ゲームオブジェクトとコンポーネントの話を以前しました。今回はゲームオブジェクトにマテリアルというものを追加して、ゲームオブジェクトの見え方を変えていこうと思います。
また、今回の解説は見た目に関係することなので動画の方がわかりやすいかもしれません。↑の動画も是非ご活用ください。
この記事は本のように順を追って解説しています。この記事は途中のページになります。
この記事を見ていて、現在の状況がわからない場合や忘れてしまった事などが出てきたら↓のリンクから目次ページへ飛べますので立ち戻って見てください。
<物体の見え方を変えるマテリアル>
マテリアルというのは材質という意味です。物体の見え方を変えることができます。
まぁ、説明してもよくわからないと思うので、とりあえずマテリアルを作ってみましょう。
マテリアルを作成してみよう
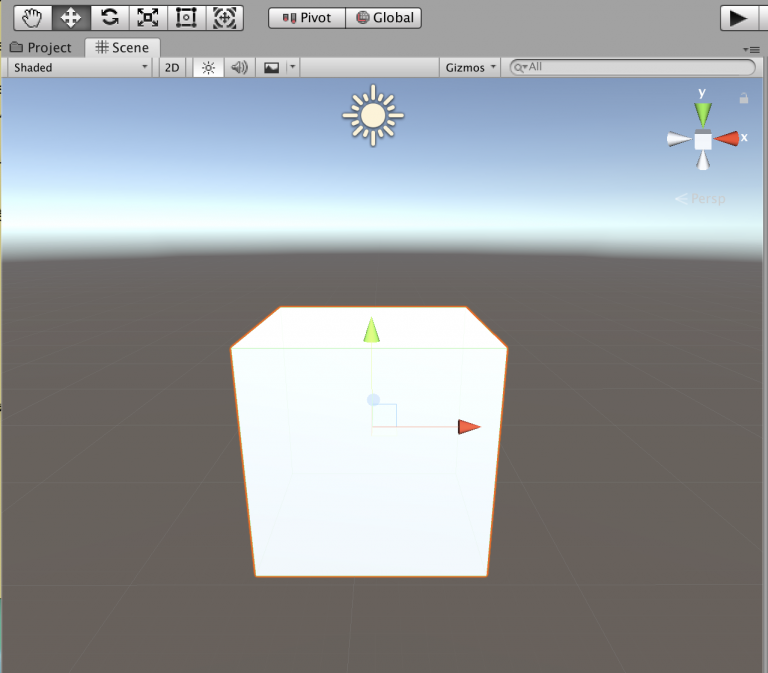
まず、見え方を変えるための物体を作成します。とりあえず、Cubeを作ってみてください。

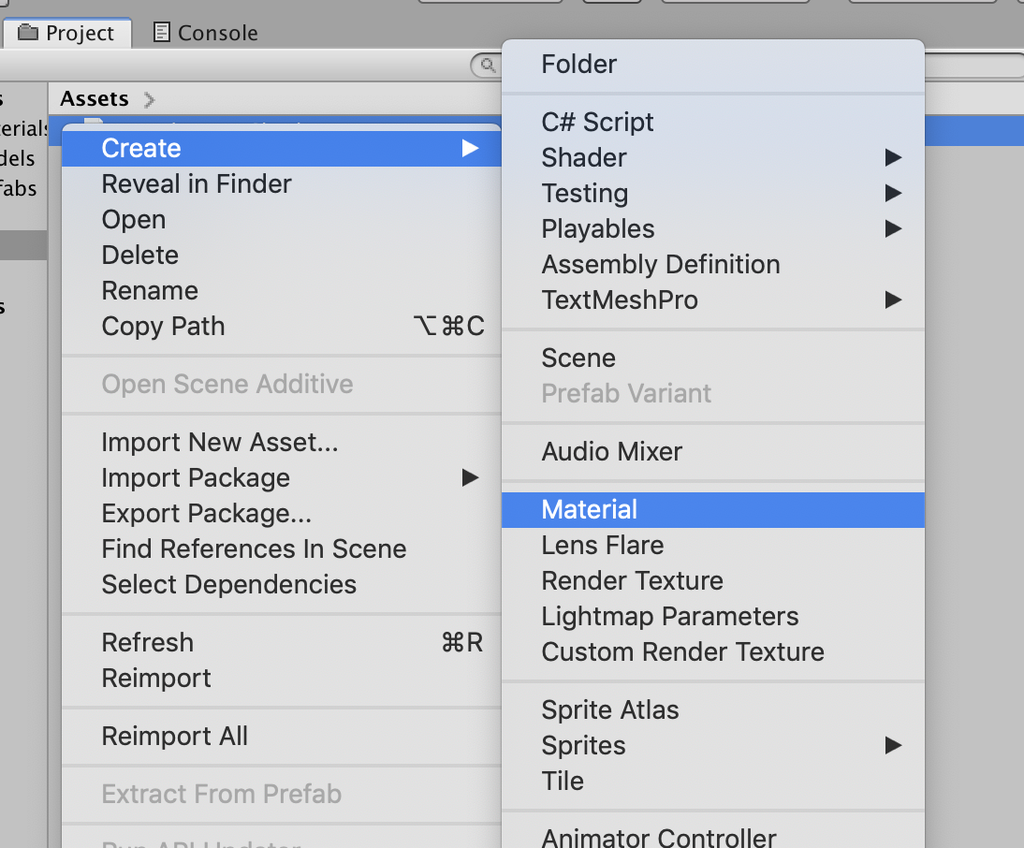
その次にプロジェクトウィンドウで右クリック>Create>Materialを押してください

