
今回はBlenderを使う上で最も基本的な3Dビュー操作について解説していきたいと思います。
まだBlenderをダウンロードしていない方は↓の記事を参考にしてください
<3Dビューウィンドウの使い方>
さて、それではBlenderを早速立ち上げて、一番の基本となる3Dビューについて見ていきましょう。
3Dビューウィンドウの使い方を覚えれば、とりあえず基本的な事はできるかなと思います。
3Dビューウィンドウの中の3つの画面
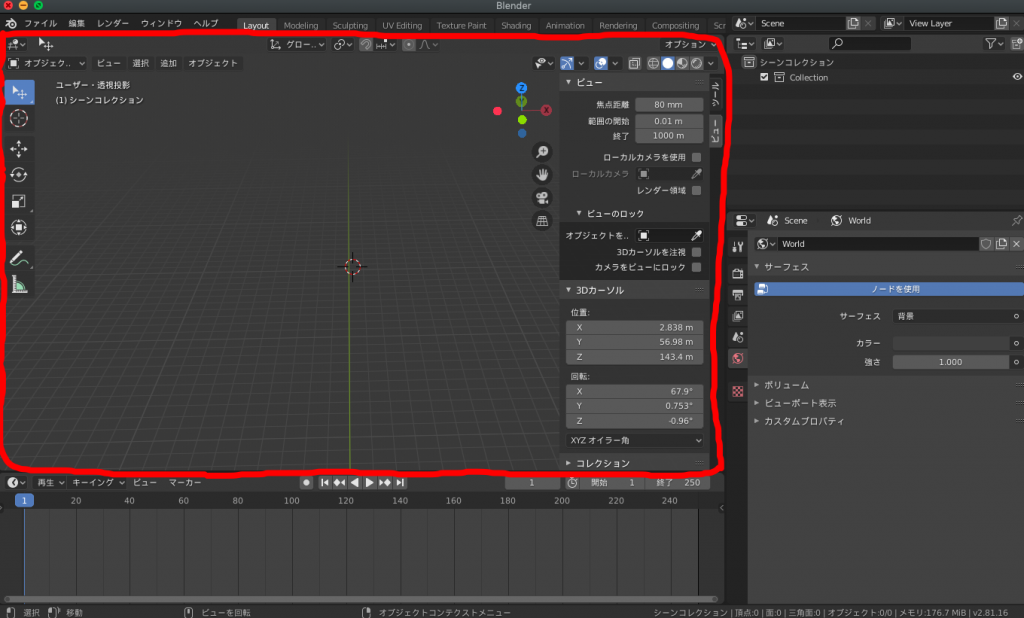
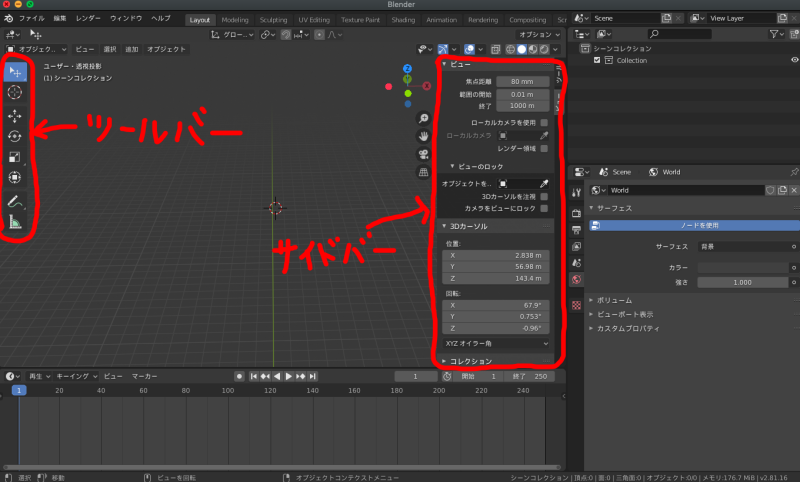
Blenderを立ち上げるとたくさんのウィンドウがあってどれがどれかこんがらがりそうですが、3Dビューウィンドウは↓の赤線で囲った部分になります。

なんとなく3Dビューウィンドウはオブジェクトが映っているところと思ってしまいがちですが、実は3つのパーツに別れています。
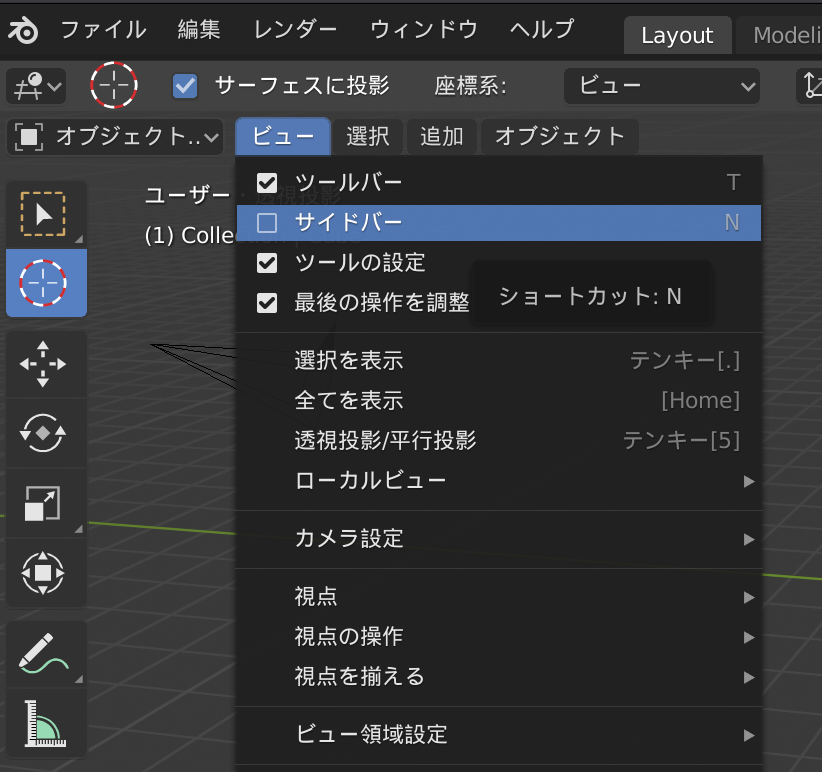
左上のビューというボタンを押すと↓のようなメニューが出てきます。

これの「ツールバー」と「サイドバー」というものに注目してください。
これを押すと左右のツールボックス的なものが表示されたり非表示になったりします。
左側がツールバー、右側がサイドバーになります。

また、ショートカットキーの「T」でツールバーを、「N」でサイドバーを出し入れすることができます。
オブジェクトが表示されている画面、ツールバー、サイドバーの3つ合わせて3Dビューウィンドウになりますので覚えておいてください。
テンプレのオブジェクトを置いてみよう
Blenderは最初からいくつかの形のオブジェクトを予め用意してくれていて、それを使えば決まった形のオブジェクトは簡単に作れます。
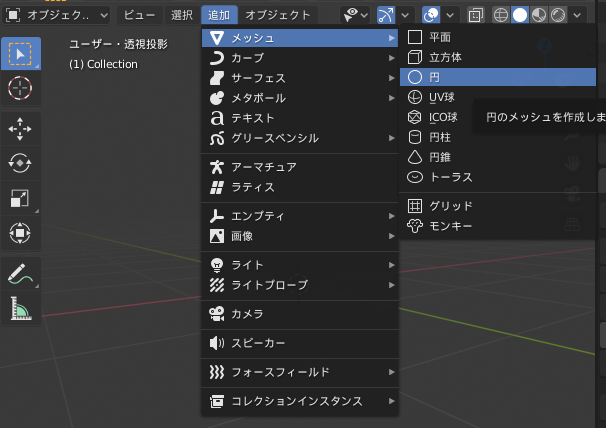
左上のメニューの「追加」というところをクリックすると色々表示されると思うので、その中の「メッシュ」というところをクリックすると好きな形のオブジェクトを作成することができます。

適当に作ってみて遊んでみてください。

3Dビューの視点について
基本的にBlenderでは3Dビューの視点操作にマウスの中ボタン(ホイール)を使用します。
今時あまりないかもしれませんが、マウスにホイールがついていない方は新しく買うことをオススメします。でないと操作しづらすぎてキツイと思います。
視点の動かし方を全部解説したいところではあるのですが、視点の動かし方でもめちゃくちゃ色んな方法があるので、これさえ覚えておけばいいという3つの方法を紹介します。
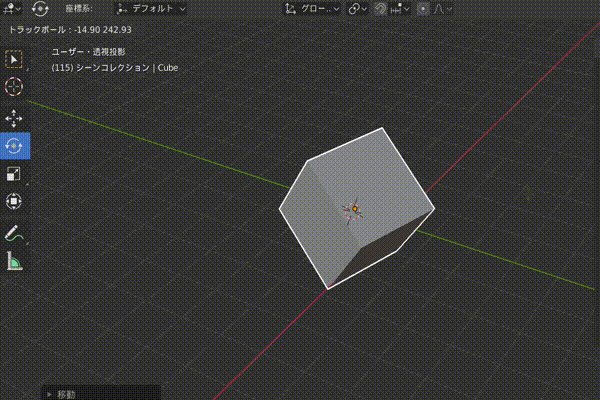
・マウスの中ボタンを押しながら(ホイールを押し込みながら)マウスを動かすと視点を回転できます。
・マウスの中ボタンを押しながら(ホイールを押し込みながら)+Shiftキーを押しながらマウスを動かすと視点を平行移動できます。
・マウスのホイールを回転させる事で視点を前後させる事ができます。

とりあえず、この3つの方法を覚えておけばある程度動かせると思います。
3Dビューのモードについて
さて、3Dモデリングを早くしたいところなのですが、まだ概念的な説明が続きます。
3Dビューには「モード」というものがあって、それぞれのモードでできる事が違います。
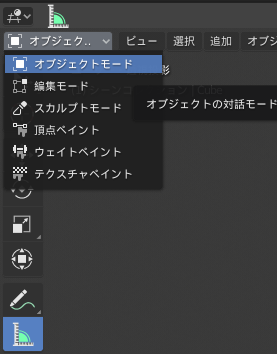
3Dビューの左上にある「オブジェクト」と書いてあるところをクリックしてください。

