さて、今までの解説でゲームを作るところまでできたので、今回はゲームを公開する方法について解説していきます。
序盤の方で、「公開してみないとわからないことがゲームにはたくさんあるから公開した方がいいよ。」と解説しましたが、作ったものを公開することで得られるものも多いと思うので、積極的に公開してきましょう。。今回は、Unityでゲームを公開するにあたって、一番敷居が低いと思われるUnityroomでの公開方法について解説していきます。
この記事は本のように順を追って解説しています。この記事は途中のページになります。
この記事を見ていて、現在の状況がわからない場合や忘れてしまった事などが出てきたら↓のリンクから目次ページへ飛べますので立ち戻って見てください。
<Unityroomとは>
Unityroomというのは、naichiさんという方が運営されているフリーゲーム投稿サイトになります。たくさんのフリーゲームが投稿されていて、様々な人が作ったゲームをプレイすることができます。
Unityの勉強の為に投稿されている方も多くいるので、初心者でも気兼ねなく投稿することができます。↓のリンクからUnityroomに飛ぶことができます
以前に、ゲームを公開できるプラットフォームで比較的ブラウザでの公開が簡単だ、という風に解説していましたが、このUnityroomというのはブラウザゲームを投稿するサイトですので、公開手順も他のプラットフォームより簡単でとっつきやすいと思います。
また、定期的にUnity 1 Week GAME JAM という、1週間でゲームを作るイベントも開催しており、楽しくゲーム作りをしてもいいですし、自分自身のレベルアップもできる、非常にありがたいサイトになっています。
というわけで、今回はこのUnityroomにできたゲームを投稿してみましょう。
<Unityroomに投稿する前の下準備>
まず、Unityroomに投稿するにあたって、準備するものがあります。
・Twitterアカウント
・投稿するゲーム
Twitterアカウントについて
Unityroomで新規アカウントを作成するのに、Twitterアカウントが必要なので用意してください。
普段使っているTwitterと紐付けしたくない場合は、新しくゲーム投稿用のアカウントを作成するといいと思います。
投稿するゲームについて
投稿するゲームはビルドしてある必要があるのですが、Unityroomには投稿できるUnityのバージョン指定があるので、後ほど解説します。(と言っても。ほとんどのバージョンに対応していただけているので、気にする必要はあまりないですが)
<Unityroomにゲームを投稿する方法>
下準備ができたらUnityroomでゲームを投稿してみましょう。
Unityroomのアカウント作成
まずは、Unityroomのアカウントを作ります。右上に「新規ユーザー登録 / ログイン」というボタンがあるので、そこをクリックしてください。

すると↓のような画面になるので、利用規約に同意出来たら、Twitterでログインを押してください

Twitterにログインしてなかったらログイン画面が出ると思うのでログインしてください。Twitterにログインしていると↓のような画面が出るので連携アプリの認証を押します

これでTwitter認証が完了してログインできれば完了です。
ゲームの情報を入力
ログインが完了すると右上が↓のようになるのでゲームを登録するボタンを押します。

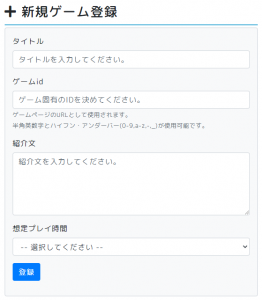
すると↓のような画面になるので、投稿するゲームの情報を入力しましょう

ゲームIDの部分はそのゲームのURLに関係し、自由に決めていいそうです。英数字とハイフン、アンダーバーのみ利用できます。
登録を押すと、投稿するゲームの情報を入れるメニューが左側に出てくると思うので、これらのメニューを押して、各種情報を登録していく必要があります。

↑の項目のうち、↓3つのメニューは設定が必須で、他のメニューは設定が任意になっています。
・基本情報
・WebGL設定
・WebGLアップロード
他の情報の入力は任意になります。
基本情報
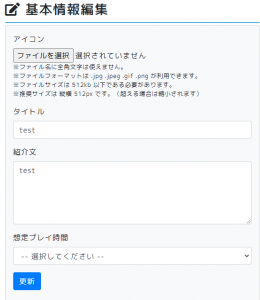
基本情報のメニューを押すと↓のような画面になります。