名前は適当に決めてOKです。これでMaterialが作れました。
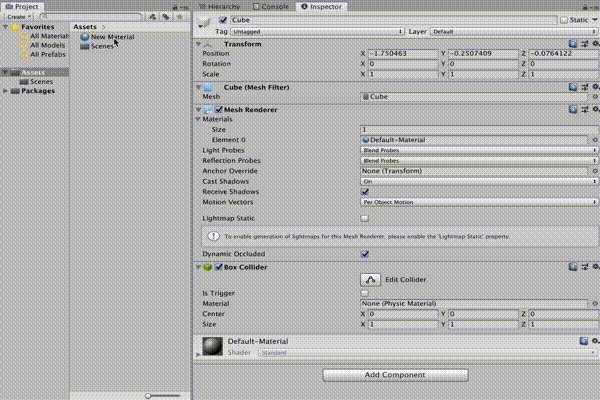
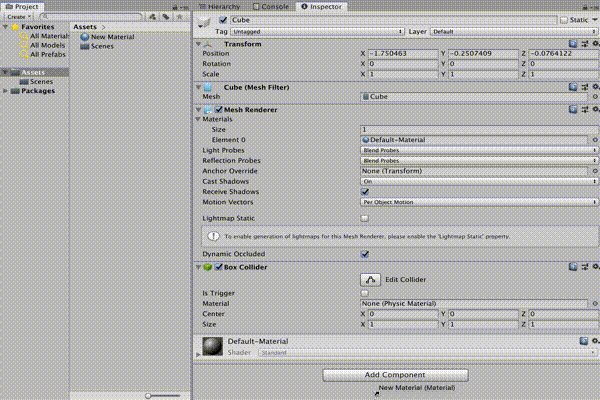
次にヒエラルキーウィンドウでCubeを選択して、インスペクターを見ます。
下の方にAddComponentというボタンがあるので、そこに向かって、作ったマテリアルをドラッグ&ドロップします。