ここで、色々なモードを選択する事ができます。
モードを切り替えることによって、3Dオブジェクトに対してどうのような操作をするのかを切り替えることができます。
しかしながらいっぺんに説明しても頭に入りきらないと思うので基本的な2つのモードについて紹介しようと思います。
・オブジェクトモード
オブジェクトというのは読んで字の如く「物体」ですね。
物体全体を動かすモードになります。
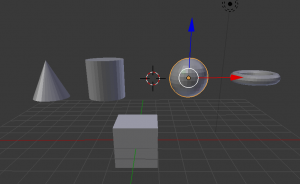
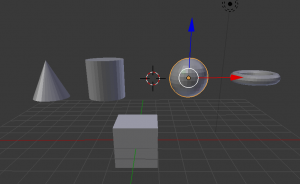
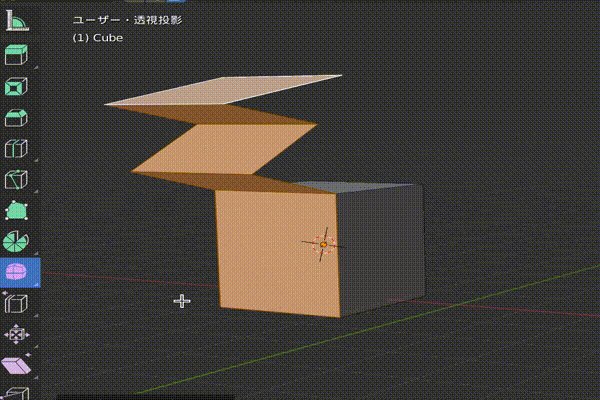
例えば、↓のように色んな形の物体があったとします。

(別々に作成した場合)これら一個一個がオブジェクトになります。
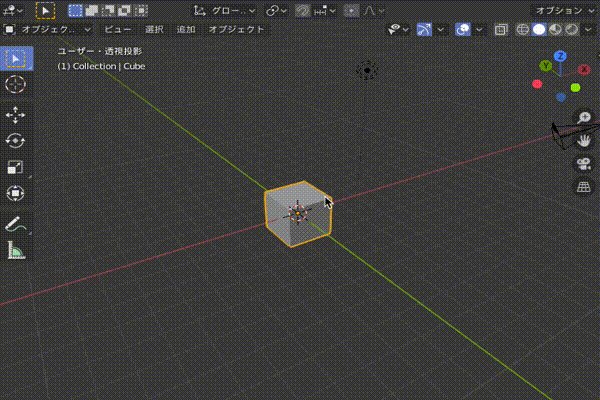
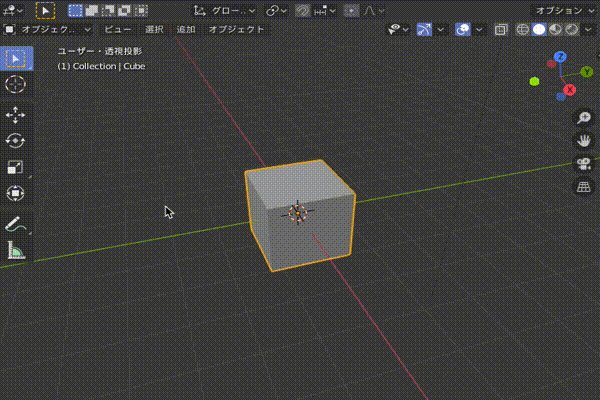
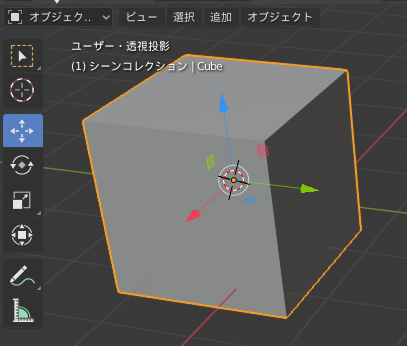
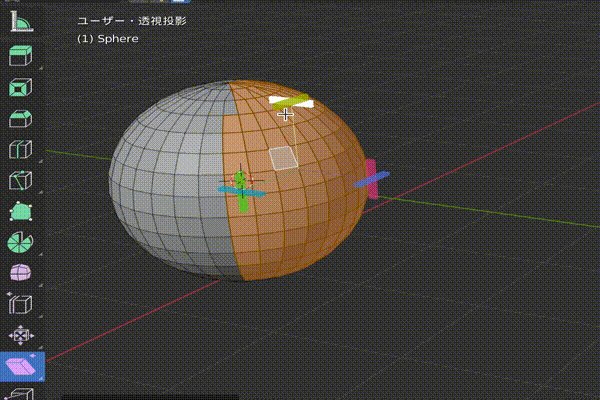
オブジェクトを3Dビューでクリックするとそのオブジェクトがオレンジ色で囲まれます。
オレンジ色で囲まれた物体の移動や拡大縮小、回転を行うなど、その物体全体を編集できるのがオブジェクトモードです。
ちなみに、左上の追加メニューから好きな形のものを作成する事が可能ですが、オブジェクトモードで作成すると作成されたオブジェクトは別々のオブジェクトになります。
・編集モード
編集モードはオブジェクトの中身を編集するモードです。
よって、オブジェクトが1つも存在しないとき、編集モードにはできません。

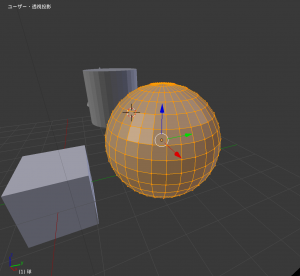
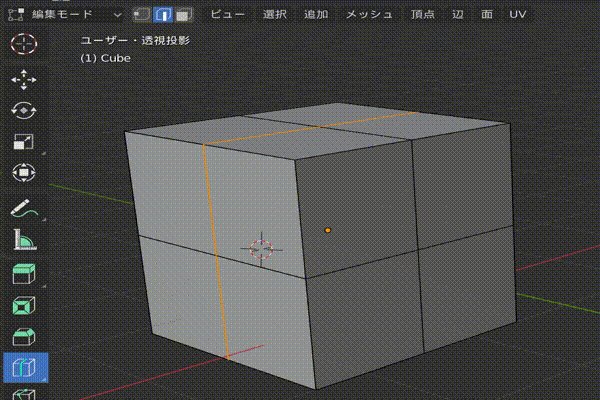
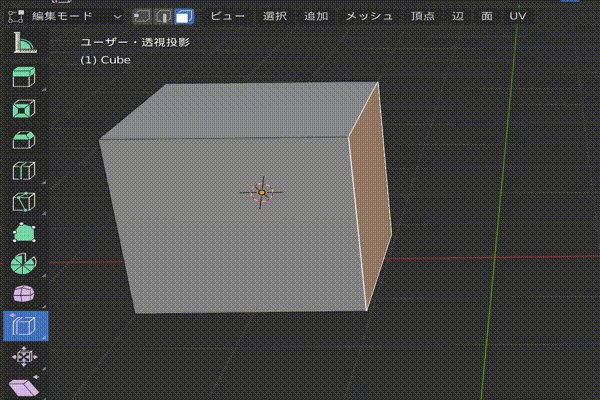
3Dモデルというのは1つ1つの頂点を繋ぐ事によって面を表現しています。
頂点と頂点を繋いで辺にし、頂点を3つ繋いで三角形の面にします。(↑では面が四角形のように見えますが、実際は三角形を2つ使って四角形を表現しています)
このように頂点の位置と頂点をどのように繋ぐか、頂点同士でどのような面にするかを編集できるのが編集モードになります。
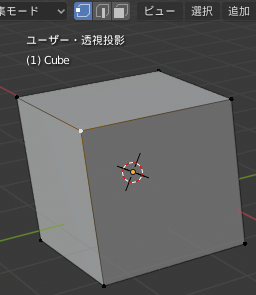
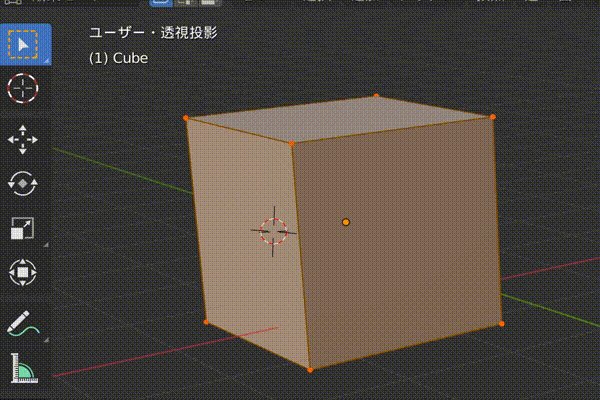
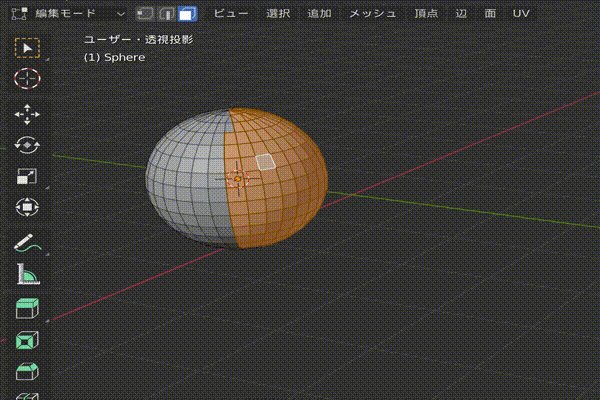
編集モードでは選択している頂点がオレンジ色になります。複数選択していた場合、その頂点で作成している辺や面もオレンジ色になります。
ちなみに、左上の追加メニューから好きな形のものを作成する事が可能ですが、編集モードで作成すると作成したオブジェクトは編集中のオブジェクト内に含まれる形になります。
オブジェクトについて
さて、オブジェクトは物体だよという解説をしてきました。
物体と言ってしまえば全部そうなのですが、大事なのは何が1つの物体なのかです。
例えば「人」は1つの物体なのか。「頭」「胴」「腕」「足」の4つの物体なのか。「髪」「目」「鼻」「口」….etc…etc….といったいくつもの物体なのか
↑の解説で「左上の追加メニューから好きな形のものを作成する事が可能ですが〜〜」とそれぞれのモードで言っていますが、1つの物体に含めるのか含めないのかで編集のやりやすさやオブジェクトの動かし方が変わってきます。
例えば、「頭」と「目」を同じオブジェクトにしてしまうと頭と目が1つのものになってしまうので、目のみを回転させづらくなります。逆に言うと頭と目を1つのものとして動かせるので目の動きがどーでもいいなら一緒にしてしまった方が楽になります。
「頭」と「首」を別々のオブジェクトにしてしまうと、頭と首の動きをちゃんと同期させてあげないと頭と首が離れてしまいます。ちょっと編集が難しくなってしまいますね。逆に言うと別々になっているので頭と首が別々な動きになっても問題ないようになります。ホラーとかで使えそうですね。
ちょっと慣れないと難しいかもしれませんが、この「何を1つの物体にするのか」というのを頭の片隅に入れておいてください。なんとなーくでOKです。
この「何を1つの物体にするのか」でオブジェクトモードで動かすのか、編集モードで動かすのかが変わってくるので注意しましょう。
オブジェクト・頂点の選択の仕方について
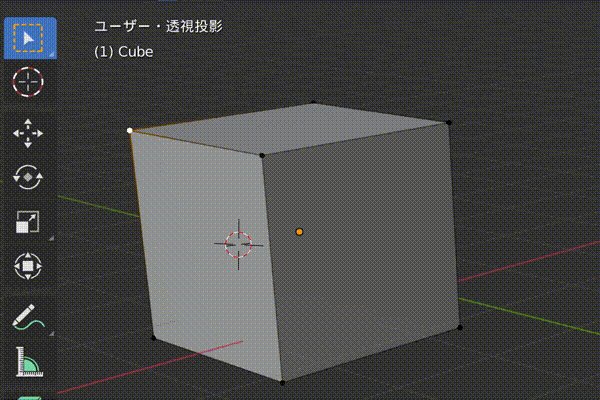
3Dビュー上でオブジェクトや頂点を(ユーザー設定で「選択」に設定している方で)クリックするとそのオブジェクトや頂点を選択状態にできます。
オブジェクトモードならそのオブジェクト全体を選択でき、編集モードなら頂点を選択できます。
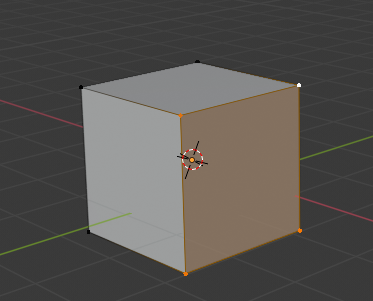
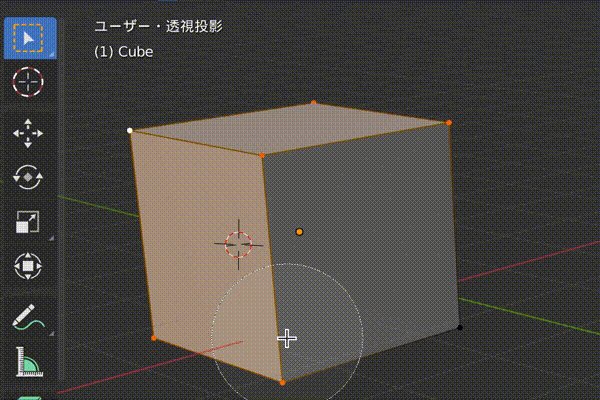
Shiftを押しながら別のオブジェクトや頂点をクリックすると複数選択する事ができます。

