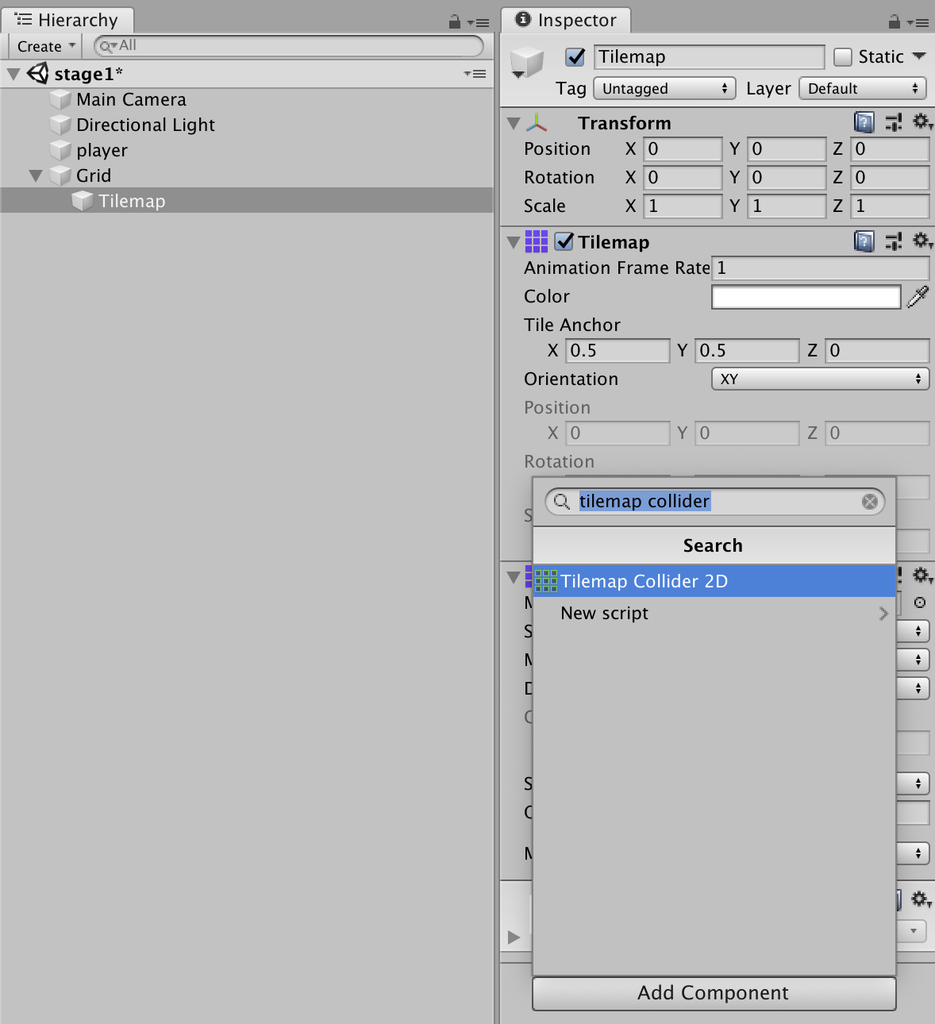
とりあえず、仮の地面を作ることができたので、当たり判定をつけましょう。作成されているGridの下にTilemapという項目ができているので、これを選択した状態で、AddComponentから検索で「Tilemap Collider 2D」という奴をつけてください。

