
どうもこんにちは。
最近いい感じの絵作りができないかなーと思案している今日この頃です。
自分は全く絵は描けないので3Dモデルやシェーダーを使ってあれこれしてたんですが、トゥーン的な絵作りは中々難しいですね。
そこで、色々調べて見たら、AIが線画に着色してくれるサービスがあるとのこと。すごい時代になったものですね。
これをUnityと組み合わせてみればある程度の絵作りができるんじゃないのかなとふと思いました。
と、言うわけで絵が描けない自分がどうにかこうにかして絵っぽぃ物を作れないか試してみました。
<Unityちゃんをインポート>
まずは、絵の題材としてユニティちゃんを使わせて頂こうかなと思います。

この作品はユニティちゃんライセンス条項の元に提供されています
とりあえず、Unityにユニティちゃんをインポートします。

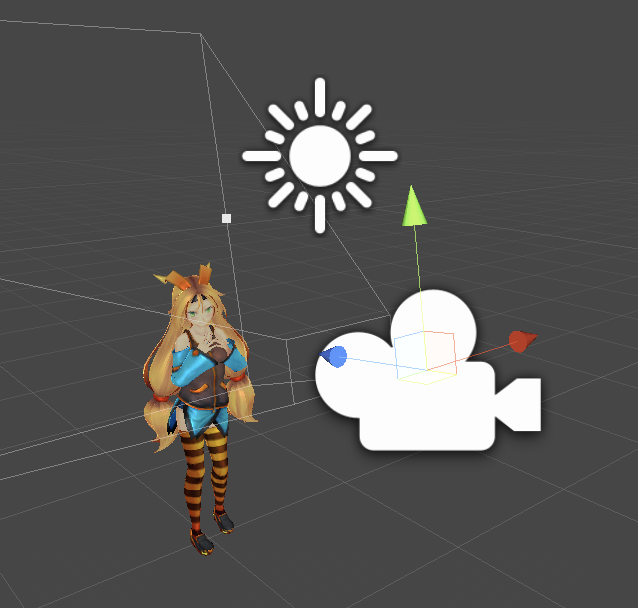
とりあえず、サンプルシーンでポーズを撮ってもらいます。
<3Dモデルを線画にする>
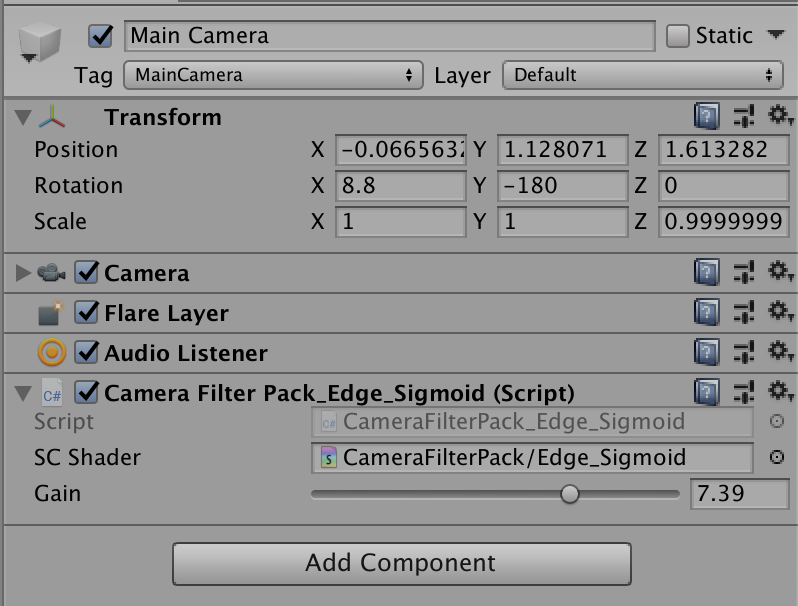
とりあえず絵にしたい感じをカメラに収めたら、カメラのポストプロセスで線画に変えます。

これはカメラにつけると様々なエフェクト効果を作ってくれる↓のアセットを使用させていただいています。線画だけでなく300種類以上ものエフェクトが入っているのでお得です。
逐次更新されているみたいで、どんどんエフェクトの種類が増えていっています。
カメラに入っているスクリプトをアタッチするだけなので簡単です。今回はPack_Edge_Sigmoidというやつを使わせていただきました。

