この記事はUnityのコンポーネントPlatformEffector2Dについて解説した記事です。
<PlatformEffector2Dとは>
2Dのコライダーの衝突判定を一方通行にする為のコンポーネントです。

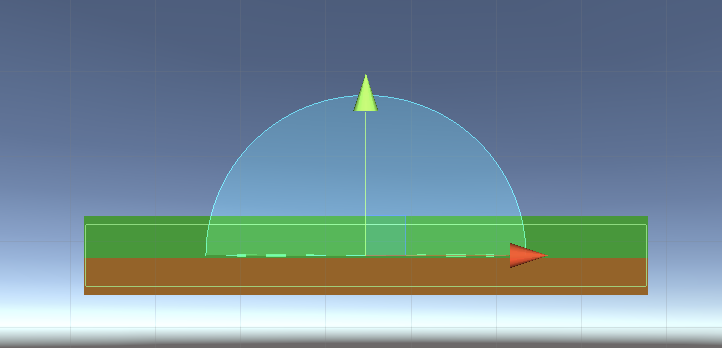
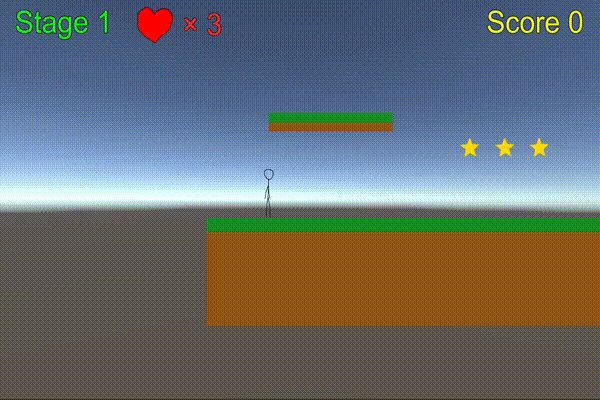
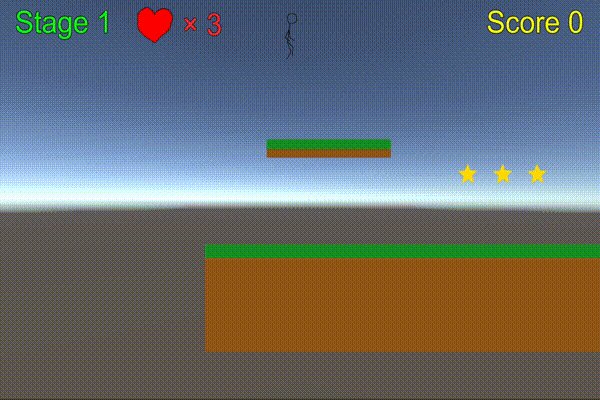
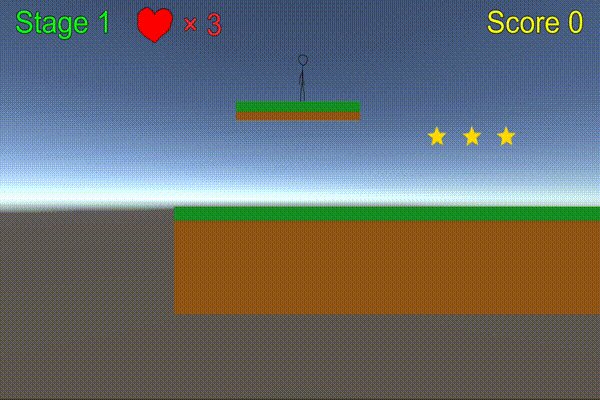
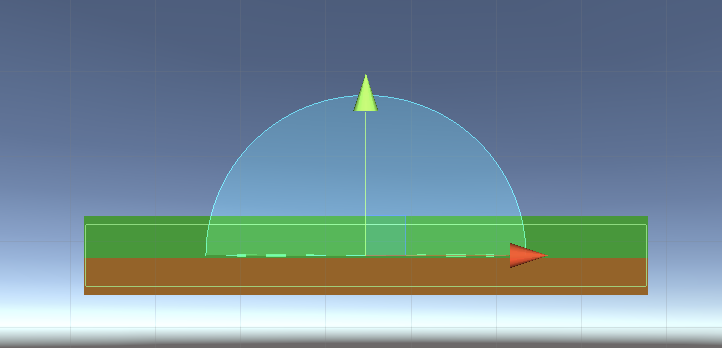
↓のように一方通行にすり抜けるコライダーを実装するために使用します。