アイコンは注意文をよく読んで制作してください。正方形の画像の方がきれいに表示されるそうです。
WebGL設定
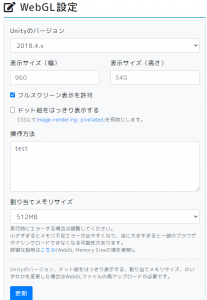
WebGL設定のメニューを押すと↓のような画面になります。

・Unityのバージョンについて
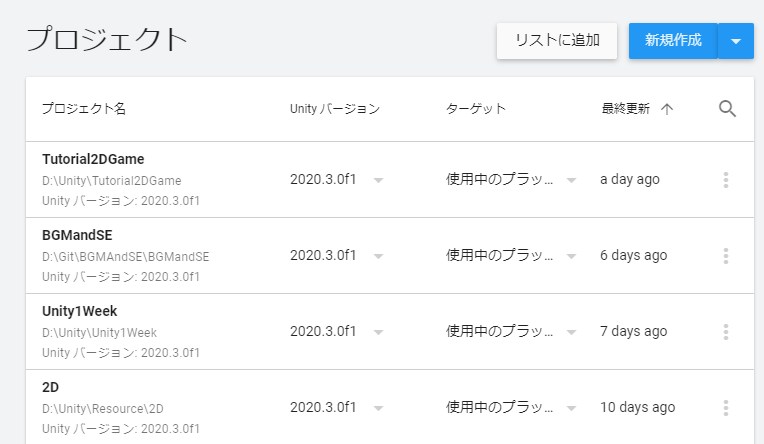
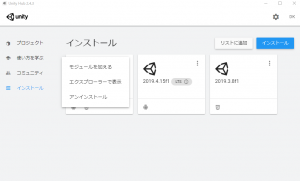
Unityのバージョンの項目に、制作したプロジェクトのUnityのバージョンを入れてください。UnityのバージョンはUnity Hubでそのプロジェクトの項目を見ればわかると思います。

もし、お使いのUnityのバージョンが対応していない場合は、アップグレード、もしくはダウングレードをする必要があります。必ずバックアップを取ってから行ってください。アップグレードする場合は、新しいUnityをインストールし、↑のプロジェクトのUnityバージョンの逆三角形を押して、バージョンを変えて開き直してください。Unity Hubの使い方がわからない方は↓の左の記事を参照。ダウングレードのやり方は↓の右の記事を参照してください
・表示サイズについて(解像度)
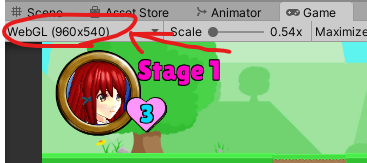
この解説シリーズでは、「ゲームを作り始める前に、まず必ず解像度を設定してください」と言っていました。あのサイズです。つまり↓です。

解像度に関して言及している記事は↓です。
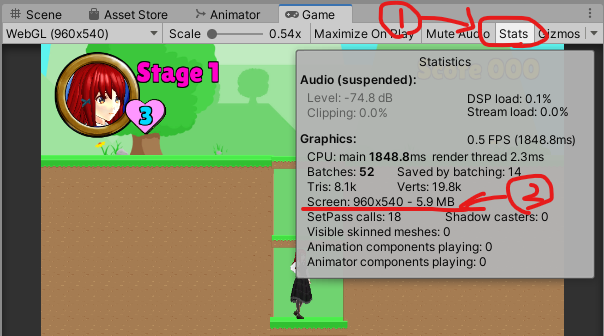
もし、解像度を設定していない場合、絶対にゲームビューのウィンドウのサイズを変えないようにしてGame ViewのStatsをクリックし、Screenの項目で解像度を確認してください。

本来、ここはかなり厳密にしなければいけないのですが、ある程度自由が利くのがブラウザゲームの制作の敷居が低い理由の一つです。
あまりにもデカい数値(2000越え等)になっていた場合、縦横を同じ数値で割ってください。
(例)3000×2000 → 2で割るとか → 1500×1000
わかっていて大きい数値を入れているなら気にしなくていいです。
WebGLアップロード
WebGLアップロードの項目を押すと↓のような画面になります。