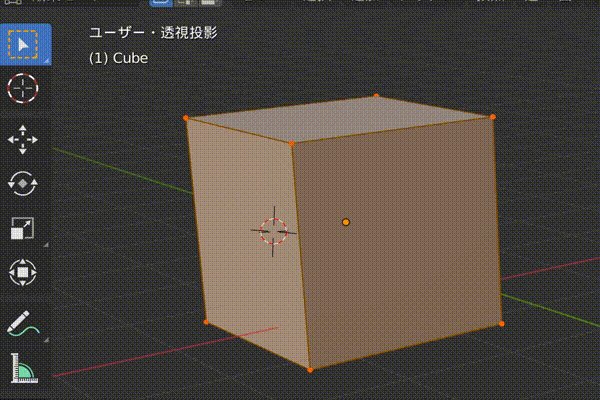
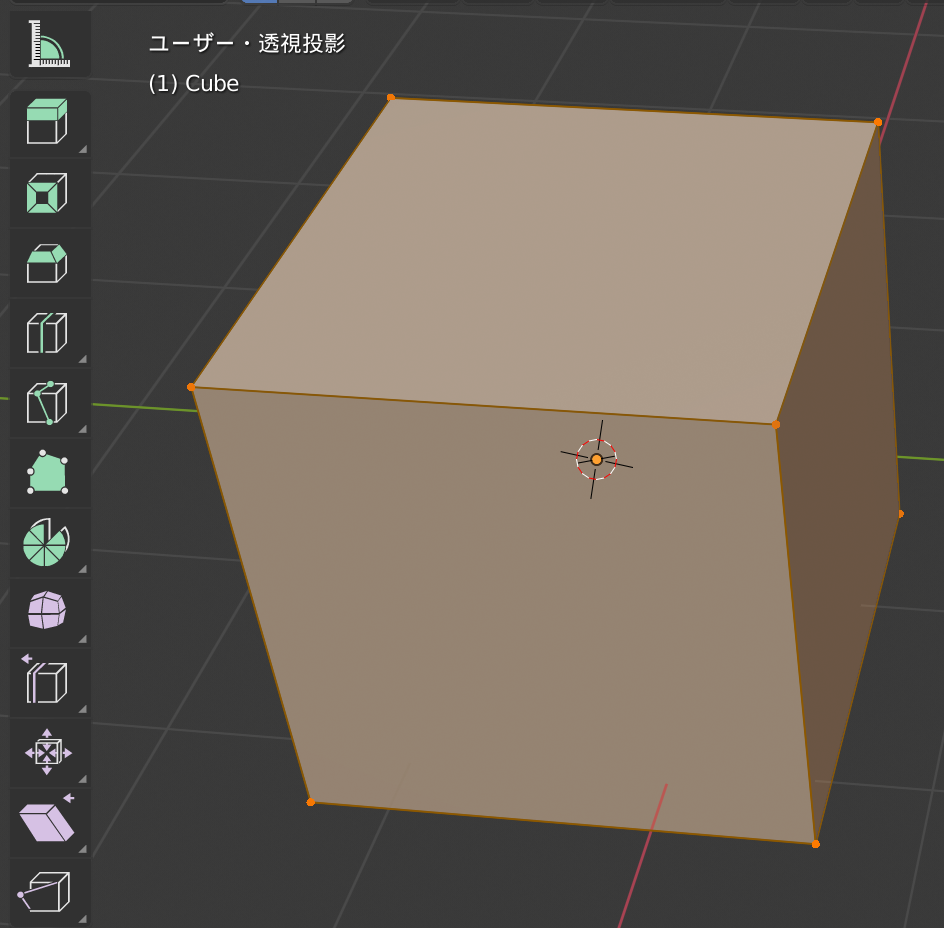
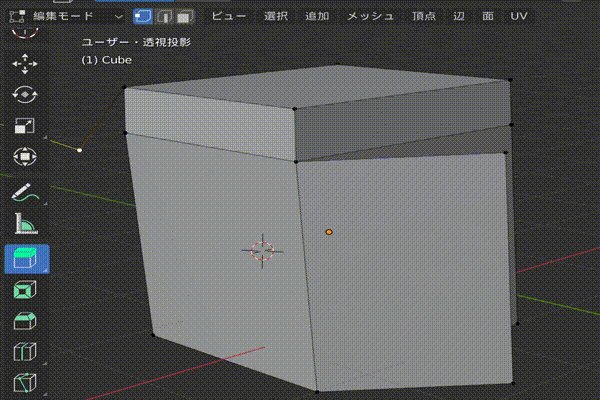
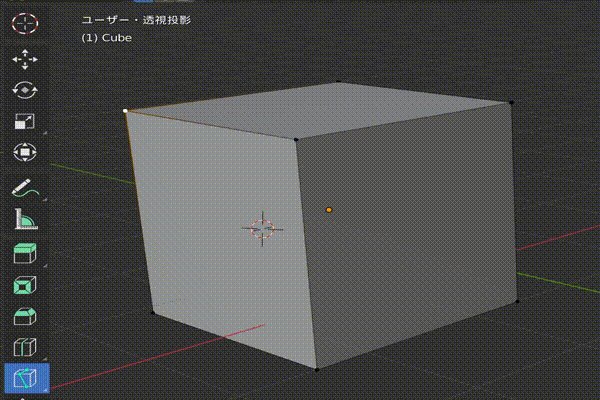
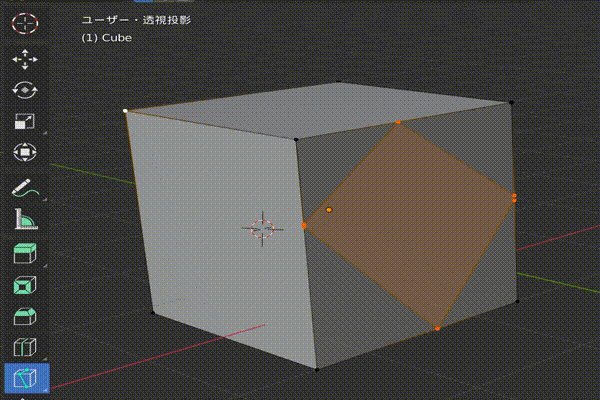
↑はShiftを押しながら頂点を選択することで、手前4つの点を同時に選択している状態になっています。
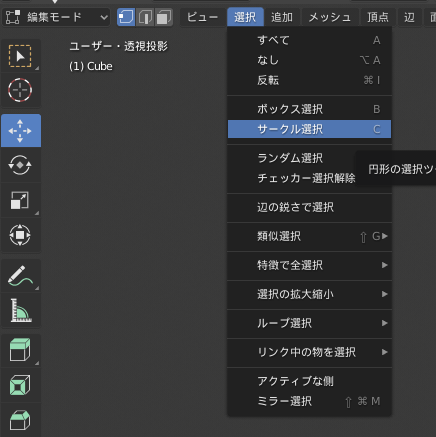
また、左上にある「選択」のメニューから、どのような形で選択するかを選ぶこともできます。

