今回はプログラムを書いてみましょう。最初は難しいプログラムを書く必要はないので安心してください。プログラムが書けるようになるとゲームの幅が広がりますよ。
↑の動画でも解説しています。文章ではわからないこともあると思うので、是非ご活用ください。
この記事は本のように順を追って解説しています。この記事は途中のページになります。
この記事を見ていて、現在の状況がわからない場合や忘れてしまった事などが出てきたら↓のリンクから目次ページへ飛べますので立ち戻って見てください。
<Visual Studioを導入しよう>
さて、プログラミングを学んでいく前に、プログラムを書く為のツールを導入していきましょう。
Unityでプログラムで書く為に、Visual Studioというツールを導入します。これがあることで、プログラムを非常に書くのが楽になります。
プログラムを書くには様々な種類のツールが存在しますが、Visual Studioが一番オススメです。理由はUnityと連携ができるからです。
(何か強いこだわり等がある人もVisualStudioの使用をオススメします。別に好きなエディタ使っても構わないのですがVisual StudioとUnityの連携がかなり便利で、ブレークポイントを張ることができます)
Unity Hubのアップデートにより、Unity初インストール時にVisual Studioを含めてくれるようになりました。Visual Studioがまだ導入されていない方は↓のボタンを押すとVisual Studioの導入についての解説が展開します。Unity Hubがよくわからない方はコチラを参照してください
それではプログラムを書くための準備をしましょう。
まずはVisual Studioをダウンロードします。
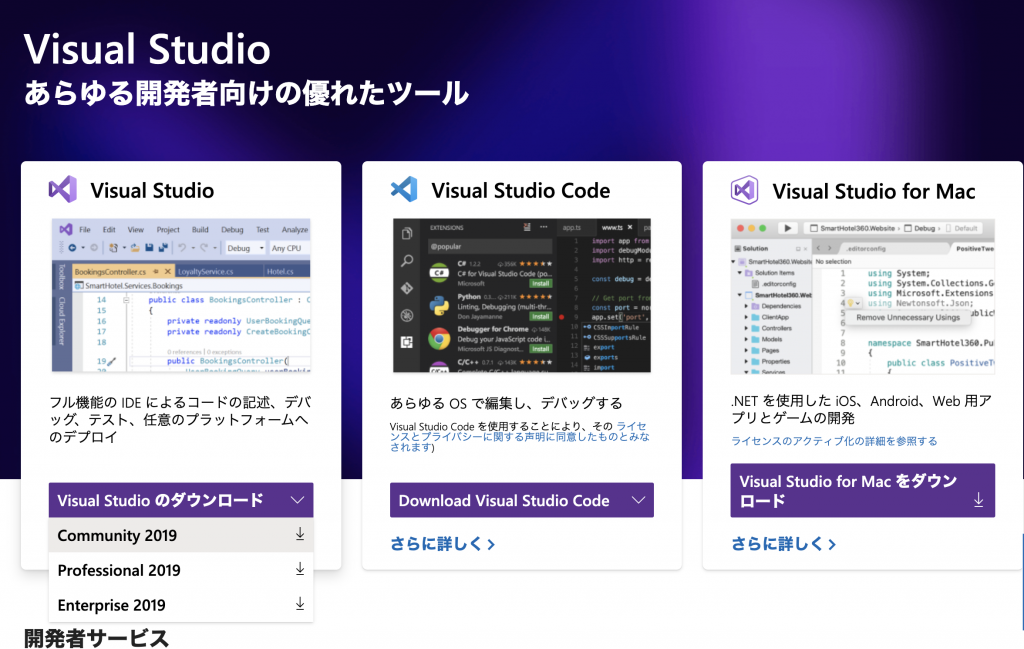
こちらのページを開いてください。VisualStudioのホームページです。すでにインストールが完了している方は飛ばしていただいて大丈夫です。

左側がWindows用で右側がMac用になっています。
Windowsの方は「Visual Studioのダウンロード」からダウンロードする事ができます。
Community 20XXが無料のもので、下2つはライセンス購入が必要です。
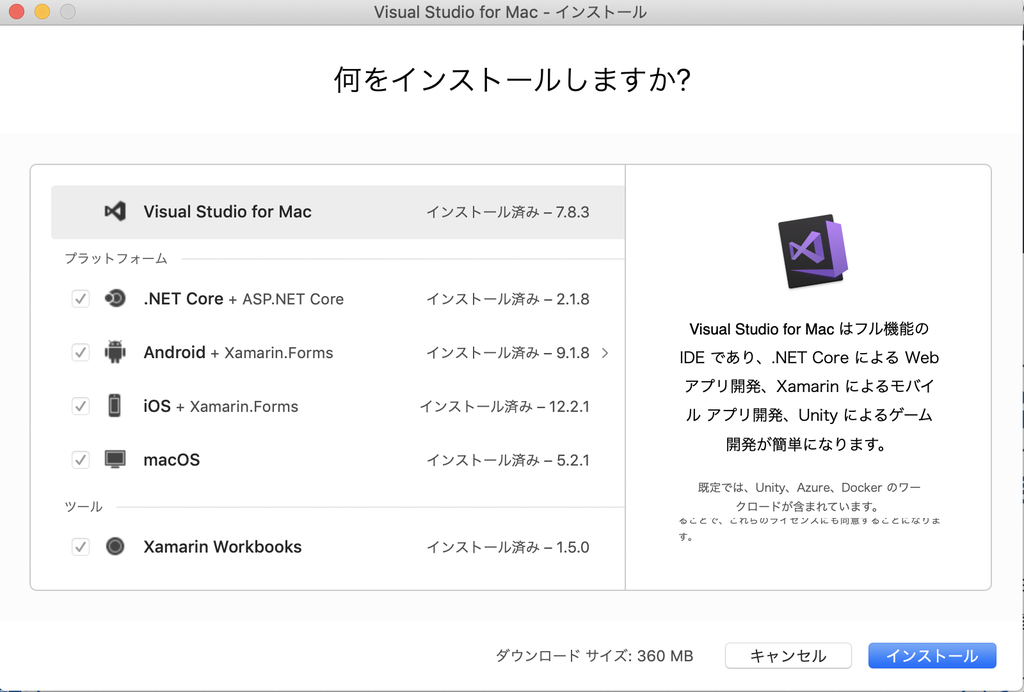
Macの方はVisual Studio for Macをダウンロードしてください。
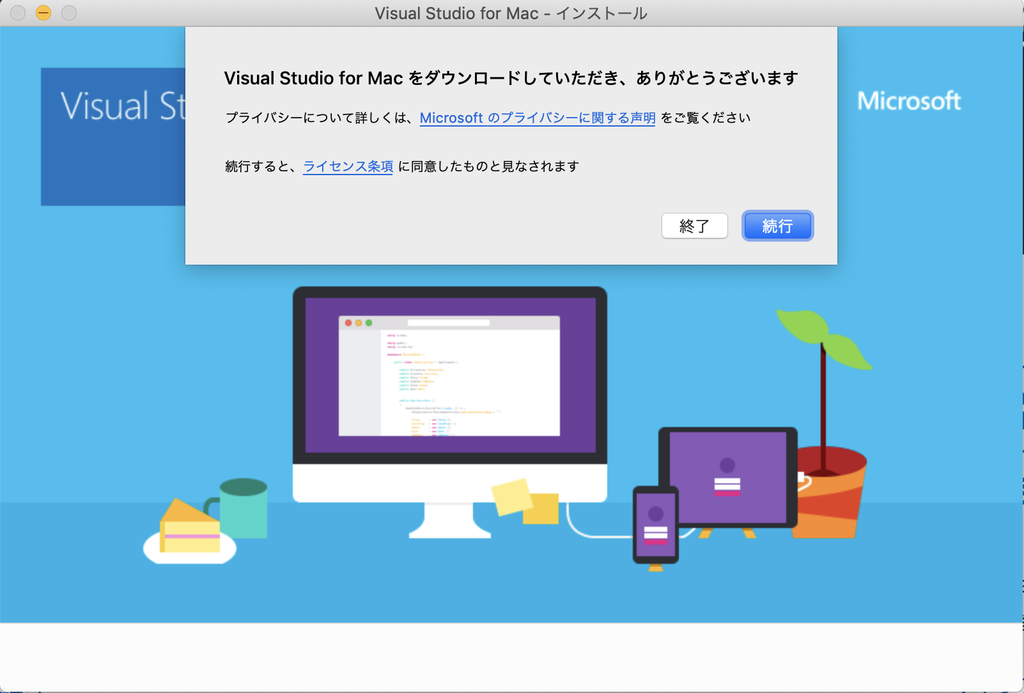
ダウンロードしてきたインストーラーを起動すると↓のようになります。

