前回は移動の表現を滑らかにする処理を加えました。移動ができてきたので今回はカメラをプレイヤーに合わせて移動させようと思います。↑の動画でも解説しています。わからない、うまくいかない事があったら質問される前に、一回、動画の方で手順を確認してください
この記事は本のように順を追って解説しています。この記事は途中のページになります。
この記事を見ていて、現在の状況がわからない場合や忘れてしまった事などが出てきたら↓のリンクから目次ページへ飛べますので立ち戻って見てください。
<Package Managerを使おう>
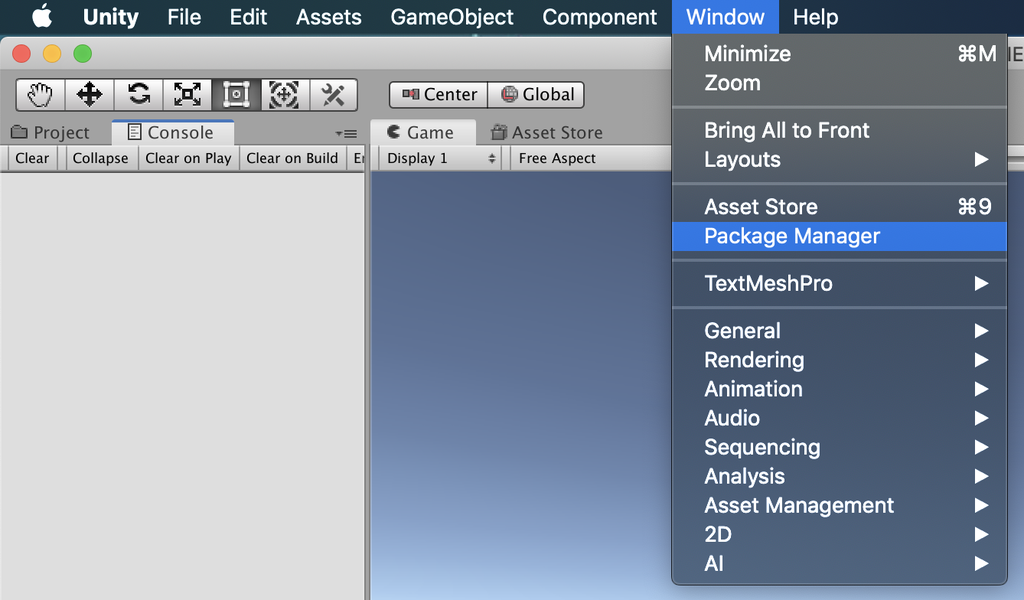
さて、カメラを制御するにあたって、Unity自体に機能を追加したいと思います。上部メニューのWindow>Package Managerをクリックしてください。

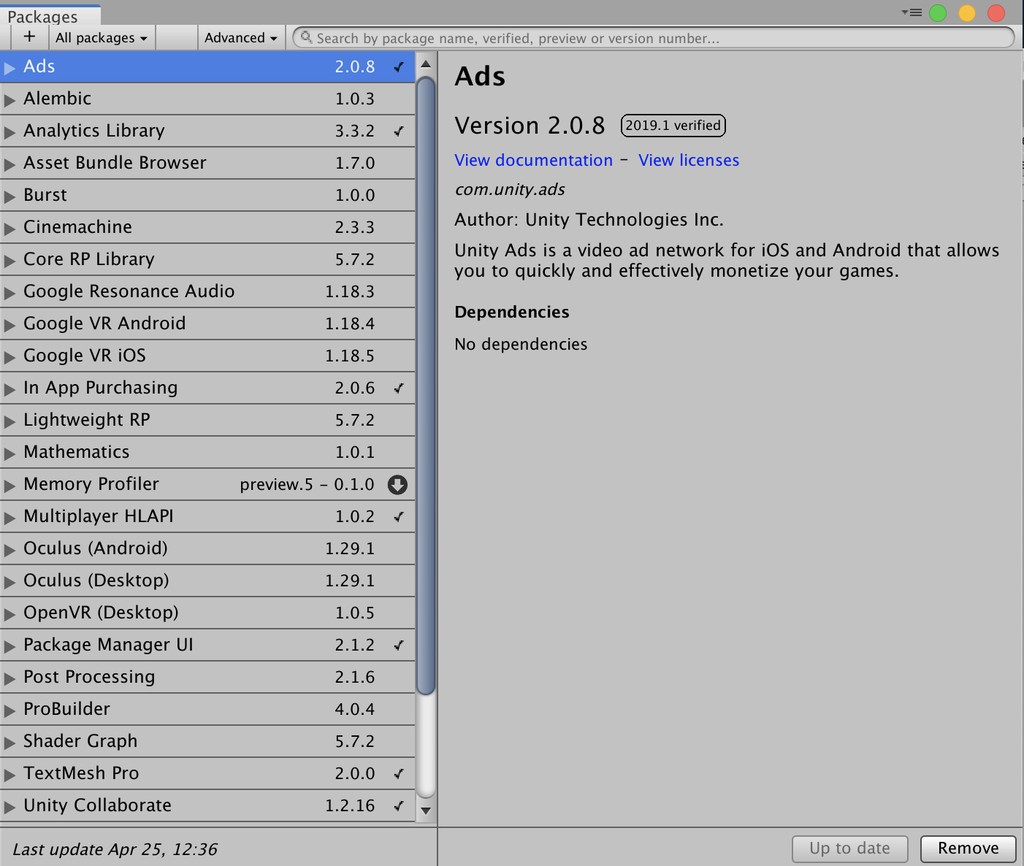
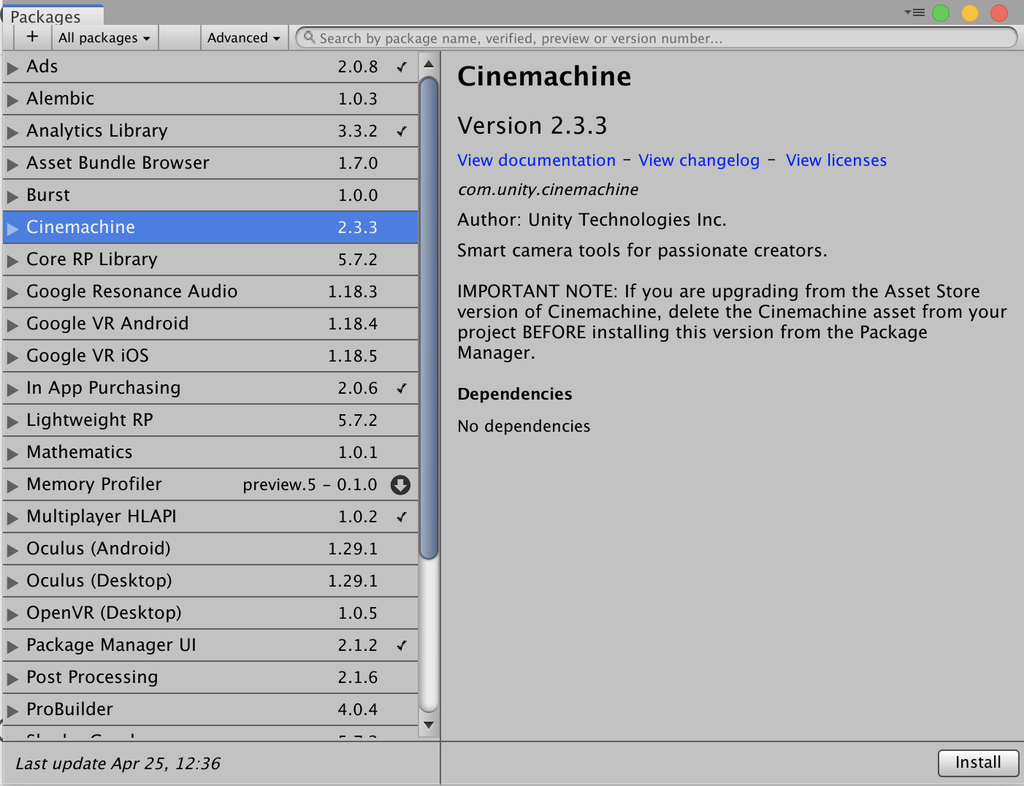
すると↓のようなウィンドウが開くと思います。最初はちょっとしか項目がなく、少し待つとたくさん出てきます。