すると、ゲームオブジェクトに作成したマテリアルをアタッチする事ができます。
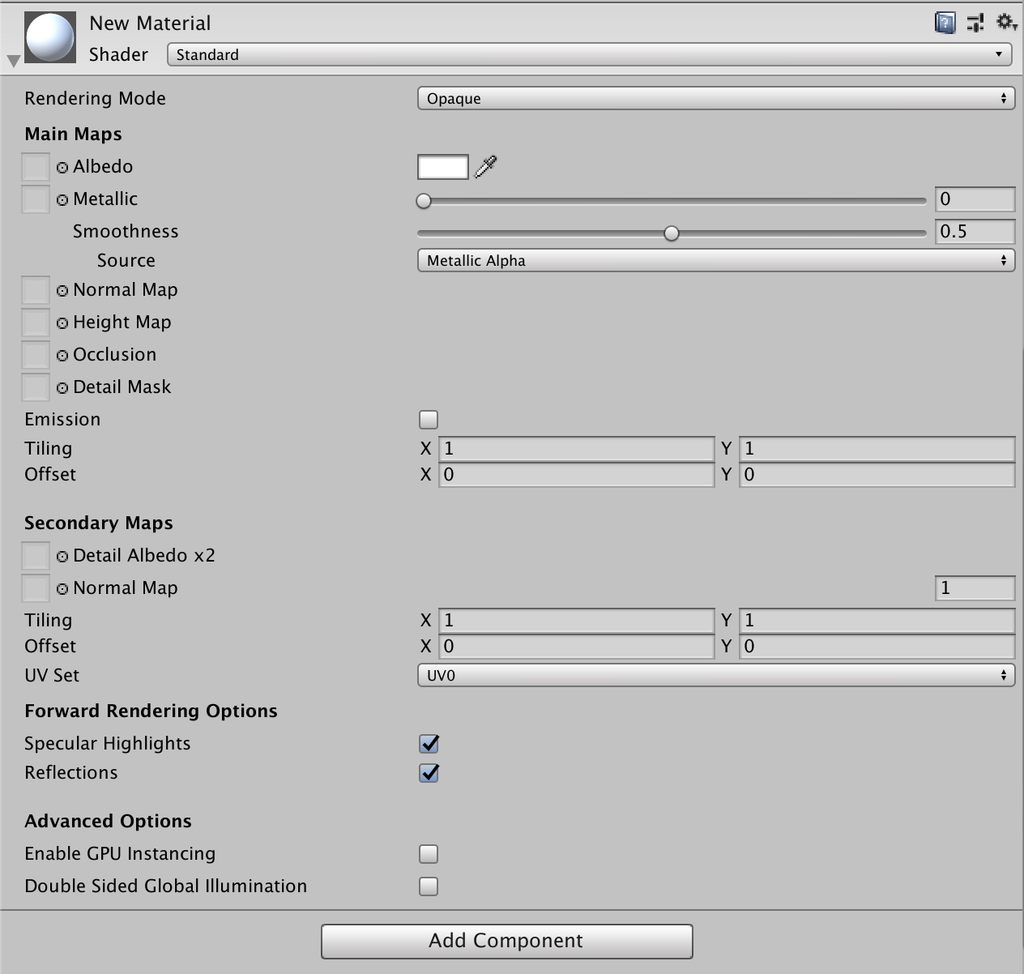
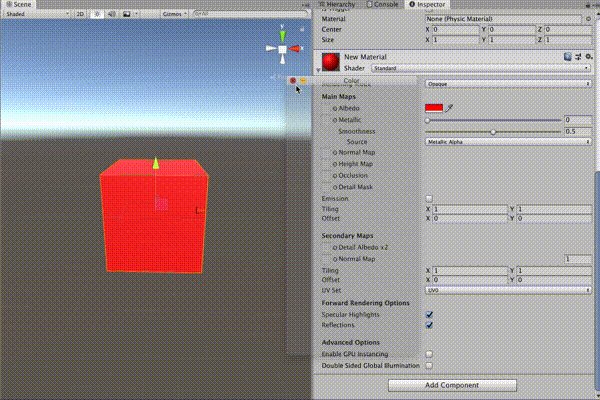
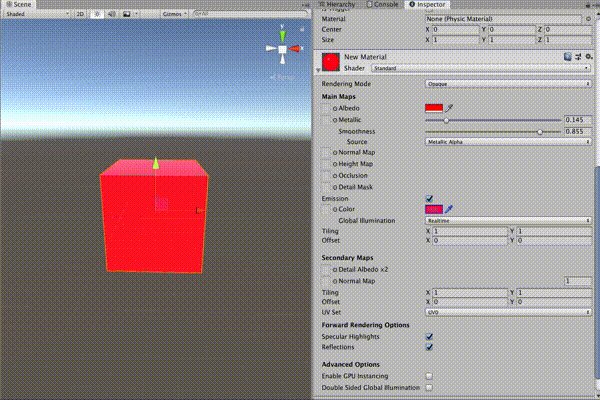
インスペクターで設定したマテリアルのアイコンの左下にある▶︎をクリックすると展開して中身が見れます。

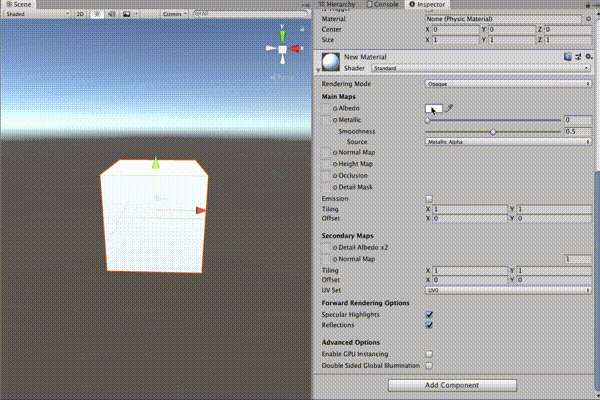
これをいじることで、Cubeの見た目を変更することができます。
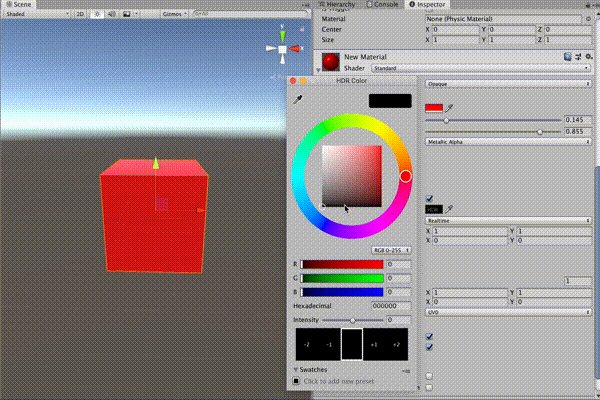
とりあえず、適当にごちゃごちゃいじってみてください。

何だかよくわからないと思いますが、色々変わっているのが見てとれると思います。
テクスチャを貼ってみよう
とりあえず、なんでもいいので適当な絵を書いてみてください。ペイントでもなんでもいいです。別に既に持っている画像でも構いません。筆者は↓のような絵を書きました。