続行を押してください。
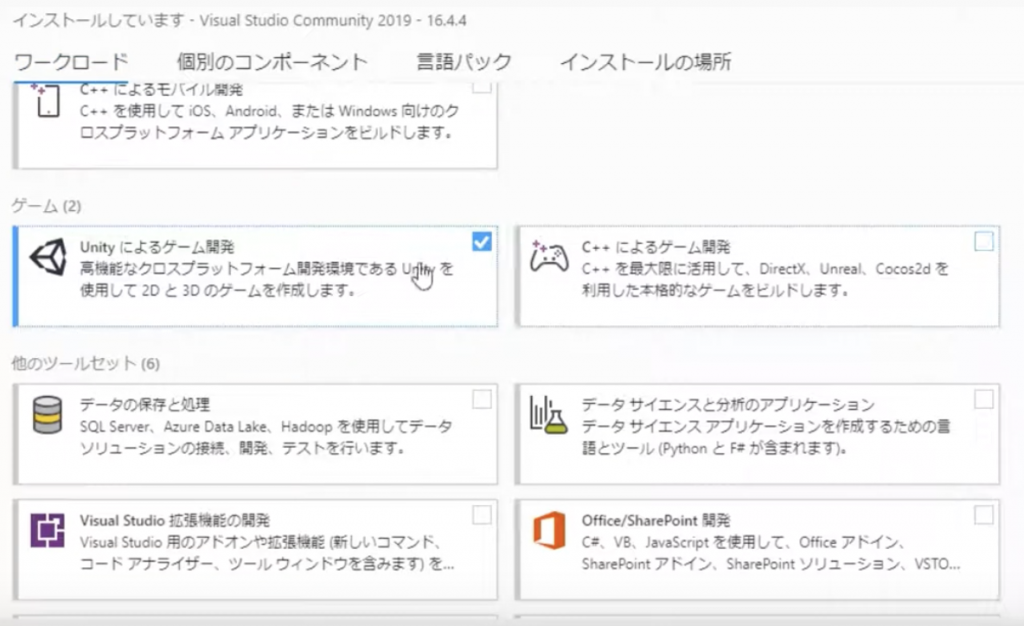
Windowsの方は↓のような画面になると思うので、Unityによるゲーム開発にチェックを入れていください。

後はインストールを押せばOKです。

もし、Visual StudioとUnityの連携した場合、具体的にどんなことができるか詳しく知りたい場合は↓の記事で解説しています。まだちょっと早いと思うので別に今見る必要はありません。
<Visual StudioとUnityを連携しよう>
Visual StudioをインストールできたらUnityと連携させる必要がありますのでやっていきましょう。連携できるからVisual Studioが強力なのでこれをしない手はありません。
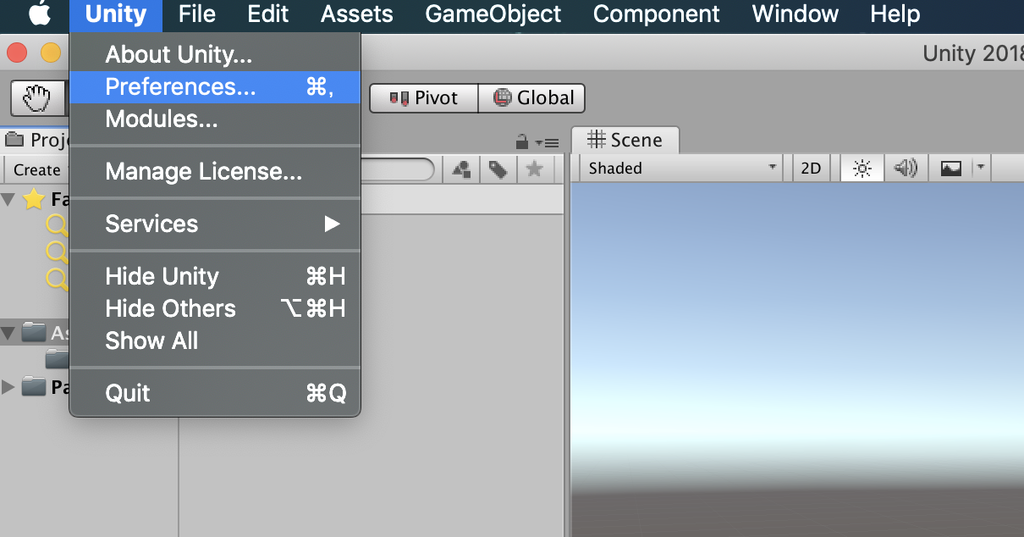
とりあえず、Unityを開いて上部メニューから
WindowsはEdit>Preferences
MacはUnity>Preferences
を選択してください

