さて、基本的な部分がだいたい出来てきたので、今回はグラフィックを本番用に差し替える作業をしていきたいと思います。
この記事は本のように順を追って解説しています。この記事は途中のページになります。
この記事を見ていて、現在の状況がわからない場合や忘れてしまった事などが出てきたら↓のリンクから目次ページへ飛べますので立ち戻って見てください。
<絵を本番用に差し換えよう>
・ファイルを差し替えよう
さて、今まで絵を下書きで制作してきましたが、そろそろ本番用の物を作成しましょう。
下書きで色々作成してきたおかげで何がどれくらい必要なのかがわかるかと思います。
テクスチャをフォルダ分けしていたなら一括で上書きすることもできます。
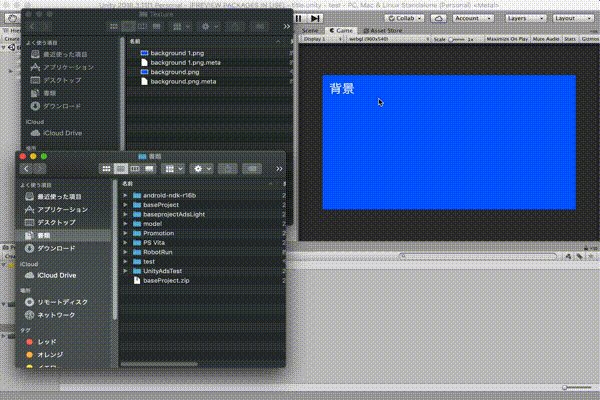
テクスチャを差し替えるには以前に解説したように、Unity上ではなく、エクスプローラー上もしくはFinder上でファイルを差し替えましょう。

そうすれば今までの情報を保存したままテクスチャを差し替えることができます。
・テクスチャの大きさについて
なるべく画像の大きさは上書きする前と一緒にしましょう。
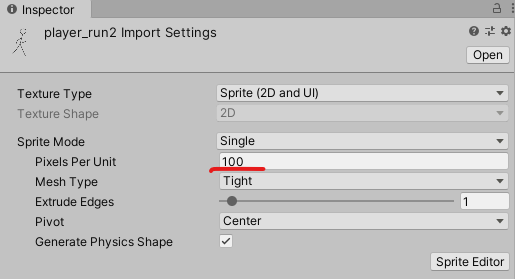
もし、どうしても一緒にできない場合は、上書きした後、上書きしたテクスチャのPixels Per Unitというところをいじればテクスチャの大きさに対するシーン上の大きさが変わるのでこれで調整してもらえればと思います。

いじったら、Applyを押すのを忘れずに。
・アニメーションの枚数を変えたい場合
今までアニメーションを下書きで作ってきましたが、本番用ではアニメーションをもっとヌルヌルと動かしたい場合もあると思います。その場合は、新たにアニメーションを作成し

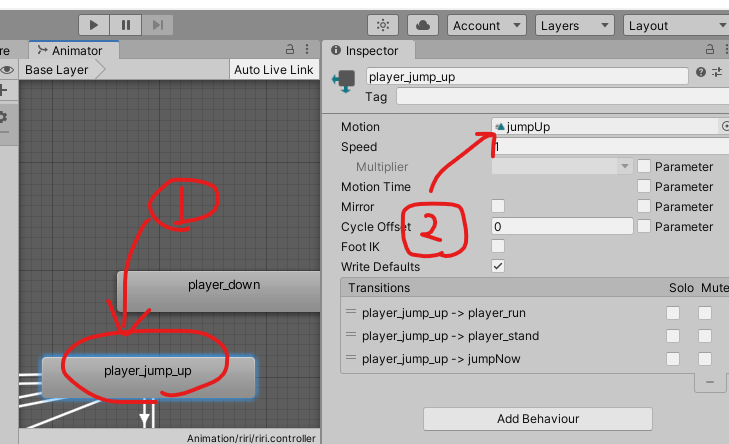
入れ替えたい①アニメーションステートを選択。②アニメーションファイルを新しく作ったものに入れ替えたら簡単に差し替える事ができます。
というわけで、下書きしたテクスチャを差し替えちゃいましょう。全部差し替えて、UIやステージを調整すればOKです。調整の仕方は以前の記事で解説した方法で各自工夫してもらえればと思います。
この寂しい画面を