「すべて」は全て選択、「なし」は全て選択を解除、「反転」は現在選択しているものとしていないものを逆にします。
それぞれ↑のメニューの横に書いてあるアルファベットや記号がその操作のショートカットキーを表します。
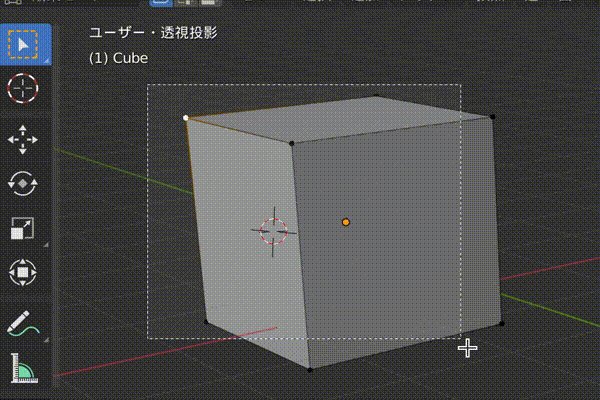
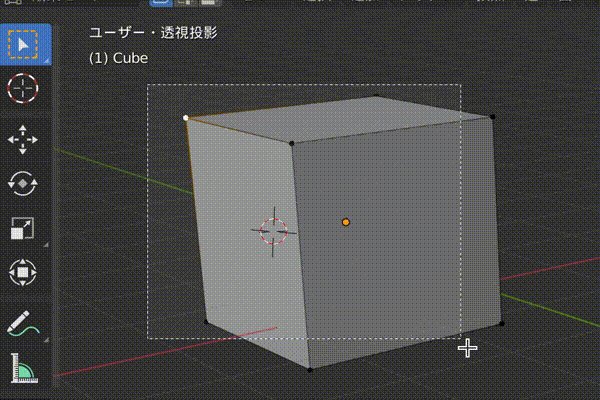
「ボックス選択」ならドラッグして作成した四角の範囲内に入っているオブジェクトを全て選択します。(見えているもののみ)

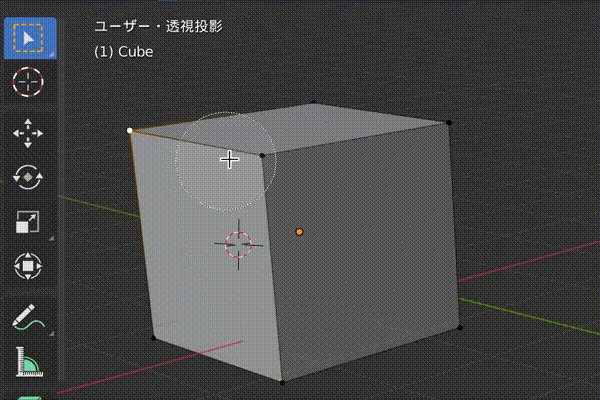
「サークル選択」を押すと、画面上に円が出現して、左クリックを押している間、円形の範囲内に入っている全てのオブジェクトや頂点を選択します。(見えているもののみ)

サークル選択をしている間ずっと複数選択状態になります。マウスホイールを回転させる事で円を大きくしたり小さくしたりできます。右クリックでサークル選択を解除する事ができます。
他にも色々な選択があるので試してみてください。
・頂点、辺、面選択
編集モード限定で、↓の画像の編集モードと書いてあるすぐ右に3つのアイコンが現れます。

これをクリックする事で頂点を選択するのか、辺を選択するのか面を選択するのかを選ぶ事ができるようになります。
↓頂点選択

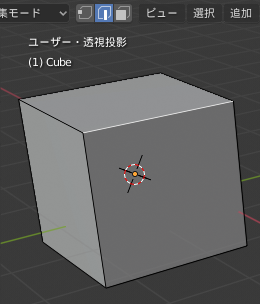
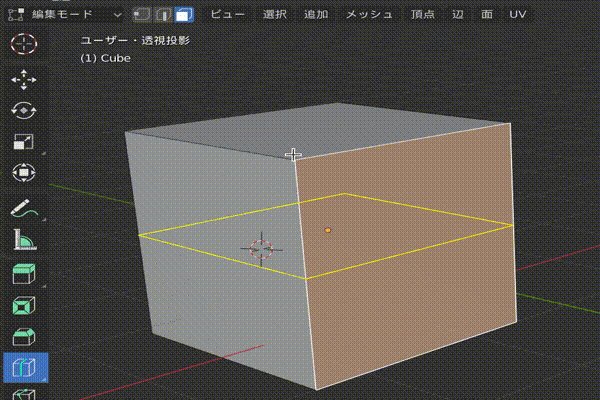
↓辺選択

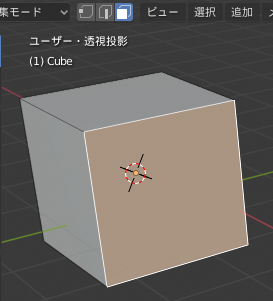
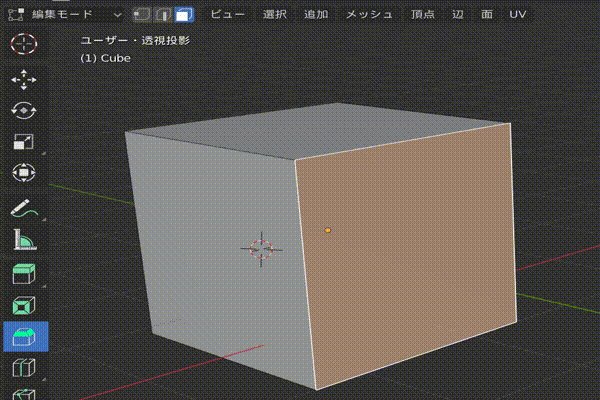
↓面選択

それぞれの選択方法を使い分けると便利ですので覚えておくといいと思います。
<ツールバーの使い方>
さて、ではいよいよオブジェクトを触っていきましょう。
オブジェクトや頂点を動かすにはツールバーを使用します。
オブジェクトモード・編集モードのツールバー
オブジェクトはツールバーで操作方法を選択して、その方法で動かすことができるようになります。3Dビューの左側にあるやつですね。

上から順に
- ドラッグでボックス選択ができます(ショートカットキーは「W」)
- 3Dカーソルの位置を決めます
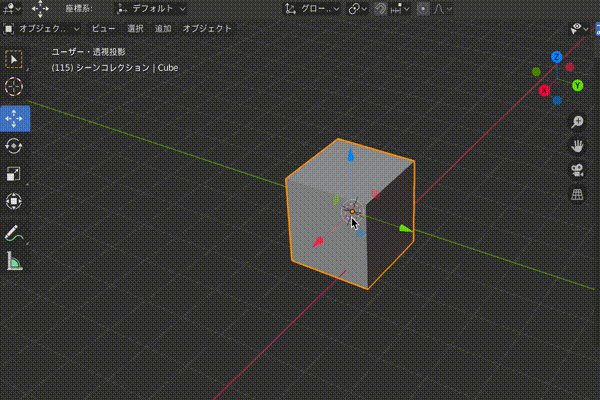
- オブジェクトを移動させます(ショートカットキーは「G」)
- オブジェクトを回転させます(ショートカットキーは「R」)
- オブジェクトの拡大縮小ができます(ショートカットキーは「S」)
- オブジェクトの移動、回転、拡大縮小ができます
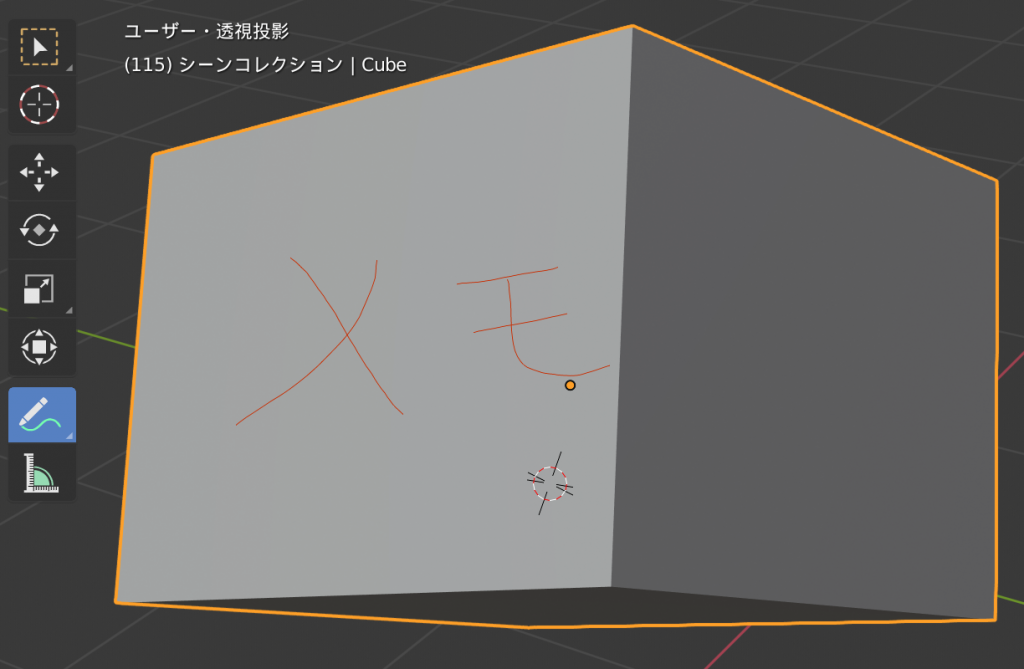
- メモを書くことができます
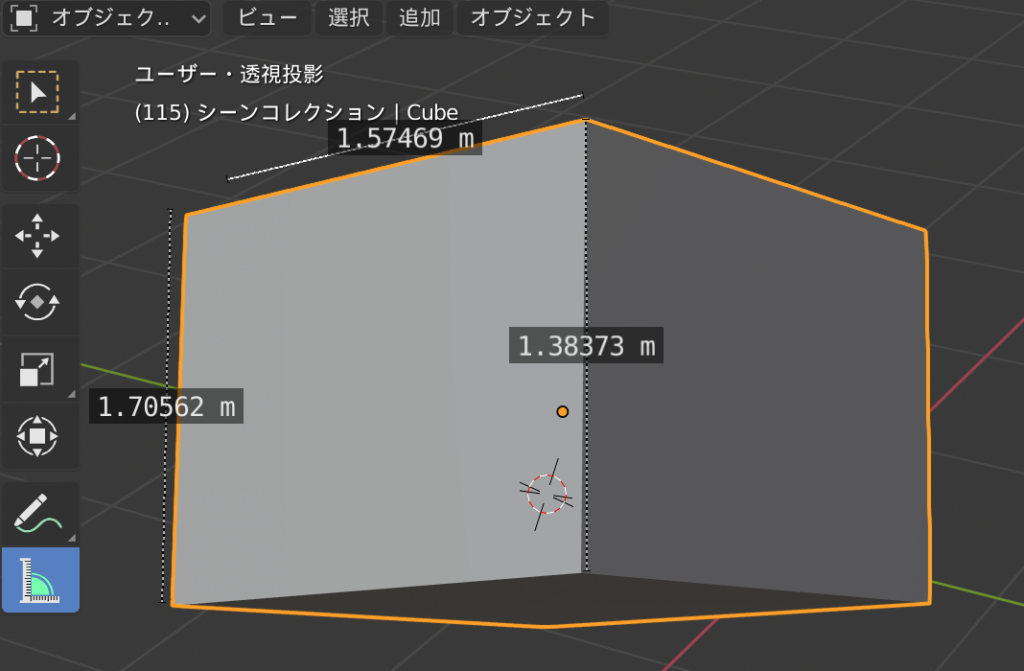
- 長さを測量することができます。
・ボックス選択
ボックス選択は↑で解説した選択と同じです。