この保存した絵のファイルのプロジェクトウィンドウにドラッグ&ドロップしてください。

こうすることで、プロジェクトに絵を追加することができます。
外部ファイルをプロジェクトウィンドウにドラッグ&ドロップすればプロジェクトに含める事ができるよ!
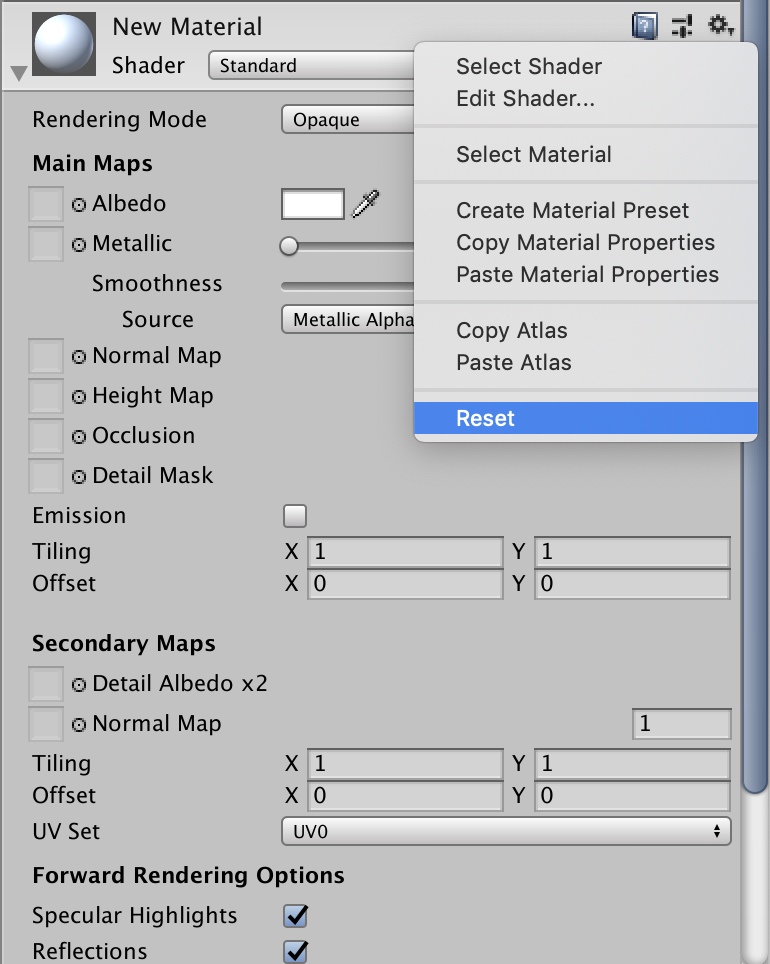
それでは一旦、ごちゃごちゃにイジったマテリアルを元に戻しましょう。右上の歯車みたいなアイコンをクリックしてリセットで初期状態に戻ります。

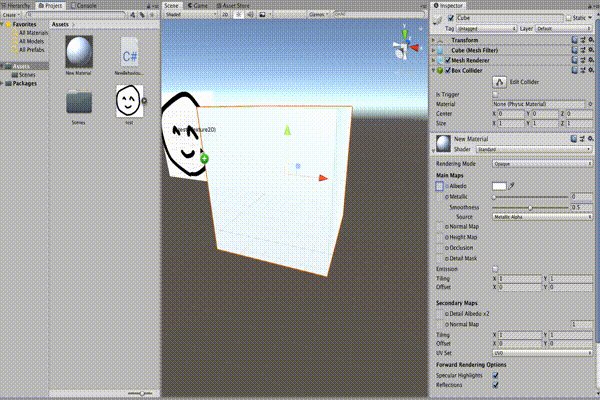
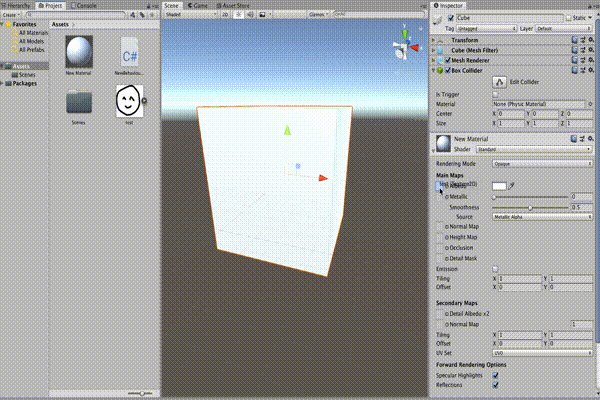
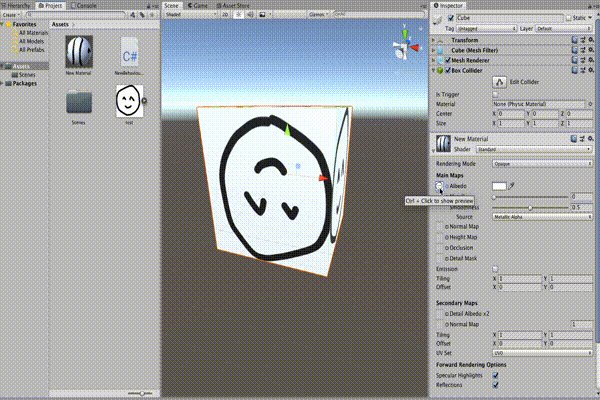
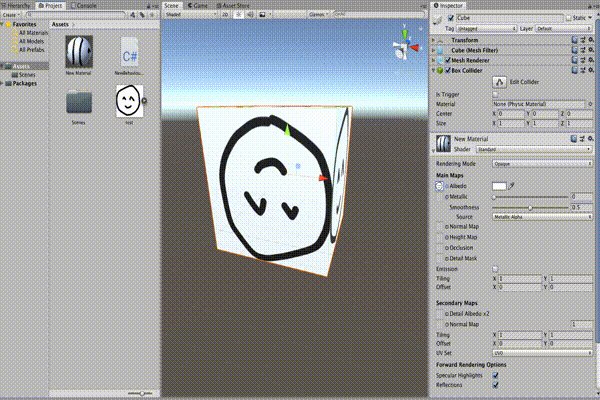
そうしたら、Albedoと書かれている所の横の四角い部分にプロジェクトウィンドウに入れた絵をドラッグ&ドロップしてみてください。

