
今回は、複数枚のテクスチャを1枚にまとめる方法についてメモ代わりにやり方を載せておきます。
自分はモデリングが苦手なため、様々な既存の3Dモデルをバラバラに分解して、くっつけて1つにするキメラのようなモデリングをよくやります。この時、複数の3Dモデルからパーツを持ってくるため、作ったのモデルにえげつない枚数のテクスチャがくっついてしまうので、これらのテクスチャを1枚にまとめる必要が出てきました。
そして、やり方をググってみるといろいろなやり方や動画での解説もあり、とても充実していたのですが、それらのやり方では自分の場合はうまくいかないケースがあったので、記事にしてまとめたいと思います。
<テクスチャをベイクする下準備>
まず、複数枚のテクスチャを1枚にまとめる大まかな流れとして、複数枚でレンダリング→その結果を1枚のテクスチャにベイクするという流れになります。
この時の前提としてオブジェクトは一つにまとめる必要はないようです。まとめたいテクスチャを持つオブジェクトを統合しなくてもいいです。
また、まとめたいテクスチャのファイル種別は1種類にする必要がある?のかもしれません。ちょっと原因が不明なのですが、1枚にベイクしようとしているのに、複数枚に分かれてしまうという事態になりました。
これは、推測なのですが、元々のテクスチャの拡張子がバラバラでベイクするとうまくいかないのかもしれません。png,tif,tgaなど、拡張子がバラバラのテクスチャをまとめようとすると複数枚に分かれてベイクされました。(その後、GIMPで手動でくっつけました)
そのため、元々のテクスチャの拡張子は揃えておいたほうがいいかもしれません。
また、ベイクする際の都合上、UV展開されていることが必須なので、UV展開までは完了しておきましょう。元々のテクスチャもちゃんとレンダリングできている状態にしている必要があります。
テクスチャが画面上に表示できていない場合は、マテリアルのタブから

ノードを使用を押す>カラーの右側を押す>画像テクスチャを選択>フォルダアイコンから表示したいテクスチャを選択でOKです。
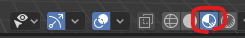
3Dビューでテクスチャが乗った状態で表示するにはマテリアルビューモードになるようにしておきましょう。

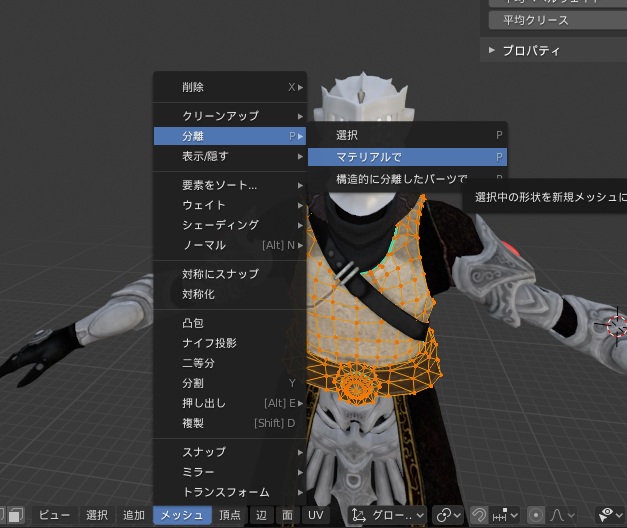
また、マテリアルごとのオブジェクトを分離しておくとやりやすいです。特に1つのオブジェクトが複数UVを持っているとうまくいかなかったので、分離しておくといいかなと思います。
マテリアルごとに分離するには編集モードで全選択して、メッシュ>分離>マテリアルでを選択すれば分離することができます。

設定によってはメニューが上にあるかもしれません。
というわけで、下準備として
・オブジェクトを統合する必要はない
・元々のテクスチャの拡張子は揃えた状態にする(?)
・各種オブジェクトのUV展開が完了している
・元々のテクスチャでレンダリングされた状態になっている
・オブジェクトをマテリアルごとに分離してあるとやりやすい
これらの状態が準備ができたら先へ進みます。
<テクスチャをベイクするためのUVを設定する>
さて、現在、複数枚のテクスチャを使用しているということは、それぞれがそれぞれのUVを持っている状態になっていると思います。一つにまとめるために、これらを調整していきます。
ベイクするためのUVを追加する
まずは、一つにまとめたいテクスチャを持っているオブジェクトにベイク用のUVを追加します。
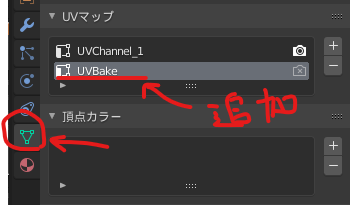
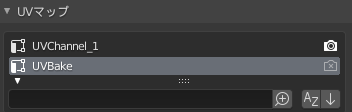
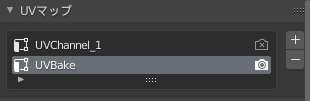
オブジェクトデータのプロパティ>UVマップでプラスボタンを押して追加します。