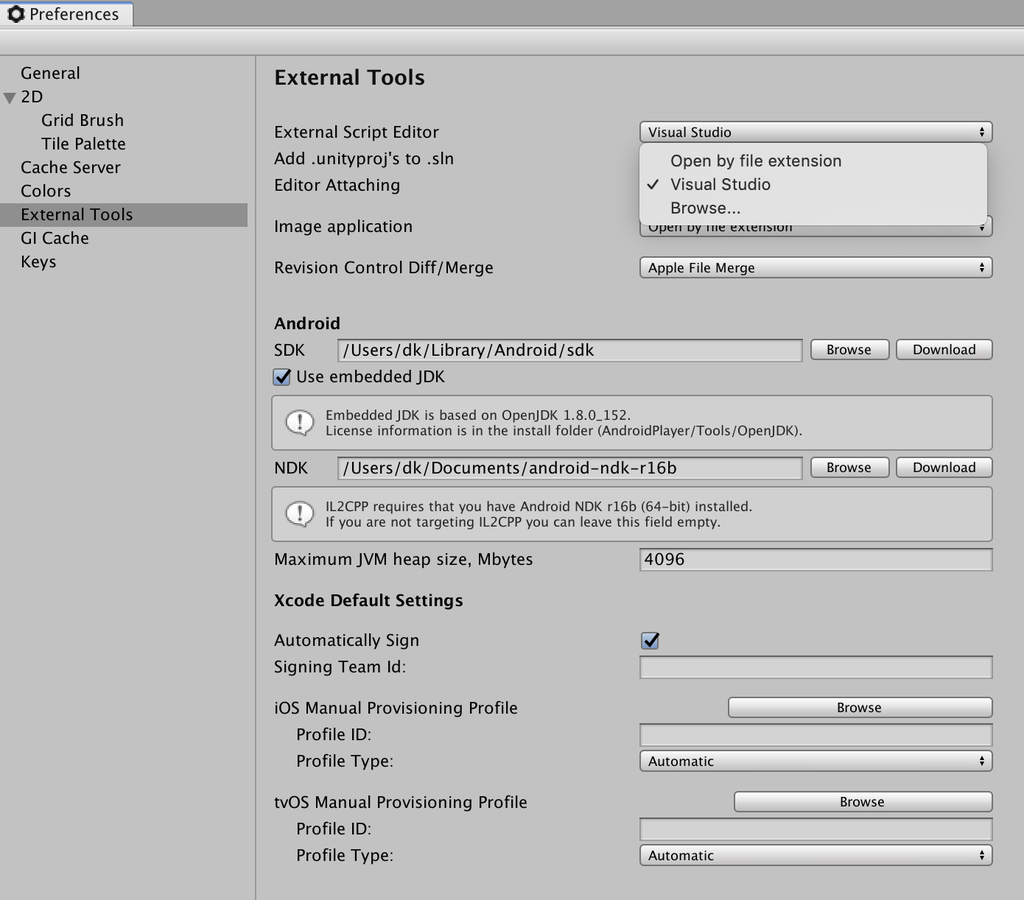
↓のようなウィンドウが開いたと思います。そしたら左側のメニューからExteranal Toolsを選択してください。

その後、External Script Editorという項目でVisual Studioを選択します。
これで設定はOKです。
もし、ここにVidual Studioが出てこない方はUnityと連携させるツールがインストールできていないので、↓のボタンをクリックしてツールを導入してください。
Visual Studio Tools For Unityを導入する
Unity側にVidual Studioが映らないのはおそらくVisual Studio Tools For Unityが入っていないからだと思います。
一旦Unityを閉じてVisual Studioを起動してください。