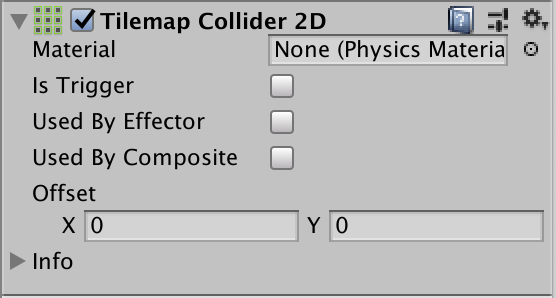
↓のような奴が追加されたと思います。

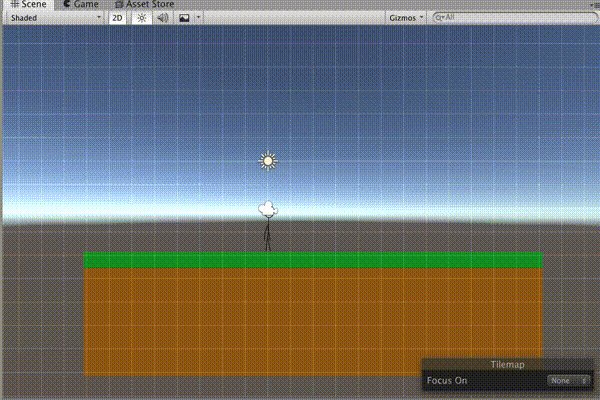
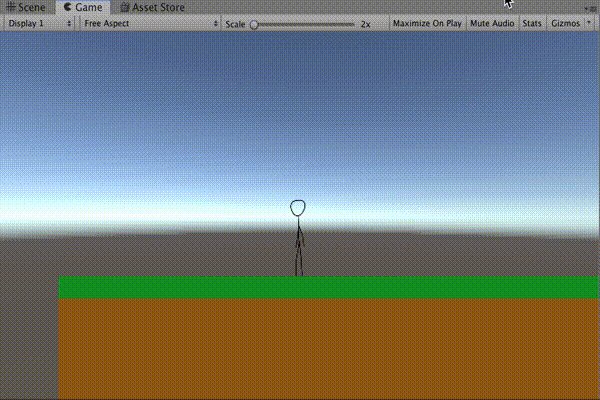
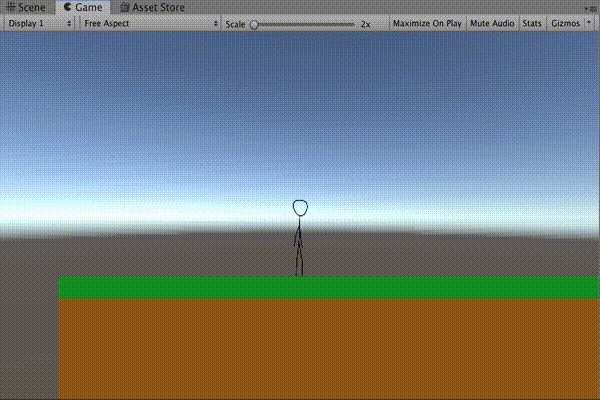
今の段階では特にいじる必要は無いと思います。これがつくと