なんか反対になってますが、このように物体にテクスチャを貼り付ける事ができます。
<シェーダーを変えてみよう>
さて、マテリアルをいじることで物体の見た目が変わるという事がわかっていただけたと思います。では↑でいじったパラメータが全てかというとそういうわけではありません。
シェーダーという項目を変えてみて色々試してみましょう。
シェーダーとは何か
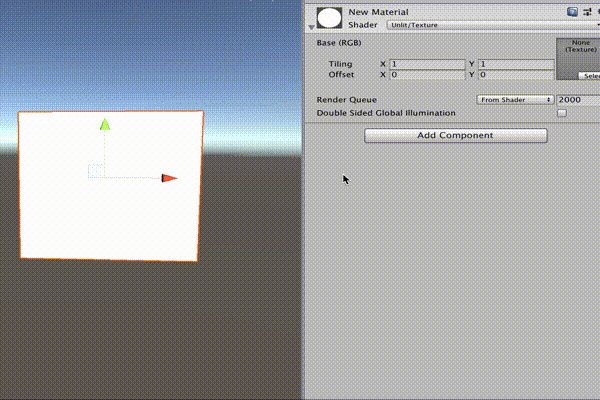
↓マテリアルの名前の下にShaderという項目があります。これはシェーダーと読みます。

このシェーダーというのはプログラムの種類です。シェーダープログラムとも呼ばれます。
プログラムで「見た目をこうする!」という制御をしているわけです。じゃぁ、見た目を変えているのはマテリアルじゃなくてシェーダーじゃねぇかって思うかもしれません。
半分正解です。
先ほど、ごちゃごちゃパラメータをいじったと思います。プログラムは一切変えていませんよね?というかプログラムを変更した感覚は無かったと思います。
これは何故かというと、マテリアルがシェーダーにパラメータを渡しているのでプログラムを変更する必要が無いからです。
シェーダーとパラメータ
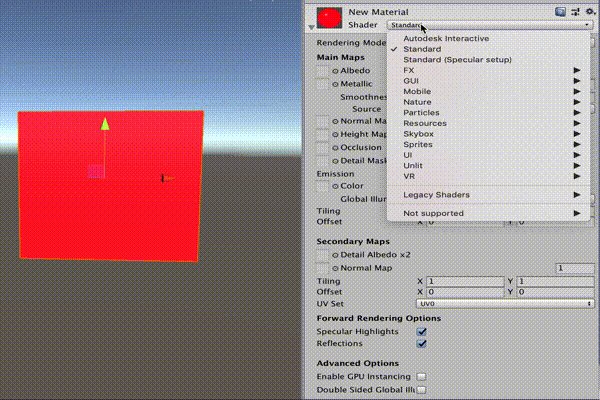
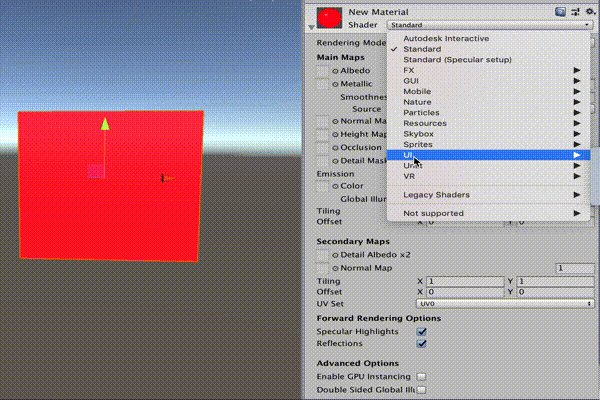
さて、まだイメージしづらいと思いますので、シェーダーを変更してみましょうか。現在の状態はStandardという名前のシェーダーがくっついているかと思います。そこを押して適当な奴に変えてみてください。