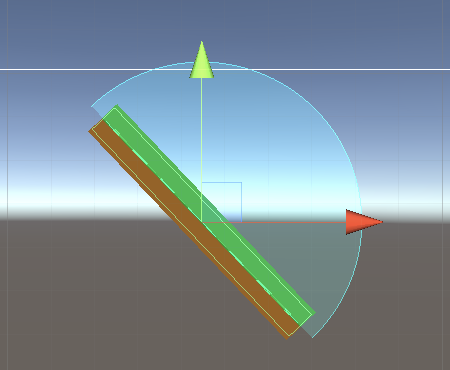
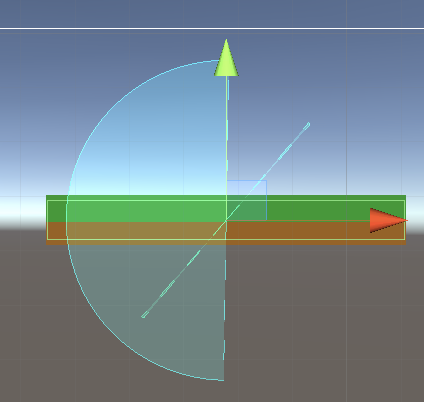
下から上にすり抜けるだけではなく、オブジェクトの方向を回転させることによってすり抜けられる方向を変えることができます。
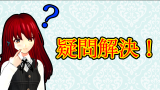
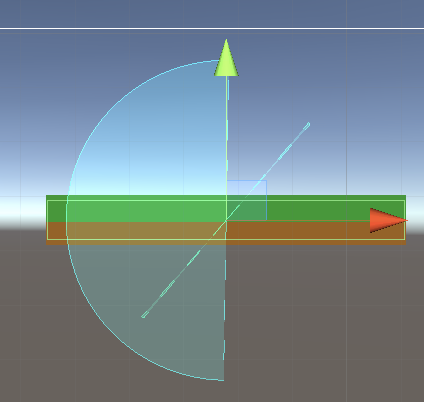
この時、必ずコライダーの上向きがすり抜けられない面になります。

また、パラメーターを触ることによって、すり抜けられない面を回転させることもできます。

ちなみに、この「すり抜けられない面」とは半円がカバーしているところがすり抜けられない訳ではなく、コライダーの角度を表しています。詳しくは↓で解説しています。
また、コライダーの側面の制御するのにも使えます。側面に何かが衝突した時の挙動を制御するのにも便利です。
<PlatformEffector2Dの使い方>
PlatformEffector2Dを使用するには同じゲームオブジェクトにCollider2Dを継承しているコライダーがくっついている必要があります。
Collider2Dを継承しているコライダーはBoxCollider2D、CircleCollider2D、PolygonCollider2D、EdgeCollider2Dになります。
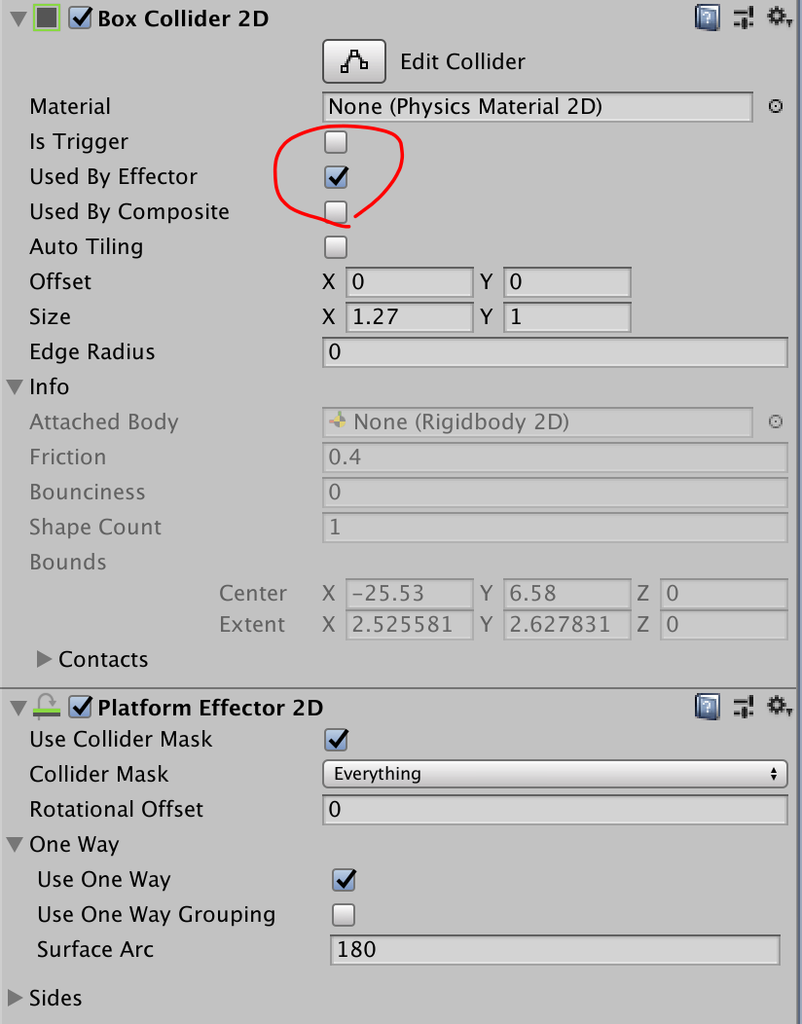
これらのコライダーのインスペクターでUsed By Effectorにチェックを入れることでPlatformEffector2Dを使用することができるようになります。