ここには完成したゲームのビルドデータをアップロードします。WebGL設定の項目で問題なく設定できたら、完成したゲームをビルドしていきましょう。
・WebGLのビルドについて
投稿するゲームをブラウザでプレイできるようにWebGLでビルドする必要があります。
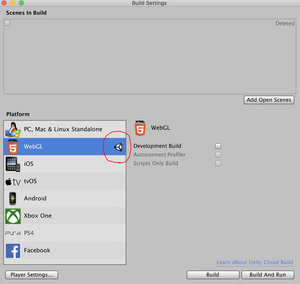
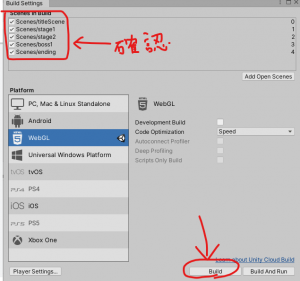
File > BuildSettingsで現在のプラットフォームがWebGLになっているか確認してください

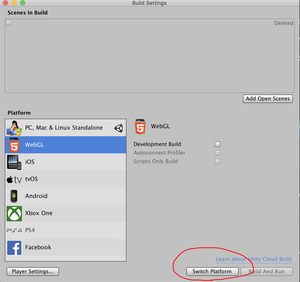
もし、WebGLになっていない場合はWebGLを選択して、Switch Platformを選択してください。

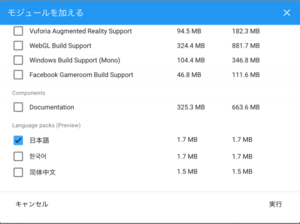
この一覧にWebGLがない場合は、Unity Hubのモジュールを加えるから

WebGL Build Supportにチェックを入れて実行してください

Unity Hubの使い方がわからない方は↓の記事を参照してください
WebGLになっていることを確認したら、ちゃんとシーンが登録されているかどうか確認して、右下のBuildを押してください

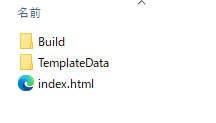
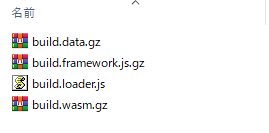
ビルドが完了すると↓のようなファイルができるのでこれで準備OKです。

・アップロード
WebGLのビルドができたら、ファイルをアップロードしていきます。
↑で作ったBuildというファイルの中に↓のアップロードに対応するファイルが入っています。指定しているUnityのバージョンが違うとファイルの内容が違うかもしれないので注意してください。


↑左の「.loader.jsファイル」のファイル選択では、右のBuildファイルの中の〇〇.loader.jsを指定します。↑ではbuild.loader.jsとなっていますが、buildの部分は皆さんの保存のしかたで名前が変わります。
他のものも、対応するファイルがあると思うので、それらのファイルを選択し、アップロードしてください。
ファイルの内容が違う場合は、ビルドに失敗しているか、WebGL設定でのUnityのバージョン指定が違います。Unityのバージョンを確認し、合っているならもう一度ビルドし直してみてください。
他の項目について(公開設定以外)
↑の項目ができたら、最低限の設定は完了です。
他のメニューについては任意で設定可能ですので、設定したい情報などあれば設定してください。
Unity 1 Week GAME JAMに参加する場合はイベント参加の項目を設定する必要があります。
テストプレイをして公開してみよう
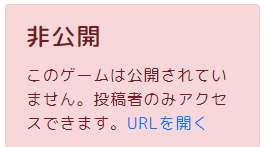
WebGLのファイルアップロードが完了したらテストプレイしてみましょう。↓のようなところが左上にあると思いますので、ここの「URLを開く」をクリックすることでアップロードしたゲームを遊ぶことができます。

実際に動く環境になったことで、今まで起きなかった不具合や予想だにしていない事が起こったりします。テストプレイして、ちゃんと動くかどうかデバッグしてみてください。
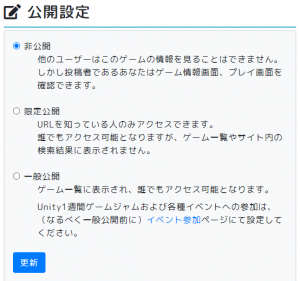
テストプレイが完了したら↓の公開設定のところで

好きな項目にチェックを入れて更新を押せばOKとなります。

これにて本講座は終了です。お疲れさまでした。
この講座で作成したゲームはコチラ(PCでのみプレイできます)