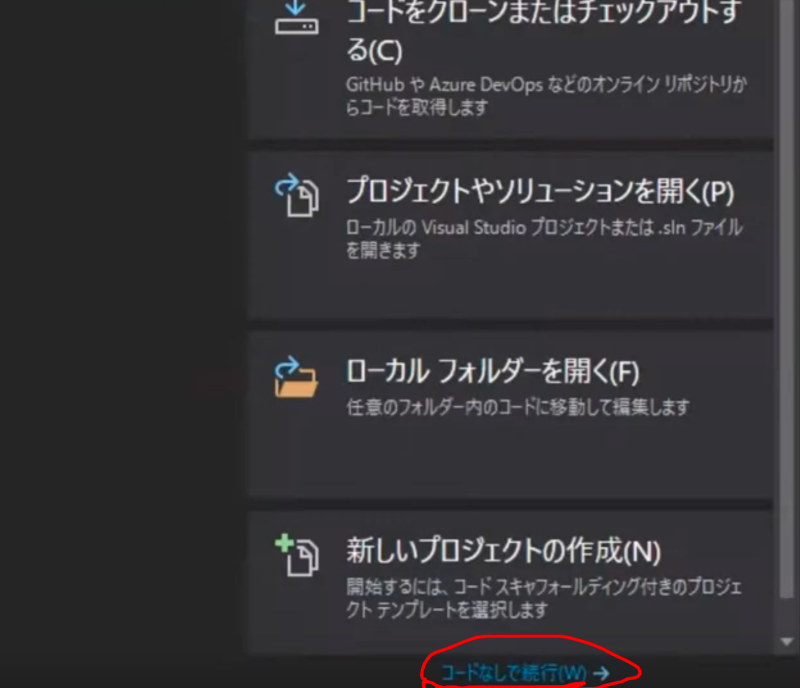
Windowsの方のみ、コードなしで続行を押してください

上部メニューから拡張機能を選択してください。
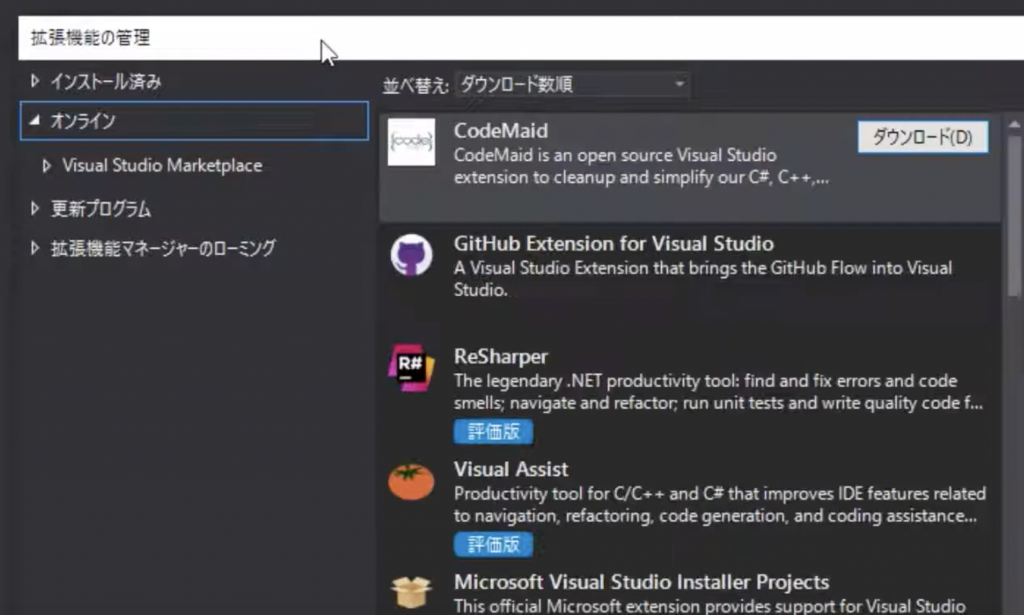
Windowsの方は拡張機能>拡張機能の管理
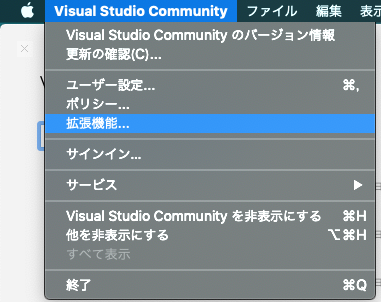
Macの方はVisual Studio Community>拡張機能
です。

↓のようなウィンドウが開くと思います。
Macの場合

Windowsの場合

Macの場合は、上のタブのギャラリーをクリック、Windowsの場合はオンラインをクリックしてください。
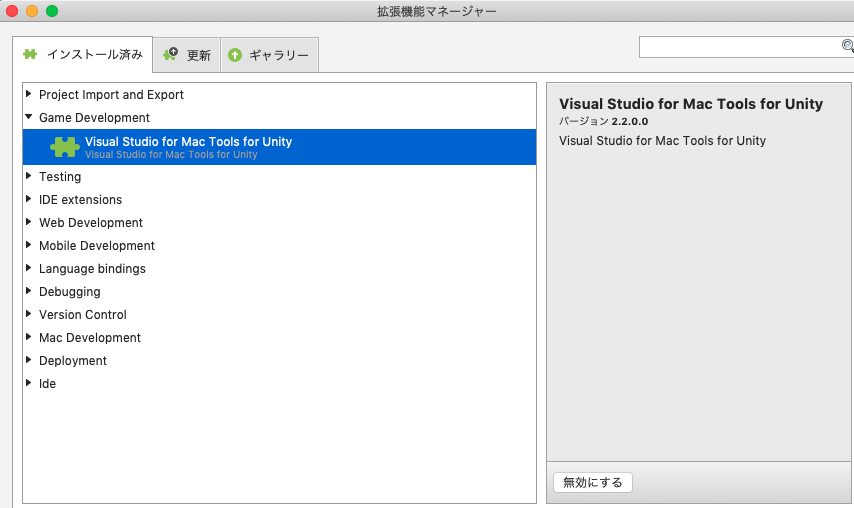
Macはその中にあるGame Develepmentをクリックしてください。
両方のOSとも、そこに出てくるVisual Studio for ○○ Tools for Unityをクリックします。
そうすると右側のメニューにインストールと映ると思うのでそれをクリックすればOKです。
インストールが完了したら、Unityを再起動してExternal Script EditorでVisual Studioを選択してください。
<プログラムを作ってみよう>
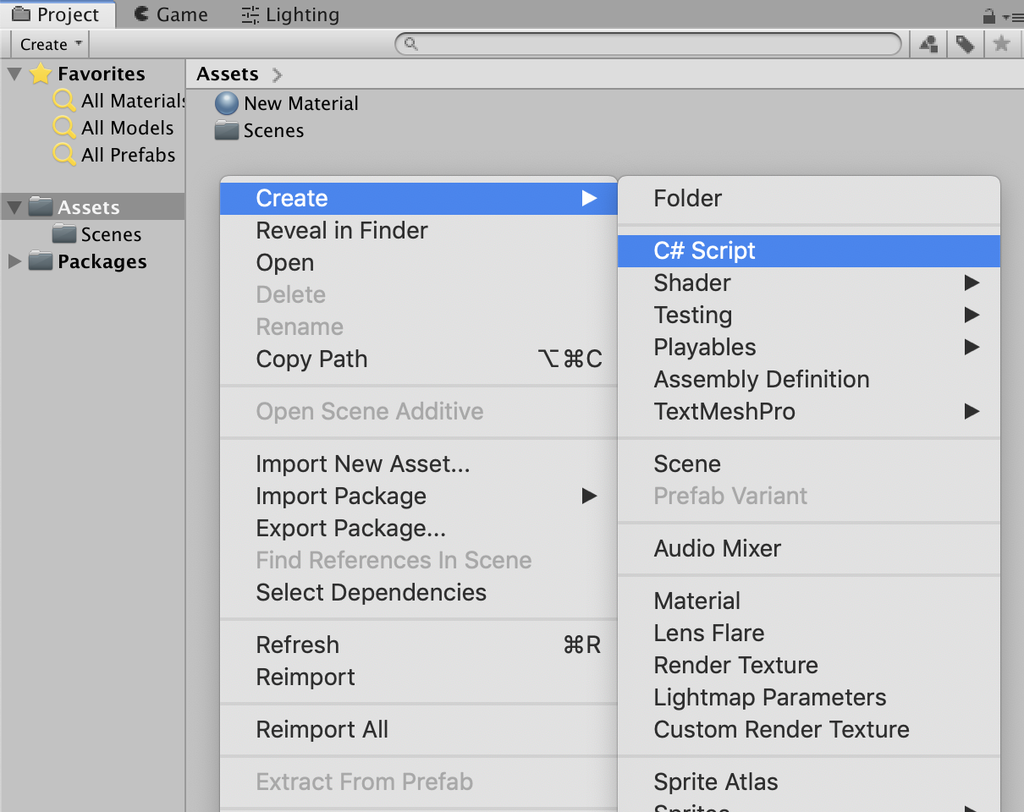
設定が完了したらUnity側のプロジェクトウィンドウで右クリック>Create>C# Scriptというのをクリックします。
見てわかると思いますが、Unityでプログラムを組む際はC#というコンピュータ言語を使用します。
(JavaScript、Booは廃止になりました)