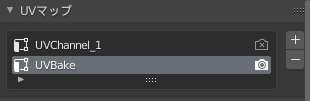
そして、カメラのアイコンをベイク用UVの方をオンにしてかつ、選択状態にします。

これを、1つにまとめいたいテクスチャを持っている全てのオブジェクトに同じことをします。
ベイク用の画像を用意してマテリアルに紐づける
ベイク用のUVが用意できたら、次はベイク用のカラの画像を作成していきます。
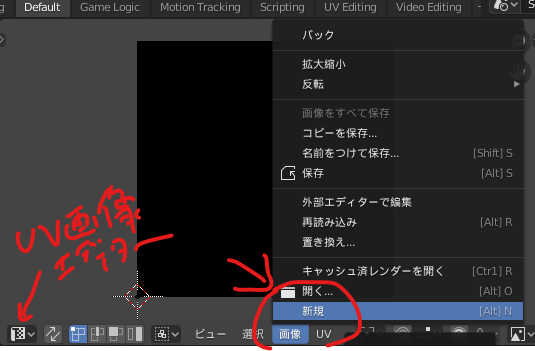
表示をUV画像エディターに変更し、画像>新規で画像を作成します。

作成する画像は大きめに設定しておくといいと思います。2048×2048か4096×4096くらいがいいかなと思います。
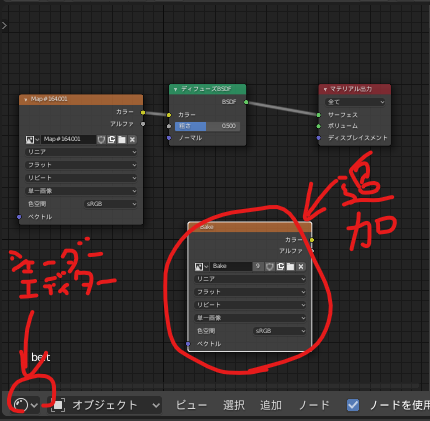
そして、表示をシェーダーエディターに変更し、追加>テクスチャ>画像テクスチャでテクスチャのノードを追加します。

追加したノードでUV画像エディターで作成した画像を開きます。そして作成したノードを選択状態に(白枠がついている状態)してください。
UV展開を1枚のテクスチャに詰める
Blender2.8から複数のオブジェクトを選択した状態でも編集モードに入れるようになったので、オブジェクトを統合しなくても大丈夫になりました。

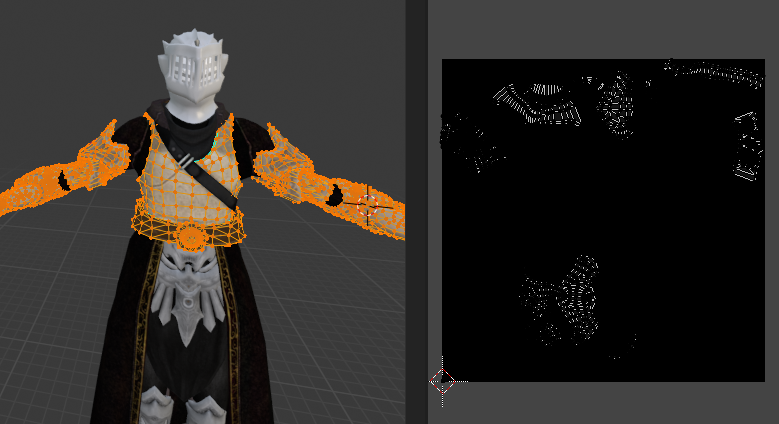
また、UV画像エディターの方がベイク用の画像で、選択しているUVがベイク用のUVになっていることを確認してください