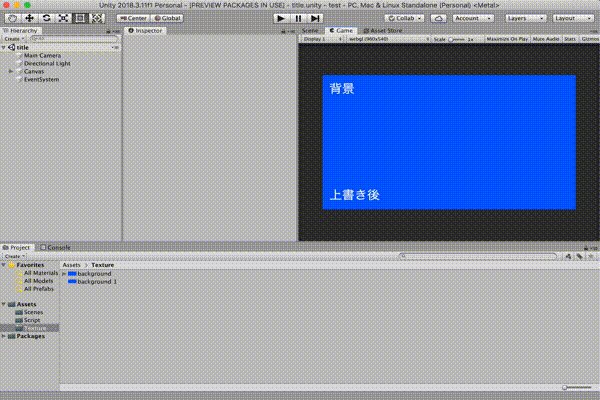
単純に差し替え+ちょっと調整して↓のようにしました。

はい、これで完成です!みなさんも好きなようにグラフィックを差し替えていきましょう!
・・・・
と、まぁ、やる事は絵のファイルを差し替えるだけなのですが、中々絵が描けないとか、いざどうしたらいいのかわからないという人も多いと思うので、おススメな素材を紹介します。
<おまけ・おススメ素材>
キャラクター編
・ユニティちゃん
Unityを使っていればみんな知っているであろう公式キャラクターのユニティちゃんの2Dデータを↓からダウンロードできます。公式が素材を提供してくれているのはとてもありがたいですね。
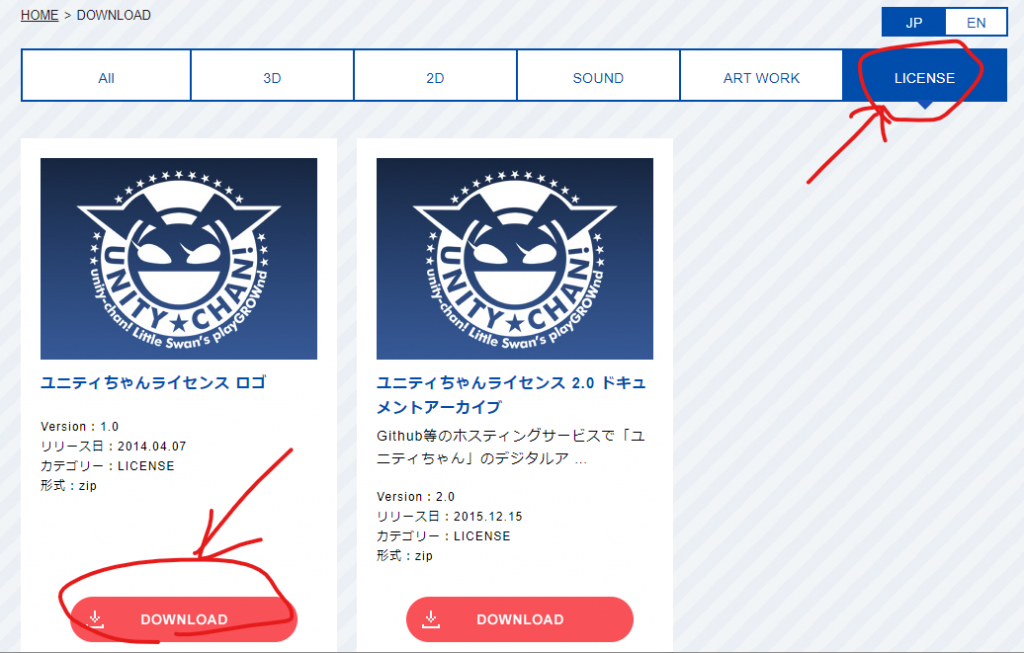
↑のページにライセンスについての説明があるので、それに納得できたら、一番下にあるユニティちゃんライセンスに同意しましたにチェックを入れて、データをダウンロードするを押しましょう。
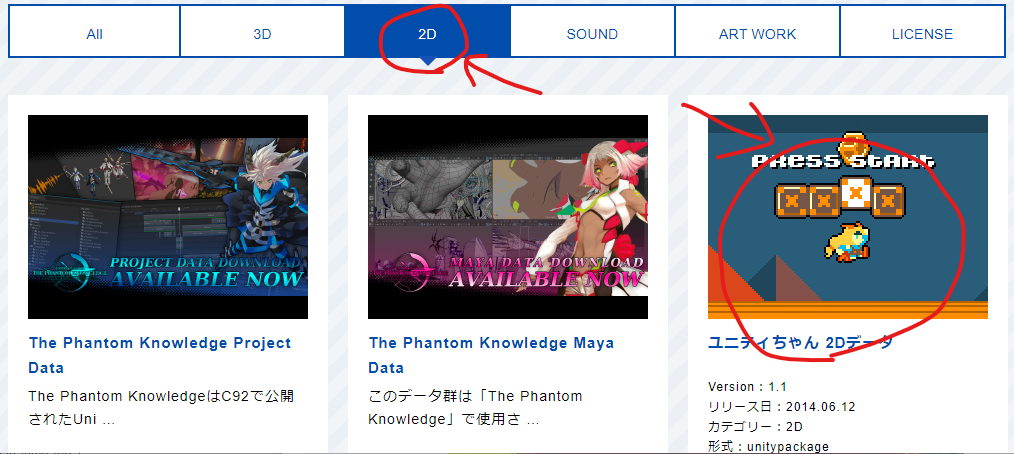
すると↓のような画面が表示されると思うので、2Dのタブのユニティちゃん 2Dデータからダウンロードできます。