すると設定できるパラメータが変わると思います。
どういうことかというと、シェーダー側が「こういう種類のパラメータをくれ」と言っているのです。
そのパラメータを受け取って、プログラムで計算を始めて物体の見た目を決めます。
つまりマテリアルというのは何なのかというと、パラメータ+シェーダーを持ったものです。
マテリアルがシェーダーにパラメータを渡すことによって、物体の見え方が変わります。本来なら、難しいプログラムを書く必要があるのですが、マテリアルがあるおかげで簡単に見た目を変える事ができるのです。
シェーダーは見た目を決めるプログラムだよ!
マテリアルはパラメータをシェーダーに渡しているよ!
シェーダーは渡されたパラメータで計算するよ!
<シェーダーとパラメータの種類>
物体の見た目を変えられるのがわかったけど、このシェーダーはどういう見た目になるものか分からん!このパラメータが何をするものか分からん!っていうことはよくあることです。
残念ながら、シェーダーの見え方はプログラマー次第になりますし、パラメータが何をするためのパラメータであるのかという定義はありません。
これはプログラマーが自由に決めていいため、プログラマーが決めたものになっています。そのため、このシェーダーはこう、このパラメータはこうとは一概には言えないのです。
本当は、自分でシェーダーを作れるようになるのが一番いいんですが、今の段階では難しすぎるので後々解説していきたいと思います。
では、どーすればいいのかというのはプログラマーに聞くしか無いわけなんですが、それも書いた人とコンタクトがとれなけばできません。
八方塞がり感ありますが、実はプログラマーの間には暗黙のルール的な物があり、そのシェーダーを書いたプログラマーがそれを守っているなら、何が何を表すのかが、なんとなく分かります。そこから機能を推測することが可能です。
シェーダーの暗黙的な名前
あくまで、暗黙的にこうしようという流れみたいなものなので、必ずしもそうでは無いことを念頭においてください。↓の名前が入っているシェーダーがあったらだいたいこうなんだなーくらいに思ってください。
・Unlit
シェーダーの名前にUnlitという単語が入っていたら「光を考慮しない」という意味になります。
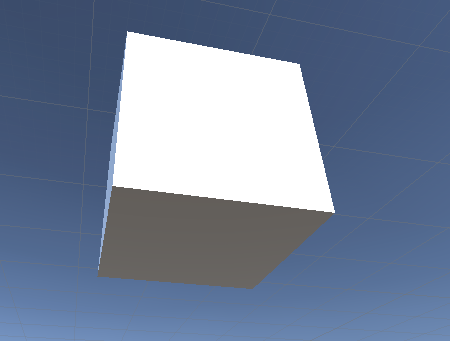
↓光を考慮したシェーダー

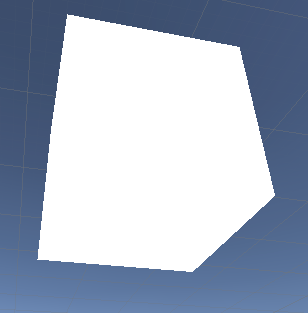
↓Unlitが名前に入っているシェーダー

多くのシェーダーは光を考慮して、難しい計算を色々やって影を作ったり、反射を作ったりしています。この形のシェーダーはそれをやらずに物体をただそのまま描画します。
UnlitColorだったら、色をそのまま出し、
UnlitTextureだったら貼ったテクスチャをそのまま出します。
複雑な計算をしていない簡単なシェーダーである事が多いですが、同時にかなり軽いシェーダーである事も多いです。そのため、極力処理を軽くしたい時や、光を考慮しなくてもよい場合によく使われます。
反対にLitと名前に入っているシェーダーは「光を考慮する」という意味になるのですが、そもそも光を考慮するシェーダーの方が多いのでLitと名前についているものは少ないです。
・Diffuse
シェーダーの名前にDiffuseという単語が入っていたら「拡散反射」という意味になります。
光が入ってきたとき、拡散して反射するという性質を表しているので、平坦でない少しざらざらした物体を表します。
「ざらざらしている」というよりは「テカテカしていない」と言った方がしっくりくるかもしれません。光を考慮するシェーダの中で、基本と言えるシェーダーです。
↓Diffuseが名前に入ったシェーダー

