この記事はゲーム作りをしていく上でよく登場する単語や用語についてまとめてあります。
プログラム用語
ライブラリ
便利なプログラムの部品をたくさん集めてひとまとめにしたファイルのこと
フレームワーク
便利な機能をたくさん集めてひとまとめにした枠組み。ライブラリとの違いは、ライブラリはユーザーが呼び出して使う物ですが、フレームワークはフレームワーク側がユーザーのコードを呼び出します。フレームワークには全体を動かすためのロジックが備わっており、ユーザーはそれに従ってコードを書きます。
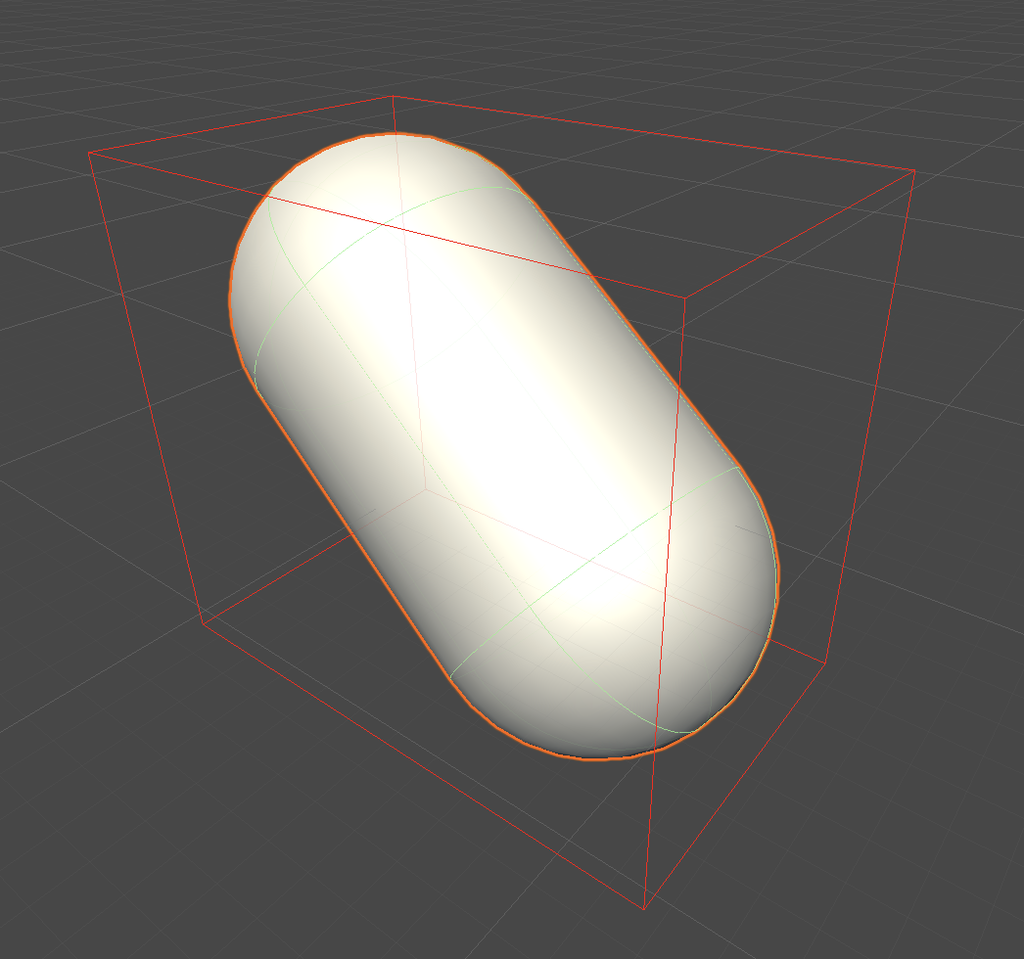
バウンディングボックス
あるオブジェクトがすっぽり入る六面体。↓の例での赤線です。

グラフィック用語
ピクセル(画素)
デジタル画像は無数の点によって表現されています。この点の事をピクセル(画素)といいます。この点は色を持っています。
ドット
デジタル画像は無数の点によって表現されています。この点の事をドットといいます。この点は色を持っています。ピクセルとの違いはこちらは実際に表示されている点をさしています。100×100ピクセルの画像は100×100ドットですが、画像を2倍に拡大すると100 ×100ピクセルの200×200ドットになります。
解像度
いくつのピクセルよって表された画像か。200×100の解像度であれば、横に200ピクセル、縦に100ピクセル並んでいるという事になります。また20000ピクセルのように単一で表された時は単純にピクセル数です。この場合は200×100=20000です。
アスペクト比
画面の幅と高さの比率。
RGB(フルカラー)
Red=赤、Green=緑、Blue=青の3つ原色を混ぜて色合いを表現する方法。何も指定されていない場合通常、各色8bit(2の8乗=256)で表現されます。8bit×3で24bitとなります。そのため24bitカラーとも言われます。フルカラーとも呼ばれます。また値を大きくしていけば行くほど明るくなっていくので加法混色とも言われます。
RGBA
RGBにAlpha = 透明度を加えた情報で色合いを表現する方法。Alpha値を大きくするとはっきり見え、低くすると薄くなっていきます。0で完全に透明になります。8bit×4で32bitになります。
RGBA4444
RGBAは通常各種8bitで表現されますが、これを4bitで表現したものです。Rが4、Gが4、Bが4、Aが4で4444です。通常のフルカラーと比べて色の表現が荒くなります。その代わり4bit×4で16bitで表現されるため軽くなります。16bitカラーとも言われます。
CMYK
Cyan=シアン、Magenta=マゼンタ、Yellow=イエロー、Key plate=キープレート(黒に近い色)の4色を混ぜて色合いを表現する方法。色を合わせれば合わせるほど暗くなっていくので減法混色とも言われます。
3次元コンピュータグラフィックス(3DCG)
仮想的な3次元の立体物を2次元の平面に置き直した時、立体感がある情報に変換する手法。2次元の平面は主にディスプレイに出力されます。
ポリゴン
3角形で表現された面を合わせて作られた多角形。この多角形を用いて物体の形状を表現します。
マテリアル
材質。ゲーム制作ではポリゴンにアタッチして、その物体の見え方を設定するものです。ポリゴンに貼るテクスチャや、色や光の辺り具合の設定などを行います。シェーダーとシェーダーに渡すパラメーターを持ちます。
シェーダー
物体の見え方を決めるプログラム。
セマンティクス
シェーダープログラムの入力や出力の値が、何を意味するかを表すためのもの。