C# Scriptを作成すると↓のような感じになりファイルの名前を決めることができます。

名前は適当でOKです。
これでデフォルトの状態でのプログラムのファイルを作成することができました。これをC#というコンピュータ言語を使って編集していきます。
コンピュータ言語というのはコンピュータにもわかるような言葉です。
プログラムはコンピュータに「こうしてくれ」という言葉を伝える事で動きます。コンピュータに「ああしてくれ、こうしてくれ」という事でゲームが動いていくわけですね。また、プログラムを書いたファイルの事をスクリプトと言います。
<初期状態のプログラムの中身>
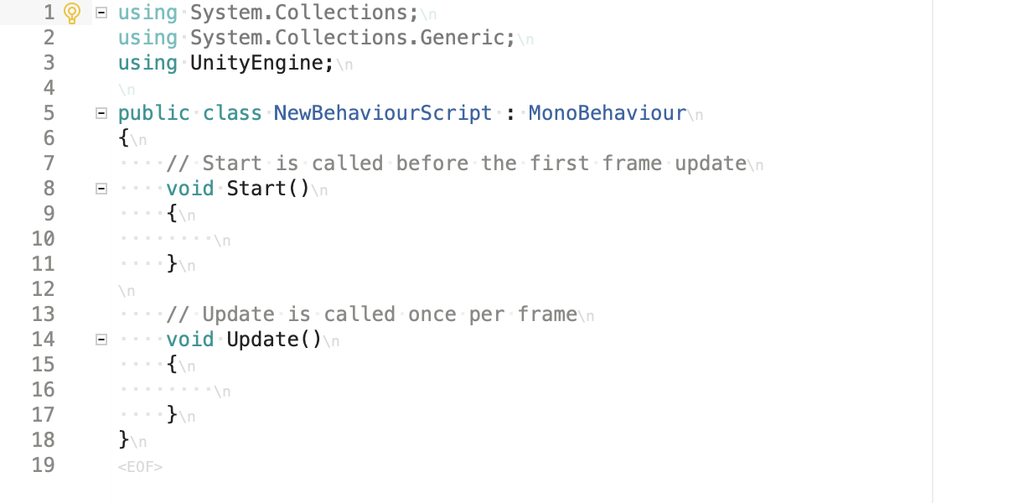
作成したファイルをダブルクリックするとVisual Studioが立ち上がって↓のような画面になるかと思います。いきなりなんやらかんやら書いてあって面食らってしまうかもしれませんが、落ち着いて見れば大丈夫です。
とりあえず、上から順に何が書いてあるのかを見てみましょう。
完璧に理解しなくていいので何となくホワッとこういう事が書いてあるんだと覚えておいてください。

using
まず、上のusing ○○ と書いてあるところを見てみましょう。

using System.Collections;
using System.Collections.Generic;
この2つは「C#」があらかじめ用意した機能を使用しますよ。という意味です。
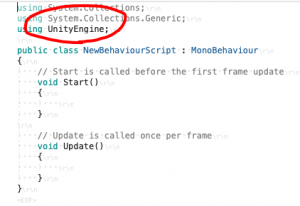
using UnityEngine;
これは「Unity」があらかじめ用意した機能を使用しますよ。という意味です。
なんか色が違うのは機能が使用されていると黒くなり、使われていないと灰色になります。
まだプログラムのファイルを作ったばかりですが、この状態で既にUnityの機能が使われていることがわかります。
このように
using ○○○;
というのは○○○の機能を使いますよと宣言しているわけです。
プログラムではこういう風に○○をすると宣言する事でいろんな事ができます。
今回はこのusingのおかげで最初から様々な機能を使ってプログラミングができるようにしてくれているわけですね。
class
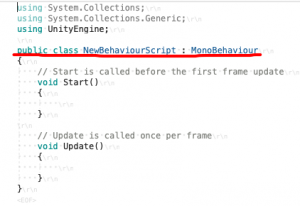
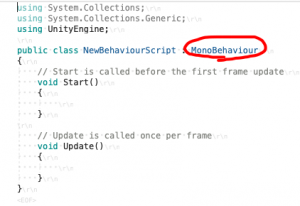
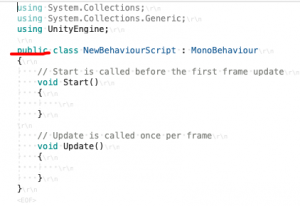
次にpublic class 〜〜〜〜となっているところを見てみましょう。classの後は自分がつけたファイル名になっているかと思います。

このクラスというのはデータとその操作を定義したもののことです。と言ってもよくわからないと思うので詳しく見てみましょう。
public class ○○○ : MonoBehaviour
C#はオブジェクト指向型のプログラミング言語です。
オブジェクト指向っていうとすごく難しい感じがしますし、ググってもわけわからない説明が多々でてきます。いろんな例え方がされていますが、自分は「設計図」と「実体」という風に例えてみたいと思います。
設計図というのはただの紙であって、それを元に組み立てる事で実体になります。オブジェクト指向もそういう物だと思ってもらえればいいかなと思います。VisualStudioで今見ているものは設計図です。
厳密にいうと違う部分が出てきますが、わかりやすく例えるためこう言っています。
オブジェクト指向を「設計図」と「実体」と例えた時、class ○○○というのは、「これは○○○という名前の設計図ですよ」という意味になります。
継承
さて、クラスの後ろに何かくっついています。MonoBehaviourと書いてありますね。

class ○○○の後に : で区切って後ろに書いてあるやつを継承と言います。
これはMonoBehaviourという名前の設計図が既に存在し、「その設計図を元にしますよ」という意味になります。継承を行うと元となった設計図に書いてある機能が使えます。
よくわからないと思いますが、継承によって始めから色々な機能が使えると思っていただいて大丈夫です。
public
さてclassの前にpublicとついていると思います。