また、ユニティちゃんを使用する際のライセンスロゴも同じページからダウンロードできます


この作品はユニティちゃんライセンス条項の元に提供されています
作中にライセンス表記を含めるようにしましょう。
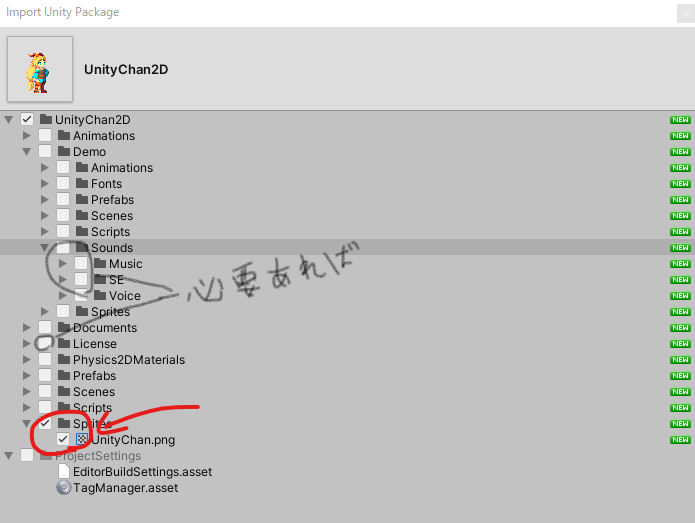
ダウンロードしてきたUnityChan2D.unitypackageというものをUnityのプロジェクトが開いた状態でダブルクリックするとインポートできます。
ただ、ちょっと注意してほしいのが、全部インポートする必要はありません。ユニティちゃんのデータは親切にもプログラムも含めて全一式が入ってます。至れり尽くせりなんですが、公式が用意したものをそのまま使ってしまっては今までやってきた学習の意味がないので、テクスチャだけダウンロードしてきます。
ちなみに、全一式ダウンロードする場合、Unityのバージョンに指定があるらしく、筆者はUnity2019.4でダウンロードしてみたのですが、エラーが起きました。全一式ダウンロードする場合はUnityのバージョンを合わせてください。

また、サウンドとライセンスについて確認したいことがあればそれらもダウンロードしてくるといいと思います。
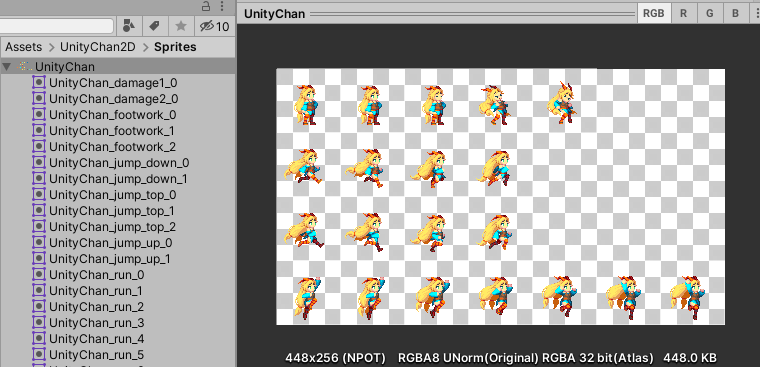
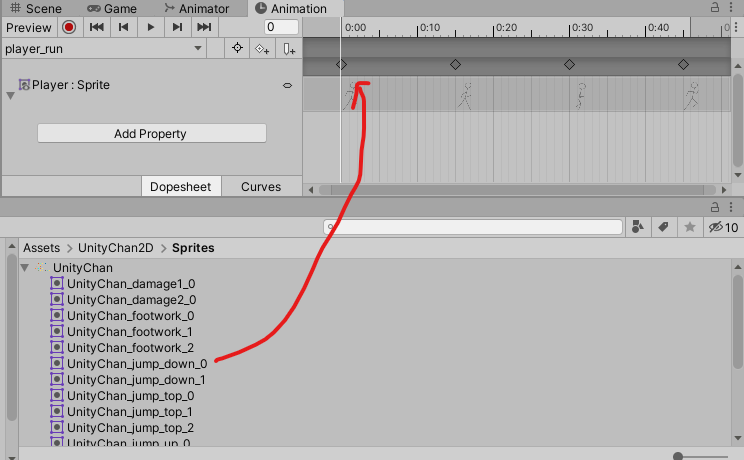
しかし、残念ながらユニティちゃんの場合↑で紹介したような、一括上書きでテクスチャを変えてしまうということができません。ユニティちゃんの場合、複数の画像ではなく、1枚の画像にたくさんの絵が入っているからです。