<PlatformEffector2Dのインスペクター>

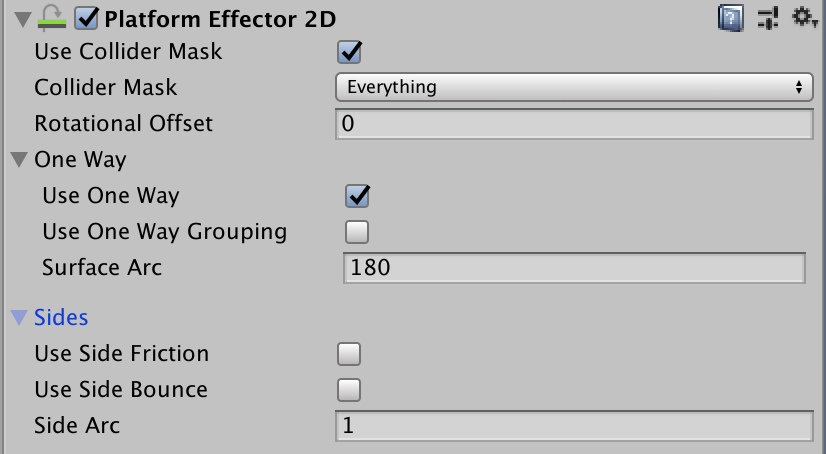
Use Collider Mask
これにチェックが入っているとこのPlatform Effector 2Dの効果を適用するゲームオブジェクトをレイヤーで指定できるようになります。
チェックが入っていないと全てのゲームオブジェクトがこの効果の対象になります。
・Collider Mask
Use Collider Maskにチェックが入っていないとこの項目は現れません。
指定したレイヤーのゲームオブジェクトのみがこのPlatform Effector2Dの影響を受けます。
Rotational Offset
すり抜けられない面の角度を回転させることができます。
このオブジェクトの上向きの方向から何度回転させるのかを指定します。
半円と重なっている部分が通り抜けられない訳ではないので注意が必要です。詳しくは↓のSurface Arcの項目で解説しています。