どうやら通信を挟む必要があるみたいなので、ネット環境が繋がってる状態で、通信が完了するまでちょっと待っていただければ項目が増えると思います。
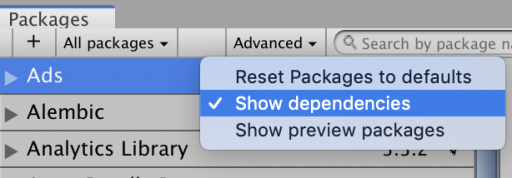
もし、↑のような感じではなく、少し待っても項目数が全然出てこないという人は

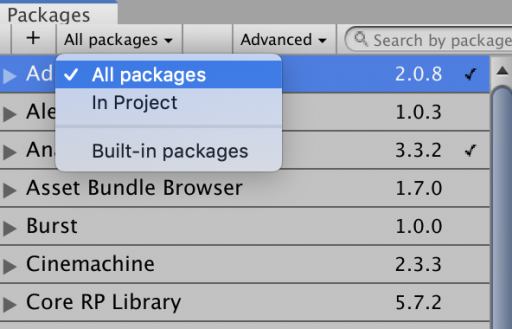
左上のAll packagersを選択して、

その横のShow dependeciesにチェックを入れれば出てくると思います。
このパッケージマネージャーというのは、「Unityに機能を追加する」機能です。Unityを使っていて、「あ、この機能欲しいな」となったらここを開く事で、Unityに機能を追加することができます。
もちろん何でもあるわけではないですが、まずここを探してみるといいと思います。AssetStoreで過去に販売していた物がここに入っている時もあるので、ググった結果古い情報を見てしまって、ストアで買ってしまうとちょっと勿体無いです。
<ChinemachineをUnityに追加しよう>
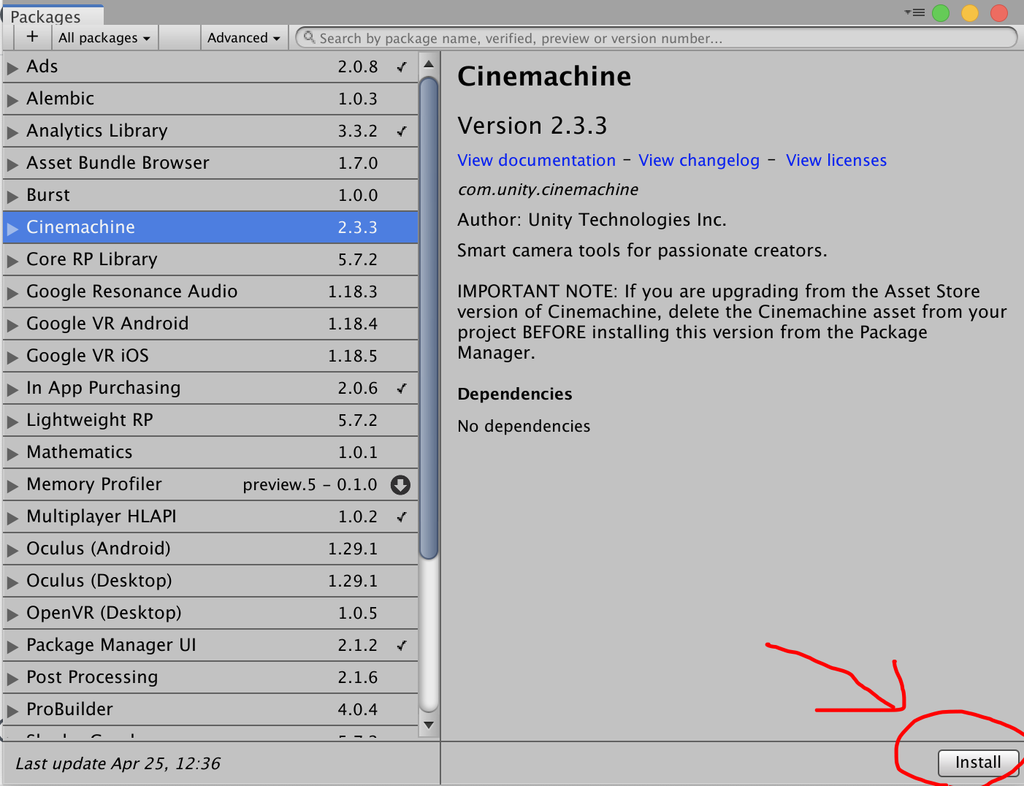
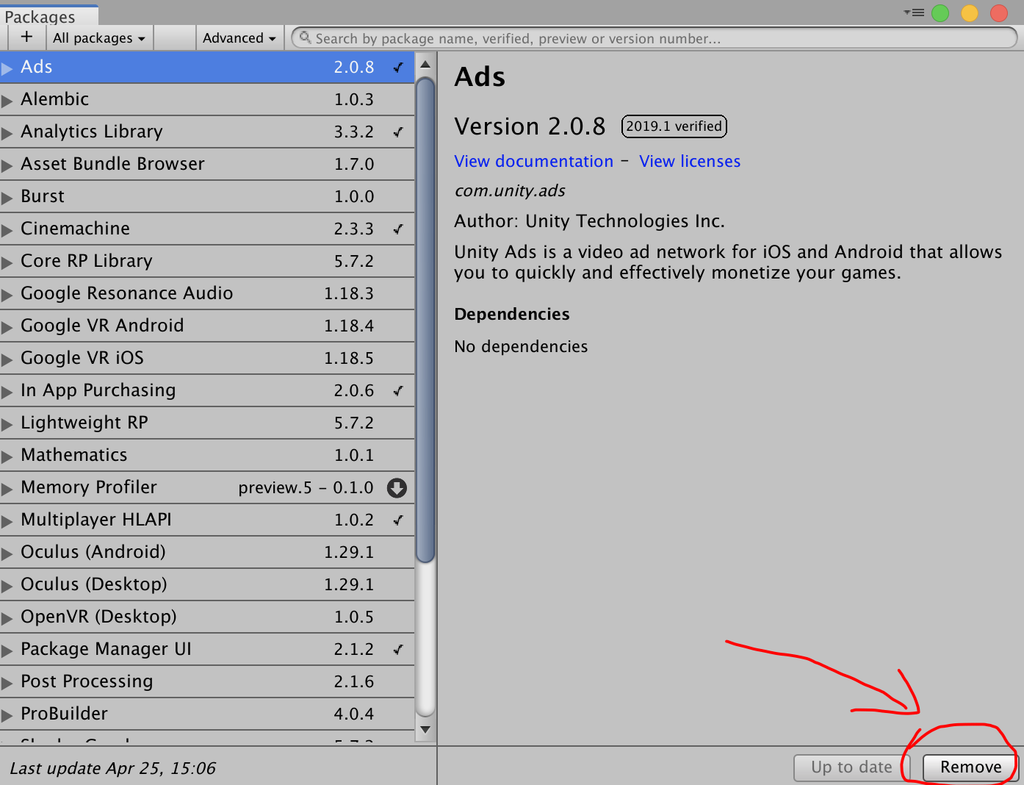
ではPackage Managerの中のCinemachineという項目をクリックしてください。