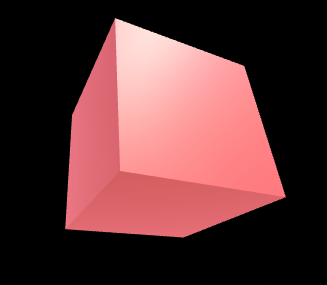
白だと反射の様子が分かりづらいので色をつけています。
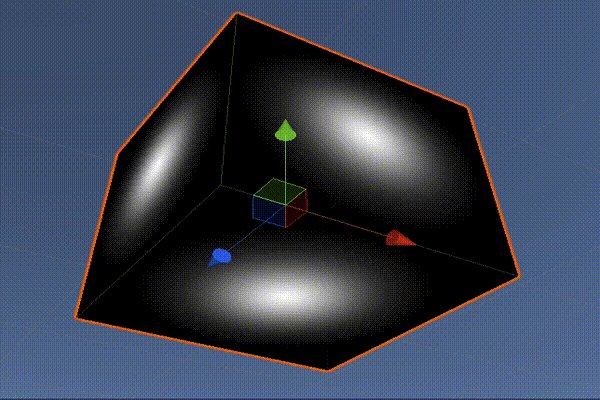
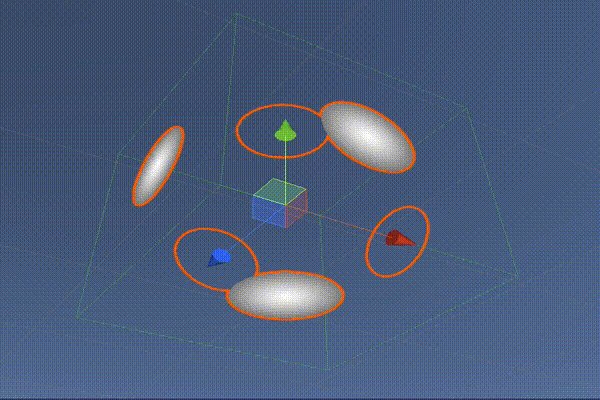
・Specular
シェーダーの名前にSpecularという単語が入っていたら「鏡面反射」という意味になります。
と言ってもシェーダーの場合、鏡のように向かい側にあるものが映るというわけではなく、乱反射しない完全な反射の事を表します。
表面が綺麗なテカテカした物体に使う事が多いです。

また、反射光を扱う事から転じて、反射光を制御するシェーダーである事が多いです。
↓反射光を青色に変えてみました。

シェーダー名でSpecularとつく事も多いですが、パラメーターでこの名前が使われる事も多く、パラメーターで使われた場合は↑のような反射光をコントロールするパラメーターである事が多いです。
・Transparent
シェーダーの名前にTransparentという単語が入っていたら「透明な」という意味になります。
読んで字の如くゲームオブジェクトを透明にするシェーダーです。パラメーターに「色」を持っているシェーダーはたくさん存在しますが、色のアルファ値を設定してもその多くは透明にはなりません。
というのも「透明である」というのはゲームにおいてかなり特別な意味を持っていまして、絵を描く時みたいに簡単にアルファ値を持った色を乗せる事ができないのです。そのため、基本シェーダーは透明にできる機能を持っていない事が多いです。
それは何故かと言うと、透明であるということは、光の計算等をする際に後ろの物体が透けて見えるので、特別な計算方法をしなければならないためです。また、色も変わってきてしまうのでさらに複雑になります。
そのため、非常に重いシェーダーである事が多いです。透明な物はこの重さ故に取り扱い注意と言えます。エフェクトが大量に出ているゲームでガクガクに重くなりやすいのは、だいたい透明なやつのせいです。
名前にTransparentとついているシェーダーの取り扱いは慎重にお願いします。

・CutOff
シェーダーの名前にCutOffという単語が入っていたら「切り取る」という意味になります。

Transparentと非常に似た機能なのですが、Transparentのように徐々に透明になっていくのではなく、ある一定値のアルファ値を下回ったところが完全に透明になります。↑は「ある一定値」を手動で動かしているため、このような見え方になっています。
Transparentと違って周囲に影響を与えづらいため、重くはなさそうに見えますが、残念ながら透明な物は皆重いと思ってください。軽そうとか重そうとか関係なしに透明であるものは非常に重く、取り扱いには注意です。
・Emission(Emissive)
シェーダーの名前にEmission(Emissive)という単語が入っていたら「放射」という意味になります。

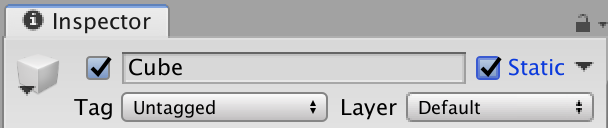
自分自身が発光するというシェーダーである事が多いです。その性質上、明るい場所においてもなんか色がちょっと変わるだけに見えますが、このシェーダーが真価を発揮するのは周囲が暗い時です。周囲が暗いと自分が発光している事がよくわかると思います。
また、周囲に物体をおいて、インスペクターのStaticという場所にチェックを入れると

↓のような状態になります。(周囲のオブジェクトもStaticにチェックを入れてください)