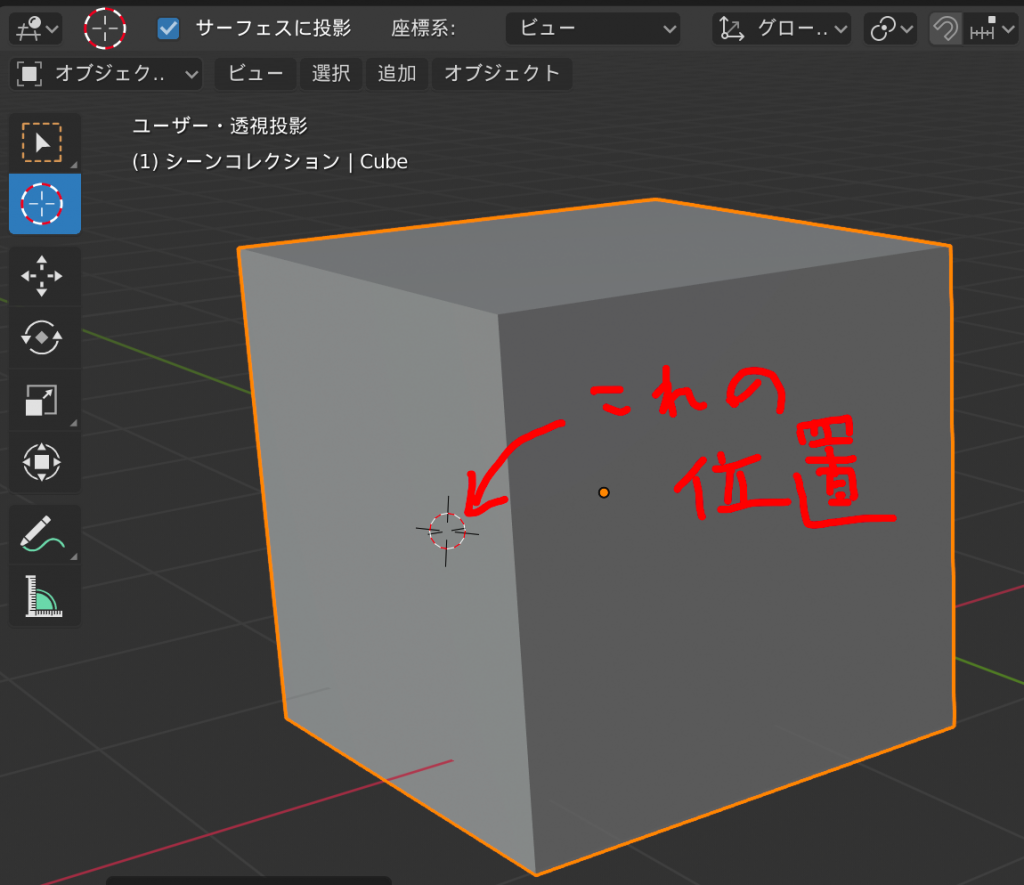
・3Dカーソル
3Dカーソルはそのオブジェクトの中心や移動する際に目安となる基準です。
赤と白の輪っかの位置を移動させます。

様々な事をする時に、この輪っかの位置を基準とする事ができます。例えば、この輪っかの位置にオブジェクトを作成したり、オブジェクトの中心位置をこの輪っかの位置にしたり、様々なことの基準点にできます。
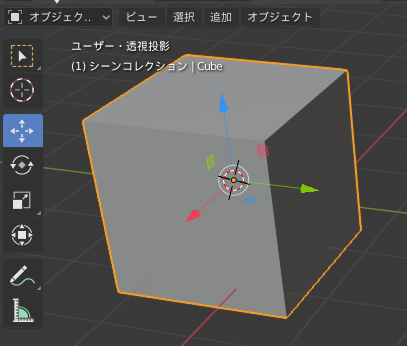
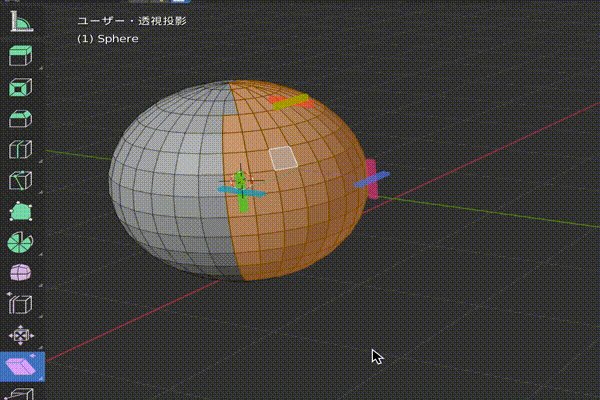
・移動、回転、拡大縮小

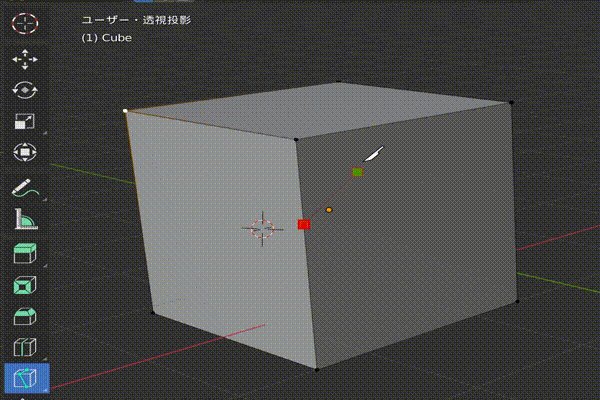
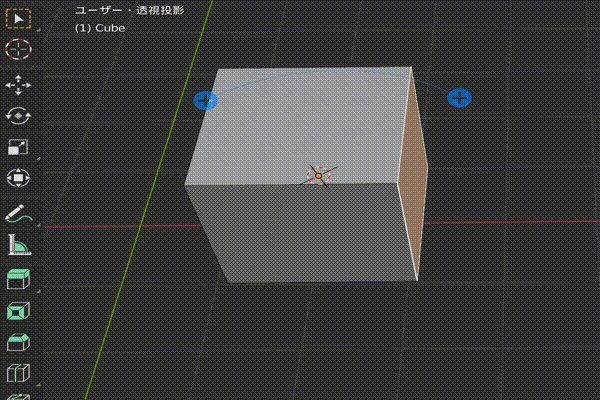
↑の画像では「移動」の状態になっていますが、3つの矢印が出ていると思います。
赤色がX座標、緑色がY座標、青色がZ座標です。
矢印を掴んでドラッグするとその方向に移動できます。
回転なら、その座標系を軸にして回転します。拡大縮小ならその方向に対して拡大縮小します。
矢印が出ている中心の円を掴んでドラッグすると、XYZ全体を操作する事ができます。

オブジェクトモードなら選択しているオブジェクトを、編集モードなら選択している頂点、もしくは辺、面を操作できます。
・アノテート
下から2番目のアイコンはアノテートといって3D上にメモを書くことができます。