右端のInstallをクリックしましょう。

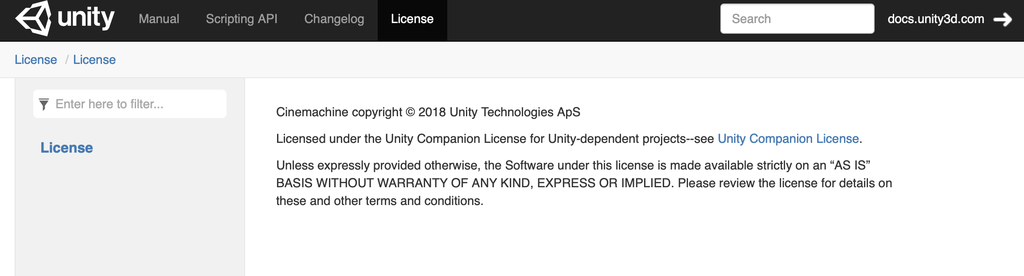
完了すると↓のような画面が出てきます。

書いてある内容をグーグル翻訳様で翻訳すると
Chinemachineの著作権©2018 Unity Technologies ApS
Unity依存プロジェクトのためのUnity Companion Licenseの下でライセンスされています – Unity Companion Licenseを参照してください。
特に明記されていない限り、本ライセンスに基づくソフトウェアは、いかなる種類の保証も明示的または黙示的な保証もなく「現状のまま」で厳密に利用可能になります。 これらおよびその他の契約条件の詳細については、ライセンスを確認してください。
と書いてあるようです。なんかライセンスとか怖いですが、普通に使う分には気にする必要はないと思います。
例えば、この機能そのものを「自分が作ったヤツや!」と言って販売したり、無断で配布したりするとアウトになりますが、この機能を使用してゲームを作って、そのゲームを販売や配布するのはOKなので、普通に使う分には何も気にしなくて大丈夫です。
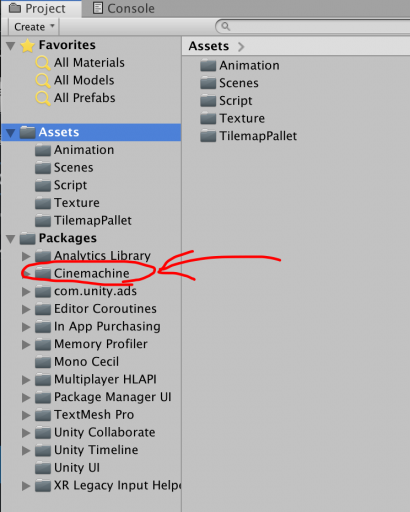
プロジェクトウィンドウのPackagesのファイル内にCinemachineが入っていたらインストール完了です。

Package Managerでダウンロードした機能は基本的にここに入ります。なんか最初から色々入っていて目がクラクラしそうですが、ちょっとずつ使い方を覚えていったらいいかなと思います。
まぁ、ぶっちゃけ使わない機能とかも最初から入ってたりするんですが、いらないと思ったら、ここのファイルを直接ブチ消さずに、Package Managerでいらない機能をクリックして、Removeを押してくださいね。
直接ファイルを消すと不具合が起きる可能性があるかもしれないので。

<Chinemachine 2D Cameraを使ってみよう>
2Dカメラの設置
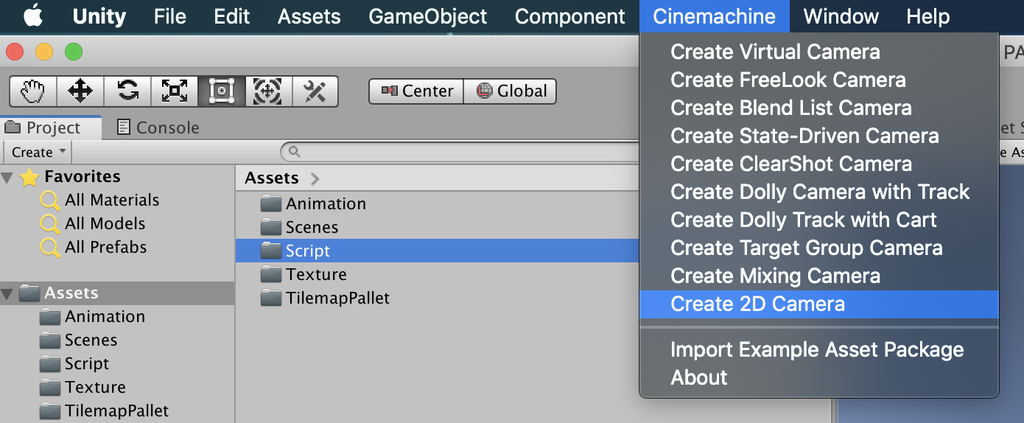
Chinemachineのダウンロードが完了すると、上部メニューにChinemachineという項目が追加されます。そこのCreate 2D Cameraというものを選択しましょう。