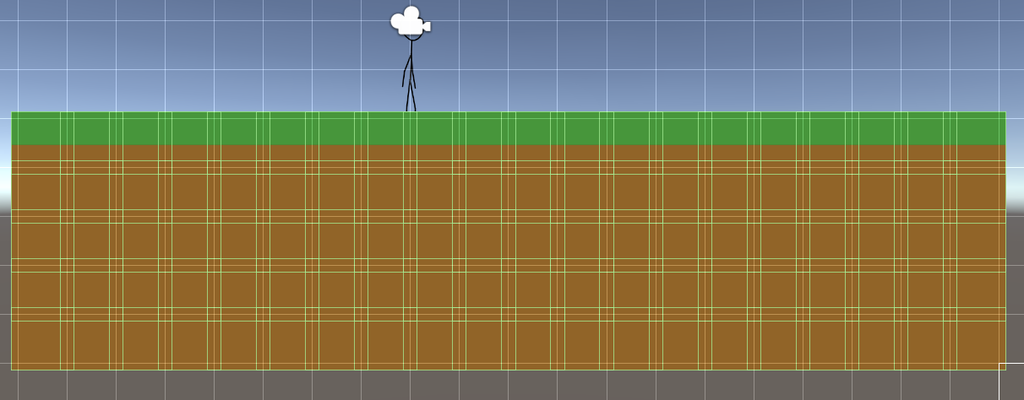
↑の緑色の線が見えるでしょうか?これが当たり判定になります。Tilemap Collider 2Dという奴をつけるとマップチップに自動で当たり判定をつけてくれます。
自動で当たり判定をつけてくれるのでとても便利なのですが、見てわかる通りとても重いです。本当なら当たり判定の数は減らしたいところなのですが、利便性も取りたいので今回はこれを利用します。
一つ注意点として、これを動かしてはいけません。タイルマップコライダーがついているオブジェクト自体を動かすと、とても重いからです。
例えば、地面が揺れる演出をしたとします。そうすると↑の大量のコライダーが一斉に動く事になるので、すごく重くなります。
そのため、そういった演出をする場合には素直に地面を揺らすのではなく、カメラを揺らすなりして対応しましょう。
Tilemap Collider 2Dがついたオブジェクトは1mmたりとも動かさないことをおススメします。
<プレイヤーにも当たり判定をつけよう>
今度はプレイヤーにも当たり判定をつけましょう。以前物理演算について解説したことと同じことをします。物理演算って何?という人は↓の記事を参考にしてください
当たり判定の設定
さて、キャラクターに当たり判定をつけていきたいと思います。
以前はBox Colliderというものをつけましたが、今回はCapsule Collider 2Dというものをつけます。
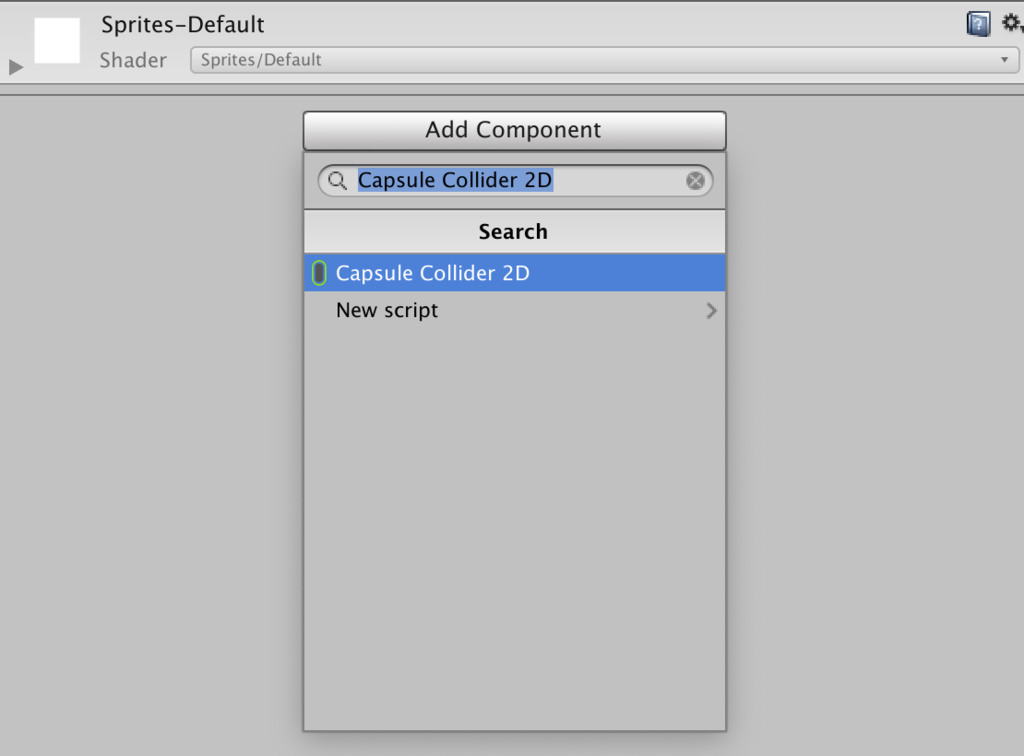
プレイヤーのゲームオブジェクトを選択して、AddComponentでCapsule Collider 2Dをアタッチしてください。