One Way
・Use One Way
一方通行からコライダーを通ることができるようにします。
チェックが入っていないとどっちからも通ることができません。
・Use One Way Grouping
これは一方通行をするに当たって、複数のコライダーからなるコライダーを1つのコライダーとして扱うかどうかです。
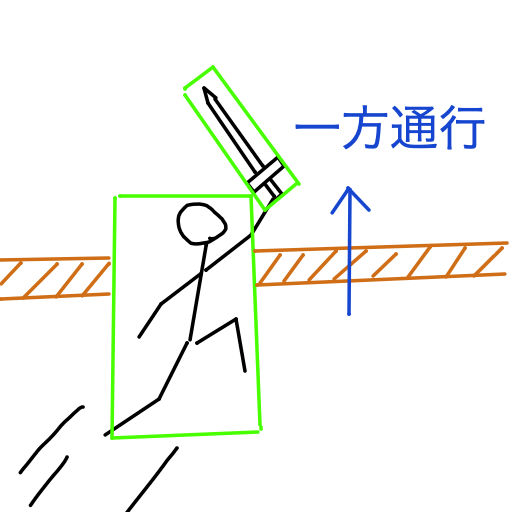
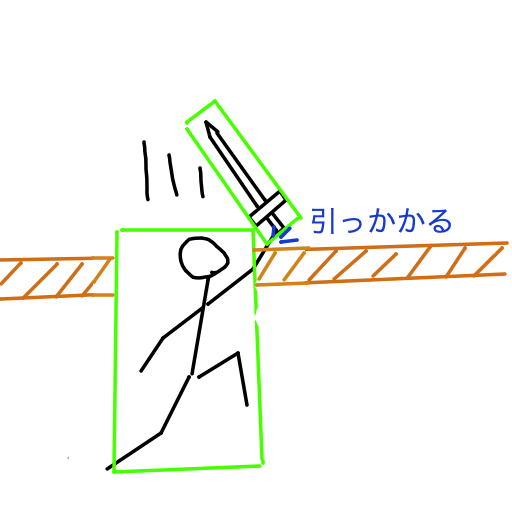
例えば、剣と体の2つのコライダーを持っている状態で一方通行の地面をジャンプですり抜けようとしたとします。

しかしながら、ジャンプ力が足りずに通過しきる前に落下してしまいました。体は通過していませんが、剣は地面を通過しています。

一方通行なので体はすり抜けるものの、剣はコライダーに引っかかります。
こう言った問題を解消したい場合、Use One Way Groupingにチェックを入れます。
・Surface Arc
これは通り抜けられない「面に対する侵入ベクトル制限角度」を指定します。
すいません。どーも表現がしにくい角度のようなので勝手に面に対する侵入ベクトル制限角度という造語を作って表現しました。

これは「面に対する侵入ベクトル制限角度」ですので半円と重なっている面が一方通行となり、通り抜けられなくなる訳では無いです。
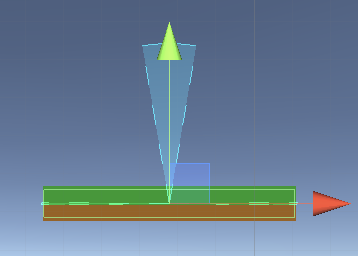
例えば↓のように円の範囲をせばめた場合、一方通行である範囲はちょっとしか無いように思います。

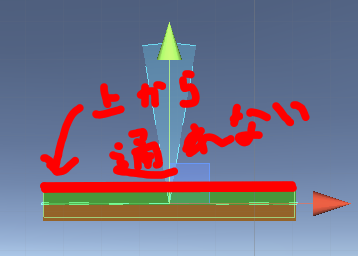
ですが、これは面に対する侵入ベクトル制限角度であるため、上の全域が一方通行になります。

このように、上の部分全域が一方通行な面になります。
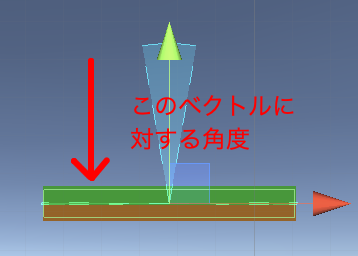
ものすごーくややこしい言い方ですが、上向に対して侵入してくるベクトルに対する角度の制限なので

↑のベクトルに対して何度違うかを見ます。この角度はSurface Arcの値÷2になります。よって、上から落ちてくるものは全て0度になるのでSurface Arcの値が0より上であれば一方通行に引っかかります。
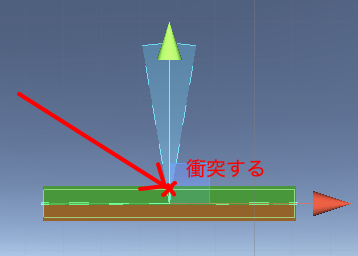
ちなみに、「面に対する」侵入ベクトル制限角度なので↓のように斜めに飛んで来ても引っかかります。