・メジャー
一番下のアイコンはメジャーです。ドラッグすると点線が出てきて、引っ張った長さを教えてくれます。

編集モードのツールバー
↑のツールはオブジェクトモードと編集モードの両方で使えましたが、編集モードでしか使えないツールもあります。

一番上のメジャーから下が編集モードでしか使えないツールバーです。
- 押し出し
- 差し込み
- ベベル
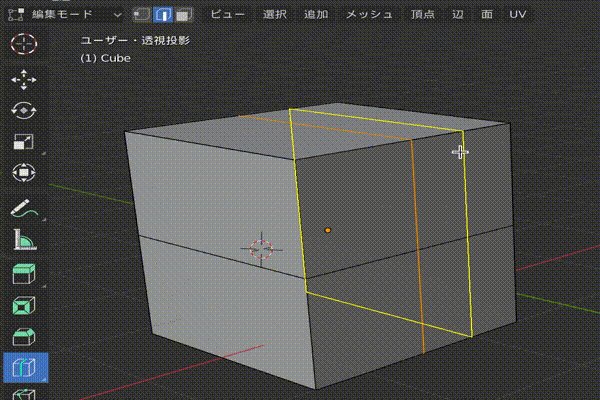
- ループカット
- ナイフ
- ポリビルド
- スピン
- スムース
- エッジスライド
- 伸縮・膨張
- せん断
- 領域リップ
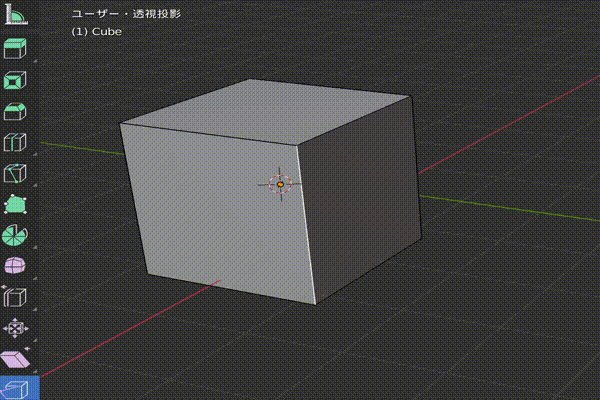
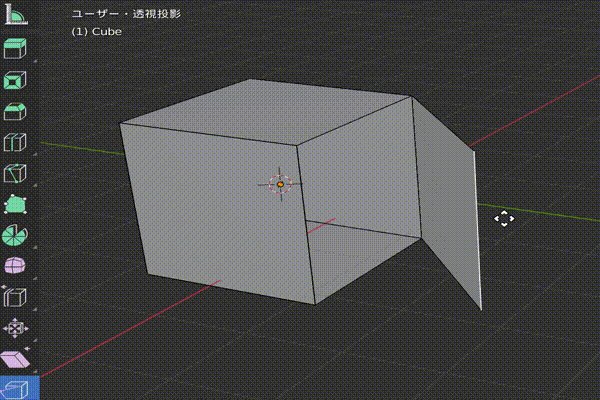
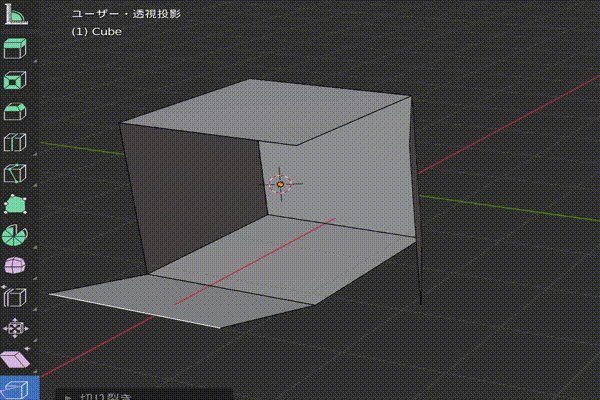
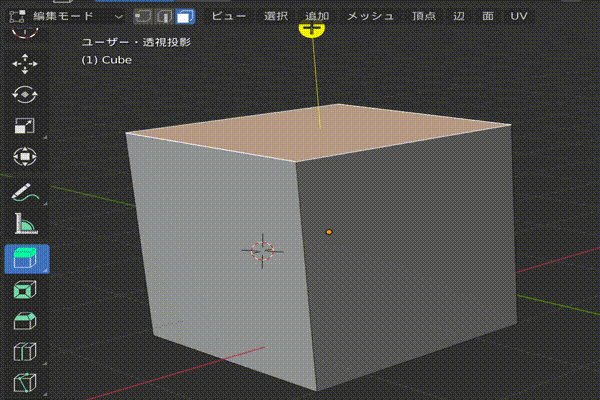
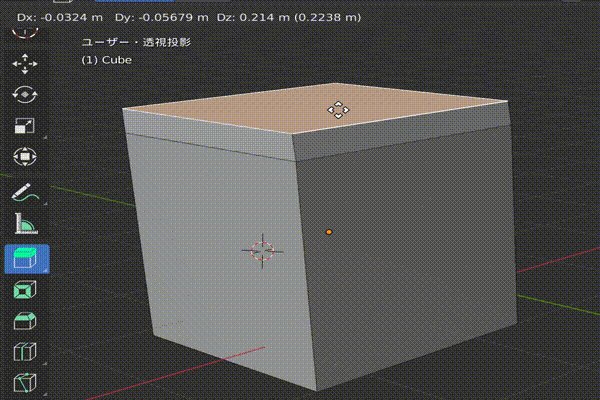
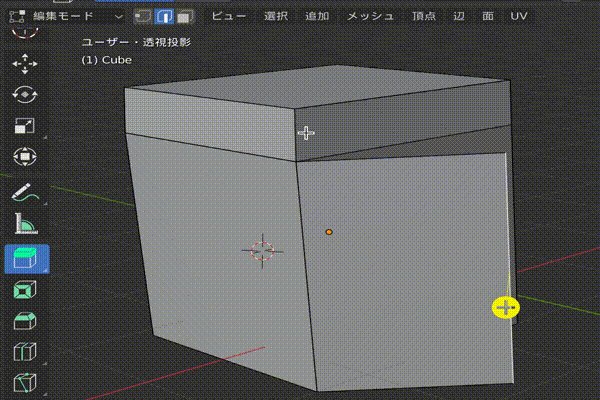
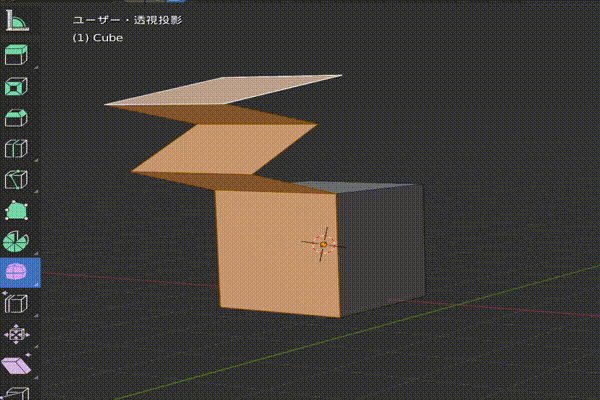
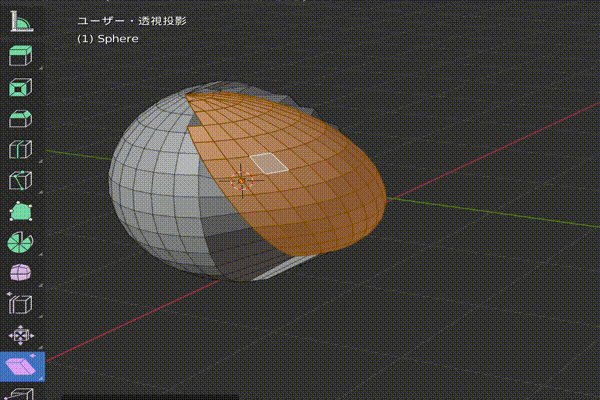
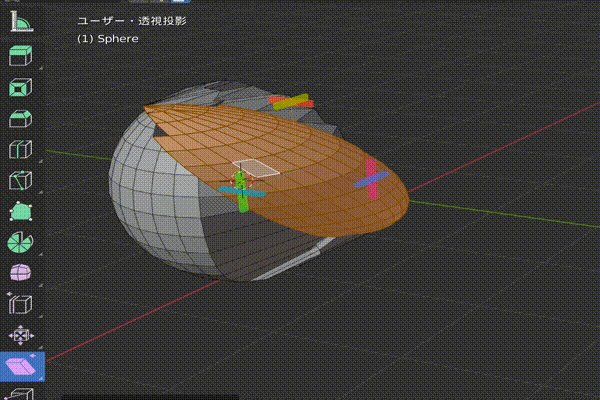
・押し出し
選択中の場所から辺、面を作成します。ショートカットキーはEです。

どんどん面や辺を作成していく時に使用します。
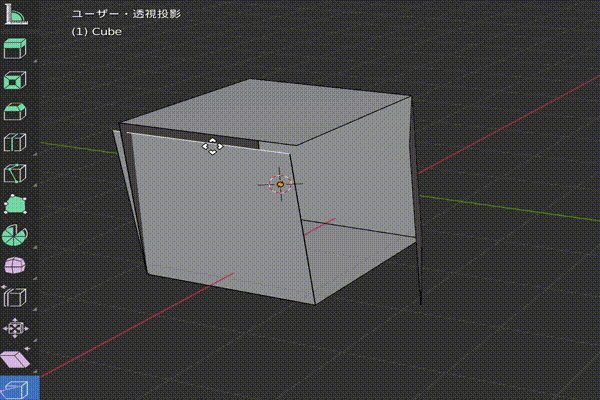
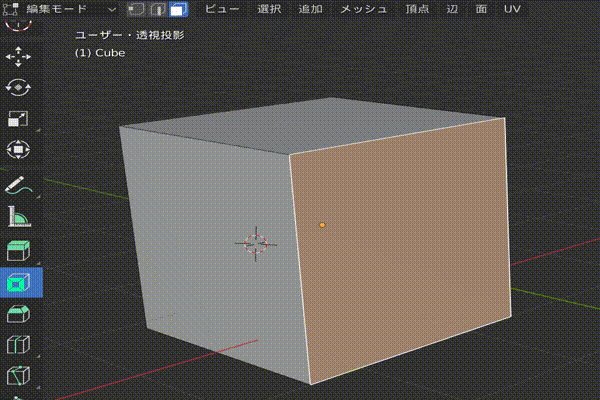
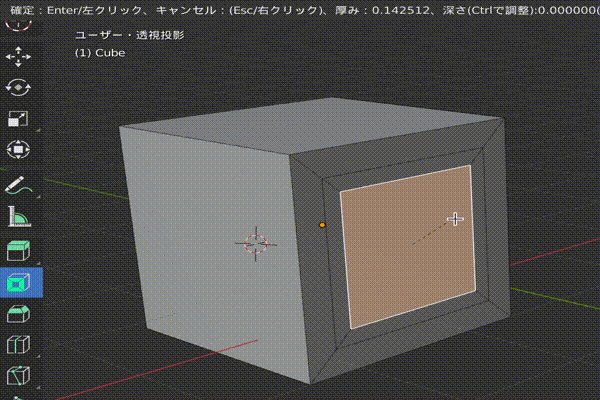
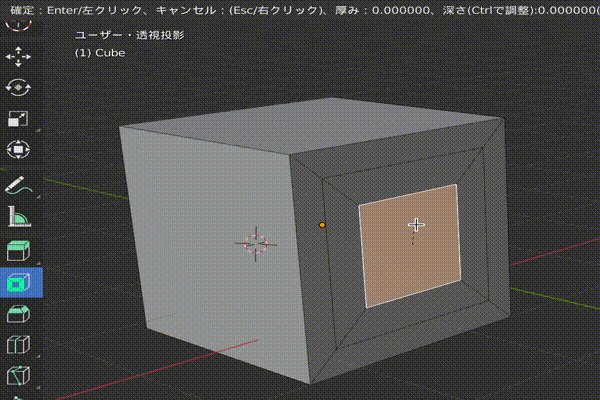
・差し込み
面から内側に向かって分割します。外側に広げる事はできません。