Staticというのは静的なという意味ですが、まだちょっと難しいので後々解説していきたいと思います。
このように周りのStaticなゲームオブジェクトにも発光の影響を与えるシェーダーでもあります。
ものすごく重い処理のように見えますが、焼き込みと言われる手法を使うことによってだいぶ軽くできます。
シェーダー名にEmissionという単語が入っていることよりも、パラメータ名にEmissionという単語が入っている事が多いです。その場合もだいたい発光を表すと考えていただいて大丈夫かと思います。
・Bumped
シェーダーの名前にBumpedという単語が入っていたら「隆起」という意味になります。
物体を凹ませるシェーダーである事が多いです。
また、Normalmapというパラメータを持っている事が多いです。これはノーマルマップ、もしくは法線マップとも呼ばれます。このマップを利用してあたかも凹凸が存在するかのように光を反射させてくれます。
このパラメータにノーマルマップテクスチャと呼ばれる物体の法線を表したテクスチャを乗っけて使います。
↑で書いた絵をノーマルマップテクスチャにしてみました。

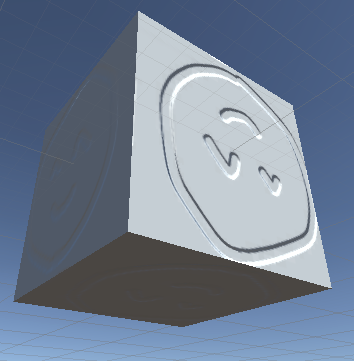
↑こういう感じになります。これを使用すると

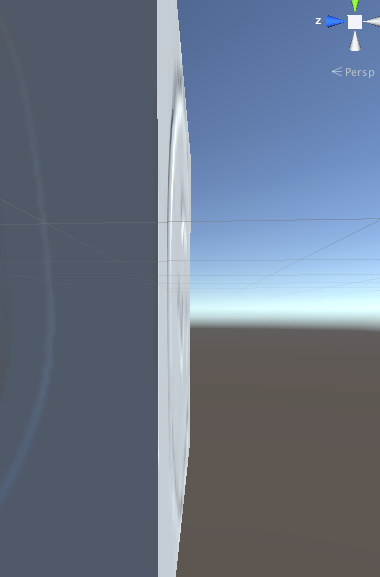
このようにあたかも凹んでいるように見えます。何故、「あたかも」とついているかというと

真横から見ると実際は凹んではいないのがお分かりいただけるでしょうか?
↑のような凹凸を表現したい時、まず、凹凸をつけるならポリゴンに凹凸をつけたらいいじゃんという話になります。
しかし、実際にポリゴンで凹凸をつけたらポリゴン数が多くなり、重くなりがちです。そのため、このBumpedの機能を持ったシェーダーを使って、擬似的に凹凸を表現するという手法がよく使われます。
あくまで擬似的にという事なので横から見ると破綻する事が多いのです。しかし、実際にポリゴンに凹凸をつけるよりだいぶ軽くなりますので、カメラに接近しないゲームオブジェクトによく用いられます。
・Toon
シェーダーの名前にToonという単語が入っていたら「コミック調の」という意味になります。元々漫画的なという意味ですが、最近は「アニメ風」という意味で使われる事が多いように思います。
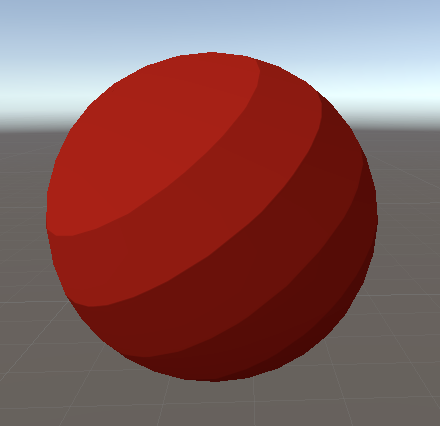
↓四角では分かりづらかったので球にしました。

このようにアニメの塗りを表現するために、影が段階的になっているシェーダーが多いです。
<まとめ>
さて、マテリアルとシェーダーについてなんとなくイメージできたでしょうか?
なんかゴチャゴチャたくさんあるシェーダーの種類に最初は辟易とするものなんですが、なんとなくイメージができたら、なんとなく触れるようになると思います。
今はなんとなくで大丈夫です。
まだまだたくさんのシェーダー、見せ方がありますが、無限に存在してキリがないのでこの辺でおいておこうかなと思います。(人がプログラムを書いて作っているので同じようなシェーダーでも亜種が無限に存在します)
シェーダーの名前については基本的に目的の名前になる事が多いので(例えば携帯用だったらMobileなど)一概に↑のような名前になるとは言えません。
なので、ホントになんとなく↑のような単語が出てきたらそれっぽい機能を備えているんだなーといったふわっとした理解で大丈夫です。ふわっとでも理解しておけば、パラメータを触った時に完全に使い方が分からないという事態は少なくなってくるのかなと思います。
高いレベルを目指すなら自分でシェーダーを書いたりした方がいいのですが、難しいので今は人が作ったものを利用させていただきましょう。Unityならデフォルトで基本的なシェーダーを取り揃えていてくれています。また、アセットストアで買うという手もありです。
というわけでマテリアルとシェーダーについてのお話でした。
次回は物理演算の基本的なやり方についてお話していこうと思います。