publicというのは「公的な」という意味がありますが、プログラムでは公開と言った方が近いかもしれません。
通常スクリプトを書く際にこのpublicの部分に何も書いていないと公開していないものとして扱われます。
公開って何?って話ですが、公開していないと「このファイルのみからしかアクセスできない」という意味になります。
公開とかアクセスとかいうと、怪しく感じたりセキュリティの心配が出てきそうですが、全く関係ないので大丈夫です。例えばあるスクリプトから別のスクリプトへアクセスしたい際などは公開してないとアクセスできません。
Unityの場合ネットの向こう側に公開するという意味ではなく、開発している内部の中で公開するという形になります。公開していないと別のファイルからアクセスできないので必要があればpublicとつける必要があります。
今回の場合は何故勝手に公開されているかというと、MonoBehaviourを継承しているからです。こいつはUnity側からアクセスされる事を想定されている為、公開していないと動きません。このMonoBehaviourという設計図を元にしている以上、publicにしないとエラーになります。
よくわからない方は、外からアクセスしてもらう為にpublicにしているんだと思ってください。
範囲
public class ○○ : MonoBehaviour
{
〜〜〜中身〜〜〜〜
}
こうなっているかと思いますが、C#では{ }でくくって範囲を表します。この場合だと一番下の「}」までが○○という設計図の中身ですよという意味になります。
コメント
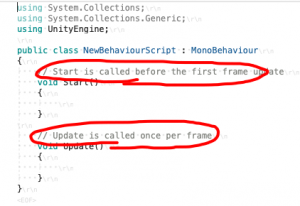
// ○○○○と書かれているのはコメントと呼ばれるもので、プログラム上特に意味を成しません

書いたプログラムを後から見てわかりやすいように(もしくは他人が見てわかりやすいように)一言メモ的な物を残しておく感じです。
↑のケースではUnity側がご丁寧に「こう使うんだよ」というメッセージを残してくれているわけです。英語だけど
//と書いた後の行は全てコメントとして扱われます。
複数の行をコメントにしたい場合は
/*
〜この中は全部コメントになる〜
*/
でコメントにできます。
メソッド
次は中身について解説していきます。

classを設計図と例えるなら、↑が設計図の中身になります。
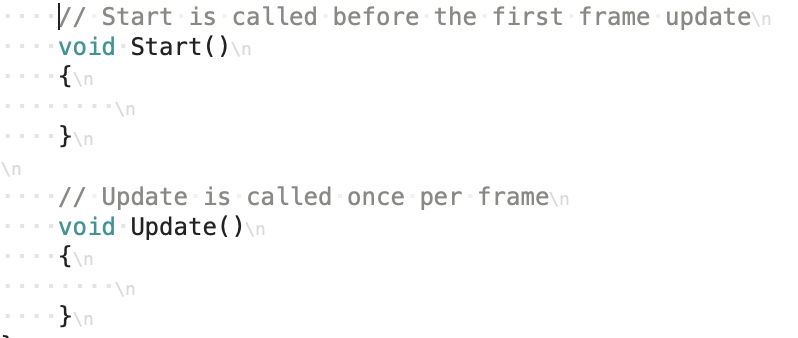
void Start()
{
}
void Update()
{
}
と書かれています。これはメソッドと呼ばれるもので、設計図に書かれた一個一個の機能と考えてもらうといいかなと思います。
ただし、最初から書いてあるこの2つはMonoBehaviourを継承している為、特別な機能を持ちます。
プログラミングで言う関数とは似て非なるものらしいですが、ほぼ一緒です。オブジェクト指向の言語だとメソッドと言うみたいです。
まず2つともについている「void」というものは何も返さないという意味です。
メソッドには呼び出し元というのが必ずいて、何かから呼び出されて中の機能を発揮します。このStartとUpdateというメソッドは特別なメソッドな為、Unity側から呼ばれます。
voidと書かれているので「Unity側に何も返しません。」という意味になります。何も返さないので今は深く考えなくても大丈夫です。
また特別なこの2つのメソッドは
・Startはこの設計図がゲーム内で実体化+有効の両方を満たす時Unity側から1回だけ呼ばれます。
・Updateは有効な時にゲーム中毎フレームUnity側から呼ばれます。
なんか難しいことを言っていますが、今、完全に理解する必要なありません。使いながら覚えればいいです。
フレームが何かというのは↓の記事で解説していますので、興味がある方は見てみてください。
よくわからない方は、これらは設計図に書かれた1個1個の機能という事がなんとなくわかっていただければ大丈夫です。
・プログラムを作成すると最初からUnityが色々用意してくれているよ!
・classは例えると設計図だよ!
・{ }で範囲を指定するよ!
・設計図の中に1つ1つの機能を書いていくよ。これをメソッドと呼ぶよ!
・//や/**/でコメントにできるよ。この部分はプログラムとは関係なくなるよ!
<プログラムを動かしてみよう>
さて、デフォルトの状態でのスクリプトに何が書いてあるのか何となーくわかったところでプログラムを動かしてみましょう。
プログラムをアタッチする
ごちゃごちゃ言っててもイメージがつかないと思うのでとりあえずやってみましょうか。
今回も適当にCubeを作りたいと思います。作り方がわからない方は↓の記事を参考にしてみてください。
とりあえず、Cubeを作成しました。

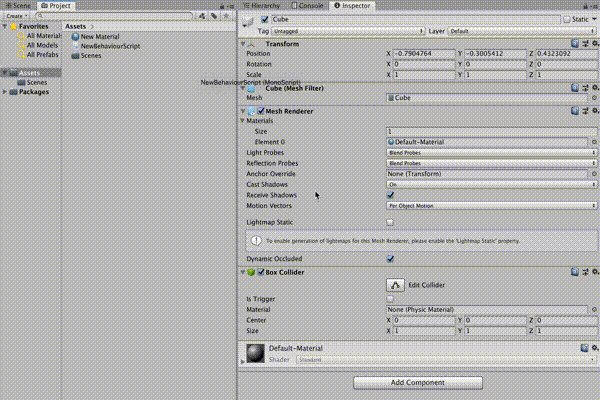
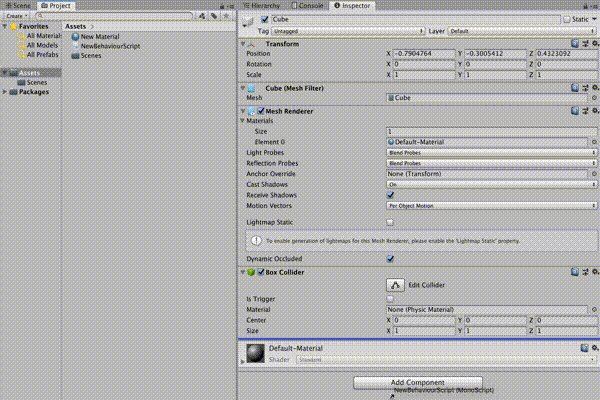
次に先ほど作ったスクリプトをこのゲームオブジェクトにアタッチします。
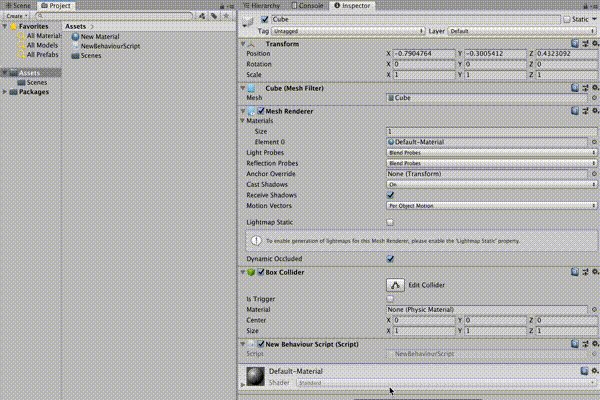
ヒエラルキーウィンドウでCubeを選択した状態で、インスペクターウィンドウを見て、AddComponentの所に先ほど作ったスクリプトをドラッグ&ドロップする事でアタッチできます。