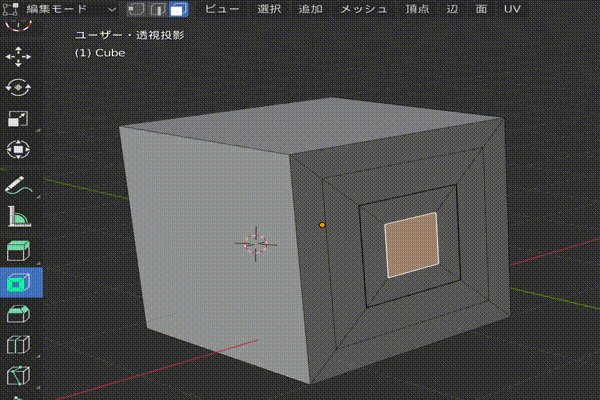
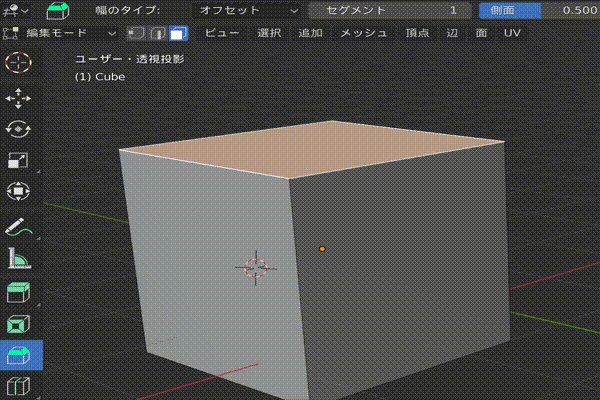
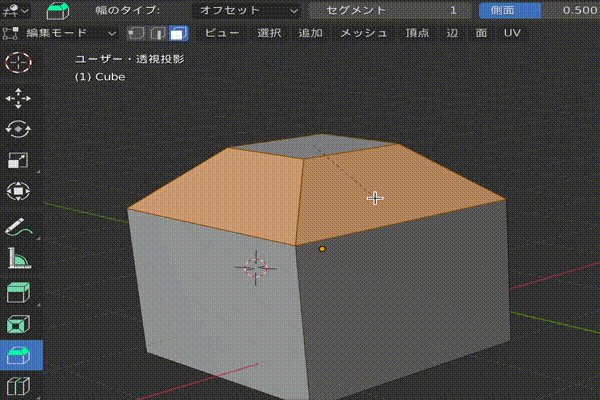
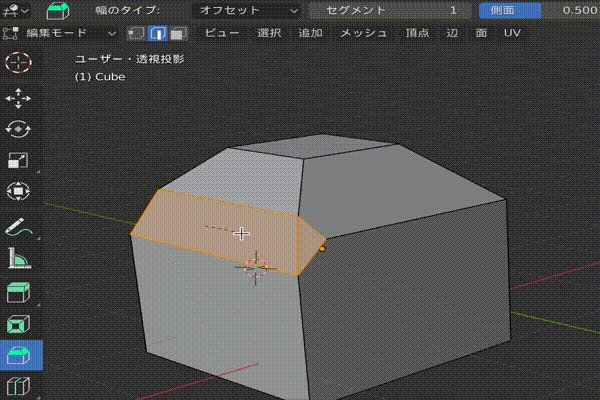
・ベベル
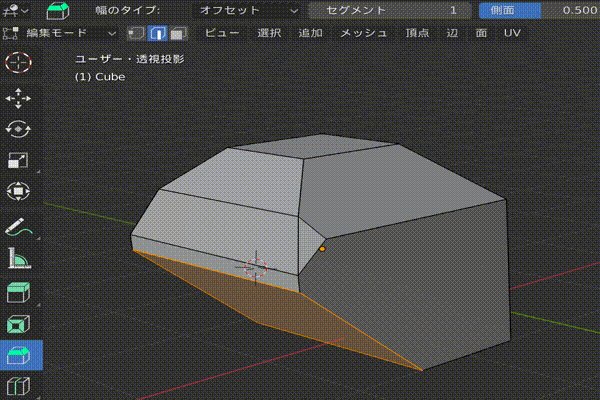
面の角を斜面にします。

・ループカット
オブジェクトを中心で輪切りにします。

・ナイフ
面に切り込みを入れて分割します。
左クリックで切るポイントを選択し、エンターを押す事で確定します。右クリックでキャンセルします。

・ポリビルド
辺から面を作成します。
これ単体ではあまり意味はなく、辺を押し出しているのと同じような感じになります。
ポリビルドを活かすには色々設定する必要があります。
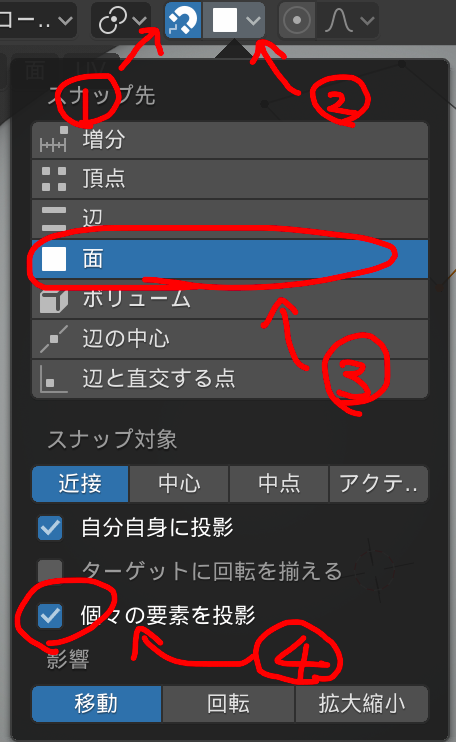
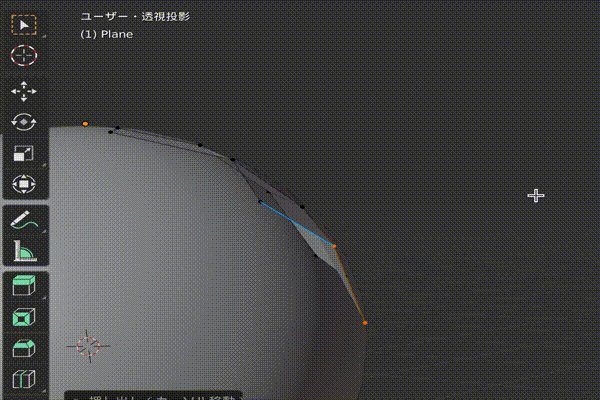
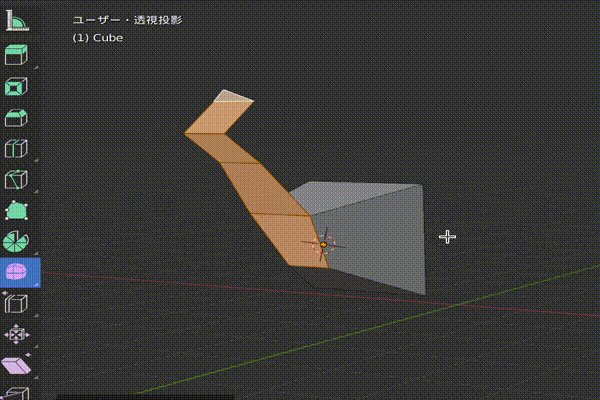
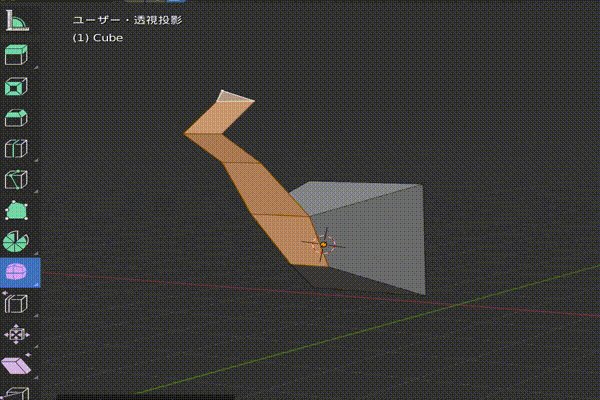
一例として、ある面に沿ってポリゴンを作成したい場合、↓のように設定します。

マグネットをオンにして、作成した点を投影した面に吸着するようにします。
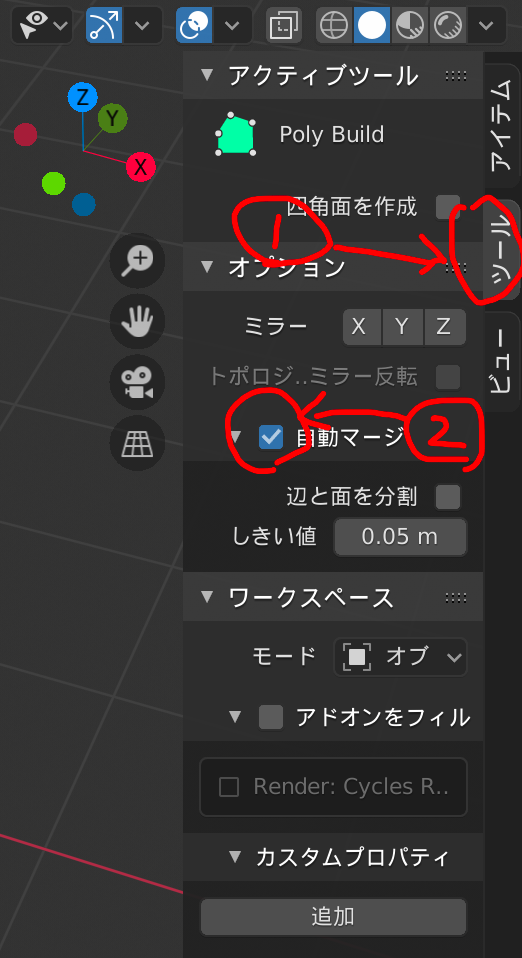
次にサイドバーのツールを選択肢、自動マージをオンにします。