すると

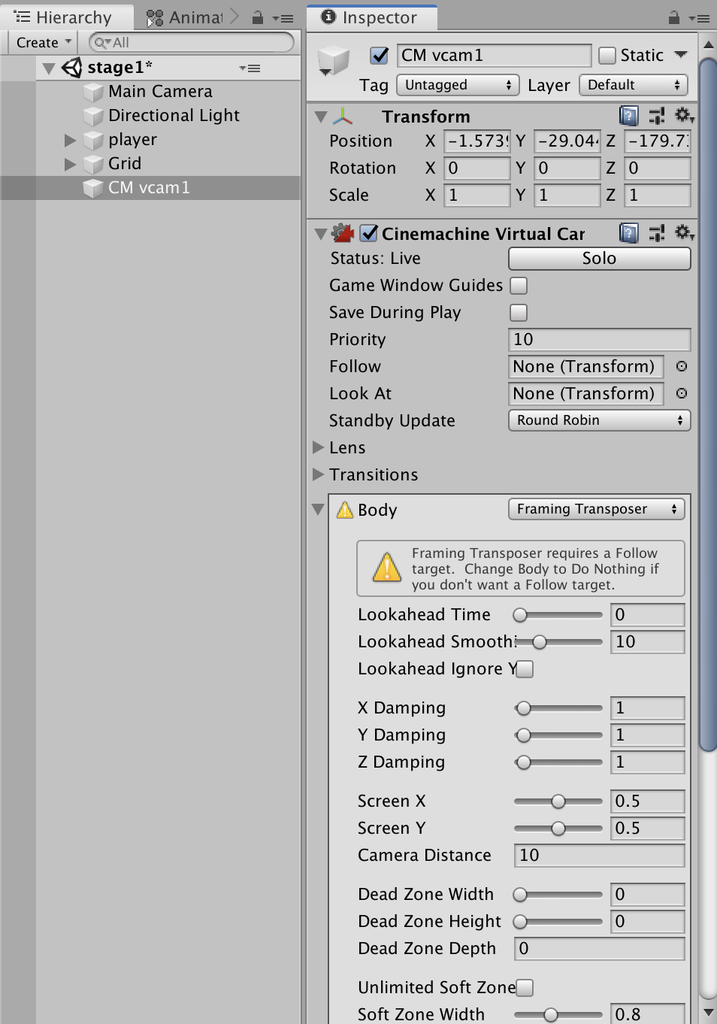
こんな奴が作成されたかと思います。
これは何かと言うと、カメラを制御するにあたっての補助ツールだと思ってください。
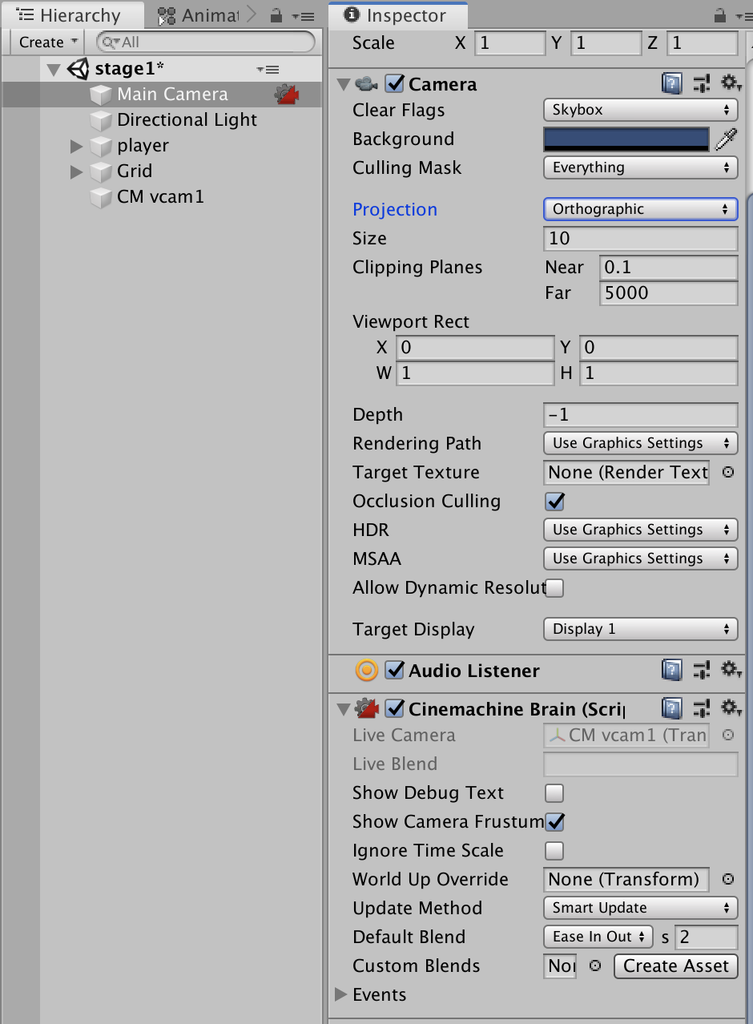
さらにMain Cameraにも機能が追加されています。