さて、アタッチした事によりこの設計図は実体化しました。実体化したものをインスタンスと言います。
このように「プログラムという設計図」を元に実体を作成することでプログラムが動くようになります。
文字を表示させてみよう
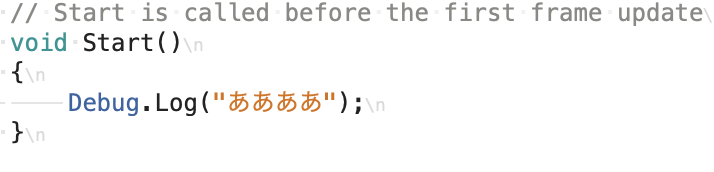
では、スクリプトの方に戻ってStartの所に

と打ってみてください。
Debug.Log(“”);の部分は半角でお願いします。全角でプログラムはかけないのです。
Debug.LogというのはUnityの機能で「Consoleウィンドウに文字を出すよ」という意味です。コンソールと読みます。名前がConsoleになっているウィンドウを探してみてください。
Debug.Logはコンソールウィンドウに( )の中身を文字として出します。“ ”(ダブルクォーテーション)は「この中は文字ですよ」という意味です。
「文字」であるとプログラムに認識されているところは全角でも問題ありません。
Debug.Log(“”); //コンソールウィンドウに文字を出す命令
最後に「 ; 」(セミコロン)を書くのを忘れずに。
セミコロンは「ここで1つの命令が終わりますよ。」という意味です。
↑のようにプログラムに対して「こうしてくれ」というのを命令と言います。命令はここで終わりという事をコンピュータに教えてあげないとコンピュータはわからないので、こうしてあげる必要があります。
あと、一番困るのが、全角のスペースをどこかに入れてしまった時です。明示的にこれは文字ですとした場所以外(” ”の中や、コメントの中等)で全角のスペースを押してしまった場合エラーになってしまうので気をつけましょう。スペースは何も表示されないので見つけづらいです。
なんか、いつの間にかエラーにならなくなっていました。アップデートで対処されたんですかね?
プログラムを保存する
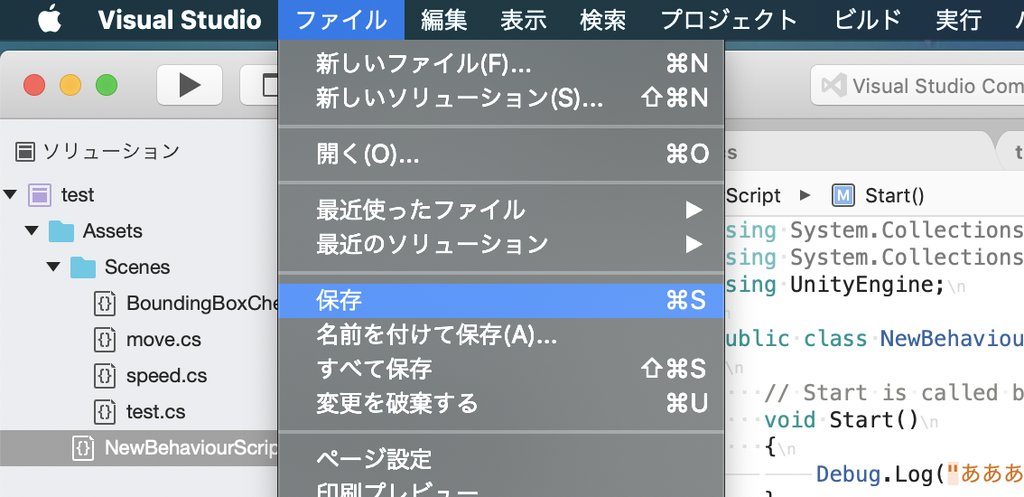
ここまで書けたらプログラムを保存しましょう。

ファイル>保存でセーブできます。プログラムを実行する際には保存しないと反映されないので注意してください。
逆に言うと、プログラムを保存さえすればUnity側に反映されるようになります。(反映までにちょっと時間がかかりますが)
ショートカットキーのCtrl + SもしくはCommand + Sでも保存できます。
ショートカットキーは便利なので覚えておいた方がいいかもしれません。
プログラムを実行する
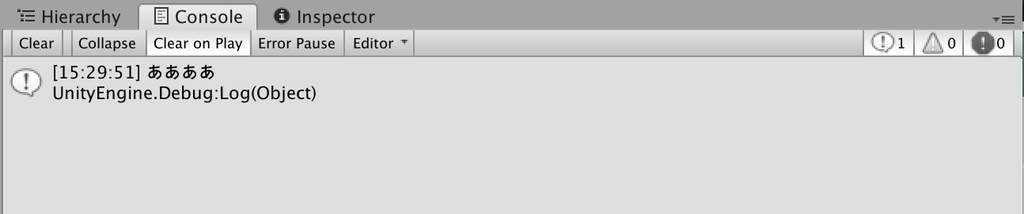
保存ができたら再生ボタンを押してみてください。