飛んでくる侵入角度が何度かではなく、これはコライダーの面に対して上から衝突しているので0度扱いです。どのような角度で入ってきても面に対して上から下に向かって侵入しようとしているので0度です。
ややこしすぎるだろ
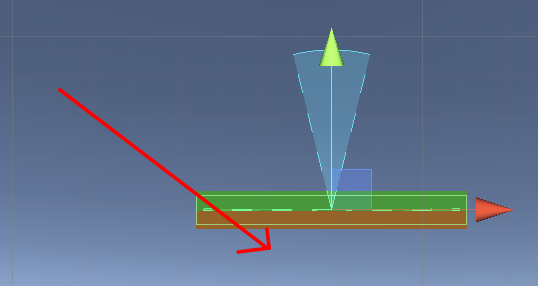
しかしながら↓のような侵入の仕方をしようとするとすり抜けます。

これはコライダーの面に対して角度をつけて侵入しているので制限から外れて通り抜けられるようになります。
「角に対して」と言った方がいいような気がしますが、面であっても発生します。かなり表現しづらいのですが、なんとなくぶつかった物がコライダーの面と何度だったのかを見ている事は伝わっていますでしょうか?衝突が何度かではなく、ぶつかった所のコライダーの面が何度かです。
Sides
・Use Side Friction
摩擦を側面で適用するかどうかを設定します。
・Use Side Bounce
跳ね返りを側面で適用するかどうかを設定します。
・Side Arc
横軸からどれだけの角度を側面と見るのかを設定します。
<PlatformEffector2Dのスクリプトの使い方>
| 名前空間 | UnityEngine |
| 型 | class |
| 継承 | Effector2D |
rotationalOffset
すり抜けられない面の角度を回転させることができます。
型 float型
○ 使い方
オブジェクトにおける一方通行なエリアの回転などに使用することができます。
// 一方通行のエリアを変更します。 PlatformEffector2D pe = GetComponent<PlatformEffector2D>(); pe.rotationalOffset = 1.1f;
sideArc
横軸からどれだけの角度を側面と見るのかを設定します。
型 float型
○ 使い方
オブジェクトにおける側面として扱うエリアを変更する時に使用することができます。
// 側面のエリアを変更します。 PlatformEffector2D pe = GetComponent<PlatformEffector2D>(); pe.sideArc = 1.1f;
surfaceArc
通り抜けられない「面に対する侵入ベクトル制限角度」を指定します。詳しくは↑のインスペクターの項目を参照してください。
型 float型
○ 使い方
オブジェクトの一方通行なエリアの開閉などに使用することができます。
// 一方通行なエリアを変更します。 PlatformEffector2D pe = GetComponent<PlatformEffector2D>(); pe.surfaceArc = 1.1f;
useOneWay
一方通行からコライダーを通ることができるようにします。
型 bool型
○ 使い方
一方通行のオンオフに使用できます。
// 一方通行をオンにします。 PlatformEffector2D pe = GetComponent<PlatformEffector2D>(); pe.useOneWay = true;
useOneWayGrouping
一方通行をするに当たって、複数のコライダーからなるコライダーを1つのコライダーとして扱うかどうかを指定することができます。詳しくは↑のインスペクターの項目を参照してください。
型 bool型
○ 使い方
一方通行を複数のコライダーで可能かどうかのオンオフに使用できます。
// 複数コライダーでの一方通行をオンにします。 PlatformEffector2D pe = GetComponent<PlatformEffector2D>(); pe.useOneWayGrouping = true;
useSideBounce
跳ね返りを側面で適用するかどうかを設定します。
型 bool型
○ 使い方
跳ね返りを側面で適用するかどうかのオンオフに使用できます。
// 跳ね返り係数を側面でオンにします。 PlatformEffector2D pe = GetComponent<PlatformEffector2D>(); pe.useSideBounce = true;
useSideFriction
摩擦を側面で適用するかどうかを設定します。
型 bool型
○ 使い方
摩擦を側面で適用するかどうかのオンオフに使用できます。
// 摩擦を側面でオンにします。 PlatformEffector2D pe = GetComponent<PlatformEffector2D>(); pe.useSideFriction = true;
スクリプトの各項目がよくわからない方は↓の記事を参考にしてみてください