Main CameraにChinemachine Brainというコンポーネントが追加されています。
これが付いているカメラはゲームオブジェクト「CM vcam1」についてるコンポーネント「Chinemachine Virtual Camera」で設定された挙動に従います。
ちなみに、このようにカメラを動かす補助ツールがゲームオブジェクトになっているのはいくつも設置できるためです。別に名前が「CM vcam1」とせずとも「Chinemachine Virtual Camera」がついたゲームオブジェクトを複数配置すればカメラの設定を複数置くことができます。意味としては、ゲームオブジェクトのアクティブ非アクティブを切り替えることによって、カメラの設定を途中で切り替えたりすることができます。
カメラがプレイヤーを追跡するようにする
さて、まずはカメラがプレイヤーを追跡するようにしましょう。普通ならプログラムを書かなければいけないところですが、Chinemachineを使用することで簡単に実装することが可能です。
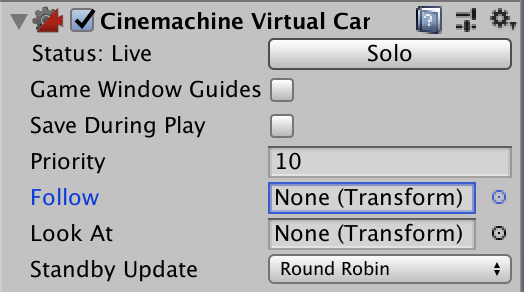
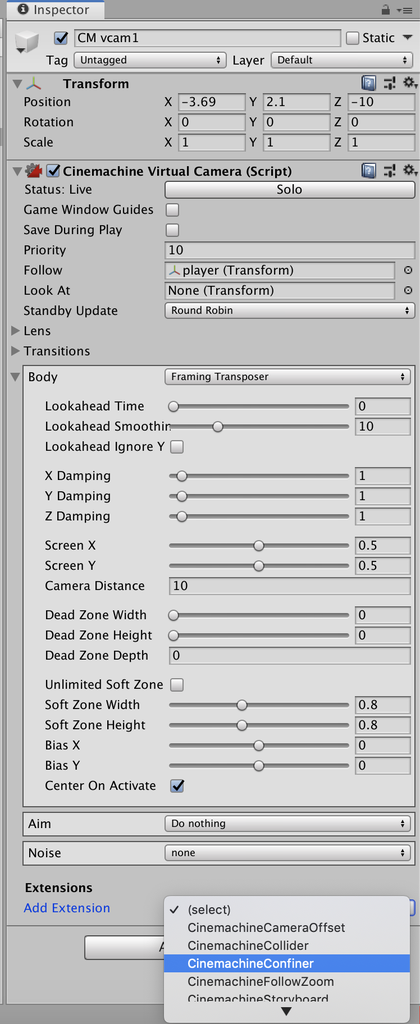
CM vcam1についているChinemachine Virtual CameraのFollowの右の◉をクリックしてください。

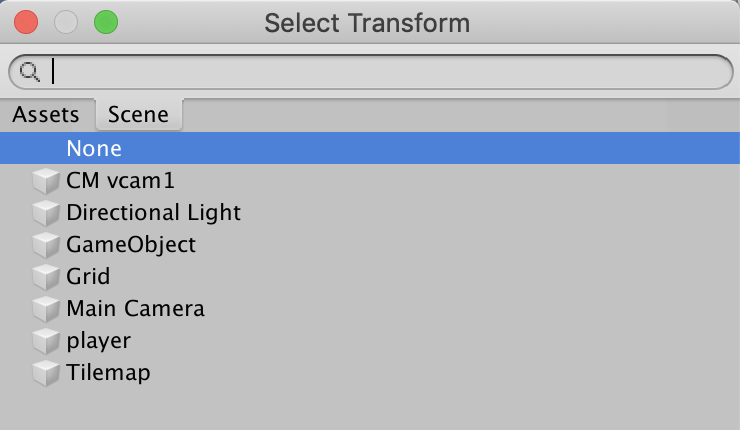
そして、追跡したいゲームオブジェクト(今回はplayer)を選んでください

Look At ではないので注意してくださいね。間違えてしまった場合は、↑のウィンドウでNoneを選択すれば解除することができます。
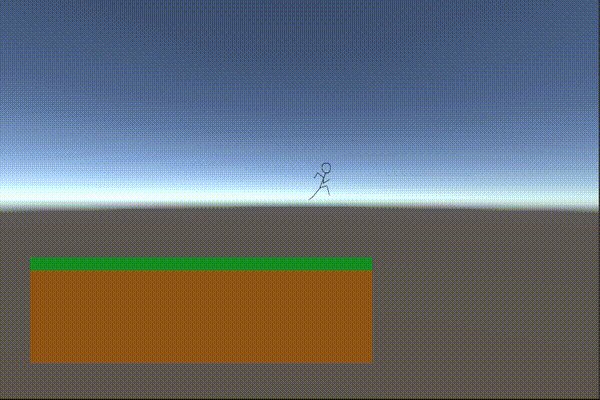
この状態で再生すると、

カメラがプレイヤーについていくようになりました。
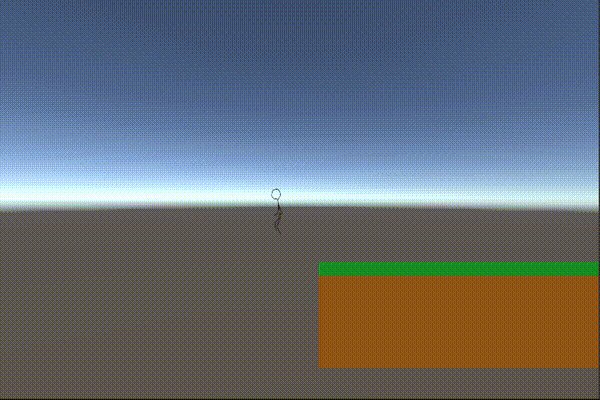
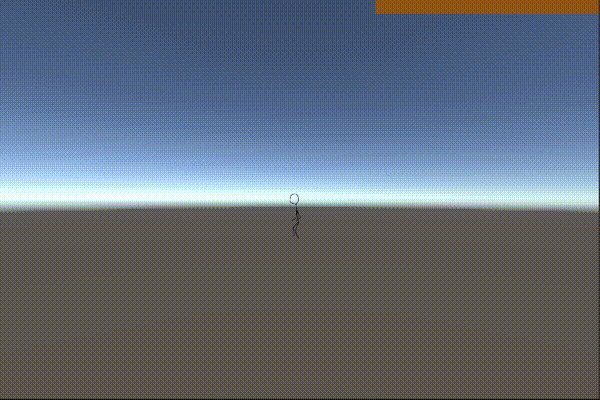
しかしながら、ちょっとついて行き過ぎですね。下に落ちた時や端っこの壁などにぶち当たった時などは追跡をやめてほしいところです。
と、いうわけで、カメラの追跡に範囲を追加してみましょう。
カメラの追跡に範囲を付ける
Chinemachine Virtual Cameraにカメラが範囲外に行かないような設定を加えようと思います。
下の方にあるAdd Extensionをクリックして、

Chinemachine Cofinerをクリックしてください。
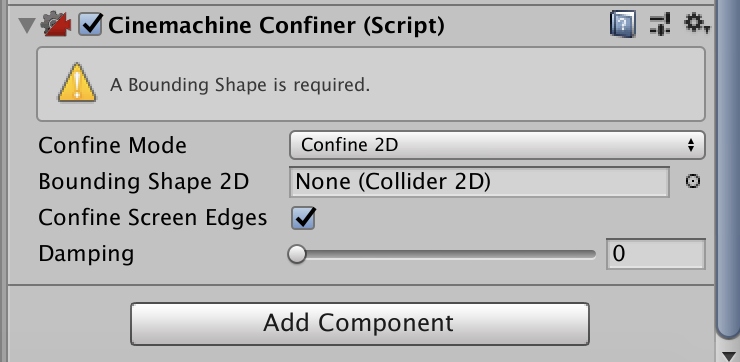
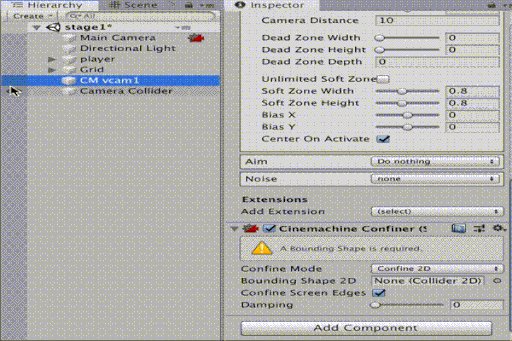
するとChinemachine Confinerというコンポーネントが追加されます。このコンポーネントがついているとカメラは指定した範囲より外に行かなくなります。
範囲外に出ないのはConfine Screen Edgesにチェックがついているからです。