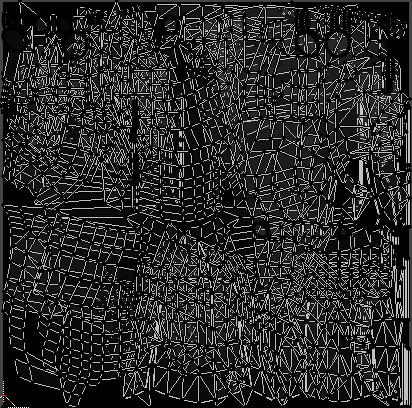
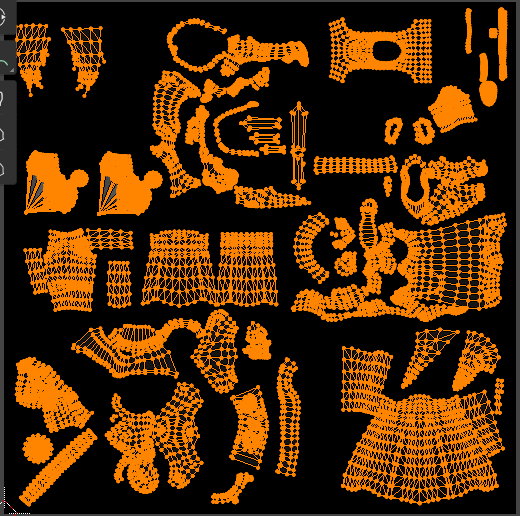
おそらく、複数のテクスチャを持った状態で、全部のオブジェクトを選択して、UVの状態をみると↓のようにぐちゃぐちゃな状態になっていると思います。

これを綺麗にしていきます。
このままではぐちゃぐちゃで何もできないので、オブジェクトを1つだけ選択して編集モードで頂点を全選択してください。そうすると、1つだけのUV展開の状況がうつっていると思います。
これを、Bキーで範囲選択、Sキーで拡大縮小、Gキーで移動、Rキーで回転を駆使して整頓してきます。

この時、全部のUV展開がベイク用の画像に乗るように、しなくてはいけないので、縮小して小さくし、順番に詰めていきます。
1つのオブジェクトができたら、編集モードからオブジェクトモードに戻し、Ctrlキーを押しながら複数選択で2つ目のオブジェクトを選択します。そして、編集モードでAキーで全選択して、1つ目のUVに重ならないように2つ目のUVを詰めていきます。
2つ目が終わったら3つ目、4つ目という風に、まとめたいテクスチャを持つオブジェクト全てを整頓していきます。
この時、モデルの見た目が崩れても気にしないでください
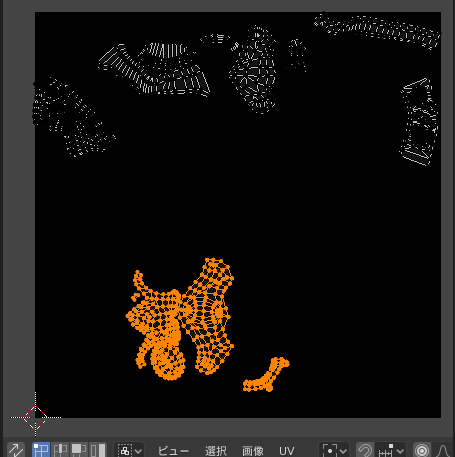
↑のぐちゃぐちゃなUV展開の状況を↓のようにきれいに整理しました。

できたら、次に、全オブジェクトのUVマップを、元々のUVの方にカメラアイコンがついた状態にし、ベイク用のUVの方を選択状態になるようにします。

<テクスチャにベイクする>
uvの準備ができたらテクスチャにベイクしていきます。
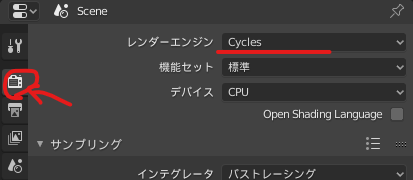
レンダープロパティを選択し、レンダーエンジンの項目をCyclesに変更します。

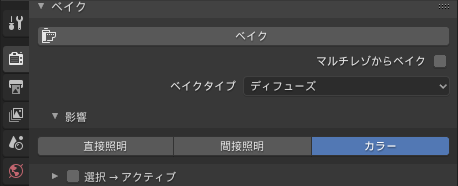
そして、下の方にあるベイクの項目で、ベイクタイプをディフューズに、照明を考慮しないようにします。(照明を入れたい方は適宜調整してください)

そして、一つにまとめたいテクスチャを持つ全てのオブジェクトを複数選択で選択された状態でベイクボタンを押します。
これで、テクスチャが1つにまとまります。
1つにまとめられたら、表示しているUVマップをベイク用のマップに変更し、

後はマテリアルのテクスチャをできたテクスチャに変更したら完了です。お疲れさまでした。