とは言え、差し替えるのは簡単で今までのアニメーションの中にテクスチャの配下にある紫色の四角のやつをドラッグアンドドロップするだけです。

一括上書きよりは面倒くさいですが、そこまでリソースも大きくないので、許容範囲内かなと思います。
・Sunny Land
使われているのを割とよく見るアセットです。中にテクスチャがたくさん入っているので、非常に使いやすいと思います。無料です。
こちらは、ダウンロードした後、自分のファイル名と同じ名前に変更して、エクスプローラーか、ファインダーで開いて上書きすれば、↑で紹介した方法を使用することができます。
ステージ・オブジェクト編
こちらもアセットストアの物で、ステージ作成用の素材がたくさん入っています。これも無料です。ありがたやー
キャラクターも中に含まれていますが、この解説で作成した方法とは全く違う方法で動くキャラクターなので、ステージやオブジェクトだけ受け取るといいと思います。
また、ドット絵チックなゲームを作りたい場合は↓のアセットもおススメです。こちらも無料です。
他にもいろいろあるので、アセットストアで探してみるといいかもしれませんね。
ただし、アセットストアでは注意すべき点というのもあるので、↓を参考にしてもらえればと思います。
<おまけ・3Dを2Dに直す>
さて、本来なら2Dの絵を描くのが一番なのですが、敢えて3Dを2Dに直す方法を紹介します。
何故、わざわざ、3Dモデルを2Dに・・・という話ですが、これは割と有用で、3Dモデルを2Dに直すことで、CPUやメモリの負荷を軽減することができます。
と、言っても、普通、遠くの背景にあるもの等を2Dに変換するのが一般的(ビルボードと言います)で、メインのキャラクターなどを2Dに直すということはあまりしないのですが、今回は2Dアクションを作ったのでウチの看板娘を2Dに直していきたいと思います。

本来、メインで表示されるものはあまりやらないですが、遠くにある物に対してはよくある技法なので、覚えておいて損はないですよ。
やり方は↓を参照してください。
筆者は絵が苦手なのでこの手法をめっちゃ使います。
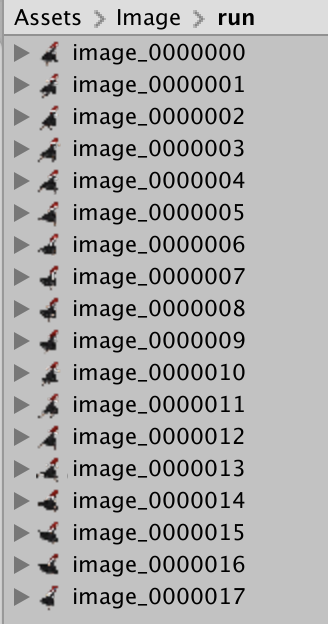
↓のように、キャラクターをコマ送りでキャプチャして、テクスチャを差し替えます。

メインキャラではあまりしないといいましたが、これをやる事で、3Dモデルを使用しない分すごく軽くなるので、極限まで切り詰めたい時などには便利です。
さて、テクスチャの差し替えをすることでだいぶゲームの形が見えてきましたね。
何かうまくいかない事があった場合は↓の記事を参考にしてみてください
最低限↓の動画の要件を満たしていない質問は受けかねるので、ご理解ください。
また、筆者も間違えることはありますので、何か間違っている点などありましたら、動画コメント欄にでも書いていただけるとありがたいです。
ステージの背景や装飾についての解説はまだですので、次回解説していきたいと思います。