このChinemachine Confinerがどこまで動けるのかを制御するために、次は範囲を指定するものを作ります。

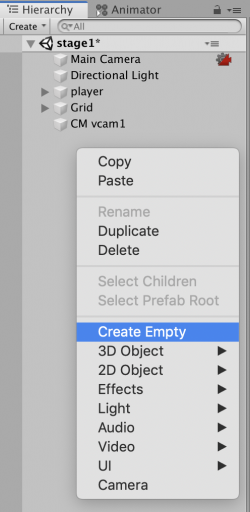
ヒエラルキーから右クリック>Create Emptyでカラのゲームオブジェクトを作成することができます。
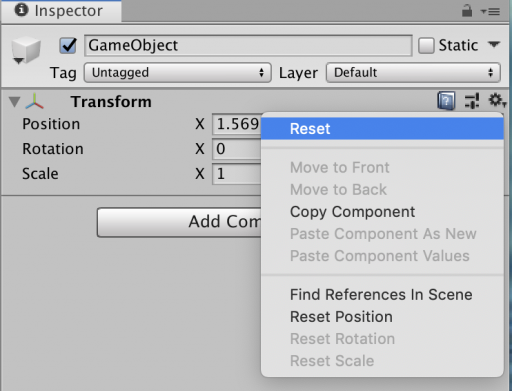
カラとは言ってもTransformは必ずついてくるのであしからず。多分変な位置にできていると思うので、右上の歯車からResetで0の位置に戻す癖をつけておくと、後で変なことになりづらいのでいいですよ。

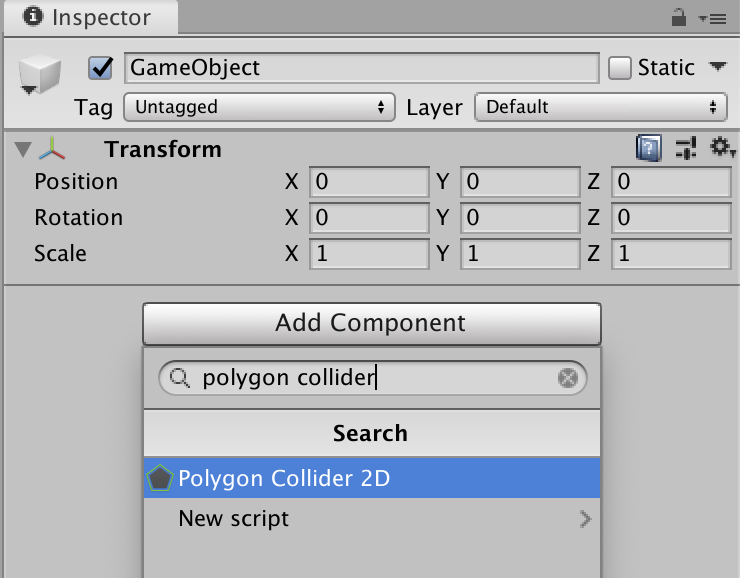
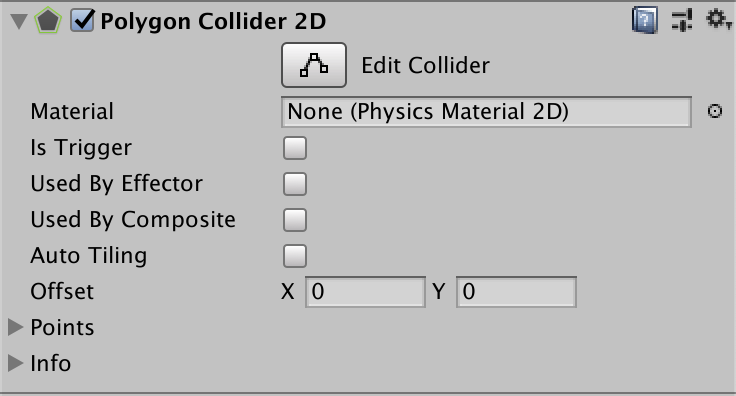
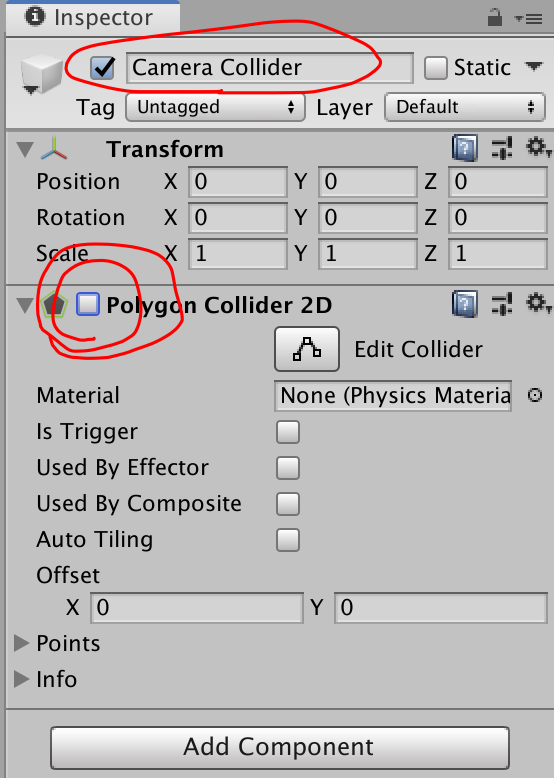
次にこのゲームオブジェクトにコライダーを追加します。Add ComponentからPolygon Collider 2D と検索して出てきたコンポーネントを追加しましょう。