モデリング
仮想的な3次元空間に物体を作ること。物体の形状をポリゴンで表現し、これにマテリアルをつけることをモデリングと呼びます。単にポリゴンのみを制作することをポリゴンモデリングと呼びます。
レンダリング
2次元の画面を作成する工程のこと。ゲーム内に置いてあるポリゴンとマテリアルから光のあたり具合や画面効果などを演算して2次元の絵(映像は絵の連続表示)に落とし込むまでの一連の流れを言います。
エイリアス(ジャギー)
画像の線や境界がギザギザに見えること。解像度が低いと見えやすいです。ピクセルが四角形であることから解像度を低かったりすると四角い部分が目に見えるようになりギザギザに見えます。
アンチエイリアス
エイリアスを補正により滑らかにすること。ある点のピクセルを上下左右にある別のピクセルの色を見て、その中間の色にします。この作業を全ピクセル分行う事で、線や境界が滑らかになります。また、この全ピクセル行う作業を何回やるかというのが指定できたりします。回数を重ねれば重ねるほど線や境界が滑らかになりますが、境が曖昧になってしまいます。
モノクロ
白と黒で表現しているもの。隣り合う色の中間が取れないのでアンチエイリアスが出来ません。ピクセルを0か1かで表現しています。つまり1ピクセル1bitです。黒が0で白が1です。
グレースケール
白、黒と白黒の濃淡で表現したもの。ピクセルを2の8乗(=256)で表現しています。つまり1ピクセル8bitです。RGBの3つの値が同じ時、色味のない白黒とその濃淡な色になります。この時、値が同じなら1つで表現できるため8bitになっています。
テクスチャマッピング
3DCGのモデルに画像を貼り付けること
ノーマルマップ(normalmap)
法線ベクトルをRGBで表現したテクスチャ。ベクトルxyzとカラーrgbは要素の数が一緒なので、ベクトルを色で表現しています。法線ベクトルを色で表現したテクスチャです。
法線マッピング(ノーマルマッピング)
ノーマルマップを使用し、ポリゴンの法線の方向を変化させることによって、擬似的に凹凸を表現すること。光のあたり具合が変化することによって凹凸があるかのように見えますが、実際は平面なので横から見ると変な感じになります。この手法の利点はポリゴン数を増やさずに凹凸を表現できる点です。
ハイトマップ(heightmap)
ポリゴンの高さをグレースケールで表現したテクスチャ。高さは要素数1です。グレーはRGBの値が一緒なので要素数1で表現出来ます。
ディスプレースメントマッピング
ハイトマップを使用して、ポリゴンの頂点を移動させて凹凸を表現すること。グレーより暗いと凹み、明るいと凸になります。実際のポリゴンの高さに補正がかかるため、横から見ても表示が崩れにくいです。細かな凹凸を表現する際、ポリゴンにいちいち小まめに凹凸をつけていては大変なためこの方法が使われます。デメリットとしては実際にポリゴンの頂点を動かす処理のため、ポリゴンがきめ細やか(=ポリゴン数が多い)でないとガクガクになります。
UV座標
3DCGモデルにテクスチャを貼り付ける際に、貼り付ける位置や方向、大きさなどを指定するための座標系のこと。
OpenGL
コンピューターグラフィックス向けライブラリ
テッセレーション
レンダリングの際にポリゴン数をさらに分割してきめ細かいものにする手法。あらかじめポリゴンを分割しておくのではなく、レンダリングの際に分割されます。あらかじめポリゴンを分割しておくと、決められたポリゴン数になりますが、この手法を使うことによって分割数を動的に変更出来ます。例えば、近くにいる時きめ細かく、遠くにいる時荒くしたいなど、様々な時に使用できます。