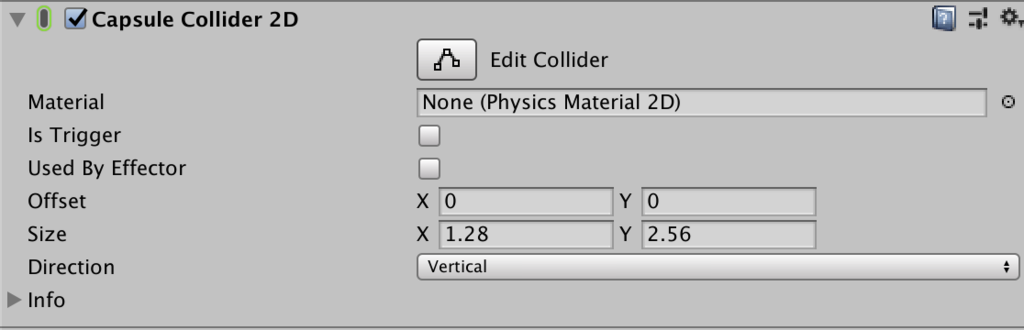
↓のようなやつがくっついたと思います。

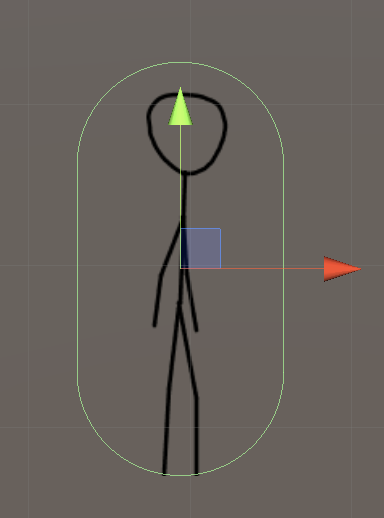
シーンビューで見ると↓のようなカプセル型のコライダーがついていると思います。

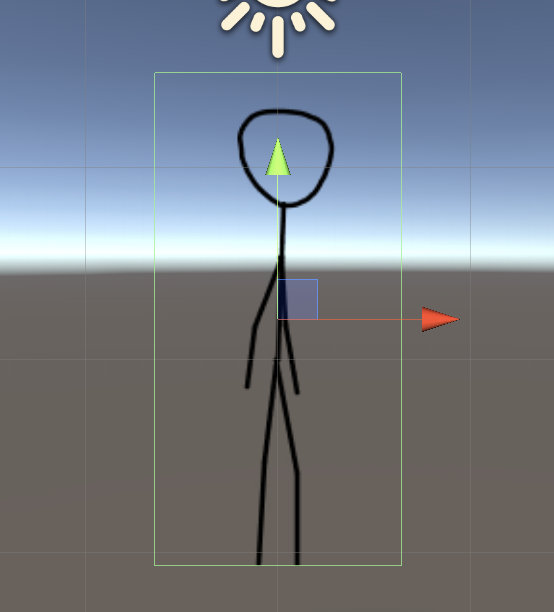
何故Box Colliderではないかと言うと、角がつっかえるからです。

↑はボックスコライダーをつけた例です。カドがピシッと90度です。この部分がタイルマップのコライダーのカドにつっかえます。コライダーがちょっとでもつっかえると動かなくなってしまうので、角を丸くしてあげる必要があります。その為、Capsule Collider 2Dを使用したのです。
今回はCapsule Collider 2Dを使いましたが、コライダーには色々な種類があります。目的に応じてコライダーを使い分ける必要があります。
今回は人型であるという事でCapsule Collider 2Dを使用しました。人型であればだいたいカプセル型の形になるからです。
色々なコライダーの解説についてはまた後々解説していきたいと思います。
物理演算をキャラクターに当てはめる
さて、今度は、キャラクターに物理演算を適用したいと思います。
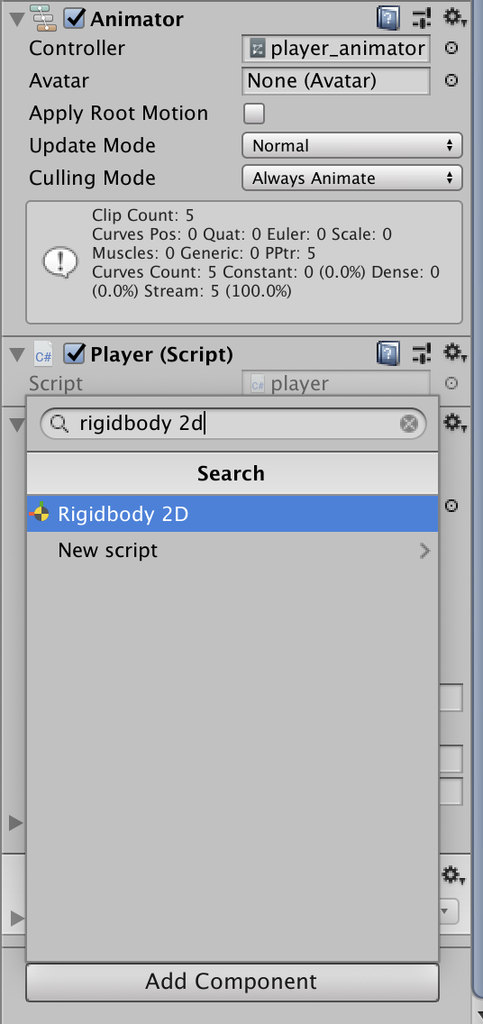
物理演算の解説時はRigidbodyでしたが、今度はRigidbody2Dを追加します。2D用の物理演算をしてくれます。

さて、これでプレイヤーに当たり判定と物理演算が追加されました。
プレイヤーを地面からちょっと上に置いて再生してみましょう。

ちゃんと地面に着地してくれました。
ステージとしてはまだまだ全然ですが、基本部分ができたので、とりあえず今回はこれくらいにしておきましょう。
何かうまくいかない事があった場合は↓の記事を参考にしてみてください
最低限↓の動画の要件を満たしていない質問は受けかねるので、ご理解ください。
また、筆者も間違えることはありますので、何か間違っている点などありましたら、動画コメント欄にでも書いていただけるとありがたいです。
さて、せっかくここまでできたので、次回はキャラクターを移動させてみたいと思いますのでよろしくお願いします。