<Paints Chainerで着色してもらう>
線画ができたらAIに着色してもらいます。
Paints Chainerと言う超神サイトがあるのでこちらの方で着色させていただきます。
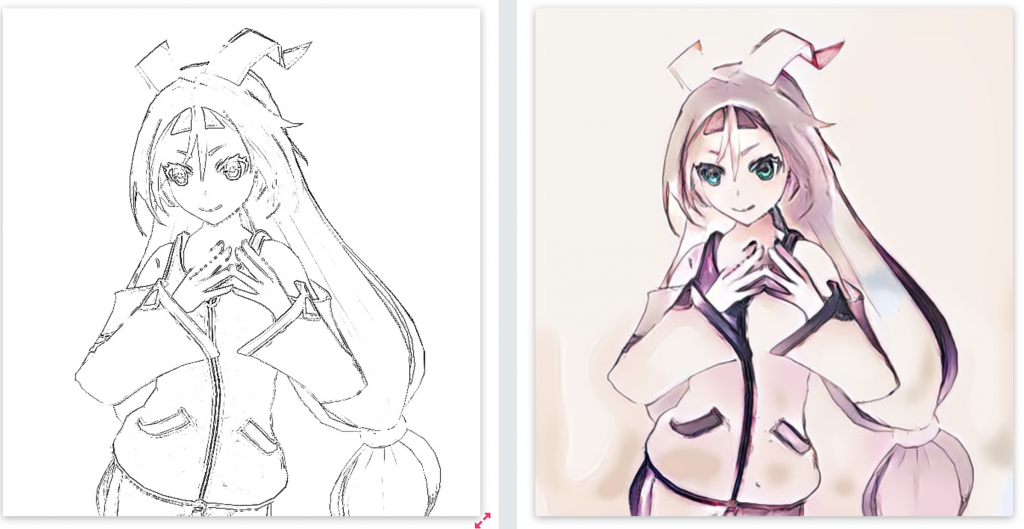
このサイトに画像をアップロードすると。。。

うぉぉぉぉすげーーーーーーーーーー
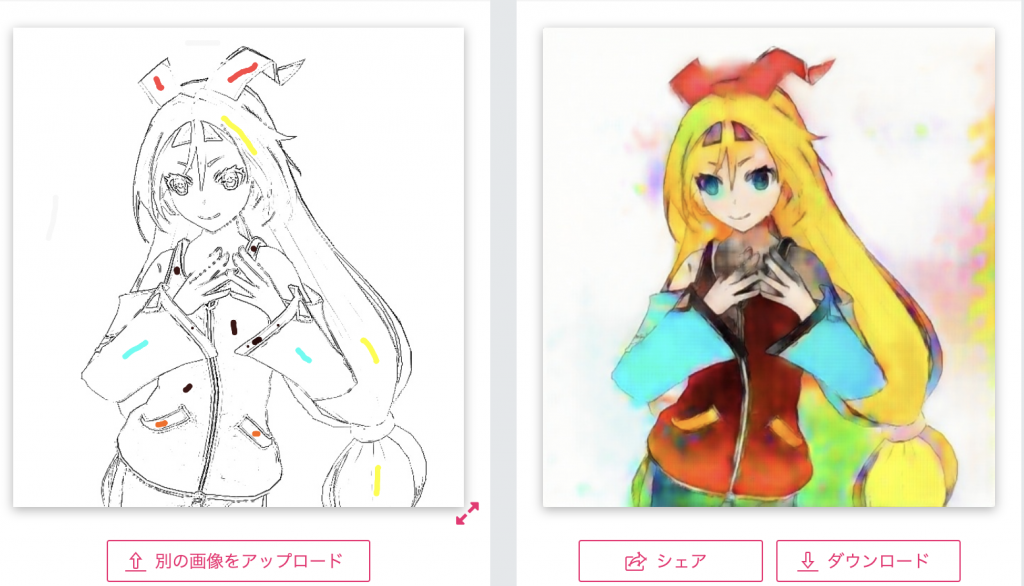
このサイト、ただAIが着色してくれるだけでなく色も指定できるみたいです。

すげぇぇぇぇぇぇぇぇぇぇぇ
ちょんっと色を塗るだけで線の範囲内に反映してくれるみたいです。
3パターンで着色してくれるらしく。最終的に↓のようになりました。



いやー凄すぎですね。
うまく使えば絵が描けなくても色々な表現ができそうです。


