
この記事はUnityのコンポーネントOutlineについて解説しています。
<Outlineとは>
グラフィックを表現するUGUIの輪郭に色を塗るコンポーネントです。
UGUIがまずよくわからないよという方は↓の左の記事を参考にしてください。
各種UGUIのコンポーネントと同じゲームオブジェクトにアタッチする事で効果を発揮します。
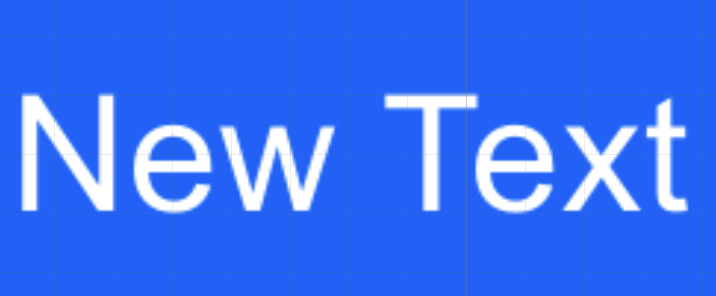
↓Outlineなし

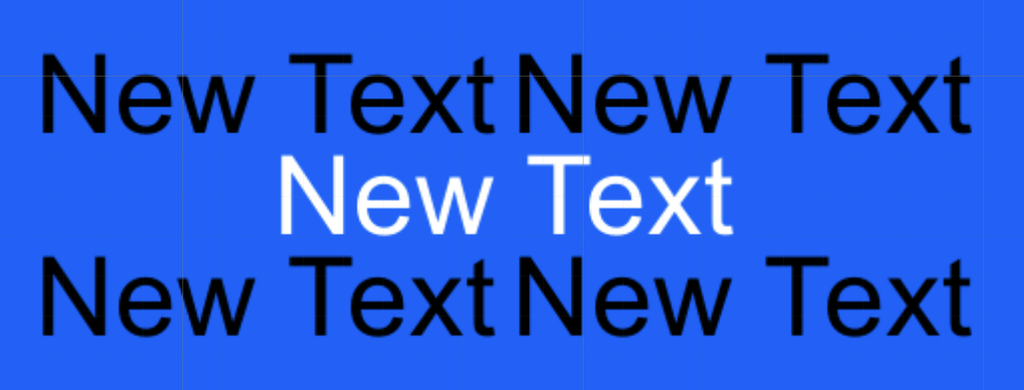
↓Outlineあり

TextだけでなくImageなどにも使用する事ができます。
<Outlineの実態と注意点>

↑パラメータをいじるとOutlineはこうなります。
このOutlineというコンポーネントは一緒にアタッチされているUGUIのコンポーネントを上下左右の4つ同じテクスチャを用意するコンポーネントです。
同じテクスチャを4つ用意し、上下左右にちょっとずつズラす事によってあたかも輪郭が表示されているように見せます。
テクスチャを5つ分表示する事になるので、ちょっと重いです。でっかいImageなどに貼り付ける時は注意しましょう。
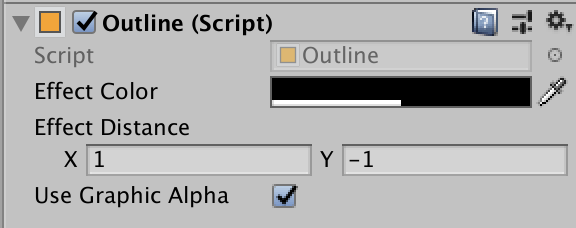
<Outlineのインスペクター>

クリックすると展開します
Effect Color
上下左右に配置された後ろのテクスチャの色を指定します。
Effect Distance
上下左右に配置された後ろのテクスチャの位置を調整します。
・X・・・後ろのテクスチャの「元のテクスチャの中心からの横軸の距離」を入れます。
・Y・・・後ろのテクスチャの「元のテクスチャの中心からの縦軸の距離」を入れます。
Use Graphic Alpha
後ろのテクスチャのアルファ値が、元のテクスチャのアルファ値を考慮するかどうかです。アルファ値を考慮した場合、2つのアルファ値が乗算されます。
<Outlineのスクリプトの使い方>
| 名前空間 | UnityEngine.UI |
| 型 | class |
| 継承 | UI.Shadow |
デフォルトの状態から使用するには
using UnityEngine.UI;
と記述するか
UI.Outline
とする必要があります。
このコンポーネントから呼び出せる変数や関数は全て継承元のものです。
このコンポーネント自体が持つ外から呼び出せる変数や関数はありません。