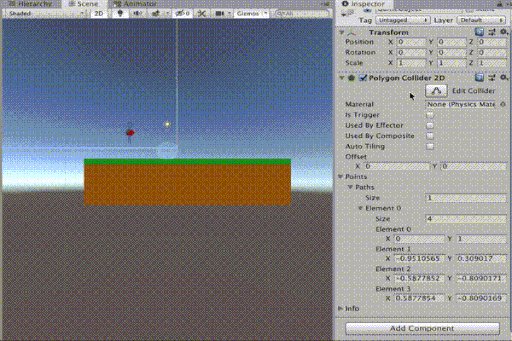
↓のようなコンポーネントが追加されたと思います。

このコライダーを使って範囲を指定して行きます。

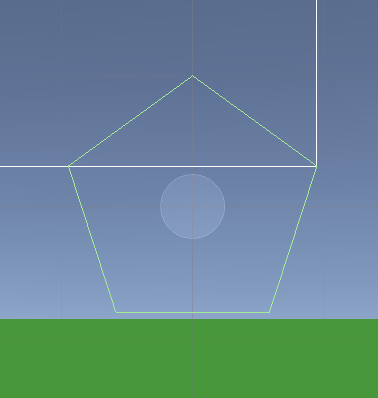
デフォルトだと五角形の形をしているみたいです。
カメラの移動範囲が五角形というのもなんか変ですので、四角形にしましょう。
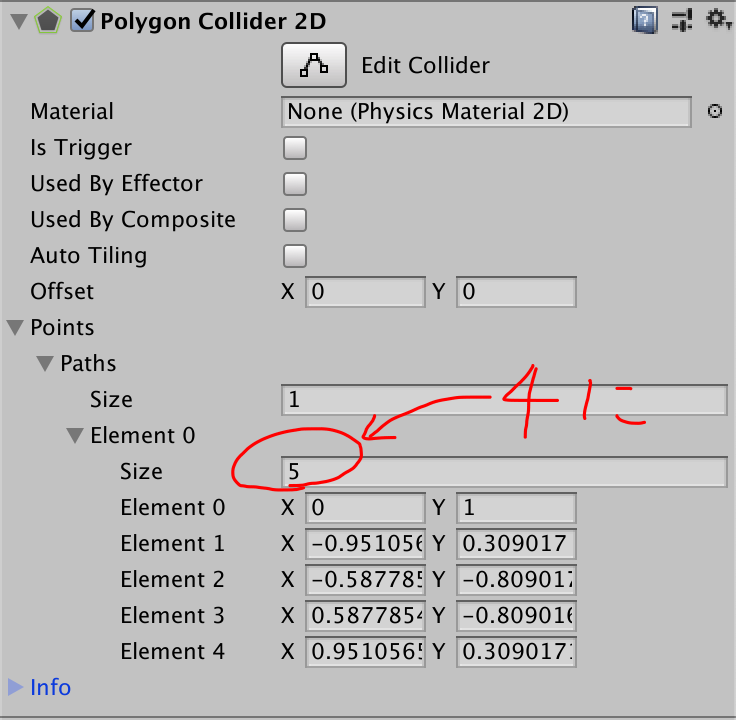
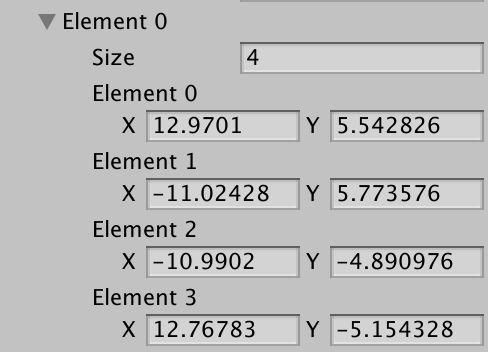
Polygon Collider 2DのPointsというところの▷をクリックしてください。さらにその中のPathsとElement 0も展開しましょう。
そして、Element0の中にあるSizeを4にしましょう

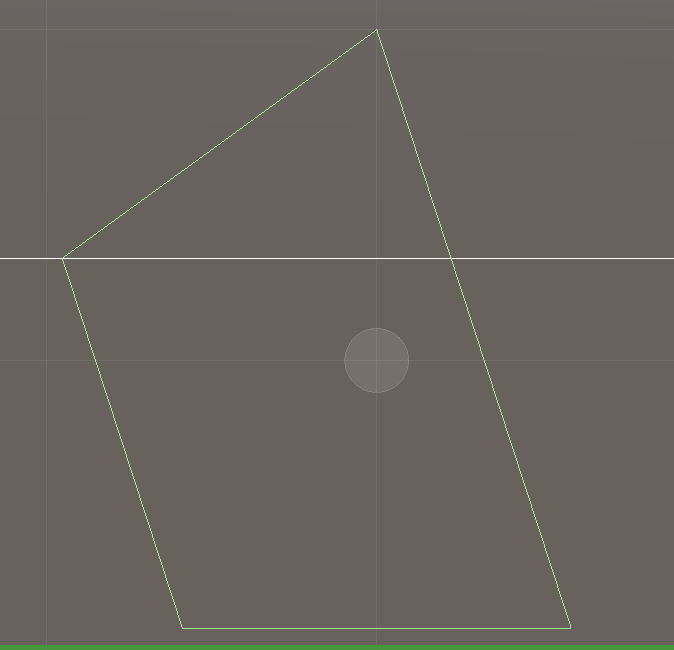
すると

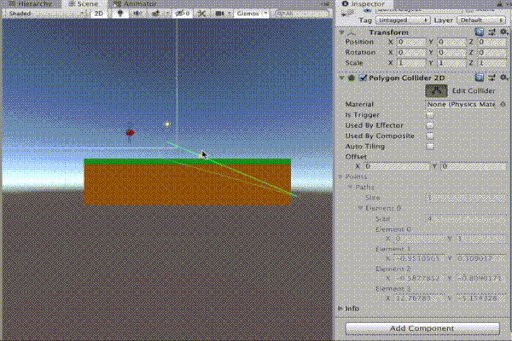
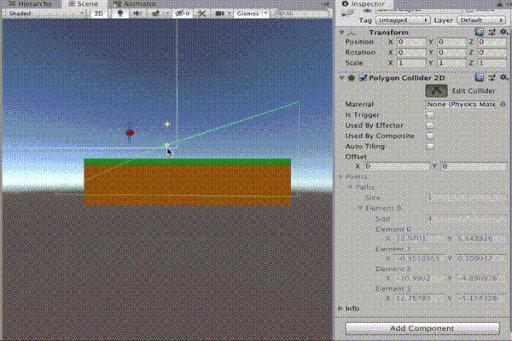
なんか変な四角形になりましたが、こいつらの頂点を移動して長方形にしてしまいましょう。Edit Colliderというボタンを押すことによって、頂点をドラッグで移動することができるようになります。