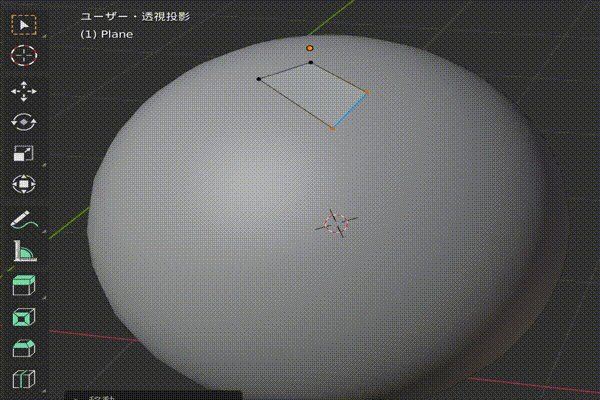
この状態でポリビルドを使用すると

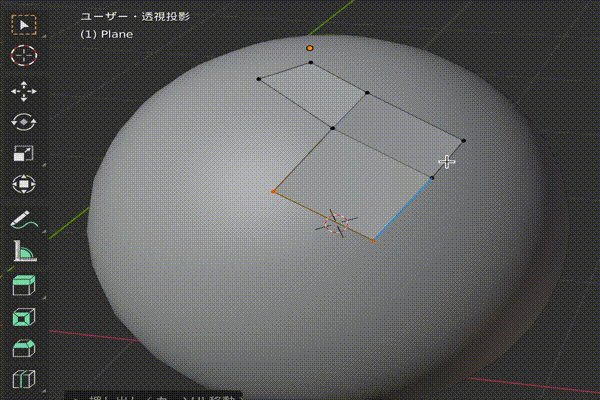
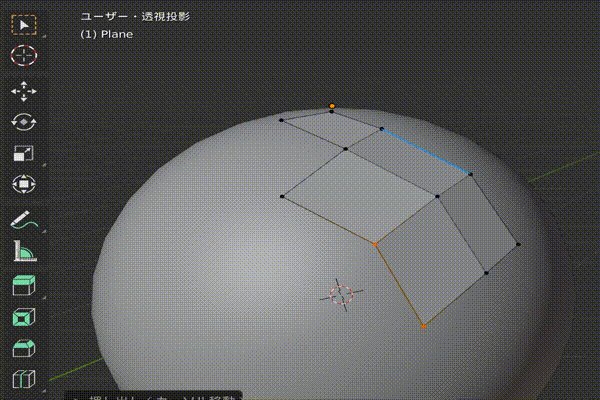
このように後ろにある物体に沿うような形でポリゴンを作成する事ができます。
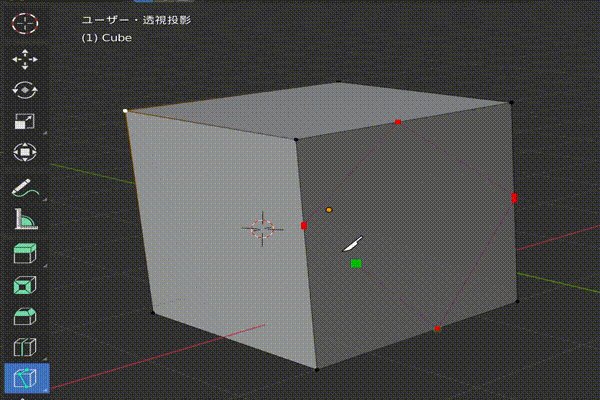
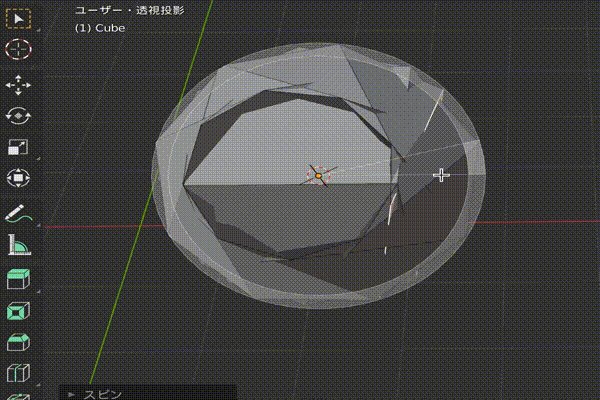
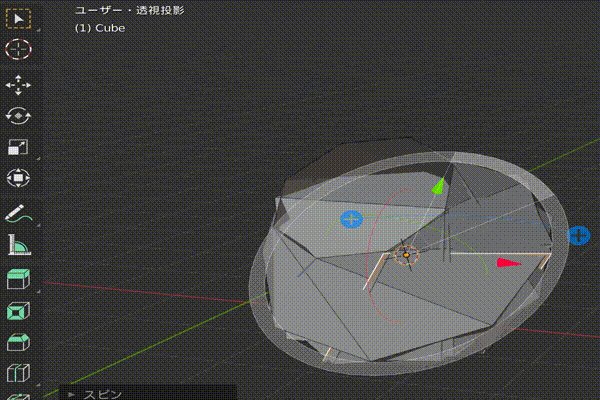
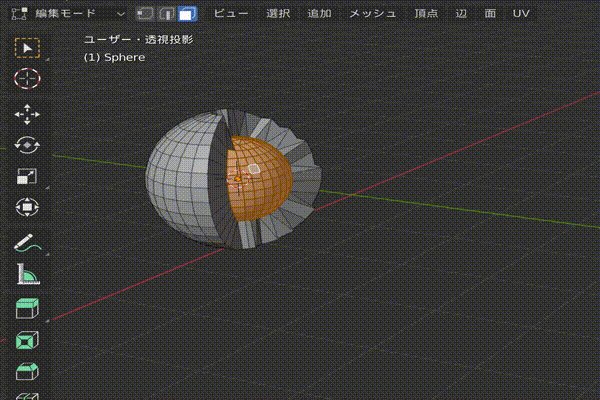
・スピン
選択している場所から円状に新たな辺、面を作成します。

・スムース
選択中の面を平均化します。
ドラッグしていくと頂点が中心に寄っていきます。

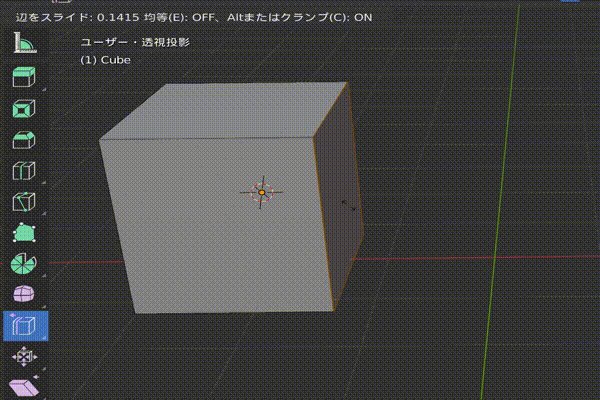
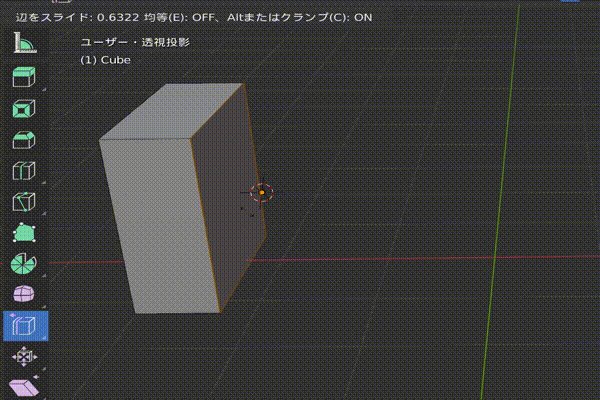
・エッジスライド
選択中の辺、面を隣り合う辺に合わせて移動します。

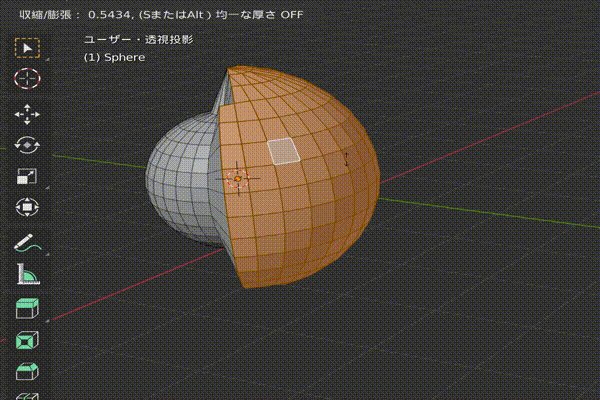
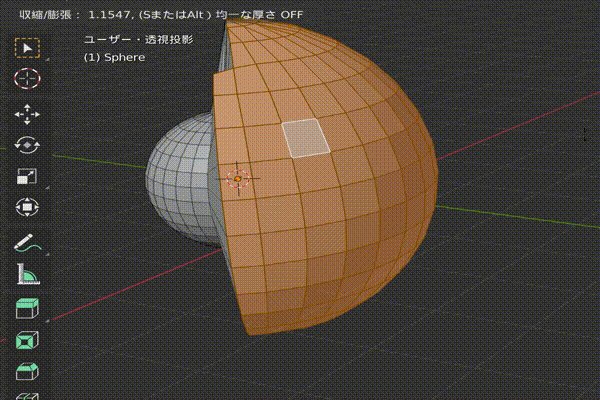
・伸縮・膨張
選択中の面を表、裏向きの方向に拡大縮小しながら移動させます。

・せん断
選択中の辺、面をズラします。

・領域リップ
繋がっている辺を分離します。