コンソールウィンドウに先ほどDebug.Logの中に入れた文字が出てくるかと思います。
先ほどCubeに作ったスクリプトをアタッチしたので、スクリプト自体はインスタンス化(実体化)しているのですが、ゲームを再生すると1回リセットされてもう一回インスタンス化されます。
StartがUnityから呼ばれる条件が「このスクリプト(設計図)がゲーム内でインスタンス化(実体化)+有効の両方を満たす時」なので
ゲーム再生→スクリプトが有効かつインスタンス化した→Startが呼ばれる→Startの中に書いたDebug.Logが実行される→Consoleに「ああああ」と表示される
という流れになります。
凄く簡単に言うと、ゲーム開始時にStartの中身が実行されるということです。もちろん正確に言うと↑の条件な為、必ずしもそうではありませんが、基本的にすごく簡単な使い方をすると開始時に実行されるものになります。
このConsoleウィンドウ(コンソールウィンドウ)には「ログ」と言われるコンピュータからのメッセージが流れてきます。
ちなみにUpdateの中にDebug.Logを書くと楽しい事になるのでやってみたければやってみてください。再生ボタンをもう一回押せば停止します。
まぁ、なんかよくわからんという人は↓のポイントを抑えていただければOKです。
・ゲームオブジェクトにプログラムをアタッチする事で実体化できるよ!
・実体化したやつの事をインスタンスと呼ぶよ!
・プログラムは保存しないと反映されないよ!
・Debug.Log( )はコンソールウィンドウに文字を表示してくれるよ!
・” ”はプログラムに「これは文字ですよ」と教えているよ!
・プログラムは半角で書いてね。全角が使えるのは文字の部分だけだよ!
・プログラム中に全角のスペースが入らないよう気をつけてね!
・命令の終わりには必ず;をつける必要があるよ!
覚える事多いですが、言っていることは簡単ですので使っているうちに慣れていけば大丈夫かなと思います。
<ゲームオブジェクトを動かしてみよう>
さて、文字を出すだけでは面白くないので今度はゲームオブジェクトを動かしてみましょう。

Updateの所に
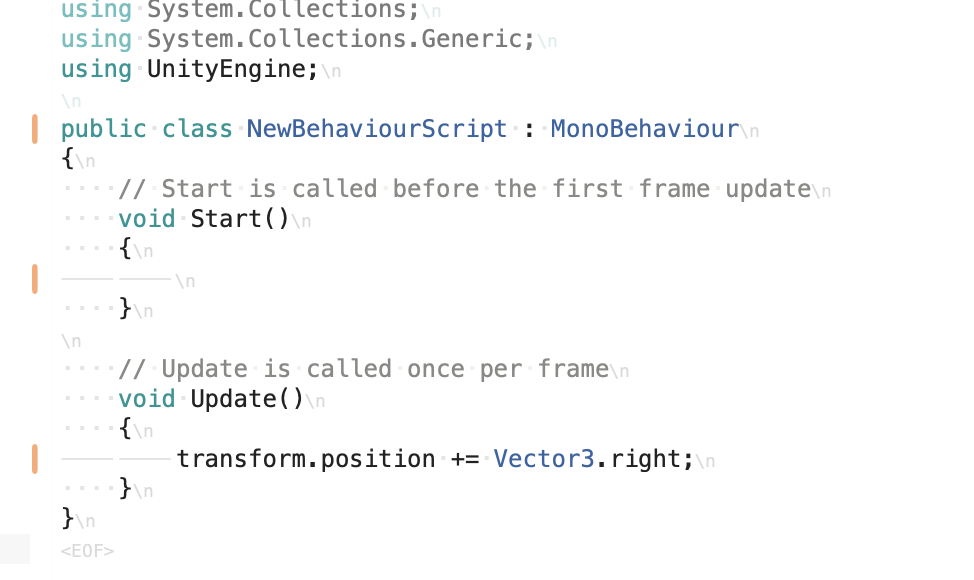
transform.position += Vector3.right;
と打ってみてください。大文字小文字に気を付けてください。違うと動きません
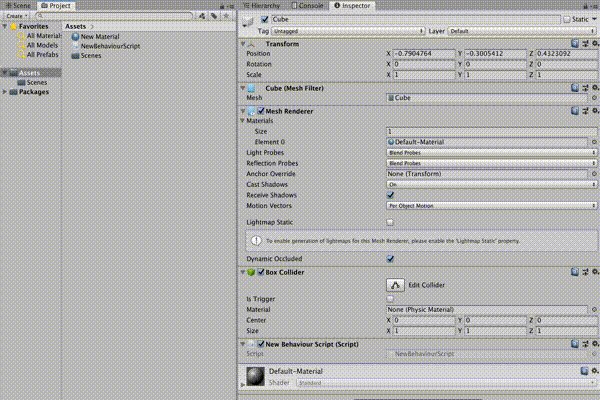
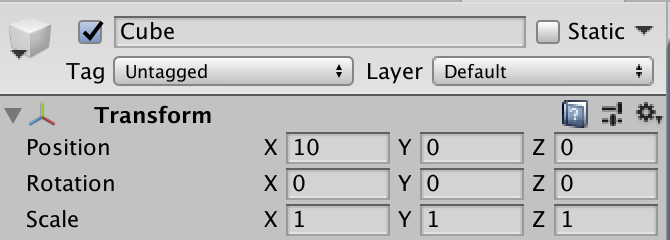
このtransformってどこから来たの?って話なんですが、コンポーネントの時の話を思い出してみてください。Transformというコンポーネントがついていたかと思います。

↑これですね。これのPositionを足し算します。という意味です。Positionはこのゲームオブジェクトの位置を表します。
このtransformというのもまた特別なやつで、普通まずはインスタンスを探してアクセス(実体を探してアクセス)しないといけないのですが、MonoBehaviourを継承しているおかげで自動で探してきてアクセス可能な状態にしてくれています。
Vector3.rightというのは(1,0,0)です。つまり、transform.position += Vector3.right;というのはx座標に1だけ足し算しますよという意味になります。+=ってなんじゃいって話ですが、これは次回解説したいと思います。
これをUpdateの中に書いているので、「毎フレームCubeのX座標を1プラスしますよ」という意味になります。この状態で再生すると

結構な速さで右側に移動していったと思います。それだけ1フレームというのが速いという事ですね。
こんな感じでいろんなものを動かしたり、いろんなものを制御したりできるので簡単なプログラムだけでも覚えておくとできることが増えていくのでいいと思います。
よくわからんよって人もいるかもしれませんが、使っていくうちに慣れていけばOKです。なんとなーく理解してください。
長くなってしまいましたが、今回はまだ、さわりの中のさわりしかしていないので次回もうちょっと詳しくプログラムについて解説していきたいと思います。