ちゃんと頂点をクリックしないと上手くいかないので注意してください。「辺」をクリックすると自動で頂点を作ってくれるという便利機能があるので、変なところをクリックするといびつな多角形になってしまいます。
不用意に頂点を増やしてしまったらCtrl+zで元に戻すか、Element0のところのSizeが増えていると思うのでそこを4に戻してあげれば四角形に戻ります。
もちろん移動範囲を四角形以外の多角形にしたい場合はSizeを増やしてあげるといいと思います。そこは各自のオリジナリティにお任せします。
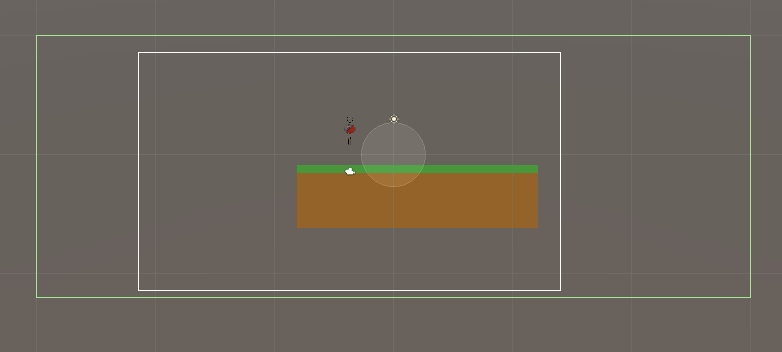
ちなみに、この範囲はカメラのゲームオブジェクトが存在する点の範囲ではなく、カメラの視覚の範囲なので注意してください。

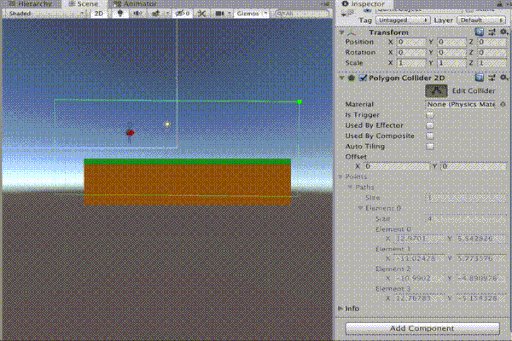
カメラのアイコンが動ける範囲ではなく、カメラのゲームオブジェクトを選択した時にでる白い四角が動ける範囲です。
つまり、緑色の四角は白い四角より大きくなければいけません。小さいと機能しないので注意が必要です。
白い四角の大きさは解像度によって変わるのでまだ設定していない方は↓の記事に載っていますので解像度を設定してからカメラの動ける範囲を決めてください。
大体の大きさが決まったら整えましょう

ここの座標を動かせば頂点の座標が動くので左右と上下の幅が同じになるようにするといいと思います。手で範囲を指定するとどうしても歪みがちですので。
まぁ、今は適当でOKです。まだステージ自体できていないと思うので試しでとりあえず綺麗な数字にすればいいかと思います。
整頓できたらゲームオブジェクトの名前がGame Objectではまぎわらしいので、適当な名前に変更して、Polygon Collider 2Dを切ってしまいましょう。

いや、Polygon Collider 2D切っちゃったら何も機能しないやん!って話なんですが、どうやらChinemachine Cofinerはコライダーが切れていても機能するようです。
むしろPolygon Collider 2Dがオンになっていると邪魔なこと、この上ないので切りましょう。
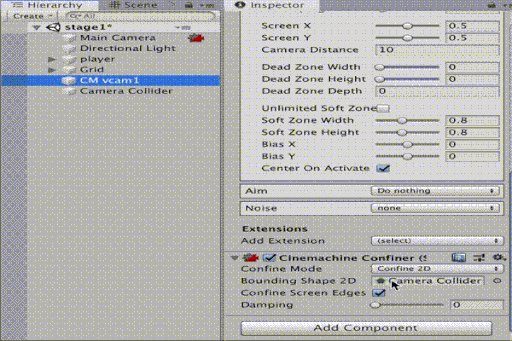
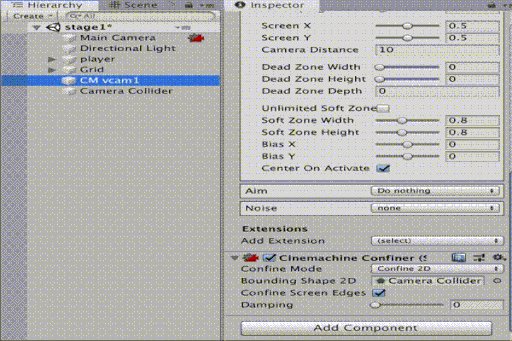
完成したらPolygon Collider 2DをChinemachine Cofinerに適用しましょう。Chinemachine ConfinerのBounding Shape 2DというところにPolygon Collider 2Dがくっついているオブジェクトをドラッグ&ドロップしてください。

なんとなく四角形ならBox Collider 2Dを使いたいところですが、ここに追加するコライダーの種類はどうやらPolygon Collider 2Dもしくは Composite Collider 2Dでないとダメみたいです。なんてこったい
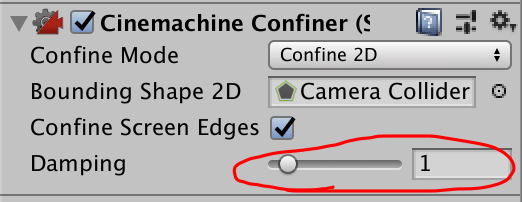
そして、Dampingの値をちょっといじりましょう。

これは、カメラが範囲の端っこまで行った時の挙動を表します。カメラは範囲外にはいけないので端に行ったら止まってしまうのですが、ここの値が0のままだとビタッと止まります。移動速度を速く設定しているとガクッとなることがあるので、ここの値を皆さんのゲームによって調節してください。
値を大きくするとカメラが滑らかに端っこに行きます。あんまり大きくしすぎるとカメラが端っこに辿り着くまでに時間がかかってしまうので動かしながら試してみるといいと思います。
再生中のインスペクターの値が保存されてない点には注意してくださいね。
もし、カメラ範囲を四角形以外の多角形にしている方はDampingの扱いにはちょっと注意してください。90度ではない角を滑らかに移動してしまうので写しなくなかったところが写ってしまう可能性もあります。
できたら再生してみましょう。

はい、これでカメラの移動範囲を指定することができるようになりました。
これでうまくいかない方はカメラの範囲を指定しているゲームオブジェクトとポリゴンコライダーをオンにして、Is Triggerをオンにしてください。
バージョンによる境なのかわかりませんが、コライダーをオフにして動くパターンとそうでないパターンがあるみたいです。
何かうまくいかない事があった場合は↓の記事を参考にしてみてください
最低限↓の動画の要件を満たしていない質問は受けかねるので、ご理解ください。
また、筆者も間違えることはありますので、何か間違っている点などありましたら、動画コメント欄にでも書いていただけるとありがたいです。